Inhalt
- Nerdy, aber wichtig: Elementare Funktionen auf einen Blick
- Teamwork makes the dream work
- Daily Business von Redakteur:innen im CMS
- Analyse, Reporting & Effizienzgewinne
- Fazit
Ein Content-Management-System, kurz CMS, ist der Werkzeugkasten von Content Marketer:innen. Was Ihr seht, ist der Output: die
OMR Reviews Website.
Dahinter verbergen sich Funktionalitäten innerhalb des CMS. Die drei Bausteine des Content-Managements – Strategie, Produktion und Distribution – lassen sich in einem CMS abbilden. Vorausgesetzt, es enthält alle notwendigen Eigenschaften, um Content zu erstellen, darzustellen, zu verwalten und an Euch auszuliefern.
Hier kratzen wir noch stark an der Oberfläche. Die genannten Eigenschaften eines Content-Management-Systems sind Kernfunktionen. Der Werkzeugkasten lässt sich beliebig mithilfe von Plugins, Add-ins und Add-ons erweitern. Welche Funktionen das Arbeiten im CMS besonders bereichern und wann sie sinnstiftend sind, erfahrt Ihr in diesem Artikel.
Empfehlenswerte Content-Management-Systeme
Auf unserer Vergleichsplattform OMR Reviews findest du weitere empfehlenswerte Content-Management-Systeme. Wir stellen über 160 Lösungen vor, die speziell auf die Bedürfnisse von Content-Management-Agenturen, Website-Betreibern und Unternehmen zugeschnitten sind. Diese Content-Management-Software bietet umfassende Unterstützung in allen Aspekten des Website-Managements. Nutze diese Gelegenheit, die verschiedenen Softwarelösungen zu vergleichen und dabei auf authentische und verifizierte Nutzerbewertungen zurückzugreifen:
Nerdy, aber wichtig: Elementare Funktionen auf einen Blick
Der Aufbau eines Content-Management-Systems ist von der Art des Managements abhängig. So gibt es gekoppelte, entkoppelte und hybride Inhaltsverwaltungssysteme. Der Unterschied ist sofort ersichtlich: Ein gekoppeltes CMS lässt sich daran erkennen, dass alles, was im Backend passiert, direkt im Frontend gespiegelt wird. Bei einem entkoppelten CMS betrachten wir Frontend und Backend hingegen separat. Für den Einsatz von künstlicher Intelligenz wie Chatbots oder für einen Produktkatalog im E-Commerce können sie Einsatz finden.
Die Regel sind jedoch gekoppelte
Content Management Systeme (CMS). Im Folgenden beschränken wir uns daher auf die Verwendung klassischer Systeme wie
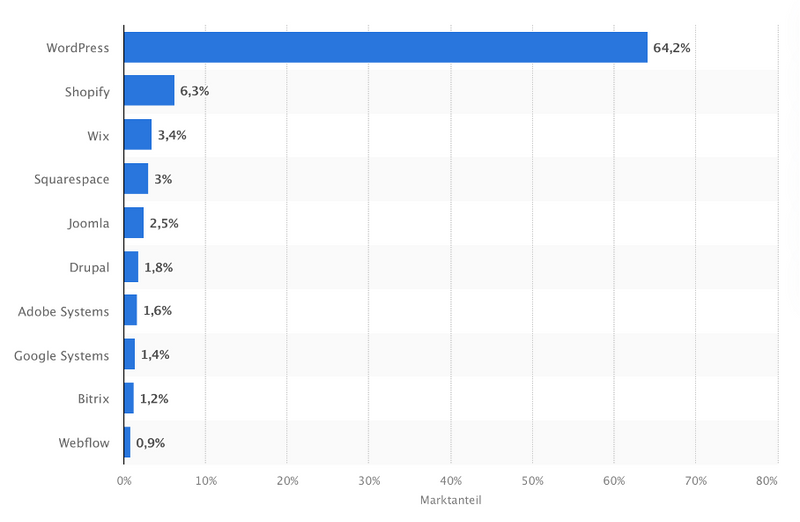
WordPress,
TYPO3,
Joomla,
Shopify und
Wix, wobei WordPress klarer Marktsieger ist. Alle genannten Content-Management-Systeme haben eines gemein: Sie verfügen über die wichtigsten Funktionen, die den Aufbau eines Content-Management-Systems unterstützen.

