Inhalt
- Zum MVP in 7 Tagen: Ein exemplarischer Produktentwicklungsprozess
- Marktrecherche
- Feasibility prüfen
- Desirability prüfen
- Definition des Funktionsumfangs des MVP
- Implementierung
- Veröffentlichung, Marketing und Analysen
- Empfehlenswerte Tools für die Produktentwicklung
- Fazit
- Checkliste
Das Wichtigste in Kürze
- Iterativer Prozess: Unser Produktentwicklungsprozess zeigt, wie durch iterative Vorgehensweise neue Erkenntnisse in die Konzeption und Entwicklung einfließen.
- Risiko reduzieren: Verschiedene Methoden, wie Interviews und frühe Bewertung der technischen Umsetzbarkeit, helfen, Unsicherheiten im Entwicklungsprozess zu minimieren.
- Frühzeitiges Feedback: Ein MVP ermöglicht es, das Produkt im realen Nutzungskontext zu testen und wertvolles Feedback zu sammeln.
- Auf bestehende Erfahrungen aufbauen: Setze auf Technologien, mit denen du am besten vorankommst.
- Teamarbeit: Enge Abstimmung und kontinuierlicher Austausch im Team sind essentiell für den Erfolg.
Zum MVP in 7 Tagen: Ein exemplarischer Produktentwicklungsprozess
In der digitalen Produktentwicklung haben sich verschiedene Prinzipien, Methoden und Frameworks etabliert, die den Entwicklungsprozess strukturieren und optimieren. Zu den bekanntesten gehören agile Methoden wie Scrum und Kanban, die auf iterative Entwicklung und kontinuierliche Verbesserung setzen. Design Thinking fördert einen nutzerzentrierten Ansatz, während Lean Startup auf schnelle Experimente und Validierung von Hypothesen abzielt. In der Praxis bedienen sich Produktentwicklungsprozesse häufig Methoden und Arbeitsweisen mehrerer Ansätze.
Ein Produktentwicklungsprozess ist ein dynamischer und iterativer Vorgang, bei dem verschiedene Phasen und Aktivitäten ineinander greifen und oft parallel ablaufen. Dieser beginnt typischerweise mit der Ideenfindung und Marktanalyse, gefolgt von Konzeptentwicklung, Prototyping, Tests und Markteinführung. Diese Phasen sind jedoch nicht strikt linear, sondern überlappen und beeinflussen sich gegenseitig. Durch ein agiles Vorgehen können neue Erkenntnisse, Kundenfeedback oder Marktveränderungen berücksichtigt werden, indem Prioritäten und Pläne angepasst werden.
Zentral für den Erfolg ist das ausgewogene Zusammenspiel dreier Kernaspekte:
- Machbarkeit (Feasibility): Ist das Produkt (technisch) umsetzbar?
- Wünschbarkeit (Desirability): Besteht ein Marktbedarf und Kundeninteresse?
- Wirtschaftlichkeit (Viability): Ist das Geschäftsmodell tragfähig?
In diesem Artikel wollen wir unsere Erfahrungen eines beschleunigten Produktentwicklungsprozesses beispielhaft an unserem Projekt ChartAI teilen. In nur sieben Tagen entwickelten wir das Tool, wobei wir uns auf Feasibility und Desirability konzentrierten. Die wirtschaftliche Betrachtung (Viability) ließen wir zunächst außen vor, da wir mit unserem Produkt keine kommerziellen Interessen verfolgen.
Unser Produktentwicklungsprozess unterteilte sich in folgende ineinandergreifende Aufgabenbereiche:
- Marktrecherche
- Feasibility prüfen
- Desirability prüfen
- Definition des Funktionsumfangs des MVP
- Implementierung
- Veröffentlichung, Marketing und Analysen
Empfehlenswerte Projektmanagement-Softwares
Auf unserer Vergleichsplattform OMR Reviews findest du weitere empfehlenswerte Projektmanagement-Software.
