Inhalt
- Was ist ein (Website-)Relaunch? Bedeutung & einzelne Arten erklärt
- 8 Gründe für einen Website-Relaunch – Erkennt, ob Ihr handeln müsst
- Mit diesem 11-Punkte-Plan führt Ihr einen strukturierten Website-Relaunch durch
- Zwischenfazit: Achtet beim Homepage-Relaunch auf diese 11 Punkte
- In diese 7 Phasen lässt sich ein Relaunch einteilen
- Welche Tools helfen beim Website-Relaunch?
- Relaunch Website: Häufige Fragen und Antworten
- Website Relaunch: 12-Punkte-Konzept (+5 Tipps für mehr Erfolg nach dem Relaunch) als PDF zum Download
- Website-Relaunch: Eure nächsten Schritte nach diesem Artikel
5 Wörter, die Ihr nie hören möchtet: „Wir haben den Relaunch verhunzt“. Aber von vorne: Die Entscheidung ist gefallen: Ein Website-Relaunch muss her. Das Problem: In gefühlt 95 % der Fälle fehlt ein durchdachter Plan und das führt oft zu dramatisch schlechten Ergebnissen.

Welche Punkte müsst Ihr bei einem Relaunch beachten? Wer ist für was zuständig? Wie bringt Ihr Kontrolle in Eure Prozesse?
In diesem Artikel bekommt Ihr von unseren Gastautoren Lukas Obermeier und Andreas Markl, Gründer der Online-Marketing-Agentur
Ucentric Media eine Website-Relaunch-Checkliste an die Hand – mit dem Ihr Euren Relaunch wie ein gutes Inhaltsverzeichnis strukturieren könnt. Also: Nehmt Euch etwas Zeit, lest den Artikel und bekommt so Kontrolle in Euren Relaunch.

Was ist ein (Website-)Relaunch? Bedeutung & einzelne Arten erklärt
Ein Relaunch bedeutet auf Deutsch übersetzt in etwa „Neustart“. Bei einem Website-Relaunch wird die Homepage also quasi neu gestartet beziehungsweise neu veröffentlicht.
Bei einem Relaunch können Teilbereiche einzeln oder zusammen überarbeitet werden, nämlich:
- die Technik der Website,
- die Struktur der Website,
- das Design
- und / oder Inhalte
8 Gründe für einen Website-Relaunch – Erkennt, ob Ihr handeln müsst
Niemand sollte sich leichtfertig für einen Relaunch entscheiden. Überlegt Euch im Vorfeld ganz genau, ob ein Relaunch wirklich sinnvoll ist.
Falls einer (oder mehrere) Gründe auf Eure aktuelle Homepage zutrifft, nehmt Ihr den Relaunch besser sofort in Angriff:
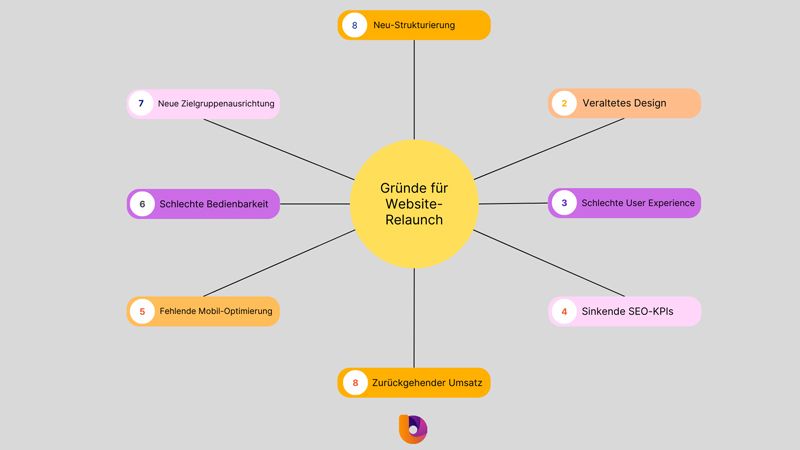
- Veraltetes Design
- Schlechte User Experience / Nutzerfeedback
- Sinkende SEO-KPIs
- Zurückgehender Umsatz
- Fehlende / ungenügende Optimierung für Mobilgeräte
- Mangelhafte Bedienbarkeit
- Neue Zielgruppenausrichtung
- Unternehmen wird umstrukturiert (neue Dienstleistungen / Produkte, Expansion etc.)

Gründe für einen Website-Relaunch
Aber Achtung: Ein Komplettrelaunch (Technik, Design, Inhalt und SEO) ist nur sinnvoll, wenn es in den einzelnen Bereichen auch wirklich Verbesserungsbedarf gibt.
Empfehlenswerte Website- & Homepage-Baukasten
Empfehlenswerte Website- & Homepage-Baukästen kannst du auf unserer Software-Vergleichsplattform OMR Reviews finden. Dort haben wir über 70 Website- & Homepage-Baukästen gelistet, mit denen du deine Website oder Homepage erstellen kannst. Also schau vorbei und vergleiche die Softwares mithilfe der authentischen und verifizierten Nutzerbewertungen:
Mit diesem 11-Punkte-Plan führt Ihr einen strukturierten Website-Relaunch durch
Ihr seid bereit, Kontrolle und Struktur in Euren Relaunch zu bekommen? Dieser 11-Punkte-Plan zeigt Euch Schritt-für-Schritt, worauf Ihr achten müsst, um den größtmöglichen Erfolg zu erzielen.
1. Erkennt, welchen Relaunch Ihr für Eure Website umsetzen musst
Wer die einzelnen Relaunch-Arten nicht kennt, wird sehr wahrscheinlich unnötige Änderungen vornehmen – und das kostet oft eine Menge Zeit und Geld.
Damit Euch das nicht passiert, findet Ihr hier die einzelnen Relaunch-Arten. Ihr erfahrt dadurch, welche Relaunch-Art die Richtige für Euer Unternehmen ist.
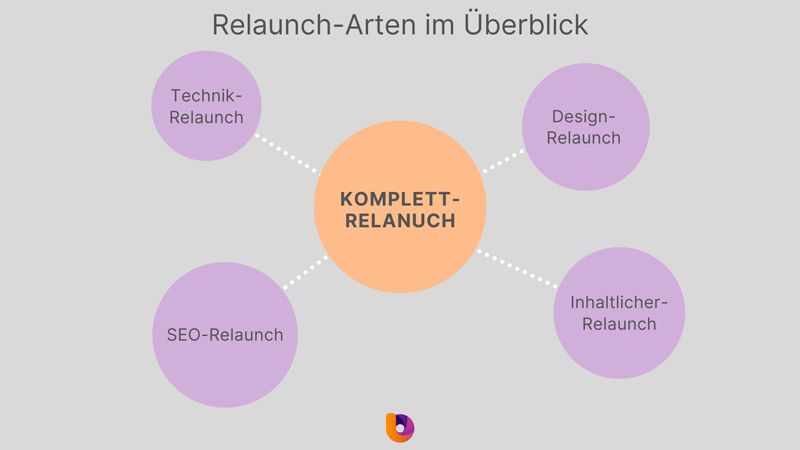
Technik-Relaunch
- Merkmale: CMS veraltet, Einstellungen lassen sich schwer / nicht von Personal umsetzen, technische SEO-Maßnahmen (Canonicals, hreflang, Snippets) lassen sich nur mit viel Aufwand umsetzen, Website nicht für Mobilgeräte optimiert.
- Was wird gemacht: Technik-Update für bessere Benutzbarkeit, stabile Server etc.
Design-Relaunch (auch Redesign genannt)
- Merkmale: Schlechte Nutzerzufriedenheit (Mögliche Metriken: Niedrige Sitzungsdauer, wenige Seiten/Sitzung, hohe Absprungrate), Nutzerbeschwerden über Bedienbarkeit, Website fühlt sich insgesamt nicht mehr zeitgemäß an.
- Was wird gemacht: Inhalt und Struktur sowie Technik bleibt gleich, nur optische Merkmale ändern sich
Inhaltlicher Relaunch
- Merkmale: Inhalte sprechen die Zielgruppe nicht (mehr) an, zu wenig Content auf wichtigen Unterseiten, Content befriedigt auf großen Teilen der Website nicht die Suchintention.
- Was wird gemacht: Inhalte ergänzt, Seiten gelöscht oder weitergeleitet etc.
SEO-Relaunch
- Merkmale: Typische SEO-KPI’s (bspw. individueller Sichtbarkeitsindex) sinken stetig oder sind seit Jahren im Keller.
- Was wird gemacht: Durch SEO-Maßnahmen organische Sichtbarkeit und somit gesetzte Ziele erreichen (beispielsweise Umsatz)