Modulare Gestaltungsmöglichkeiten
Flexibilität ist das Stichwort der Stunde. Auch im Content-Marketing sind Trends und Entwicklungen extrem schnelllebig. Websites werden stetig optimiert, um den höchsten Nutzen für Rezipient:innen sicherzustellen. Ein modular gestaltetes CMS bietet die hierfür notwendige Infrastruktur. Die Website ist somit vollständig in Form von Modulen aufgebaut. Wir denken nicht mehr in Templates, an die wir gebunden sind. Stattdessen spielt Ihr Tetris. Es lässt sich jeder Block einzeln editieren, austauschen und verschieben.

Die daraus gewonnenen Freiheiten wirken sich positiv auf die Usability aus – und das sowohl im Front- als auch Backend. Denn Eure Website ist dank der Modularität nun schlanker aufgebaut und erzielt einen höheren User-Experience-Wert. Es gibt viele gute Gründe für modulare Webseitenstrukturen, doch für bestimmte Webseitenprojekte sind sie unersetzlich: Websites mit Community-Lösungen sowie User-Generated-Content müssen Design, Erstellung und Distribution stets als Gesamtheit sehen. Wer hier nicht auf Module setzt, senkt die User-Experience.
Responsives Design
Das leitet bereits zum nächsten Punkt: Wenn Ihr eine Webseite aufbaut, arbeitet Ihr standardmäßig an einem Desktop mit einem 16:9 Bildschirm. Ihr steckt volle Energie in den Aufbau des CMS und habt am Ende eine voll funktionsfähige Website. Sobald Ihr den Link einem Freund schickt, fällt auf: Auf dem Smartphone wirkt die
erstellte Webseite leider nicht mehr trendy und modern, sondern zerstückelt.
Der Grund hierfür liegt in einer fehlenden Funktion: Das CMS ist nicht responsiv. Das bedeutet, dass das Frontend in der Darstellung nicht auf alle Bildschirmformate optimiert ist. Ein fataler Fehler: Denn nicht Computer, sondern Smartphones und Tablets sind die bevorzugten Geräte, um im Internet zu surfen. Zumindest im B2C-Segment.
Separate Layouts pro Modul und Bildschirmgröße machen es möglich. Aber keine Sorge, Programmierkenntnisse benötigt Ihr hierfür in der Regel nicht.
Integriertes Sicherheitsmanagementsystem
Die IT-Sicherheit des verwendeten CMS stellt einen kritischen Faktor bei der Auswahl eines passenden Systems dar. Die im CMS hinterlegte Datenbank gilt es vor Cyberangriffen zu schützen. Gleichzeitig fordert die DSGVO (Datenschutzgrundverordnung) gesonderte Sicherheitseinstellungen auf Websites, um die persönlichen Daten der Nutzer:innen zu schützen. So muss zum Beispiel jede Webseite über ein Cookie-Banner verfügen. In einem CMS wie
WordPress, lassen sich via Plugin, Cookies implementieren. Doch wie sieht es mit der Sicherheit aus? Gerade Plugins aus dem Internet entsprechen häufig nicht den Sicherheitsbestimmungen.
Die gute Nachricht: Eine Vielzahl von Content-Management-Systemen bieten erweiterte Funktionen für das Sicherheitsmanagement an. Das
HubSpot Content Hub enthält zum Beispiel eine integrierte Sicherheits- und Threadüberwachung, die auch Erweiterungen auf Sicherheitsaspekte überprüft.
Multimedia-Inhalte
Inhalte sind nicht mehr statisch oder monoton. Rein textbasierte Websites gibt es spätestens seit Einzug des Web 2.0 nicht mehr. Die User-Experience steht im Fokus. Eine simple, aber zwingend notwendige Funktion eines CMS ist es, multimediale Inhalte zu unterstützen. Sprich: Das CMS unterstützt Bild-, Text- und Videoinhalte. Für die interne Verwaltung ist es weiterhin notwendig, dass die multimedialen Inhalte auch in mehreren Formaten abzubilden sind. So sollten Videoinhalte als mov- oder auch mp4-Datei verfügbar sein. Der Upload von Bildern sollte nicht nur im JPEG, sondern auch als PNG und im HEIC Format funktionieren.