Wir stellen über 300 Tools vor, die speziell für kleine und mittlere Unternehmen, Start-ups sowie Großkonzerne geeignet sind und Unterstützung in sämtlichen Bereichen des Projektmanagements bieten. Nutze die Gelegenheit, die verschiedenen Softwares zu vergleichen und dich dabei auf authentische und verifizierte Nutzerbewertungen zu stützen:
Marktrecherche
Am Anfang jedes erfolgreichen Produktes steht ein Problem, das es zu lösen gilt. Die Idee für ChartAI kam uns bei der Erstellung einer wissenschaftlichen Arbeit. Für die Ausarbeitung zitierten wir Statistiken in Form von Diagrammen und Graphen. Diese Daten waren auf Deutsch verfügbar, doch unser Bericht musste auf Englisch verfasst werden. Leider lagen uns die Originaldaten nicht vor und so mussten wir die vorhandenen Grafiken umständlich bearbeiten. Schnell dachten wir uns, wie cool es wäre, wenn es ein Tool gäbe, das diesen Prozess vereinfacht.
Wir starteten mit einer Marktrecherche. Gibt es bereits Tools am Markt, mit denen sich Bilder von Charts bearbeiten lassen? Eine intensive Recherche zeigt auf, welche Lösungen es bereits gibt, die dieses oder verwandte Probleme lösen. Für die Recherche können Suchmaschinen genutzt werden oder Vertreter*innen der Zielgruppe befragt werden. Für unsere Idee waren auch Google Scholar und YouTube wertvolle Quellen, um bestehende Lösungsansätze zu identifizieren. Wir empfehlen möglichst unterschiedliche Keywords zu nutzen und das Problem zu "suchen". Wir suchten beispielsweise "Datenextraktion aus Bildern" oder "how to customize images of charts". Auch Branchenverzeichnisse oder Vergleichsplattformen sind interessante Quellen.
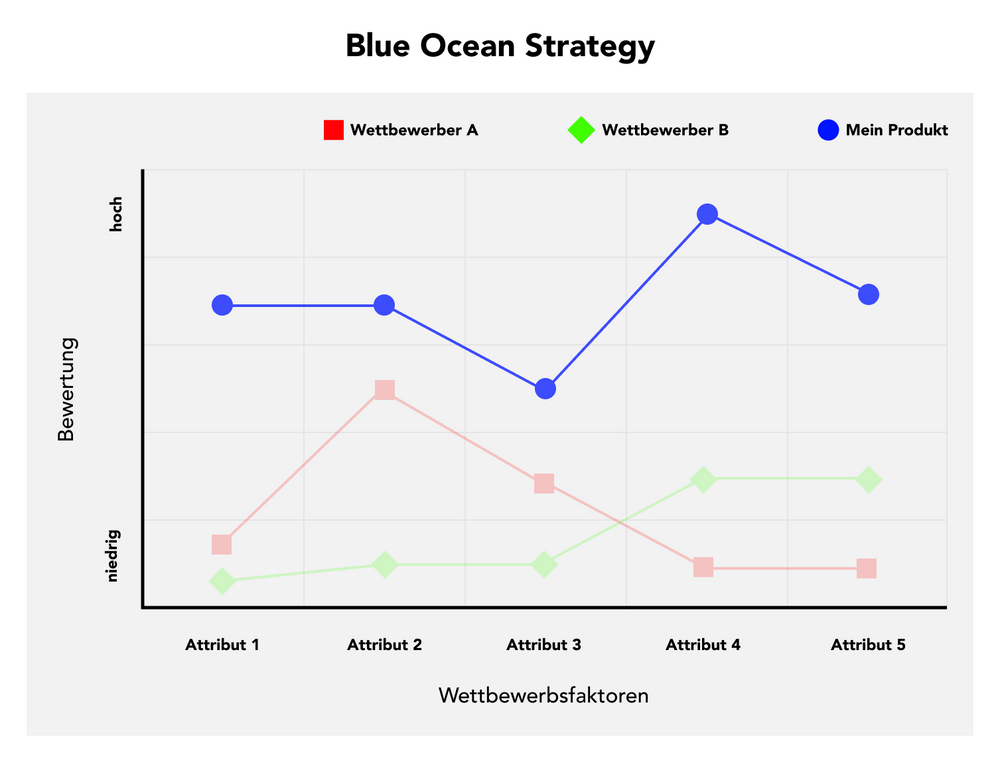
Gibt es bereits Tools, heißt es nicht unbedingt, dass es für deine Lösung keinen Bedarf gibt. Vielmehr zeigt es, dass es einen Markt für das Problem gibt. Es hilft, systematisch die identifizierten Lösungen mit ihren Stärken, Schwächen und Zielgruppen-Positionierung festzuhalten. Auf diese Weise können Strategien abgeleitet werden, wie die Lösung sich im Wettbewerb positioniert. Eine hilfreiche Methode ist beispielsweise die Blue Ocean Strategie, die dabei hilft, das Geschäftsmodell so auszurichten, dass es einen unbesetzten Markt bedient.

Produktentwicklungsprozess: Blue Ocean Strategie
In unserem gewählten Beispiel hat unsere Recherche ergeben, dass es bereits ein paar vergleichbare Tools gibt. Allerdings richteten sich diese, durch komplexe Oberflächen und Funktionen, eher an Experten*innen und ließen somit eine Lücke für ein leicht anwendbares, performantes Tool. Für unseren Produktentwicklungsprozess hat die Marktrecherche geholfen, einen Fokus auf eine einfache Bedienung, die Spaß macht und einen hohen Grad an Automatisierung nutzt, zu setzen.
Feasibility prüfen
Manifestiert durch die Marktrecherche ergibt sich ein ungefähres Bild des Produkts. Dies beinhaltet noch keine genaue Definition des Funktionsumfangs, aber die Richtung ist klar. An diesem Punkt sollte geprüft werden, ob die Idee grundsätzlich unter den bestehenden Rahmenbedingungen (verfügbare Zeit, finanzielle Ressourcen, Fähigkeiten im Team etc.) umgesetzt werden kann. Besonders die Berücksichtigung der Rahmenbedingungen sind entscheidend, denn einerseits leben wir in einer Zeit, in der Raumschiffe eigenständig wieder auf der Erde landen können, jedoch stehen nicht allen Menschen die entsprechenden Ressourcen zu. Möglich ist alles, die Frage ist nur, ob es unter den projektspezifischen Bedingungen möglich ist.
Für unser Tool, welches wir zu zweit mit einer Produktmanagerin und einem Software Engineer innerhalb einer Woche entwickeln wollten, bedeutete es, besonders pragmatisch vorzugehen. In vielen Fällen des Produktentwicklungsprozesses – so auch hier:
- gibt es verschiedene Wege, um die Produktvision zu realisieren,
- kann die Softwarearchitektur schnell sehr komplex werden,
- oder es ist schlichtweg nicht möglich, die Vision innerhalb des vorgegebenen Zeitrahmens umzusetzen.
Viele Wege führen nach oben, aber welchen solltest du wählen?
Gefühlt gibt es jeden Tag ein neues No/Low-Code-Tool, neues Javascript Framework oder diesen einen genialen Chat-GPT Prompt, mit dem du in kürzester Zeit deine Idee umsetzen kannst. Unserer Erfahrung nach ist es selbstverständlich sinnvoll informiert zu bleiben und regelmäßig neue Tools auszuprobieren. Wenn es schnell gehen soll, ist es ratsam, auf die eigene Erfahrung zu setzen und die Technologie oder das Tool zu verwenden, mit dem du am besten vorankommst. Für uns bedeutet das NuxtJS bzw. VueJS mit Typescript.
Pragmatische Softwarearchitektur
Software wird sehr schnell, sehr komplex. Dies liegt vor allem daran, dass Softwareentwicklung explizit ist. Es gibt kein "Ja und dann soll das so in der Art funktionieren". Softwareentwicklung verfolgt klare Logik. Wenn A, dann B. Dies führt dazu, dass selbst überschaubare Funktionen sich schnell als komplexer entpuppen, als anfangs gedacht. In unserem Fall sollten User*innen die Möglichkeit haben, ein von ihnen frei gewähltes und hochgeladenes Diagramm quasi beliebig zu bearbeiten.
Wir haben schnell realisiert, dass die Umsetzung eines editor-ähnlichen Tools mit Werkzeugleisten und vielschichtiger Menüstruktur weder umsetzbar ist noch zu unserer Produktvision passt. Wir wollten stattdessen mittels eines Chat-Interface eine Oberfläche schaffen, welche sämtliche Änderungswünsche der User*innen verarbeiten kann. Eine solche Anforderung hätte vor einigen Monaten noch Gelächter im Entwicklungsteam ausgelöst. Doch seit Chat-GPT sind Anforderungen dieser Art von "quasi unmöglich" zu "das könnte funktionieren" übergegangen.
Realistische Bewertung der Umsetzbarkeit
Nachdem die grundsätzliche Technologie ausgewählt wurde, empfiehlt es sich, die Umsetzbarkeit eine Ebene tiefer zu legen und sich genauer zu fragen, wie das ganze funktionieren soll. Dabei ist es ratsam, von innen nach außen zu gehen: Was ist die wichtigste Funktion und wie kann ich möglichst leicht bewerten, ob diese umsetzbar ist?
Das Problem wird stark vereinfacht und im besten Fall wird für den ersten Test keine einzige Zeile Code geschrieben. In unserem Fall haben wir einen Screenshot eines Diagrams gemacht und bei Chat-GPT und Google Gemini hochgeladen, mit der Aufforderung, die gezeigten Daten zu extrahieren. Die Resultate waren im besten Fall okay, aber wir haben bewiesen, dass aktuelle LLMs grundsätzlich in der Lage sind, unsere Anforderungen umzusetzen.
Hier findest du eine gute Übersicht über aktuelle
KI-Text-Generatoren und -Tools, die du für deine Produktentwicklung einsetzen kannst.
Im nächsten Schritt haben wir mithife künstliche Intelligenz Code generieren lassen, um das Diagramm nachzubauen. So kamen wir Schritt für Schritt voran, ohne Zeit zu "verschwenden". Nach einiger Zeit hatten wir eine gut funktionierende Software, die allerdings in etwa 20 Prozent der Fälle nicht gut funktionierte. Aber das ist in Ordnung. Eine 80-Prozent-Lösung kann durch entsprechendes Nutzerfeedback schneller zu einer sehr guten Lösung werden, als wenn man abwartet und die vermeintlich "sehr gute" Lösung ausschließlich nach eigenen Vorstellungen entwickelt.
Desirability prüfen
Eines der wichtigsten Aspekte jeder Produktentwicklung ist das Untersuchen des Bedarfs der anvisierten Zielgruppe.
User Research und
Testings sollten in jeder Phase der Produktentwicklung berücksichtigt werden. Dabei wird je nach Fortschritt im Entwicklungsprozess der Research immer konkreter mit dem Ziel, Unsicherheit und damit das Risiko, am Bedarf vorbei zu entwickeln, zu reduzieren.
In der Ideenfindung bieten sich offene Interviews mit der anvisierten Zielgruppe an, um deren Bedürfnisse und Herausforderungen genauer zu verstehen. Ist die Idee weiter ausgereift, kann mithilfe von Konzepten oder Klickdummys die Idee in Interviews und User Tests untersucht werden. Je weiter die Produktentwicklung voranschreitet, desto wichtiger werden Experimente, in denen die zu bauende Lösung unter möglichst realen Umständen angewendet wird.
Wir können das Buch "Testing Business Ideas" von Bland und Osterwalder wärmstens empfehlen. Das Buch gibt einen sehr guten Überblick darüber, wie mithilfe unterschiedlicher Methoden und Experimente Unsicherheit im Produktentwicklungsprozess reduziert werden kann.
Gespräche mit Kolleg*innen und Kommiliton*innen haben uns geholfen zu verstehen, in welchen Situationen und Kontexten sie vor einem ähnlichen Problem standen und wie sie bei der Lösung vorgehen. Später haben wir unsere Screendesigns als Klick-Prototyp einigen Personen zum Testen gezeigt. Hier ging es uns vor allem darum zu sehen, ob das Leistungsversprechen verstanden wird und wie sie sich auf der Seite verhalten. Wo wird geklickt und welche Elemente werden wahrgenommen? Was wird erwartet, wie das Tool funktioniert? Doch das wohl wichtigste Experiment war für uns, eine erste Version unseres Tools früh zu veröffentlichen, um Feedback von echten User*innen unter realen Bedingungen zu erhalten. Dafür haben wir eine Feedback-Option im Tool integriert, um es Nutzer*innen so leicht wie möglich zu machen, Feedback abzugeben.
Definition des Funktionsumfangs des MVP
Die Interviews mit möglichen User*innen und die Marktrecherche zu bestehenden Tools stellten für uns die Basis für die Definition des Funktionsumfangs dar. Bei der Definition des passenden Funktionsumfangs sollte neben dem Aufwand der Entwicklung berücksichtigt werden, welchen Mehrwert die Lösung für den User stiftet und wie sich von bestehenden Lösungen abhebt.
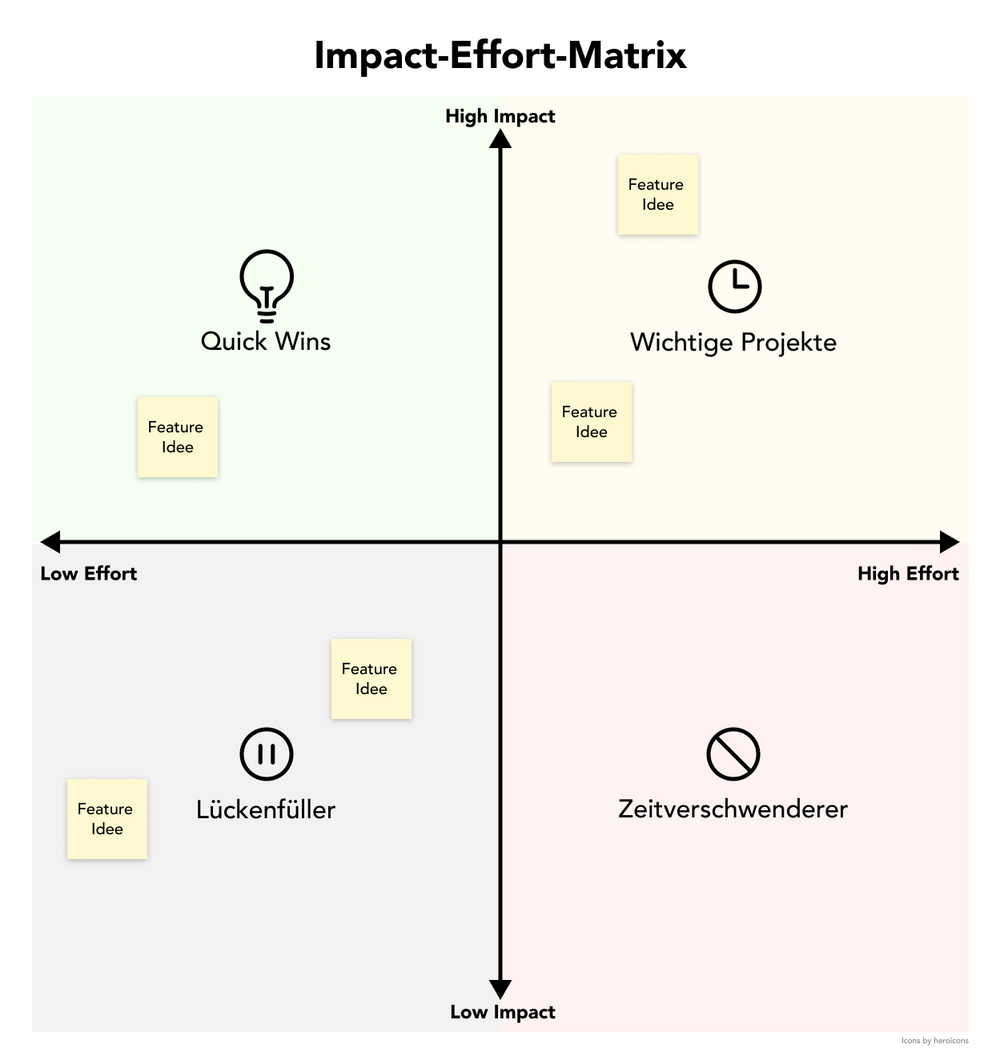
Eine effektive Methode zur Bestimmung des Funktionsumfangs ist die Impact-Effort-Matrix, bei der in einer Matrix verschiedene Funktionen der Lösung jeweils nach dem Nutzen und dem erforderlichen Entwicklungsaufwand bewertet werden. Das Konzept des Minimum Viable Product (MVP) spielt hierbei eine zentrale Rolle. Ein MVP repräsentiert den minimalen Funktionsumfang, der ein "brauchbares" Produkt ergibt. Dessen Ziel ist es, frühzeitiges Feedback von Nutzer*innen zu gewinnen, um das Produkt gezielt weiterzuentwickeln und zu optimieren.

Produktentwicklungsprozess: Impact-Effort-Matrix
Durch die Interviews konnten wir erkennen, welche Anpassungen an bestehenden Charts häufige Anwendungsfälle darstellen. Dies waren primär:
- Das Übersetzen von Texten, wie Labels und Achsenbeschriftungen.
- Visuelle Anpassungen wie Farben und Schriftarten, um die Charts bei Unternehmenspräsentationen an die Corporate Identity anzupassen.
- Seltener, aber auch relevant: das Entfernen von einzelnen Datenpunkten oder das Verändern des Chart-Typs.
Ein Blick auf die bestehende Tool-Landschaft unserer Marktrecherche zeigte uns, dass bestehende Lösungen häufig halbautomatisiert waren. Das heißt, sie ermöglichten das Hochladen von Bildern von Graphen, erforderten aber eine manuelle Kalibrierung der Achsen und die Auswahl der Datenpunkte, ähnlich einem Nachzeichnen der Grafik. Wir empfanden, dass alle Tools, die wir kennenlernten, recht kompliziert zu bedienen waren und keine ansprechende Benutzeroberfläche hatten.
Mit unserer Produktidee wollten wir also zwei Fliegen mit einer Klappe schlagen: zum einen User*innen möglichst viel Flexibilität bei der Anpassung von statischen Chart-Bildern zu geben, andererseits eine leichte Bedienbarkeit zu ermöglichen. Wir setzen daher auf ein Chat-Interface anstelle einer umfassenden Tool-Bar. Mit Hilfe des Chat-Interfaces konnten wir die Anfrage der User*innen automatisch in Prompts überführen und die genutzte KI machte die Anpassungen am dargestellten Chart. Dies war für uns der minimale Funktionsumfang, mit dem wir einen Mehrwert bei den Anwender*innen erzeugen konnten. Alle weiteren Funktionen, wie z.B. ein Download der extrahierten Daten, stellten wir zunächst zurück.
Implementierung
Zu diesem Zeitpunkt gibt es eine klare Vorstellung über den Produktumfang, das Design und die Softwarearchitektur. Im besten Fall hat man einen klaren Plan. Für komplexere Software empfiehlt es sich, Schaubilder anzufertigen. Jeder Entwicklungsfortschritt wird im Team geteilt, um Feedback frühestmöglich zu empfangen. Egal wie viel Zeit in das Prototyping und Testing gesteckt wird, während der Entwicklung tauchen immer Änderungsvorschläge, Herausforderungen und Ideen auf. Hier mit Hilfe der erwähnten Impact-Effort-Matrix klar zu unterscheiden zwischen "must haves", schnell umsetzbaren "nice to haves" und aufwändigen "nice to haves" ist Gold wert.
Eine der Kernaussagen dieses Artikels ist es, mit einer 80-Prozent-Lösung früh rauszugehen und Feedback zu sammeln. Eine Facette, die bei einem solchen Ansatz oft vernachlässigt wird, ist der Spaß bei der Nutzung. Digitale Produkte sollten Emotionen überbringen, Anwender*innen sollten Spaß haben. Das bedeutet nicht, dass, nur weil es eine 80-Prozent-Lösung ist, Details keine Rolle spielen.
In unserem Fall war schnell ersichtlich, dass User*innen warten müssen, während die künstliche Intelligenz das neue Diagramm baut. Nun könnte argumentiert werden, dass ein einfacher Ladebalken völlig ausreichend ist. Bei unserem Tool, welches häufig eine Ladeanimation zeigen muss, ist es wichtig, dass auch das Warten Spaß macht. Gleichzeitig sind es genau solche Details, an denen neue Tools ausprobiert werden können. Wir erstellten mit einem No/Low-Code Tool eine eindrucksvolle 3D-Animation, die etwas Beruhigendes hat. Dieses kleine Detail sorgt dafür, dass sich das Warten gar nicht wie Warten anfühlt. Details matter, auch bei MVPs!
Veröffentlichung, Marketing und Analysen
Für eine erfolgreiche Marketingstrategie ist es entscheidend, die Zielgruppe genau zu kennen und die richtigen Kanäle zu wählen. So können passende Inhalte erstellt und effektiv verbreitet werden. Die Strategie hängt natürlich vom Produkt ab. Ein internes Tool innerhalb eines Unternehmens wird anders kommuniziert als ein öffentliches Produkt.
In diesem Projekt haben wir die Marketingsstrategie während der technischen Entwicklung erarbeitet. Wir definierten zunächst die Zielgruppen und erstellten maßgeschneiderte Inhalte für verschiedene Plattformen. Inspiriert von Pieter Levels' Ansätzen, präsentierten wir ChartAI auf Product Hunt, Hacker News und zielgruppenspezifischen Foren, um mehr Reichweite und Feedback zu gewinnen. Zudem nutzten wir LinkedIn, um unser digitales Netzwerk zu aktivieren, und teilten den Entwicklungsprozess transparent, was Interesse und Engagement förderte.
Die Kombination unterschiedlicher Kanäle half uns, ein breites Publikum zu erreichen und wertvolle Erkenntnisse für die Produktverbesserung zu sammeln. Durch die Verwendung von datenschutzkonformen Analyse-Tools konnten wir wertvolle Insights gewinnen und das Tool weiter optimieren.
Folgende Tools haben uns bei der Produktentwicklung unterstützt:
- Miro: Digitales Whiteboard für Projektstrukturierung, Task-Management, Wettbewerbsrecherche und User Research.
- Figma: Design-Tool für Konzepte, Screen Designs und Klickdummys.
- Slack: Plattform für schnellen schriftlichen Austausch im Team.
- LobeChat: Tool zum Testen unterschiedlicher LLMs (Large Language Models).
- Tella: Software zur Erstellung von Produktvideos.
- Spline: Tool für die Entwicklung von 3D-Animationen.
- Simple Analytics: Tool für datenschutzkonforme Marketing-Analytics
Fazit
Die schnelle Entwicklung eines MVP ermöglicht die Erprobung einer funktionsfähigen Produktversion unter realen Marktbedingungen. Rückblickend glauben wir, dass die folgenden Entscheidungen es uns ermöglicht haben, ChartAI in nur einer Woche zu entwickeln:
- Wir haben uns jeden Tag sehr kritisch gefragt, ob es sich lohnt, unsere Idee weiter zu verfolgen. Das half uns, realistische Ziele zu setzen und auf Kurs zu bleiben.
- Wir haben immer versucht, einen möglichst pragmatischen Ansatz zu wählen, z.B. die Machbarkeit so weit wie möglich zu testen, ohne Code zu schreiben.
- Wir haben versucht, ein Gleichgewicht zwischen Pragmatismus und kleinen Details wie Design oder Animationen zu finden.
- Wir nutzten unsere vorhandenen Stärken und Erfahrungen so weit wie möglich, z.B. Milans Kenntnisse in Softwarearchitektur und -technik sowie Sarahs starke Ausrichtung auf Marktforschung und Produktdesign.
- Wir arbeiteten sehr eng zusammen und tauschten kontinuierlich Erkenntnisse aus, z.B. indem wir uns gegenseitig zeigten, wie Produkte der Konkurrenz funktionieren oder welche Prompts gute Ergebnisse erzielen.
Checkliste
1. Marktrecherche
- Identifiziere bestehende Lösungen
- Analysiere Stärken und Schwächen der Konkurrenz
- Definiere die Zielgruppe
2. Machbarkeit prüfen (Feasibility)
- Bewerte technische Umsetzbarkeit
- Berücksichtige verfügbare Ressourcen (Zeit, Budget, Fähigkeiten)
- Wähle geeignete Technologien
3. Wünschbarkeit prüfen (Desirability)
- Führe Interviews mit potenziellen Nutzer*innen durch
- Nutze Prototypen für frühe Tests und weitere Testingmethoden
- Sammle Feedback zur Produktidee
4. Wirtschaftlichkeit prüfen (Viability)
- Geschäftsmodell entwickeln
- Kostenstruktur analysieren
- Potenzielle Einnahmequellen identifizieren
5. Definition des Funktionsumfangs des MVP
- Bestimme den minimalen Funktionsumfang
- Nutze Methoden wie die Impact-Effort-Matrix
- Priorisiere Funktionen basierend auf Nutzerbedürfnissen und Aufwand
6. Implementierung
- Erstelle einen klaren Entwicklungsplan
- Teile Fortschritte im Team und hole Feedback ein
- Achte auf Benutzerfreundlichkeit und Spaßfaktor in der Bedienung
7. Veröffentlichung und Marketing
- Definiere die Zielgruppe und wähle geeignete Kanäle
- Entwickle maßgeschneiderte Inhalte für verschiedene Plattformen
- Nutze Social Media und Plattformen wie Product Hunt für Reichweite
8. Analyse und Optimierung
- Setze datenschutzkonforme Analyse-Tools ein
- Sammle Insights zur Produktverbesserung
- Integriere kontinuierliches Nutzerfeedback in den Entwicklungsprozess
Diese Checkliste bietet einen ersten Einstieg und strukturierte Vorgehensweise zur Umsetzung eines Produktentwicklungsprozesses und hilft dabei, wichtige Schritte nicht zu vergessen.