Website-Relaunch Unterarten
Oft werden Relaunch-Arten aber auch kombiniert, denn: In vielen Fällen stehen diese miteinander in Verbindung. Beispiele gefällig?
- Ein Technik-Relaunch spart im Nachgang oft Zeit bei SEO-Maßnahmen
- Design Relaunch kann User-Signale (Sitzungsdauer, Seiten/Sitzung) verbessern, was zu besserer organischer Sichtbarkeit führen kann
- Bessere Inhalte können sich ebenso positiv auf organische Rankings auswirken
- Ein Technik-Relaunch kann zukünftige Design-Relaunches vereinfachen
Takeaway: Überlegt Euch im Voraus, welche Teilbereiche Ihr relauncht und welche nicht. Im Zweifel hilft Euch hier auch eine kompetente Agentur weiter. Haltet darüber hinaus aber auch interne Vorbesprechungen zum Relaunch ab.
2. Besprecht Euch intern im voraus (und nutzt dafür unsere gratis Checkliste)
Ihr könnt Euch gar nicht vorstellen, wie oft Unternehmen zu uns kommen, ohne den Relaunch vorher im Unternehmen zu besprechen.
Versteh mich nicht falsch: Keine Agentur ist deswegen ungehalten und die Zusammenarbeit wird dadurch auch nicht wirklich schwieriger. Es dauert nur länger und ist letztlich teurer für Euch, den Relaunch durchzuführen, denn: Wir als Agentur müssen dann in mühevoller Kleinarbeit für die Kund*innen herausfinden, was sie eigentlich benötigt, was sie möchten und welche Ziele gesetzt werden sollen.
Wenn Ihr den Website-Relaunch schnell und strukturiert durchziehen wollt, besprecht Ihr zuvor die folgenden Punkte intern:
1. Stellt Euch selbst folgende Fragen:
- Wie gut kommt Ihr mit dem CMS zurecht? Wie einfach und wichtig ist es, Änderungen selbst durchführen zu können?
- Wird Content-Marketing im Nachhinein inhouse oder von einer Agentur erstellt?
- Welche Änderungen haben welche Priorität?
- Wie hoch ist das Budget in etwa?
- Wer kann intern mit an dem Relaunch arbeiten und die Agentur unterstützen
- Was macht Euer Unternehmen aus? Was soll Euer Unternehmen in Zukunft ausstrahlen?
2. Ersetzt keine Analyse einer Relaunch-Agentur durch eigene Analysen, außer es sind erfahrene Profis mit an Board.
3. Sammelt Kundenfeedback und Meinungen zur Website (falls vorhanden).
4. Geht mit den gesammelten Erkenntnissen und Anforderungen zu mehreren Agenturen und lasst Euch eine kostenlose Kurzanalyse sowie Angebote unterbreiten.

Kundenmeinungen-Bewertungsportale. Kundenmeinungen könnt Ihr zum Beispiel über Bewertungsportale einsehen
Besprecht im Unternehmen den Relaunch also unbedingt, bevor Ihr Euch an eine Agentur wendet. Selbst wenn sich des Relaunches noch Dinge ändern: Der Internet-Relaunch erhält so mehr Struktur, Ihr bekommt mehr Kontrolle in Euren Relaunch und die zukünftige Agentur kann die Website schneller relaunchen. Erst nach den Vorbesprechungen wendet Ihr Euch dann an eine Agentur.
3. Sucht Euch einen Profi und maximiert dadurch Eure Erfolgschancen
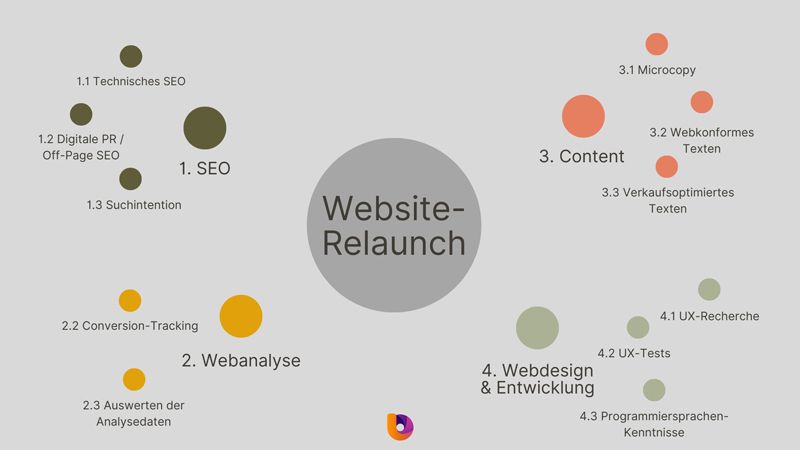
Ein Web-Relaunch ist selbst bei kleinen Unternehmen eine komplexe Aufgabe. Ihr benötigt Profis aus folgenden Bereichen für einen Komplett-Relaunch:
- SEO
- Webanalyse
- UX-Research
- UX-/Webdesign
- Webentwicklung
- Text
- Personen für das Einpflegen von Daten ins Backend

