Die 7 besten WYSIWYG-Tools im Vergleich
So einfach erstellst du ohne Programmier-Kenntnisse eine funktionale und moderne Website
- Was ist WYSIWYG?
- Das sind die 7 besten WYSIWYG-Website-Baukästen
- Fazit: Welches WYSIWYG-Tool passt zu dir?
- WYSIWYG-Editoren ermöglichen die Website-Erstellung ohne Programmierkenntnisse durch eine visuelle Echtzeit-Vorschau.
- Einsteiger finden bei Anbietern wie STRATO oder Jimdo besonders schnelle und rechtssichere Lösungen für einfache Projekte.
- Kreative und Designer setzen für maximale Ästhetik und Detailkontrolle bevorzugt auf Tools wie Squarespace oder Webflow.
- Plattformen wie Wix und EASY2 bieten durch App-Märkte und Marketing-Tools eine hohe Flexibilität für wachsende Unternehmen.
- Die Wahl des richtigen Baukastens hängt individuell vom benötigten Design-Grad, dem Budget und den gewünschten Zusatzfunktionen ab.
Was ist WYSIWYG?
Unterschied: WYSIWYG vs. Programmiersprache
WYSIWYG Editor
Visuelle Interaktion
Nutzer*innen markieren Elemente und klicken auf Symbole. Das Ergebnis ist sofort sichtbar. Die technische Logik bleibt komplett verborgen.
Programmiersprache
Technische Deklaration
Nutzer*innen schreiben präzise Anweisungen. Die Darstellung erfolgt erst durch die Interpretation (Rendering) des Browsers oder Compilers.
Das sind die 7 besten WYSIWYG-Website-Baukästen
Tool-Name | Preis pro Monat | Testversion | Geeignet für |
EASY2 | Ab 19,00 € | Ja | All-in-One Marketing & Funnels |