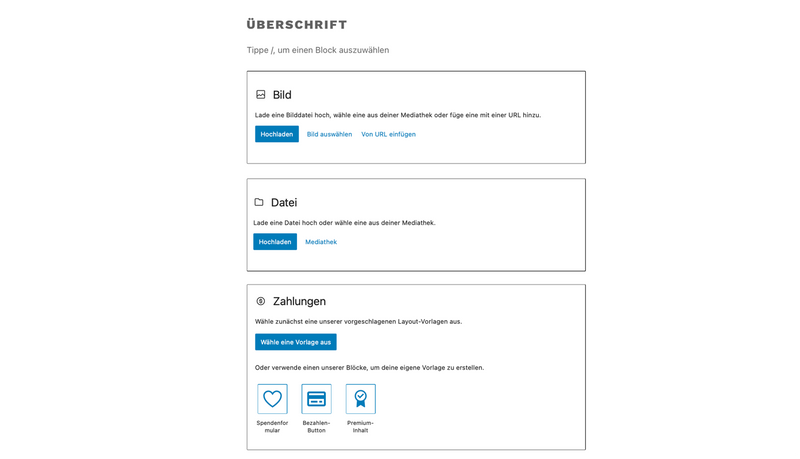
Unterschätzt, aber eine sehr hilfreiche Möglichkeit ist es, Dateien in der Mediathek des CMS zu hinterlegen. PDFs mit weiterführenden Produktinformationen sind beispielsweise für den Verkauf von komplexen Produkten wie Versicherungen, Lüftungstechniken oder Autos ein wichtiger Faktor im Sales Funnel, da die produktspezifischen Informationen dabei helfen, eine Kaufentscheidung zu treffen.
Teamwork makes the dream work
Nutzt Ihr ein Enterprise-CMS, so greifen mehrere Personen parallel auf das Content-Management-System zurück: Administrator:innen, Redakteur:innen, Autor:innen, Programmierer:innen und vielleicht sogar die Fachabteilung Sales. Für die hybride Verwaltung eines solchen Systems ist es wichtig, in verschiedenen Nutzergruppen zu denken, Open-Source-Netzwerke zu schaffen und Zugriffsrechte zu definieren. Auch hier helfen Funktionen im Content-Management-System weiter.
Klassische Content-Management-Systeme unterscheiden zwischen folgenden Nutzerrollen:
- Administrator:innen
- Redakteur:innen
- Autor:innen
- Mitarbeiter:innen
- Externe Beitragsersteller:innen
- Follower
- Leser:innen
- Abonennt:innen
Einteilung der Profile in Nutzergruppen
Arbeiten mehrere Benutzer:innen in einem CMS gemeinsam, können dank implementierter Funktionen Rollen vergeben werden. Diese ermöglichen es, Rechte so zu vergeben, dass jede Nutzergruppe nur auf die Inhalte Zugriff hat, die sie auch benötigt. Benutzer:innen im Backend können sowohl intern als auch extern sein. Gastartikelautor:innen können etwa eigene Zugänge erhalten, mit denen ausschließlich Beiträge redaktionell verfasst werden können, jedoch keinen Zugriff auf Bearbeitungs- oder Administrationsfunktionen der Websites haben. Administrator:innen benötigen hingegen vollen Zugriff auf die Websites, um Benutzerrollen zu verwalten, Rechte zu vergeben und die Website zu verändern.
Mehrstufige Workflows
Die
besten Content-Management-Systeme verfügen über die Funktion, mehrstufige Workflows abzubilden. Aufgaben innerhalb eines CMS sind häufig in Einzelschritten unterteilt, werden von interdisziplinären Teams erledigt und erfordern eine Prüfung durch das Projektmanagement.
Um hier den Überblick zu behalten und jeden Arbeitsschritt im CMS umsetzen zu können, benötigt das CMS die Eigenschaft, mehrstufige Workflows abzubilden. Verfügt das CMS nicht über eine solche Funktion, gibt es eine zweite Alternative. Ihr könnt Plattformen wie
Microsoft SharePoint in Euer
CMS implementieren und so die Vorteile beider Systeme nutzen.
Daily Business von Redakteur:innen im CMS
Inhalte erstellen, verwalten und ausspielen: Das sind die täglichen Aufgaben von Redakteur:innen im CMS. Verwendet Ihr dynamische Content-Management-Systeme, geben Redakteur:innen nicht nur den Text vor, sondern gestalten auch das Layout eines Beitrages, setzen Call-to-Actions und bringen Inhalte auf einen zu veröffentlichenden Stand. Das funktioniert jedoch nur, wenn der Editor alle notwendigen Funktionen besitzt.
What you see is what you get Editing
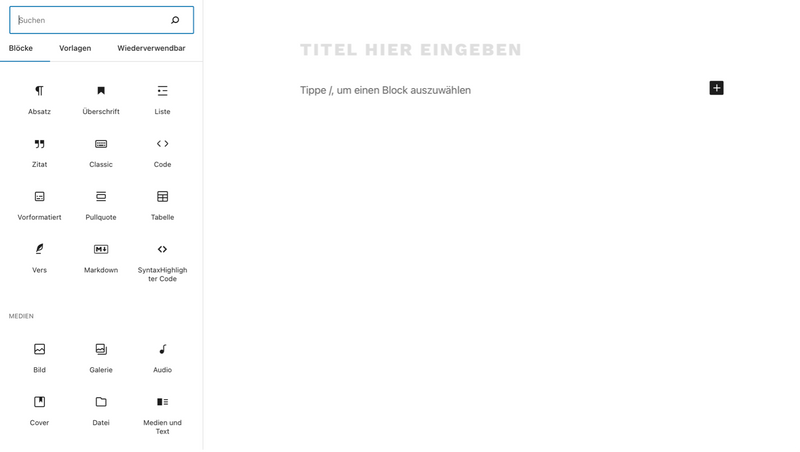
Inline Editing in einem WYSISWYG-Editor macht es Redakteur:innen heute einfach. CMS wie WordPress setzen auf die Eigenschaften solcher Editoren. Der Funktionsumfang geht über ein klassisches Textverarbeitungsprogramm deutlich hinaus. Es lassen sich Bilder, Videos, Social-Media-Einbindungen, Schriftarten, Schriftgrößen, Buttons, Widgets und eine Vielzahl weiterer Funktionen in Form von Blöcken in die Beiträge einbauen.
Inline Editoren gelten als benutzerfreundlich, da bereits während der Beitragserstellung 1:1 abgebildet wird, wie die erstellten Inhalte im CMS wirken. Getreu dem Motto „what you see is what you get“.

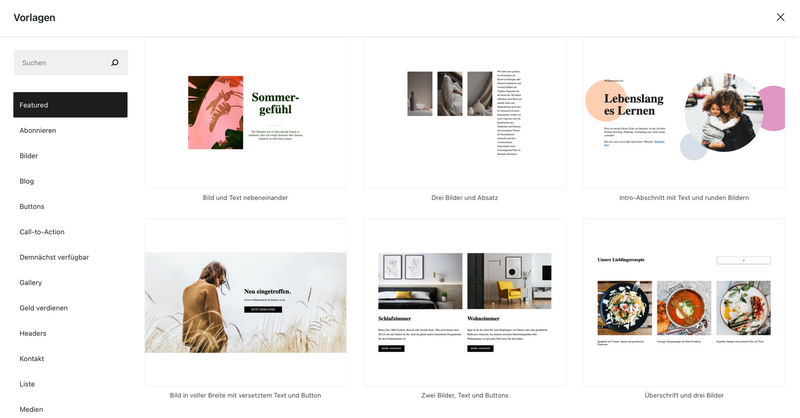
Bauen von Templates
Sowohl Blogs als auch E-Commerce-Shops setzen bei der Konzeption von Unterseiten bzw. Kategorieseiten auf ein einheitliches Layout. Dieses immer wieder nachzubauen, kostet Zeit und ist ineffizient. Presets sind die Lösung.
Der Begriff ist Euch vielleicht aus der Bildbearbeitung von Social-Media-Inhalten bekannt, letztlich sagt er jedoch nur aus, dass eine Vorlage gespeichert wird, auf die Ihr immer wieder zurückgreifen könnt. Solche Templates könnt Ihr individuell erstellen. Die integrierte Software bietet häufig als Inspirationshilfe vordefinierte Templates an. Gerade für die Nutzung eines CMS auf Corporate-Ebene empfehlen sich die vordefinierten Inhalte eher selten. Hier sollte die Corporate-Identity durch Designelemente leben.

Templates-Vorlagen
Rechtschreibprüfung
Die Texterstellung ist nur die halbe Miete. Die Qualität eines Textes lässt sich an mehreren Faktoren messen: Lesefreundlichkeit, Inhaltsdichte und Rechtschreibung. Eine Rechtschreibhilfe ist in manchen Content-Management-Systemen bereits integriert. Andere lassen sich mittels Plugins hinzufügen.
Die Rechtschreibprüfung erfolgt dann in Echtzeit während der Verfassung des Textes. Falsch geschriebene Wörter und ggf. Grammatikfehler werden von der Software erkannt und markiert. Sollte Euer CMS nicht über eine Rechtschreibprüfung verfügen, könnt Ihr einen kleinen Hack anwenden: Browser-Implementationen ermöglichen eine Textprüfung auf allen Internetseiten und dazu zählt auch das CMS. Beispiele hierfür sind der Duden Rechtschreibmentor, Grammarly und das
LanguageTool.
Preview Modus
Zwar bilden WYSIWYG-Editoren bereits den Beitrag im Frontend ab, wie das Inhaltselement auf der Webseite wirkt, ist jedoch im Backend noch nicht ersichtlich. Häufig unterschätzt, da sie als selbstverständlich verstanden wird, ist die Vorschaufunktion.
Der Preview-Modus ist eine fundamentale Funktion, die in jedem CMS vorhanden sein sollte. Sie spiegelt die im Backend erstellten Inhalte im Frontend und zeigt so genau, wie Leser:innen den Inhalt betrachten. Für eine erweiterte Qualitätskontrolle ist der Vorschaumodus zudem wichtig. Hier fallen Formatierungsfehler, Rechtschreibfehler und Designverschiebungen sofort auf.

Anknüpfend an die Basics eines CMS, ermöglichen es Vorschaufunktionen, die Inhalte in mehreren Formaten im Preview-Modus zu betrachten. So seht Ihr sofort, wie der Inhalt auf Smartphones, Tablets und Computern wirkt und wo noch Verbesserungsbedarf besteht.
Analyse, Reporting & Effizienzgewinne
Content-Management-Systeme sollen den gesamten Content-Prozess abbilden. Neben der Erstellung, Verwaltung und Distribution von Inhalten ist die Webseitenoptimierung ein wichtiger Bestandteil der Arbeit im Content und Digital Marketing. Mithilfe von passenden Funktionen lassen sich Effizienzgewinne in Form von Zeitersparnissen, verbesserten Ranking-Ergebnissen und Analysefunktionen verzeichnen.
Targeting
Insbesondere in E-Commerce-Shops ist das Targeting für Euch eine wertvolle und umsatzsteigernde Funktion. Inhalte werden dank dieser Funktion an Leser:innen individualisiert dargestellt. Das bedeutet, dass empfohlene, hervorgehobene oder präsent präsentierte Produkte und Beiträge sich abhängig vom Nutzerprofil unterscheiden.
Eine zielgruppenspezifische Ansprache ist so möglich. Das könnte sich nicht nur positiv auf Umsatzziele auswirken, sondern auch auf die Verweildauer auf der Website. Denn sind die Produkte und Inhalte für Rezipient:innen mehrwertstiftend, bleiben sie auch länger am Ball. Technisch funktioniert dies durch die verhaltensbezogene Datenauswertung des Nutzerprofils via IP-Schnittstelle.
Suchmaschinenoptimierung und Google Snippet
Der Kampf um die besten Plätze in den Google Suchergebnissen trägt einen Namen: Suchmaschinenoptimierung oder kurz SEO. Im CMS integrierte Tools helfen bei der Keywordsuche, geben Inspiration und zeigen die Keyworddichte an. Insbesondere für das
CMS WordPress gibt es eine Vielzahl von SEO Tools, aus welchen gewählt werden kann.
Yoast,
Rank Math und
Smush sind beliebte SEO-Plugins, die sich in das CMS integrieren lassen. Mit ihnen lassen sich Inhalte, aber auch das Google Snippet suchmaschinenoptimiert erstellen.

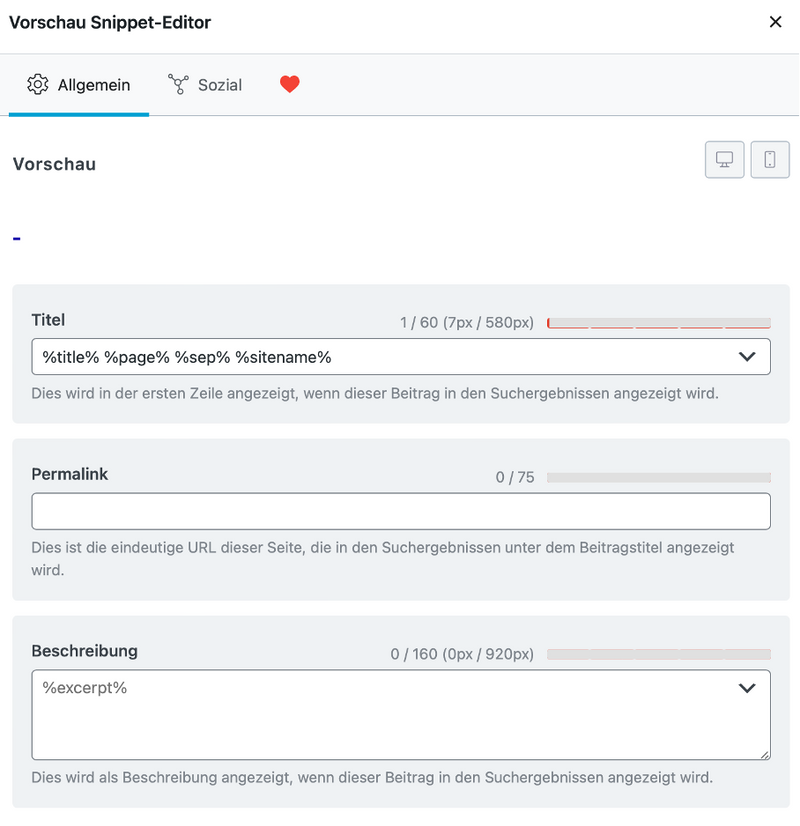
Snippet-Editor
Kleiner Tipp am Rande: Jedes CMS verfügt mindestens in der bezahlten Version über die Möglichkeit, die URL einer Seite oder eines Beitrages anzupassen. Auch das ist eine Funktion, die auf die Suchmaschinenoptimierung einzahlt. Generell gilt bei der Erstellung einer URL: je kürzer, desto besser.
Analytics
Webseitenaufrufe, Link-klicks, Alter und Standort von Besucher:innen und viele weitere Daten lassen sich innerhalb eines CMS direkt auswerten. Entweder über ein Plugin, eine integrierte Funktion oder mittels einer Verknüpfung von
Google Analytics. Diese Daten sind hilfreich, um KPIs im Projektmanagement zu steuern, das Verhalten der Zielgruppe zu überprüfen und Erfolgsfaktoren zu identifizieren.
Webseitengeschwindigkeit
Die Geschwindigkeit einer Website ist ein ausschlaggebendes Kriterium dafür, ob Personen auf einer Website verweilen oder diese sofort wieder verlassen. Ungeduld ist hier der kritische Faktor. Baut sich eine Seite nicht innerhalb von Sekunden auf, steigt die Bounce Rate enorm. Allein dadurch generieren Unternehmen jährlich hohe Umsatzeinbuße.
Um die User-Experience zu erhöhen, finden Page-Speed-Plugins Anwendung. Mit ihnen lässt sich der Cache leeren, Bilder komprimieren, Verbesserungsbedarf feststellen und automatisiert durchführen. Das Endergebnis ist eine schnellere und benutzerfreundliche Website sowie eine gesteigerte Conversion-Rate.
API-Schnittstelle
Eine Anwendungsprogrammierschnittstelle ist in gängigen Content-Management-Systemen vorhanden. Sie ist wie eine Tür nach außen zu betrachten. Denn durch das Schlüsselloch können Prozesse und Daten automatisiert und mit anderen Programmen verknüpft werden. Übersetzungsprogramme, Shopsysteme, Analyticsprogramme und viele weitere dezentrale Lösungen könnt Ihr so mit Eurem Content-Management-System verbinden und den Funktionsumfang steigern.
Fazit
Das Management eines Webseitenprojekts lässt sich also durch den Aufbau eines funktionsdichten Content-Management-Systems optimieren. Sind alle Abläufe und Rollen in einem CMS gebündelt, ermöglicht dies einen guten Überblick über den aktuellen Projektstand. Das zahlt sich auch auf den kritischen Pfad im Projektmanagement aus: Probleme erkennt Ihr frühzeitig und könnt schneller reagieren. Mit dem richtigen Funktionsmix bleibt das Webprojekt langfristig im Flow.