Notwendige Profis für Euren Website-Relaunch
Deswegen empfehlen wir den Homepage-Relaunch auf eigene Faust nur kleinen, lokalen Unternehmen. Und das auch nur dann, wenn sie Zeit haben, sich selbst in die Thematik einzulesen.
Also: Für einen wirtschaftlich erfolgreichen Relaunch benötigt Ihr eine (oder mehrere) Agentur(en). Aber wie findet Ihr jetzt die Richtige(n)?
1. Bestimmt, wenn möglich, welche Relaunch-Art(en) bei Euch vorliegt
Benötigt Ihr einen SEO-Relaunch? Dann sucht Euch eine SEO-Agentur (hier erklären wir Euch, wie Ihr eine gute SEO-Agentur findet). Ihr möchtet einen Design-Relaunch durchführen? Dann schaut Euch nach einer UX- und Webdesign-Agentur und Webentwickler*innen um. Falls Ihr allerdings einen Relaunch plant, der mehrere Relaunch-Arten kombiniert, ist eine ausgewiesene Relaunch-Agentur empfehlenswert. Diese bietet Euch alle benötigten Leistungen aus einer Hand an. Dadurch kann der Relaunch schneller durchgeführt werden.
2. So findet Ihr eine gute Relaunch-Agentur
Ihr erinnert Euch noch an die Einleitung und die magischen 5 Wörter („Wir haben den Relaunch verhunzt“)? Ihr wollt diese Situation vermeiden? Dann müsst Ihr eine professionelle Relaunch-Agentur oder eben mehrere einzelne Agenturen (je nachdem welche Relaunch-Art Ihr durchführen wollt) beauftragen. Mit dieser Checkliste wird es Euch leichter fallen, die Spreu vom Weizen zu trennen:
Eine gute Relaunch-Agentur kann für jede angebotene Leistung einen (oder mehrere) ausgewiesenen Expert*innen vorweisen. Überprüft die Qualifikation durch Zertifikate, Erfahrungen und Referenzen.
- Publiziert die Agentur Fachbeiträge zum Thema auf dem Blog? Tritt sie auf Konferenzen auf und / oder publiziert sie in anderen renommierten Magazinen?
- Existieren hochwertige Referenzen für Relaunch-Projekte?
- Ist die Agentur transparent hinsichtlich Preisen und Arbeitsaufwand?
- Sind genügend Personen da, um Euer Projekt auch im Krankheitsfall zu betreuen?
- Hilft das Unternehmen Euch dabei, Ziele aufzustellen und einen Projektplan zu erstellen?

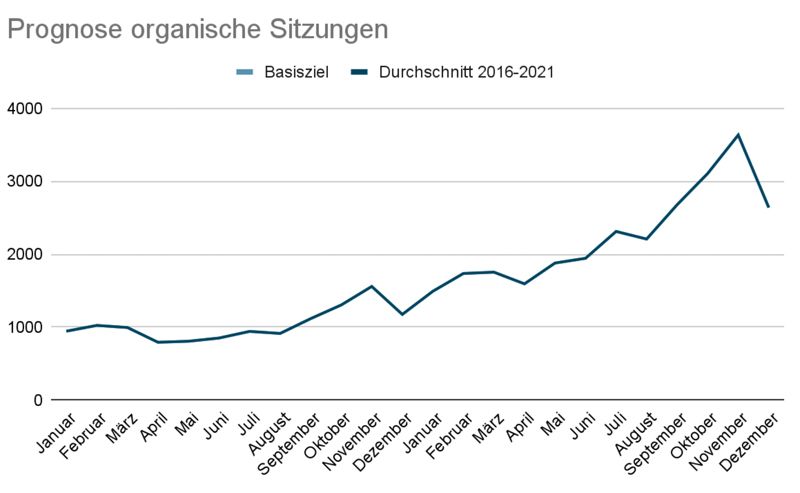
Prognose-organischer-Sitzungen
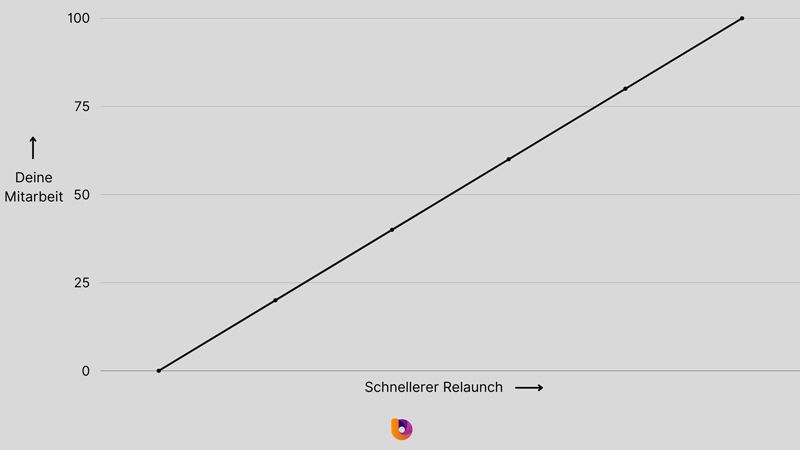
3. Macht Euch klar: Die Mitarbeit Eures Unternehmens ist entscheidend für den Relaunch-Erfolg
Macht Euch im Vorhinein klar, dass die Agentur(en) auch auf die Mitarbeit Eurer Angestellten angewiesen sind. Egal, ob es dabei um das Beschaffen von Mediadaten, fachlicher Korrektur oder etwas anderes geht: Ohne Eure Mithilfe dauern Relaunches deutlich länger und Ihr könnt weniger Einfluss auf das Endergebnis nehmen.

Aktive Mitarbeit führt zu schnellerem Relaunch
Beachtet auch: Eine gute Relaunch-Agentur möchte das Projekt genauso erfolgreich gestalten wie Euer Unternehmen. Bezieht sie also so früh und so stark wie möglich in jeden einzelnen Schritt ein (Erstellen des Projektplanes, einer Checkliste etc.).
Nehmt Euch bei der Auswahl der richtigen Agentur lieber etwas mehr als zu wenig Zeit. Ansonsten bezahlt Ihr mit einem wirren Relaunch-Projekt und im schlimmsten Fall mit sinkenden Umsatzzahlen, Besucherzahlen und Nutzerzufriedenheit.
4. Definiert akribisch genaue Ziele für Euren Relaunch
Kein genau definiertes Ziel zu haben, ist wie mit einer Augenbinde durch den Wald zu laufen: Ihr werdet zwar irgendwo ankommen, aber sehr wahrscheinlich nicht da, wo Ihr eigentlich hin wollt.
Also: Definiert Eure Ziele so spezifisch, messbar, attraktiv, realistisch und zeitlich terminiert wie nur irgendwie möglich.
Zielsetzungs-Expert*innen werden diese Adjektive bekannt vorkommen. Es handelt sich hierbei um die
SMART-Methode. Ich bin ein Fan dieses Frameworks und konkretisiere meine Ziele damit, wann immer es möglich ist.