STRATO SmartWebsite | Ab 7,00 € | Nein | Einsteiger & KMU |
Webflow | Ab 0,00 € | Ja | Designer & Agenturen |
Wix | Ab 11,90 € | Ja | Freelancer & kleine Unternehmen |
Squarespace | Ab 11,00 € | Ja | Kreative & Portfolios |
Hostinger Web Hosting | Ab 2,99 € | Nein | Preisbewusste & Anfänger |
Jimdo | Ab 9,00 € | Ja | Selbstständige & Eilige |
Die Auswahl der Tools basiert auf unserem OMR Score. Das Ranking wird anhand der durchschnittlichen Bewertung und deren Anzahl bis zu einem bestimmten Zeitpunkt ermittelt. Je mehr positive Stimmen, desto besser spiegelt das Ergebnis die allgemeine Zufriedenheit wider. Dieser Score soll dir bei der Entscheidungsfindung helfen.
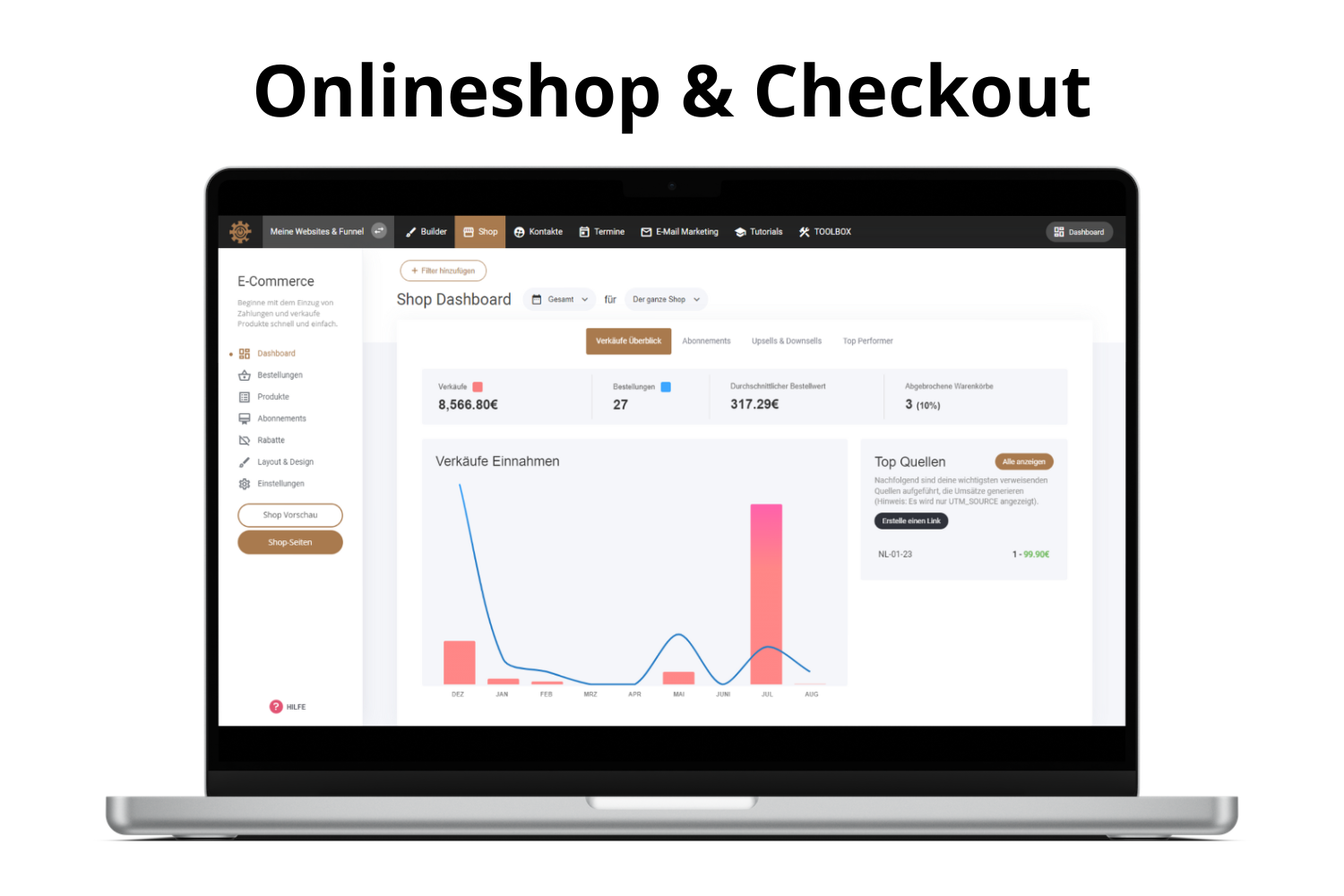
1. EASY2
- Drag-and-Drop Website- & Landingpage-Builder
- Integriertes CRM & Kontaktverwaltung
- Tag-basiertes E-Mail-Marketing & Automation
- Terminbuchungs- & Umfrage-Tools
- Mitgliederbereiche für Online-Kurse
Stärken | Potenziale |
Exzellenter deutscher Support | Begrenzte Design-Flexibilität im Vergleich zu Profi-Tools |
Nahtlose Integration aller Funktionen | Affiliate-Funktion im Shop noch ausstehend |
Sehr gute Video-Tutorials | CRM-Funktionen könnten erweitert werden |
„EASY2 bietet alles, was du für einen erfolgreichen Start im Online-Marketing brauchst. Alles ist nahtlos miteinander verbunden und super einfach zu bedienen.“ – Andrea, Aquamarin Marketing
2. STRATO SmartWebsite
- KI-Website-Generator für schnelles Design
- Integrierter KI-Textoptimierer
- Serverstandort Deutschland (DSGVO-konform)
- Inklusive Domain und SSL-Zertifikat
- Responsive Design-Vorlagen
Stärken | Potenziale |
Extrem einfache Einrichtung | Begrenzte Individualisierung für Profis |
Hohe Sicherheitsstandards (DE-Rechenzentrum) | Kein Zugriff auf den Quellcode |
Gutes Preis-Leistungs-Verhältnis | Plugins im Vergleich zu CMS begrenzt |
„SmartWebsite ist ein solides Angebot für Webdesign-Einsteiger. Die Einrichtung ist wirklich kinderleicht: Vorlage wählen, Texte anpassen und online gehen.“ – Andre, AnkerImmo
3. Webflow
- Visueller CSS-Designer für volle Designkontrolle
- Leistungsstarkes Content Management System (CMS)
- Hochentwickelte Animations- & Interaktions-Tools
- Exportierbarer, sauberer HTML/CSS-Code
- Cloud-basierte Infrastruktur ohne Wartungsaufwand
Stärken | Potenziale |
Grenzenlose Design-Freiheit | Steile Lernkurve für Anfänger |
Erstklassige Performance & SEO | Hosting-Preise im oberen Segment |
Große Community & Vorlagen-Marktplatz | DSGVO-Konfiguration erfordert Aufwand |
„Webflow ermöglicht es, individuelle und komplexe Websites ohne Programmierkenntnisse zu erstellen. Es bietet eine umfassende Designflexibilität.“ – Cornelius, morgenmanufaktur
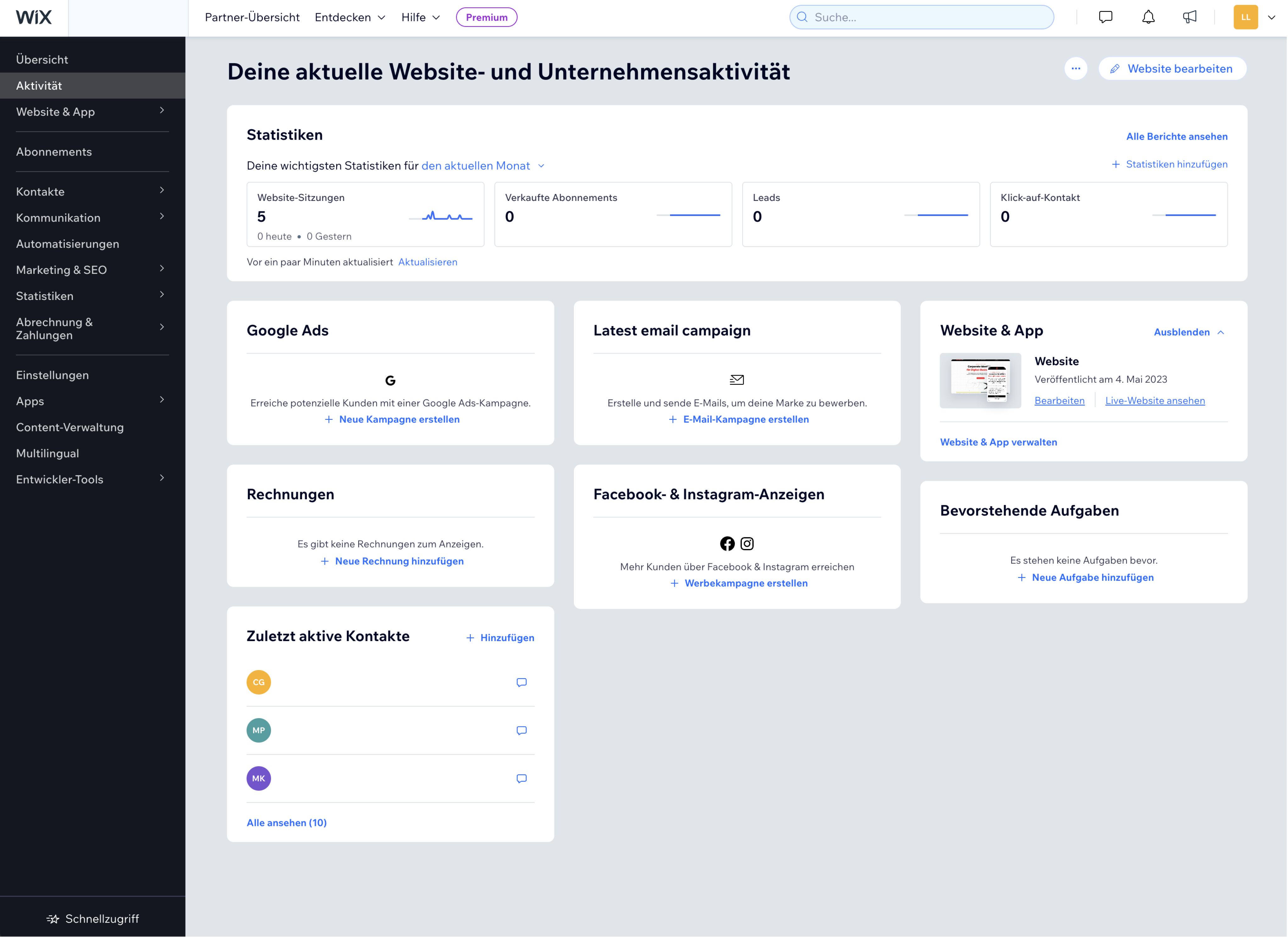
4. Wix
- Intuitiver Drag-and-Drop Editor
- Über 900 anpassbare Design-Vorlagen
- Wix App Market für Funktionserweiterungen
- KI-gestütztes Design-Tool (Wix ADI)