SMARTe Ziele setzen
Im Folgenden zeige ich Euch, wie Ihr Eure Website-Relaunch-Ziele mithilfe der SMART-Formel konkret und kontrollierbar festlegen könnt. Bestimme, welche Ziele Ihr Euch für den Relaunch setzen möchtet. Bevor Ihr die SMART-Formel anwendet, müsst Ihr Euch erst einmal klarmachen, welche Ziele für einen Relaunch überhaupt sinnvoll sind.
Hier findet Ihr einige hochwertige Relaunch-Ziele:
- Erhöhen der Conversion-Rate (= etwa Anzahl Conversions)
- Erhöhen des Umsatzes
- Erhöhen der Leads (zu Deutsch: Anfragen)
- Mehr Sichtbarkeit und Traffic in einem vorher definierten Keywordset (= Zusammenstellung wichtiger Suchbegriffe für Euer Unternehmen)
- Verbessern der Nutzererfahrung (UX-Metriken, wie Time-on-Task)
- Höherer ROI (Return-On-Investment)
Diese Ziele sind dagegen nicht hochwertig, da diese nicht genau auf Euer Unternehmen ausgerichtet und daher zu unkonkret sind:
- Eine höherer „allgemeine“ Sichtbarkeit (z. B. Sistrix Sichtbarkeitsindex)
- Traffic allgemein

Hochwertige Relaunch-Ziele
- Ziele spezifisch bestimmen: Formuliert Ziele klar und verständlich. Haltet Ziele zudem schriftlich fest.
- Ziele messbar bestimmen: Plant Ziele, die Ihr anhand von Messbarkeitskriterien beurteilen könnt. Dadurch seid Ihr in der Lage, eindeutig zu entscheiden, ob Ihr das Ziel erreicht habt oder nicht.
- Ziele attraktiv bestimmen: Plant Ziele motivierend und anziehend.
- Ziele realistisch bestimmen: Das beste Ziel bringt nichts, wenn es unerreichbar ist. Plant Ziele deshalb ambitioniert, aber niemals unrealistisch
- Ziele zeitlich terminiert bestimmen: Das Ziel weist, falls möglich, Meilensteine vor und ist auch durch ein Abschlussdatum fest terminiert
Ein Beispiel für ein SMART-formuliertes Ziel wäre:
"Unser Ziel ist es, am 30.3.2023, ein Jahr nach dem Relaunch, einen 15 % höheren Umsatz (im Vergleich zu Zeitraum x – x) durch organische Besucher*innen auf Website xyz.de zu erreichen. In den ersten 6 Monaten steigert sich der Umsatz um 5,5 %, in der zweiten Messhälfte um die restlichen 9,5 %."
Ziele SMART zu definieren ist nicht schwer, aber wichtig. Ungenaue Ziele führen zu schlechteren Ergebnissen. Plant deshalb bereits vor dem Relaunch, welche Ziele Ihr mit Eurer neuen Website erreichen wollt.
5. Bestimme Zielgruppe(n) für eine haarscharfe Nutzeransprache auf der neuen Website
Ein Unternehmen muss auf mindestens eine Zielgruppe ausgerichtet sein. Das ist im World Wide Web nicht anders.
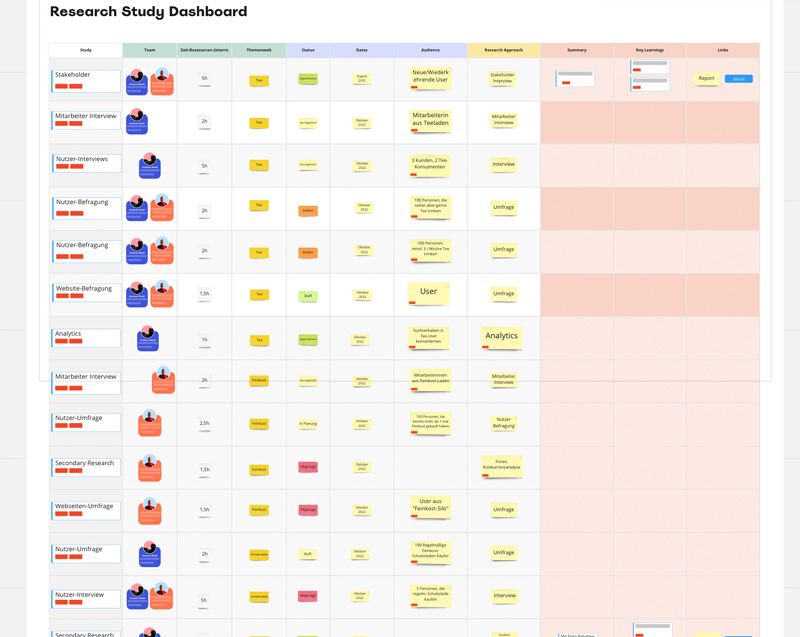
Hierfür bieten sich die sogenannten Buyer Personas an. Bei einer Buyer Persona handelt es sich um das (Ideal-)Modell einer bestimmten Nutzergruppe mit übereinstimmenden Eigenschaften und Verhaltensmustern. Diese Buyer-Personas werden beispielsweise mithilfe von Nutzerbefragungen, Nutzertests und Webanalysen erstellt.
Dabei gilt: Je mehr hochwertige Daten Ihr sammeln könnt, desto besser.

Umfragen Studies
Durch die Buyer Persona(s) könnt Ihr dann beispielsweise für Euer Unternehmen ableiten, welche (Online-)Marketing-Kanäle bespielt werden oder auch wie Eure Markenstimme klingt.
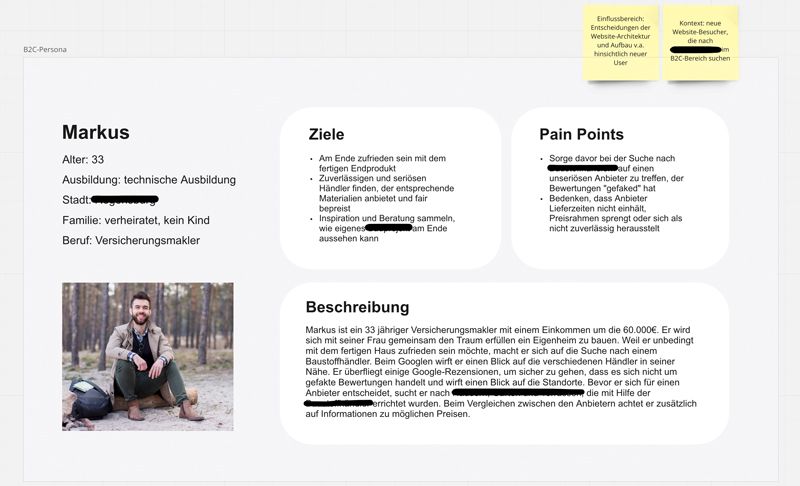
- Demografische Daten
- Primäre und sekundäre Ziele
- Herausforderungen und Probleme, die die Persona überwinden will
- Persönliche Merkmale
- Informationsquelle
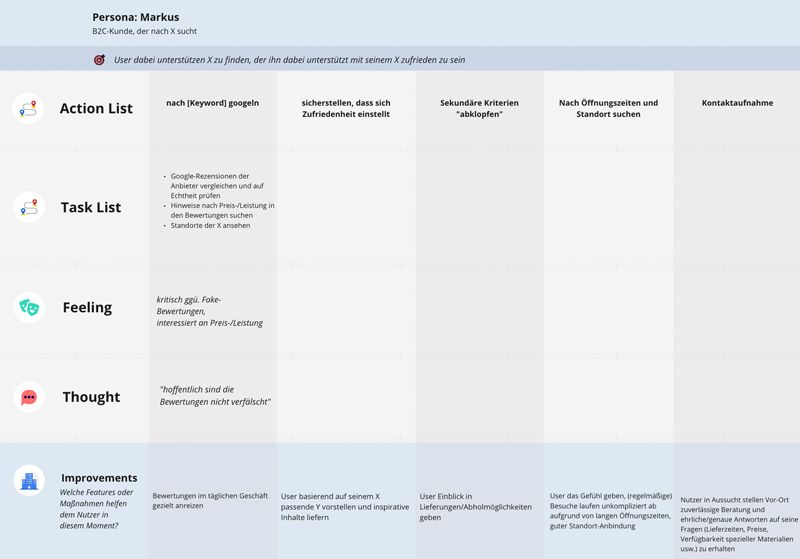
- Beratungsablauf (bzw. Customer Journey Map)

Beispiel Persona
6. Führt unbedingt diese 4 Website-Analysen durch, um Änderungen strategisch planen zu können
Vor einem Website-Relaunch müssen mehrere Analysen angestellt werden. Denn ohne die Ergebnisse dieser Analysen könnt Ihr nicht wissen, was es an Eurer Website zu ändern gibt.

Website-Audits-Massnahmen
Diese Website-Analysen solltet Ihr vor einem Relaunch unbedingt durchführen:
Content-Audit:
In einem Content-Audit entscheidet Ihr, was mit den einzelnen Unterseiten auf Eurer Website passiert: Behalten, Verbessern, Löschen oder Weiterleiten?
Merkt Euch:
- Behaltet, was bereits Top-Rankings und hohe Nutzerzufriedenheit erzeugt
- Verbessert, was noch keine oder nur wenige Top-Rankings erzielt und Verbesserungspotenzial hat
- Löscht, was (fast) keinen Traffic generiert bzw. nicht mehr aktuell ist
- Leitet weiter, wenn Ihr mehrere inhaltlich sehr ähnliche Landingpages auf Eurer Homepage habt. Wählt aus den Unterseiten, die mit der besten Performance aus und leite die anderen Seiten weiter
UX-Analyse:
UX bedeutet User-Experience. In dieser Analyse erarbeitet Ihr, wie zufrieden Eure User mit Eurer aktuellen Website sind, um ein erstes Gefühl für den aktuellen Status-Quo zu erhalten.
Leider neigen viele Stakeholder an diesem Punkt dazu, „sich in User hineinzuversetzen“ und Schwachstellen zu finden. Das ist keine gute Idee. Ihr kennt Eure Website mit am besten und seid in Eurer Haltung mit Garantie zu voreingenommen.
Zwar kann man sich während der UX-Research in User hineinversetzen, aber auch erst, nachdem Ihr diese intensiv kennengelernt habt.
Wie könnt Ihr es besser machen?
- Sucht Euch, je nach Umfang Eurer Website, 1–3 wichtige Aufgaben, die User in der Regel ausführen müssen. Das kann in einem Webshop etwa das Suchen eines Produktes oder der Check-out sein.
- Ladet eine Handvoll User pro Task ein.
- Gibt ihnen eine der Aufgaben und lasst sie ausführen.
- Greift auf keinen Fall ein.
- Messt die Zufriedenheit mit einem Task-Level-Satisfaction Framework, wie ASQ (After Scenario Questionnaire)
- Führt im Anschluss ein kleines Interview mit den Partizipanten und finde heraus, wo sie Schwierigkeiten hatten.
Testet verschiedene Teilbereiche Eurer Website. Nur so und durch echtes User-Feedback erhaltet Ihr einen validen Einblick in die UX Eurer Website.
Mit Tools, wie
User Interviews, lassen sich Personen zu Remote-Tests finden oder bereits selbst rekrutierte Personen organisieren.

Userinterviews-Website
So verbessert Ihr die UX strategisch
Auf den ersten Blick scheint es, einfach die UX zu verbessern: Ihr pickt Euch ein paar Bereiche heraus, die in Euren Augen unbedingt zu verbessern sind. Ihr diskutiert ein paar Ansätze und stimmt dann ab. Der beste Vorschlag gewinnt.
Themaverfehlung - sechs, setzen.
Tut das niemals. So verbessert Ihr die UX sehr wahrscheinlich nicht, sondern befriedigt allerhöchsten Euren inneren Tatendrang.
Dass sich viele Aspekte eines Webseiten-Relaunches an Usern ausrichten sollten, habt Ihr in diesem Artikel jetzt schon häufig gelesen. Damit der User wirklich im Mittelpunkt steht, darf er nicht außen vor gelassen werden.
Orientiert Euch am besten an festen Methoden, um die UX strategisch zu verbessern. So kann ein solcher Prozess beispielsweise aussehen:
- Zu Beginn analysiert Ihr die Bedürfnisse der User über Umfragen, 1:1 Interviews, Kunden-Feedback usw.
- Diese sammelt Ihr und haltet sie in Persona, User-Story-Maps und User-Flows fest
- Im nächsten Schritt entwerft Ihr nach und nach Teilbereiche der neuen Website. Dabei achtet Ihr darauf, dass diese alle einem Zweck zugeordnet werden und ein Problem des Users lösen. In diesem Stadium könnt Ihr Eure Entwürfe in Form von Wireframes noch sehr einfach halten. Das solltet Ihr auch, denn im Laufe des Testprozesses werdet Ihr viele Dinge noch mal neu designen müssen.
- Anschließend testet Ihr die verschiedenen Teilbereiche mit echten Usern. Ihr sammelt Feedback und beobachtet ihr Verhalten.
- Aus den gewonnenen Erkenntnissen heraus überarbeitet Ihr das Design und könnt Euch vorsichtig einem Design nähern, das repräsentativ wird.
Das Ganze ist keine Checkliste, die Ihr einmal abarbeitet. Vielmehr handelt es sich um einen iterativen Prozess, um das Design nach und nach zu verbessern. Leider setzt Euch das Budget und die Euch zur Verfügung stehende Zeit natürlich Grenzen.

UX-Recherche-Umfrage
Deswegen möchte ich Euch noch ein paar Tipps geben, wie Ihr mit möglichst wenig Zeit maximale Erkenntnisse gewinnt:
- Teste lieber häufig und klein. Es ist keine gute Idee, die gesamte Website fertig zu designen und dann einmal zu testen. Änderungen sind bei einem solchen Vorgehen häufig zu aufwändig, um sie wirklich konsequent umzusetzen. Testet einfache Design(-Konzepte) und diese dafür häufig.
- Testet remote. Die Rekrutierung von Partizipanten ist häufig aufwändiger, wenn Ihr Euch lokal beschränkt. Kauft ein gutes Mikrofon, eine vernünftige Webcam und testet über Zoom & Co. So könnt Ihr auf eine größere Audience zurückgreifen.
- Testet ROI-getrieben. Beginnt mit den Teilen der Website, die wahrscheinlich für den meisten Umsatz sorgen. Ihr werdet schnell merken, dass die Erkenntnisse sich auch auf andere Bereiche übertragen lassen. So seid ihr nicht gezwungen, unnötig viele Studien durchzuführen.
Wettbewerbsanalyse
Eine Wettbewerbsanalyse hilft dabei, Eure USPs (Alleinstellungsmerkmale gegenüber der Konkurrenz) herauszuarbeiten. Zudem könnt Ihr eigene Schwachstellen entdecken. So findet Ihr also heraus, in welche Maßnahmen Euer Unternehmen noch investieren muss und wo ihr bereits gut aufgestellt seid.
Oft helfen diese Konkurrenzanalysen auch, leitenden Personen dabei zu erkennen, wo die eigene Website steht. Ihr könnt an diesem Punkt auch User durch die Webseiten Eurer Konkurrenz navigieren lassen. So erhaltet Ihr wichtige Erkenntnisse über die UX Eurer Konkurrenz.
SEO-Analyse
In einem SEO-Relaunch Audit findet Ihr heraus:
- welche SEO-Maßnahmen,
- in welchem Ausmaß,
- für welche Unterseiten
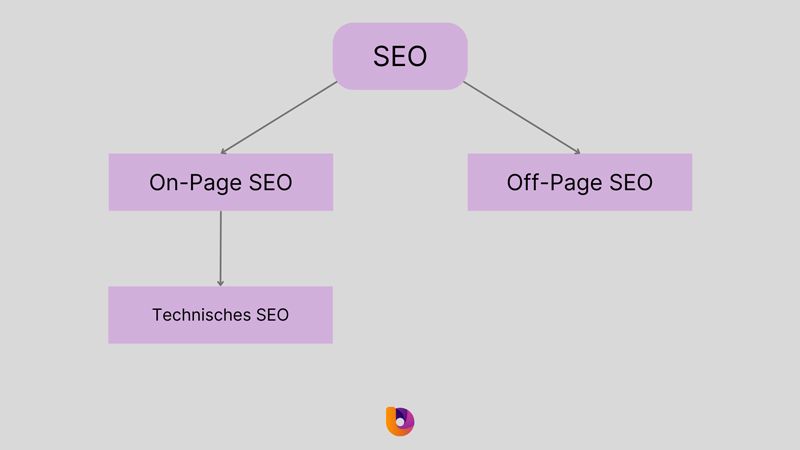
... umgesetzt werden. Die Website wird hinsichtlich Onpage-Faktoren (bspw. HTML-Struktur oder Snippets), Offpage-Faktoren (bspw. Linkanalyse) und technischen SEO-Aspekten (bspw. hinsichtlich Duplicate Content oder Hreflang-Implementierung) untersucht.

SEO-Unterarten
Eine Website muss vor dem Relaunch ausführlich analysiert werden. Je mehr Ihr über Eurer alte Website wisst, desto erfolgreicher könnt Ihr die dort bestehenden Fehler ausbessern.
7. Vernachlässigt SEO niemals in Eurem Relaunch-Prozess
Viele denken auch heute noch, dass SEO wie stumpfes Holzhacken ist (nämlich mühsam, aber simpel) – und deshalb wird es vor einem Relaunch in Meetings öfter einmal unter den Teppich gekehrt und „auf später vertagt“. Dabei ist es eher mit dem filigranen Formen einer Skulptur zu vergleichen (nämlich komplex, aber lohnend).
Viele Unternehmen verstehen auch heute noch nicht wirklich, was
SEO (=Suchmaschinenoptimierung) überhaupt bringt. SEO bietet unterschiedlichste Vorteile, die so kein anderer Marketing-Kanal unter einen Hut bringt. Ihr lernt Eure User kennen, bietet wertvolle Informationen und könnt obendrauf über einen längeren Zeitraum größeren Umsatz generieren.

SEO-Vorteile
Macht also bitte nicht den Fehler, SEO bei einem Relaunch zu vernachlässigen. Eure User werden es Euch danken. Heutzutage besteht SEO nämlich nicht mehr aus Suchmaschinen-Manipulation, sondern es dreht sich (fast) alles um Menschen.
Jetzt aber zurück zum Relaunch: Ein
SEO-Relaunch ist immer dann sinnvoll, wenn Euer Unternehmen vorher von keiner SEO-Agentur betreut wurde. Und auch wenn das der Fall ist: Ich würde auch meinen besten Freunden immer dazu raten, vor einem Relaunch eine ausführliche SEO-Analyse anzustellen, denn: Nicht jede SEO-Agentur arbeitet gleich akribisch und hochwertig. Eine SEO-Analyse untersucht daher den Status quo Eurer Website und deckt Verbesserungspotenziale auf.
So erkennt Ihr, ob, was, und wie viel Ihr hinsichtlich SEO noch verbessern müsst.

Verlorengegangener Traffic nach Website-404
Ohne ein SEO-Audit im Vorfeld besteht das Risiko, dass sich Eure Rankings nach dem Webseiten-Relaunch verschlechtern. Beispiel gefällig? Eine Unterseite wird durch den Relaunch gelöscht, obwohl sie relevanten Suche-Traffic generiert. Dadurch verliert Ihr wichtigen Traffic – und das nur, weil im Vorfeld keine SEO-Analyse durchgeführt wurde.
8. Website-Redesign: Gestaltet die Homepage nach Euren User-Wünschen
Ein Website-Redesign ist nicht nur sinnvoll, wenn die Homepage aussieht, als wäre sie im Jahr 2004 erstellt worden.
Das Verbessern des Webdesigns und der User-Experience kann auch den Umsatz ankurbeln. Der Webdesign-Prozess umfasst viele Komponenten. Vielleicht denkt Ihr jetzt an die Farbgebung oder das Auswählen passender Schriften. Das ist aber nur ein kleiner Teil.
Design muss Probleme lösen. Nur so kann es die UX verbessern. Die Probleme und Anforderungen der User solltet Ihr zu diesem Zeitpunkt bereits recherchiert haben. Konzipiert Features, die Euren Usern helfen.

Beispiel User-Journey-Map
Ein einfaches Beispiel: Eure User beklagen sich, dass sie bisher Schwierigkeiten haben, das passende Produkt für sich zu finden. Ihr entwerft nun ein interaktives Tool, bei dem User auf Basis ihrer Eingaben passende Empfehlungen erhalten. Oder aber Ihr habt festgestellt, dass sich Eure User unter einem gewissen Themenblock zu wenig vorstellen können. Also arbeitet Ihr daran, mehr visuelle Unterstützung in Form von Bildern und Videos bereitzustellen.
Nach und nach arbeitet Ihr die verschiedenen Schwachstellen Eurer bisherigen Website ab und verbessert diese.
9. Achtung: Veröffentlicht die neue Website erst nach einer ausführlichen Kontrolle
Kein Livegang ohne Kontrolle! Einfache Aussage – trotzdem werden genügend Websites gerelaunched ohne sie im Vorhinein auf Herz und Nieren zu prüfen.
Hier findet Ihr einen Auszug wichtiger Kontrollmaßnahmen vor dem Relaunch:
OnPage:
- H1 einmalig auf jeder Landingpage vorhanden und mit Hauptkeyword aus Keywordrecherche befüllt?
- Snippets korrekt auf Landingpages eingepflegt?
- Canonicals richtig gesetzt? Jedes Original selbstreferenzierend?
- Sind Fehler hinsichtlich hreflang zu erkennen?
- Werden intern nicht 200-Status Codes verlinkt?
- Existieren noch interne Links mit falschen / unaussagekräftigen Ankertexten?
- Existieren Rechtschreibfehler?
- Wurde die Struktur wie geplant umgesetzt?
- Existieren technische Bugs?
- Wurde die XML-Sitemap und die Robots.txt korrekt implementiert?
OffPage:
- Broken Links weitergeleitet, falls sinnvoll?
- Backlinks weitergeleiteter Seiten auf richtige Landingpage gesetzt, falls möglich?
Technisch:
- Weiterleitungen vorbereitet und kontrolliert?
- XML Sitemap in robots.txt integriert?
- Interne Suche auf noindex gestellt?
- Archive, Autorenseiten etc. auf noindex stellen
- Backup und Crawl der alten Live-Umgebung vorhanden?
- Robots.txt für Crawler zugänglich?
Tracking:
- Webanalytics korrekt implementiert
- Feuert jedes Formular konstant Conversions?
- Zielvorhaben richtig eingerichtet?
UX:
- Browserkombatibilität (je nach Zielgruppe und eigenem Bedarf)
- GPU Performance der Website (bei Animationen)
- Core Web Vitals grün?
- Barrierefreiheit der Website (je nach Zielgruppe und eigenem Bedarf)
- Continuous Deployments Pipeline (falls Staging-Umbegung neu ist)
- Rechtschreibfehler
- Endgeräte Test (falls vorwiegend mit Developer Tools auf Responsivität untersucht wurde)
Weiteres:
- Datenschutzrechtliche Themen von einem Datenschutzbeauftragten prüfen lassen
Bei mehrsprachigen Seiten:
- Hreflang korrekt implementiert?
- Funktioniert die Sprachnavigation korrekt?
- Liegen 404-Fehlerseiten in den unterstützten Sprachen vor?
Direkt nach Livegang:
- Website ist frei zugänglich (kein Passwortschutz o.ä.)
- Website ist crawl- und indexierbar
- Wurde ein Keyword-Tracking erstellt?
- Aktualisierte Sitemap in der Search Console eingereicht?
10. Die Website ist fertig: So kündigt Ihr den Relaunch richtig an und macht es publik
Es ist so weit: Der Relaunch ist abgeschlossen und der Livegang steht bevor. Jetzt müssen nur noch die richtigen Personen davon Wind bekommen. Und so geht’s:
Allgemein ist es vor allem für wiederkehrende User wichtig, dass sie vom Website-Relaunch mitbekommen, denn: Bei technisch unerfahrenen Usern kann der Relaunch ansonsten verwirrend wirken. Daraus kann dann wiederum eine schlechtere Nutzererfahrung folgen.

Relaunch ankündigen
Aber auch aus PR-Sicht ist es sinnvoll, einen Relaunch richtig anzukündigen. Ein Website-Relaunch an sich ist heutzutage keine bahnbrechende Neuigkeit mehr. Wenn Ihr aber etwa einen Online-Shop führt und die Relaunch-Nachricht mit einem 10 % Gutschein (Code: Relaunch-2021 o. ä.) verknüpft, sieht das Ganze schon wieder anders aus.
Achtet beim Publik machen also darauf, die Relaunch-Neuigkeit mit einem Nutzen für Eure User zu verbinden.
Sinnvolle Verbreitungsmöglichkeiten:
- Auf Social Media Kanälen teilen
- Newsletter bedienen
- Partnerfirmen kontaktieren und über PR-Möglichkeit reden
- Social-Media-Ads an Personen ausspielen, die die Website häufiger besuchen
Weniger sinnvoll ist dagegen:
- Riesige Banner auf jetziger Live-Seite (bspw. „Wir sind im Umbau“) integrieren. So leid es mir tut: Diese Nachricht interessiert einfach niemanden, sondern verdrängt wirklich wichtige Inhalte auf Eurer Website.
11. Nach dem Relaunch ist vor dem Relaunch: Überwacht die Website ausführlich und erweitere sie fortlaufend
Meiner Meinung nach ist es der größte Leichtsinnsfehler, die Arbeiten mit dem Relaunch für beendet zu erklären.
Aus Erfahrung kann ich Euch sagen: Nach dem Relaunch geht es erst so richtig los. Die ersten Tage nach dem Livegang kontrolliert Ihr die Website bestenfalls mehrfach auf Fehler.

Screaming-Frog-Crawl
Die Überprüfung lässt sich durch mehrere Tools durchführen:
- Google Search Console
- Website crawlen (bspw. Screaming Frog SEO Spider)
- Interaktive Reportings (bspw. via Google Analytics) erstellen und analysieren
- In verschiedenen Browsern und Formaten auf Fehler testen
- Analytics (& Conversion-Tracking) überwachen
- Mit Linktools (bspw. für Broken Links) Off-Page Bereich überwachen
- Rankingänderungen beobachten (in individuellem Keywordset)
Werdet hellhörig, wenn einer dieser Punkte nach dem Relaunch eintrifft:
- Ändert sich die indexierte Anzahl der URLs?
- Verliert Ihr plötzlich viele Eurer organischen Rankings?
- Entwickelt sich der Traffic auf einmal stark schwankend oder fällt er ab?
- Sind größere Schwankungen in den Conversions, der Conversion Rate o. ä. zu beobachten?
Wichtig ist bei jedem dieser Punkte: Werden Fehler entdeckt, solltet Ihr diese so schnell wie möglich beheben.
Aber: Auch wenn der Relaunch geglückt ist und keiner der Fehler Schwierigkeiten bereitet, ist die Arbeit nicht getan.
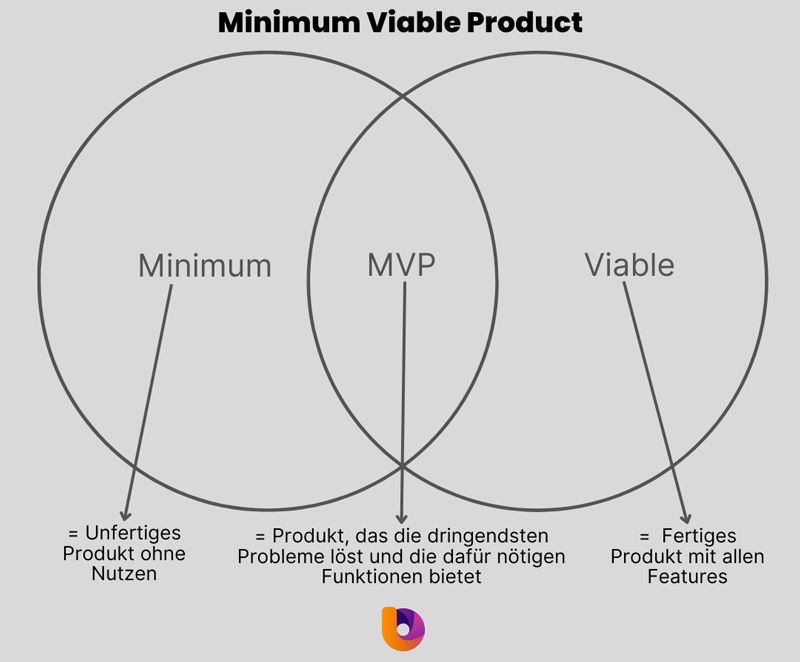
Euer Ziel: Bringt das MVP (= Minimum-Viable-Product, zu Deutsch: das kleinstmöglich brauchbare Produkt), sprich die Website, so schnell wie möglich online und erweitert diese dann ständig.

MVP
Das MVP kann sich von Unternehmen zu Unternehmen unterscheiden. Ein Online-Shop kann beispielsweise nicht online gehen, wenn die wichtigsten Kategorien und Produkte noch nicht fertig erstellt wurden. Für ein kleines, lokales Unternehmen kann es auch ausreichen, zunächst einmal nur mit der Startseite sowie Impressum und Datenschutzerklärung online zu gehen.
Aus SEO-Sicht ist es aber sinnvoll, alle Traffic-relevanten Landingpages (die bereits auf der alten Homepage projektiert wurden) live zu stellen und zudem alle für Euer Unternehmen wichtigen Unterseiten.
Zwischenfazit: Achtet beim Homepage-Relaunch auf diese 11 Punkte
- Entscheidet Euch: Welche Relaunch-Art wird durchgeführt?
- Führt eine interne Vorbesprechung durch
- Sucht Euch einen oder mehrere fähige Partner für den Relaunch
- Definiert Eure Ziele SMART
- Bestimmt eine / mehrere Zielgruppen
- Analysiert Eure Website (oder lasst Sie analysieren)
- Beachtet SEO
- Richtet Euer Redesign auf Eure Kundenwünsche aus
- Kontrolliert Eure Website vor dem Relaunch ausführlich
- Kündigt Eure Website richtig an und macht sie publik
- Monitored und erweitert Eure Website nach dem Relaunch regelmäßig
Achtet außerdem auf diese Punkte:
- Ändert Google Ads URLs, wenn Landingpages weitergeleitet werden
- Erstelle einen Projektplan (zusammen mit der Agentur) und arbeite diesen ab
- Lasst die technische Umsetzung von einem Profi übernehmen
- Der Website Relaunch ist ein langwieriger Prozess, deshalb: Verzweifle nicht und behalte einen kühlen Kopf – es lohnt sich
In diese 7 Phasen lässt sich ein Relaunch einteilen
Ihr kennt jetzt die wichtigsten Relaunch-Punkte. Um endgültig Kontrolle über Euren Relaunch zu bekommen, findet Ihr hier die einzelnen Relaunch-Phasen. So wisst Ihr jederzeit, welche Tasks an welcher Stelle zu erledigen sind.

Website-Relaunch-Phasen
1. Recherche & Analyse
- Entscheidet Euch: Welche Relaunch-Art führt Ihr durch?
- Fähige Partner*innen suchen und beauftragen
- SMART Ziele setzen
- Intern vorbesprechen
- Zielgruppe definieren
- Website analysieren
2. Konzeption
- Konzeption anhand der SEO-Strategie durchführen
3. Inhalte
- Inhalte vor Designerstellung fertigstellen
4. Design
- Redesign anhand SEO- & UX-Analyse + Zielgruppendefinition zur Hand nehmen
5. Technische Umsetzung
- Content-Management-System einrichten
- Design programmatisch umsetzen
- Backend für Stakeholder bedienbar gestalten
6. Kontrolle und Livegang
- Kontrolle hinsichtlich:
- On-Page
- Off-Page
- Technischen
- Tracking
7. Monitoring und Erweiterung
- v.a. nach Livegang verstärktes Monitoring durch Tools und Crawler
- Jira: Umfangreiche Möglichkeiten ein Projekt zu planen, aus der Atlassian-Cloud und dementsprechend direkte Schnittstellen zu Code-Verwaltung mit Bitbucket
- Miro: Sammlung von Erkenntnissen vor allem im Bereich der Nutzer-Recherche
- Toggl Track: Zeiterfassung der verschiedenen Teilaufgaben, Schnittstelle zu JIRA
UX-Research
- User Interviews: Auffinden von Partizipanten für 1:1 User-Interviews
- Pollfish: Auffinden von Partizipanten für Umfragen
- Hotjar: Schalten von Umfragen auf der Website oder Generierung von Heatmaps
Wenn du Unterstützung bei der Einrichtung und Nutzung der genannten Tools benötigst, ziehe externe Partner wie
Webdesign Agenturen hinzu.
Webentwicklung
- GreenSock: JavaScript-Library für allerhand Animationen, sehr performant
- LottieFiles: Hochperformante SVG-Animationen
- Chrome- oder Mozilla-Developer-Tools: Messen der Ladezeit und Simulieren von verschiedenen Endgeräten
- Bitbucket: Code-Versionsverwaltung
Zusätzlich kann je nach Komplexität des Projekts ein
Content-Management-System (CMS) wie
Drupal eingesetzt werden - insbesondere bei individuellen Anforderungen und umfangreichen Website-Strukturen.
Relaunch Website: Häufige Fragen und Antworten
Wie viel kostet ein Website-Relaunch (circa)?
Der Komplett-Relaunch für ein lokales Unternehmen (Friseur o. ä.) kostet zwischen 3.000 € und 9.000 €. Für mittelständische Unternehmen liegt das Budget zwischen 9.000 € und 30.000 €. Für (größere) Online-Shops bzw. Unternehmen kann der Preis für einen Website-Relaunch auch auf deutlich über 20.000 € steigen.
Wie lange dauert ein Relaunch?
Auch die Relaunch-Dauer hängt von der Größe der Website, der Menge an notwendigen Erneuerungen und der Teamgröße ab. Für kleine Websites kann ein Relaunch schon nach 3 Monaten abgeschlossen sein. Große Projekte nehmen dagegen oft zwischen 8 und 18 Monaten in Anspruch.
Wie häufig benötigt Ihr einen Relaunch?
Wenn eine Website vernünftig gerelaunched wird, seid Ihr erst einmal gut aufgestellt. Konzentriert Euch deshalb zunächst darauf, Eure Homepage Stück für Stück auszubauen. Mini-Relaunches können zwar immer wieder auftreten. Größere Relaunches werden dann aber nur alle 4–5 Jahre nötig sein.
Website Relaunch: 12-Punkte-Konzept (+5 Tipps für mehr Erfolg nach dem Relaunch) als PDF zum Download
Ihr wisst jetzt, worauf Ihr beim Relaunch achten müsst. Im folgenden PDF findet Ihr alle wichtigen Infos (+ einige exklusive Tipps) zusammengefasst und aufgeteilt in die einzelnen Phasen.
Website-Relaunch: Eure nächsten Schritte nach diesem Artikel
Wenn Ihr diesen Artikel vollständig durchgegangen seid, habt Ihr jetzt einen konkreten Plan davon, wie Ihr Euren anstehenden Website-Relaunch erfolgreich durchführt.
Als Erstes ladet Ihr jetzt am besten unser kostenloses 11-Punkte-Konzept herunter.

Als Nächstes arbeitet Ihr diese Liste Schritt-für-Schritt ab – die ersten Aufgaben in der Liste bestehen darin, herauszufinden, welche Relaunch-Art Ihr durchführen solltet. Anschließend besprecht Ihr Eure Erwartungen, Ziele und Probleme intern.
Und ganz wichtig: Lasst Euch bei der Auswahl der Agentur(en) und auch dem Relaunch selbst die Zeit, die es für eine konkrete Planung und eine hochwertige Umsetzung benötigt – so müsst Ihr Euch dann im Nachgang auch mit Garantie von niemandem anhören, dass der „Relaunch verhunzt wurde“.





