- Integrierte E-Commerce- & Buchungssysteme
Stärken | Potenziale |
Maximale Freiheit beim Drag-and-Drop | Mobile Ansicht muss oft manuell nachjustiert werden |
Riesiger Funktionsumfang durch Apps | Wechsel des Templates nach Start schwierig |
Sehr gute Onboarding-Prozesse | Performance bei sehr großen Seiten optimierbar |
„Wix ist der am einfachsten zu bedienende und intuitivste Website-Builder am Markt. Die Balance aus Preis, Features und Einfachheit ist top.“ – Constantin, Berlin Startup School
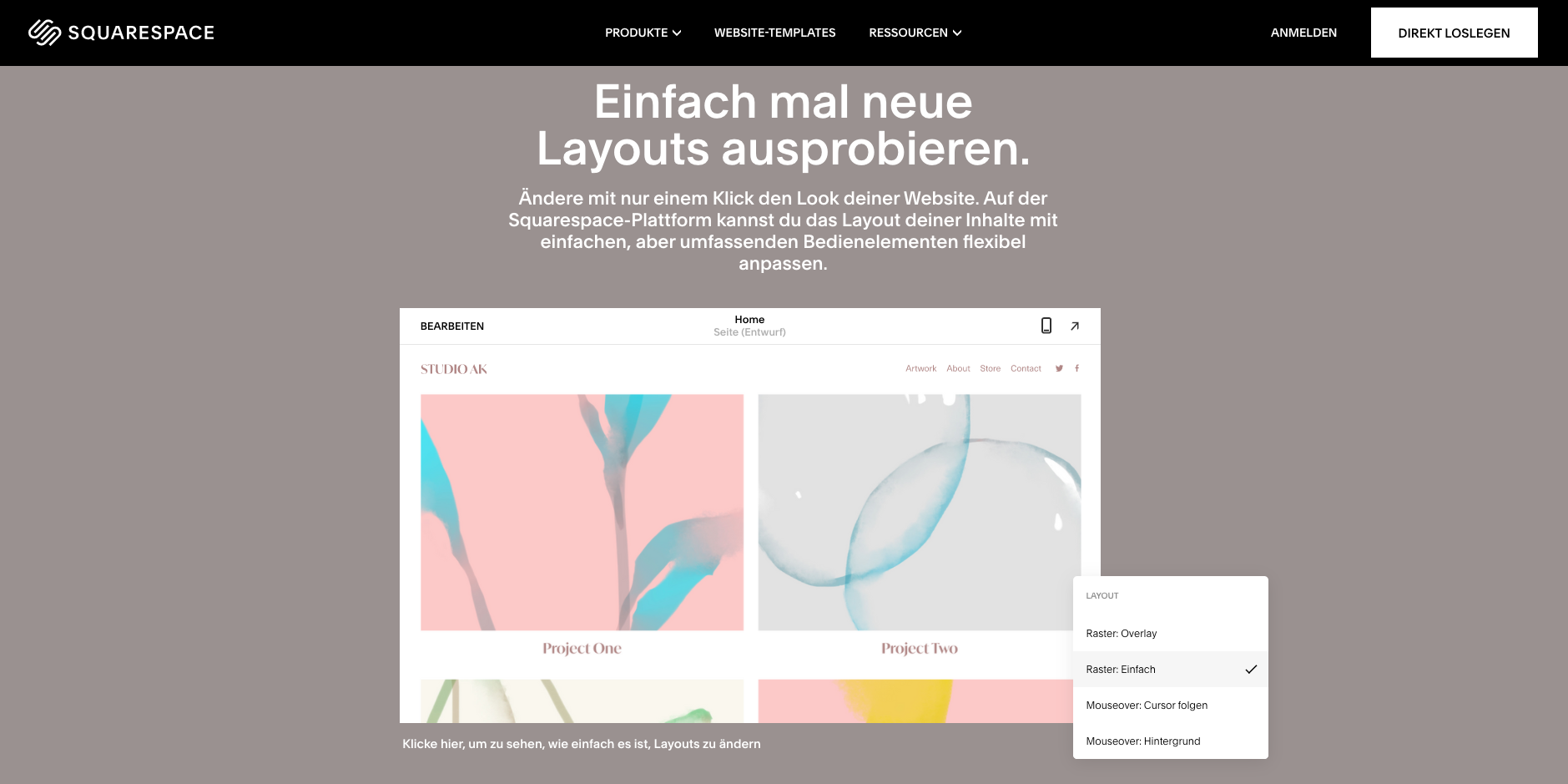
5. Squarespace
- Ästhetisch hochwertige Design-Templates
- Lückenlose Anpassung via Drag-and-Drop
- Integrierte E-Commerce- & Terminbuchungs-Tools
- Leistungsstarke Bildbearbeitung im Browser
- All-in-One-Lösung inklusive Hosting & Domain
Stärken | Potenziale |
Hochwertigste Vorlagen am Markt | Mehrsprachigkeit nur über Drittanbieter |
Intuitive und aufgeräumte Oberfläche | Eingeschränkter Spielraum außerhalb des Grids |
Stabiles System ohne Wartungsaufwand | Support primär über Foren/Chat |
„Squarespace ist stylisch, aufgeräumt und stimmig. Die Vorlagen und Designs sind hochwertiger als bei vielen anderen Anbietern.“ – Konrad Langer, Fotograf
6. Hostinger Web Hosting
- KI-gestützter Website-Baukasten
- Drag-and-Drop Editor mit Marketing-Integrationen
- Schnelles Hosting mit Litespeed Caching
- Einfache WordPress-Einrichtung & Migration
- 24/7 Support-Chat
Stärken | Potenziale |
Unschlagbar günstiger Einstiegspreis | Erhebliche Preiserhöhung bei Verlängerung |
Sehr schnelle Ladezeiten | Kündigungsprozess teilweise umständlich |
Intuitive Benutzeroberfläche | Design-Vorlagen teils weniger modern |
„Hostinger bietet ein hervorragendes Preis-Leistungs-Verhältnis. Die Benutzeroberfläche ist intuitiv und auch für Einsteiger leicht verständlich.“ – Janosch, KIT
7. Jimdo
- Blitzschnelle Website-Erstellung via Smart-Editor
- Integrierter Logo-Creator
- Automatischer Abmahnschutz für Rechtstexte
- Einfache Shop-Integration ohne Plugins
- Mobile App zur Bearbeitung von unterwegs
Stärken | Potenziale |
Extrem schnell einsatzbereit | Sehr starre Design-Templates |
Rechtssicherheit (Abmahnschutz-Option) | Begrenzte Anzahl an Unterseiten je Plan |
In Deutschland beheimatet | Kaum Erweiterungsmöglichkeiten für Profis |
„Jimdo ist perfekt für Anfänger. Man bekommt in kurzer Zeit eine optisch ansprechende Seite aufgebaut. Ideal für den schnellen Entwurf.“ – Roman, Weisshaupt-Fotografie
Fazit: Welches WYSIWYG-Tool passt zu dir?
Empfehlenswerte Website- & Homepage-Baukasten
Empfehlenswerte Website- & Homepage-Baukästen kannst du auf unserer Software-Vergleichsplattform OMR Reviews finden. Dort haben wir über 70 Website- & Homepage-Baukästen gelistet, mit denen du deine Website oder Homepage erstellen kannst. Also schau vorbei und vergleiche die Softwares mithilfe der authentischen und verifizierten Nutzerbewertungen: