Inhalt
- Was versteht man unter User-Experience-Methoden?
- Fails vermeiden: Weshalb sind UX-Methoden so wichtig?
- Welche UX-Methoden solltet Ihr kennen und nutzen?
- Einsatzbereiche: Wann und in welcher Phase der Produktentwicklung eignet sich welche UX-Methode?
- Wie können Unternehmen die richtige UX-Methode für sich auswählen?
- Nützliche Tools, um UX-Methoden einzusetzen
- Fazit
Vielleicht kommen Euch folgende Szenarien ja bekannt vor: Endlose Feedback-Schleifen und Debatten über neue Features, euphorisch gelaunchte Kampagnen, die aus einem unbekannten Grund scheiterten oder Streitgespräche zwischen dem Design und der Produktentwicklung, die über Anordnungen und Wordings zanken...
Hinterher war man dann schlauer (oder auch nicht). Also woran hat es eigentlich gelegen?
Ich behaupte, in vielen Fällen scheitern die Produktentwicklungen oder die Optimierungen an mangelnder User-Research und dem fehlenden Einsatz passender UX-Methoden.
In diesem Beitrag geht unser Gastautor und Chief Growth Officer der UX-Agentur
Userlutions.com Dennis Fäckeler mit Euch User-Experience-Methoden durch. Es werden sowohl große Product-Fails als auch Methoden angeschaut, die solch ein Scheitern womöglich verhindert hätten. Zudem werdet Ihr erfahren, warum und wann man UX-Methoden am besten einsetzen sollte.
Was versteht man unter User-Experience-Methoden?
User-Experience-Methoden oder kurz UX-Methoden, sind Maßnahmen der Nutzerforschung, die dabei helfen, die Erfahrung, die Interaktion und die Erwartung an Eure Produkte gemeinsam mit Euren Zielgruppen zu untersuchen und zu verbessern.
Im Kern steht dabei das Ziel begeisternde Produkte sowie Erlebnisse erzeugen.
User-Experience- bzw. User-Research-Methoden können im gesamten Produktentwicklungsprozess und Produktlebenszyklus eingesetzt werden. Grundsätzlich wird in der Nutzerforschung zwischen qualitativen und quantitativen Methoden unterschieden.
Quantitative UX-Methoden liefern Euch Zahlen, Daten, Fakten und Antworten auf: Was? Wie viel? Wie oft? Wie stark?
Qualitative UX-Methoden liefern das Warum und ermöglichen es, mit offenen Fragen detailliertere und realitätsnähere Einblicke zu erheben.
Durch die Beobachtung und Analyse des Nutzerverhaltens könnt Ihr herausfinden, wo es zu Schwierigkeiten oder zu Unzufriedenheiten bei der Interaktion kommt und diese entsprechend anpassen (siehe auch
Conversion-Optimierung).
Alles in allem könnt Ihr durch den Einsatz von User-Experience-Methoden sicherstellen, dass Eure Nutzer*innen immer eine bestmögliche Erfahrung bei der Interaktion mit Euren Angeboten machen. Letztlich sollen sie zu begeisterten Kund*innen werden, die Euer Produkt gerne weiterempfehlen oder ihre Erfahrungen weitergeben.
Empfehlenswerte Conversion Optimierungstools
Auf unserer Vergleichsplattform OMR Reviews findest du weitere empfehlenswerte Conversion-Optimierungstools. Wir stellen über 140 Lösungen vor, die speziell auf die Bedürfnisse von Unternehmen und Marken zugeschnitten sind, die ihre Conversion-Raten verbessern möchten. Diese Conversion-Optimierungs-Software bietet umfassende Unterstützung in allen Aspekten der Conversion-Optimierung. Nutze diese Gelegenheit, die verschiedenen Softwarelösungen zu vergleichen und dabei auf authentische und verifizierte Nutzerbewertungen zurückzugreifen:
Fails vermeiden: Weshalb sind UX-Methoden so wichtig?
Stellt Euch vor, Ihr entwickelt über Monate oder Jahre ein Produkt, oder Ihr arbeitet an einem Website-Relaunch, der so richtig nach hinten losgeht. Möglicherweise kennt Ihr ja bereits das
32 Millionen-Dollar-Relaunch-Desaster von Hertz und Accenture. Hier wurde ein Relaunch so richtig an der Zielgruppe vorbeientwickelt. Die damalige Mission lautete, die digitale Identität zu transformieren. Im Kern stand dabei „die Customer Experience auf den digitalen Plattformen von Hertz neu zu definieren, indem eine marktführende Website entwickelt werden sollte“. Von Nutzerfokus war jedoch nicht die Rede.
Es existieren heutzutage unzählige Beispiele von Produkten, die am Markt gescheitert sind, weil sie entfernt von Zielgruppen entwickelt wurden. Oder auch, weil intern eine schnelle Idee durch „Hey, das klingt gut!“, statt durch Validierung in die Entwicklung gewandert ist. Auch die Coke II reiht sich in die Geschichte der Product-Fails ein und mit Sicherheit fallen Euch bereits auch einige Websites ein, die mal so richtig auf eine gute Bedienbarkeit und Experience beim Shopping verzichtet haben...

Damit Produktideen und Optimierungen nicht scheitern, solltet Ihr UX-Methoden in den Produktentwicklungsprozess einbeziehen. Quelle: museumoffailure.com
Aber neben FMCG (Fast Moving Consumer Goods) gibt es auch unterschiedlichste Beispiele für Produkt-Fails aus dem Tech-Segment.
- Könnt Ihr Euch noch an Windows 8 erinnern und wie Microsoft vergaß, wofür Menschen den PC eigentlich nutzen? Vom Tablet-Hype getroffen, sollte hier alles nach Touch aussehen, inklusive eines verwirrenden Interfaces und mehr oder weniger guter Funktionalität. Gott sei Dank wurde hier mit Windows 10 wieder einiges korrigiert.
- Nehmen wir noch die Apple Watch aus 2015 dazu, die mit 18 Karat Gold nur schlappe 11.000 bis 18.000 € kosten sollte … und kläglich scheiterte. Oder das Samsung Galaxy Fold, das mit Sicherheit keine Tagebuchstudie überstanden hätte, weil das Display ziemlich schnell gebrochen wäre.
- Brandaktuell hätten wir bspw. Meta – also das Metaverse von Mark Zuckerberg. Neben den technischen- und Design-Fails, kam innerhalb der Produktanforderungen anscheinend bisher niemand auf den Gedanken, dass man frühzeitig über ein paar Privatsphäre-Einstellungen sowie den Schutz von Kindern nachdenken sollte, wenn man schon eine so „offene Welt“ erstellt.
Was ich damit sagen möchte: Ohne das Untersuchen der
User-Experience sowie der allgemeinen Produktakzeptanz tappen wir zwangsläufig in die Falle der eigenen Unternehmensbrille. Was wir äußerst toll finden, müssen unsere Nutzer*innen und potenziellen Zielgruppen noch lange nicht als gut einschätzen.
Außerdem kennt Ihr mit Sicherheit noch ein weiteres Problem: die Betriebsblindheit. Fragt doch mal Eure Entwickler*innen nach einem spezifischen Pain-Point, den Ihr aus Analysen der Website oder App festgestellt habt. Je tiefer sie mit der Anwendung vertraut sind, desto weniger können sie das Problem greifen. Selbiges gilt im Design, für Produkt-Features etc. Je mehr Ihr mit Eurem Produkt vertraut seid, desto schwieriger ist es, von außen einen neutralen Blick einzunehmen oder Hürden zu erkennen. Überdies müsst Ihr nicht zwangsläufig Eurer Zielgruppe entsprechen, was das Hineinversetzen noch schwieriger werden lässt.
Aus unzähligen UX-Tests ist mir dabei ein Statement im Gedächtnis geblieben: „Nachdem wir vier User bei der Bedienung beobachtet hatten, ist uns klar geworden, dass nicht die User dumm sind, sondern dass unsere Website schlecht ist.“ Durch ein frühzeitiges Einbeziehen von UX-Methoden stellt Ihr daher verschiedene Dinge sicher, wie:
- Das Vermeiden von Entwicklungen vorbei an der Zielgruppe
- Eine gute und einfache Nutzbarkeit (Usability)
- Die allgemeine Produktakzeptanz
- Das frühzeitige Erkennen von Hürden und Problemen bei der Interaktion
- Das Erzeugen von Optimierungen, die wirklich greifen
- Sicherheit bei kritischen Fragen bezogen auf die Verbesserung Eurer Produkte
Welche UX-Methoden solltet Ihr kennen und nutzen?
Wenn Ihr UX-Methoden einsetzen wollt, dann begebt Ihr Euch zwangsläufig in das Feld der User-Research (Nutzerforschung). Hierbei stolpert Ihr über ebenso viele Möglichkeiten wie auch Methoden und Fragen.
- Welche Daten sollten betrachtet und wie bewertet werden?
- Welche Methoden helfen Euch, Eure Ziele bestmöglich zu erreichen?
- Solltet Ihr mit Analytics starten, eine Umfrage aufsetzen oder zunächst Interviews durchführen?
Weiterführend stellt sich auch die Frage nach der geeigneten Zielgruppe, validen Test-Set-ups, Hypothesen, Fragen etc.
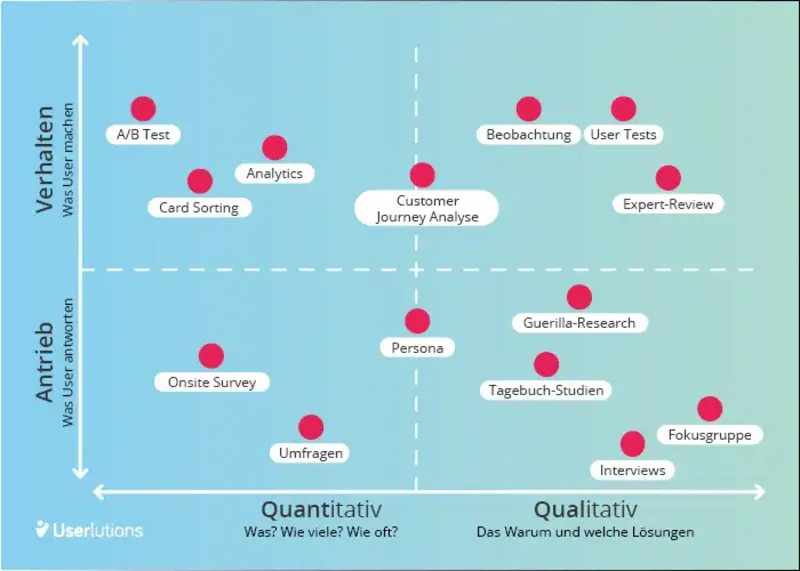
Um die Komplexität zu minimieren, seht Ihr in der folgenden Übersicht bewährte UX-Methoden, unterteilt in 4 Quadranten.
Auf der horizontalen x-Achse seht Ihr das Feld Quantitativ (mit den Fragen: Was? Wie viele? Wie oft?), und das Feld Qualitativ (das Warum und welche Lösungen). Die vertikale Achse beschreibt den Antrieb (was User antworten) und das Verhalten (was User machen).

Einteilung gängiger UX-Methoden in die Felder Qualitativ und Quantitativ sowie Antrieb und Verhalten. Quelle: Userlutions.com
Innerhalb dieser Felder findet Ihr die verschiedenen Methoden einsortiert. Diese Unterteilung hilft Euch schneller zu erkennen, wann welche Methode geeignet ist.
Denn manche eignen sich hervorragend dazu, das Warum hinter einer Frage tiefer zu verstehen, während andere UX-Methoden eher das quantitative Verhalten analysieren.
Ein Beispiel: Durch Interviews (Quadrant unten rechts), könnt Ihr wesentlich tiefer in die Beweggründe und dahinterliegenden Emotionen, Werte usw. von Menschen eintauchen – Ihr ergründet das Warum (z.B. Warum nutzen Menschen eine Fitness-App und wofür im Alltag genau?). Dieses Wissen könnt Ihr anschließend quantitativ validieren, bspw. durch ein Onsite Survey oder Umfragen. Die für Euren Anwendungsfall am besten geeigneten
UX-Methoden hängen dabei im Wesentlichen von der konkreten Frage und den Zielen Eurer Nutzerforschung ab.
Die genaue Beschreibung zu den einzelnen Methoden könnt Ihr dem nächsten Abschnitt entnehmen. Dort sind alle Methoden entlang der Produktentwicklung und Optimierung einsortiert.
Je nach Phase der Produktentwicklung eignen sich einige UX-Methoden besonders gut, um zügig Insights zu generieren, wiederum andere, um strategische Entscheidungen entlang der Produktentwicklung und Optimierung abzusichern.
Um den verschiedenen Anforderungen innerhalb von User-Research-Projekten gerecht zu werden, könnt Ihr außerdem auf die sogenannten Mixed-Methods setzen.
Mixed-Methods-Design bezeichnet dabei ein Vorgehen, welches qualitative und quantitative Methoden kombiniert. Das Ziel ist es, dass Ihr die Ergebnisse immer miteinander verknüpfen könnt, sodass Ihr ein möglichst tiefes Verständnis über Eure Zielgruppe und Fragen erhaltet.
Einsatzbereiche: Wann und in welcher Phase der Produktentwicklung eignet sich welche UX-Methode?

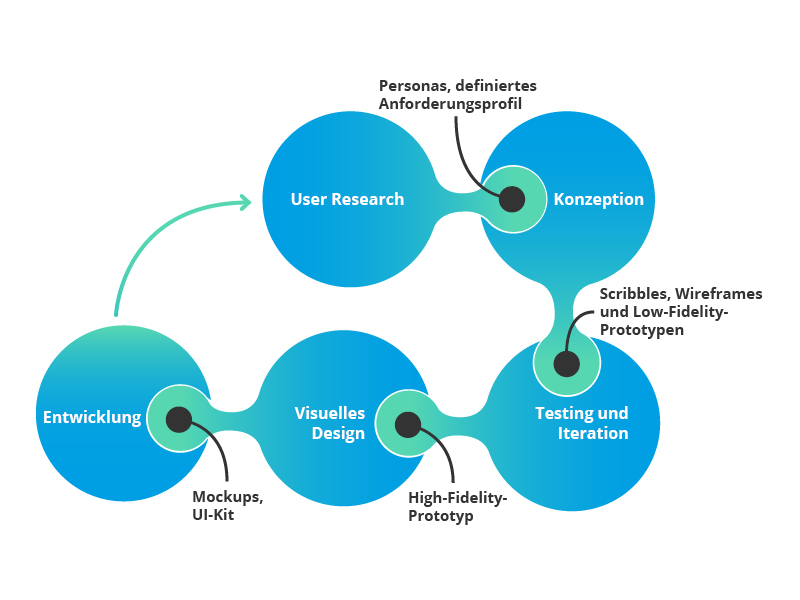
Der User-Centered-Design-Prozess für agile Produktentwicklung und Optimierung – unterteilt in fünf Phasen. Quelle: Userlutions.com
Diese Frage ist zugleich einfach und komplex – denn die Antwort hängt im Wesentlichen von Euren Zielen, unternehmerischen Strukturen, relevanten Stakeholdern, Ressourcen und Arbeitsweisen ab.
Wie ordnet sich UX-Testing innerhalb von UX-Methoden ein?
Wir Ihr nachfolgend sehen werdet, integriert sich UX-Testing innerhalb jeder einzelnen Phase der Produktentwicklung. UX-Testing ist dabei Eure Allzweckwaffe und Euer schneller Rettungsschirm, wenn Fragen offenbleiben oder interne Überzeugungsarbeit geleistet werden muss. Denn UX-Testing ist in der Nutzerforschung das systematische Analysieren der User-Experience (UX). UX-Testing stellt damit heutzutage eines der wesentlichen Elemente zur Conversion-Optimierung, entlang von agilen Produktentwicklungen und innerhalb von User-Research dar. Weiterlesen im OMR-Beitrag
UX-Testing: Bedeutung, Vorteile, Methoden & Tool-Tipps.
Empfehlenswert ist es heutzutage, keine komplexen Wasserfallprojekte zu planen, sondern mithilfe von User-Centered-Design-Prozessen Produkte iterativ zu entwickeln und zu verbessern, um:
- Ressourcen gezielt einzusetzen und nicht zu verschwenden
- Zielgruppen in das Zentrum des Entwicklungsprozesses zu rücken
- Nutzerbedürfnisse für eine optimale UX frühzeitig zu analysieren
Nachfolgend seht Ihr die Phasen der Produktentwicklung sowie empfehlenswerte UX-Methoden zusammengefasst.
Analysephase – Verstehen des Nutzungskontextes und der Anforderungen
- Beobachtung: ergründen des tatsächlichen Nutzungskontexts / der Nutzungsweise
- Fokusgruppe: moderierte Gruppendiskussionen
- Interviews: individuelle Anforderungen der Zielgruppe erfahren
- Tagebuchstudien: Nutzung im Alltag über einen längeren Zeitraum analysieren
- Umfragen: quantitative Erhebung von Daten mit z.B. Onsite-Surveys
- Customer-Journey-Analyse: Analyse der einzelnen Phasen, die Kund*innen durchlaufen (Kundenreise)
- Personas: archetypische Kundenprofile auf Basis quant. und qual. Research
- Expert-Review / Heuristische Analysen: Experten-Analyse von Anwendungen auf Basis von Heuristiken
- Lautes Denken: Methode, um während Usability- und UX-Analysen die Gedanken der Zielgruppe zu verbalisieren
- Eye-Tracking: Analyse der Blickbewegungen von Nutzer*innen während der Interaktion mit einer Anwendung
- Cognitive Walkthrough: Experten-Analyse auf Basis theoretischer Grundlagen der Kognitionsforschung
- UX-Testing & Iteration: bestehende Produkte oder Anwendungen können mittels Initial-Analyse bewertet und Ideen generiert werden
Konzeptionsphase – Erarbeiten von ersten Lösungen
- Card-Sorting: Analyse und Ausarbeitung von Navigationsstrukturen mit Nutzenden
- Wireframing: Grundgerüst, das die Informationsarchitektur bzw. das User Interface visualisiert
- Low-Fidelity-Prototypen: vom zukünftigen Design losgelöste, interaktive Präsentation des digitalen Produktes, die den Fokus auf die Benutzererfahrung und Funktionalität legt
- UX-Testing & Iteration: UX-Testing und Optimierungen entlang neu gestalteter Produkte oder Erlebnisse
Visuelles Design – Umsetzung entlang der gestalterischen Vorgaben
- Styleguides: Richtlinien, die eine einheitliche Gestaltung bzw. ein einheitliches Erscheinungsbild definieren, festlegen und beschreiben
- A/B-Testing: Vergleich von zwei Versionen einer Website, Anwendung oder App
- High-Fidelity-Prototypen: interaktive Produktpräsentation, die optisch und funktional nah am Endprodukt getestet werden können
- UX-Testing & Iteration: UX-Testing und Optimierungen entlang neu gestalteter Produkte oder Erlebnisse
Umsetzung & Live-Betrieb – Iterative Analysen und Optimierungen
Grundsätzlich können im Live-Betrieb oder nach der Umsetzung alle UX-Methoden der Analysephase genutzt werden, um Eure Produkte auf Erfolg zu prüfen. Gleichzeitig können die Methoden zur Ideengenerierung und für weitere Conversion-Optimierungen genutzt werden.
Besonders häufig kommen dabei
Tools zur Conversion-Optimierung , im Kontext von A/B-Testing zum Einsatz und verpassen dadurch die Chance, qualitative Insights der Zielgruppen einzusammeln. Denn das Warum zu kennen, hat häufig wesentlich größere Effekte auf weitere Optimierungsentscheidungen als auf Basis nüchterner Zahlen zu optimieren.
Wie können Unternehmen die richtige UX-Methode für sich auswählen?
Grundsätzlich könnt Ihr Euch immer an der Phase der Produktentwicklung orientieren. Außerdem solltet Ihr Eure Ziele, das Projektergebnis, Eure Ressourcen und die Frage berücksichtigen.
Ein Beispiel: Nehmen wir an, Ihr habt in Analytics verschiedene Touchpoints identifiziert, die Euch hinsichtlich der Performance und der Conversions eher mit einem Fragezeichen zurücklassen. Das Angebot wurde akribisch ausformuliert, und auch die Designs schienen zunächst ansprechend gewählt zu sein. Es wäre jetzt ein viel zu großer Aufwand direkt mit einem Eye-Tracking und kompletten Customer-Journey-Analyse einzusteigen, Proband*innen zu rekrutieren, Tests zu entwickeln … Ihr wisst, worauf ich hinaus will. Wesentlich einfacher kann es hier sein, einen UX-Test in Kombination mit einer schlanken Umfrage einzusetzen.
Ihr möchtet stattdessen Optimierungen skalieren und Hypothesen bewerten? Dann kann ein A/B-Test Euer Mittel zu Wahl sein. Wenn Ihr jedoch noch ganz am Anfang eines neuen Produktes steht oder tief in das Warum hinter der bestehenden Nutzung einsteigen möchtet, empfehlen sich ebenso tiefe Analysen, wie Tiefeninterviews oder Fokusgruppen.
Bonus-Tipp für Menschen mit wenig Zeit und Ressourcen
Stakeholder, die den Wert einer guten Nutzerforschung noch nicht verstehen, können die Vorteile schwerer zu vermitteln sein. Unterschiedliche Fragen können auftauchen:
- Wie soll das UX-Research-Projekt ins Budget passen?
- Ist intern genügend Zeit für die Nutzerforschung?
- Lohnt sich der ganze Aufwand überhaupt?
Manchmal lassen sich nicht alle Stakeholder direkt vom Mehrwert und der Notwendigkeit von UX-Testing und User-Research überzeugen, daher müsst Ihr kreativ sein. Guerilla-Research oder unmoderierte UX-Tests sind zwei dieser kreativen Methoden.
Guerilla-Research ist eine schnelle, kostengünstige Option, um Customer-Insights zu sammeln und Kundengruppen sowie Produktanforderungen zu verstehen. Es vereinfacht komplexe Research-Projekte und wird in der Regel im öffentlichen Raum durchgeführt. Ihr reduziert dadurch aufwendige Rekrutierungen oder Planungsprozesse und stellt Eurer individuelles Research-Ziel ins Zentrum, um zügig Insights einzusammeln (z.B. im Einkaufszentrum, Innenstädten, an Orten, wo Eure Zielgruppe sich aufhält).
Unmoderiertes UX-Testing kann Euch ebenfalls dabei helfen, zügig und ohne großen Aufwand, erstes Produkt-Feedback einzusammeln. Ihr lagert Tests auf die Bildschirme Eurer Zielgruppen aus, gebt konkrete oder offen Aufgaben und schaut einfach mal, was passiert.
UX-Testing
Interviews
Eye-Tracking & Emotionsanalysen
A/B-Testing
Umfragen
Bonustipp
Ideal für Marketing-, Analyse-, UX- und CRO-Teams, die das Verhalten der Nutzer*innen besser verstehen und im nächsten Schritt ihr Feedback einsammeln wollen.
Fazit
Wenn Ihr Eure Produktentwicklung oder Conversion-Optimierung auf stabile Säulen stellen möchtet, intern besser und valide argumentieren und Produktentwicklungen absichern wollt (was Euch letztlich Zeit, Nerven und Ressourcen spart), dann kommt Ihr am gezielten Einsatz von UX-Methoden nicht vorbei. Produkte und Marketing-Maßnahmen müssen nicht scheitern, wenn Ihr vorher Eure Zielgruppe besser einbezieht.
Bewährt hat es sich, je Phase der Produktentwicklung auf die geeigneten Methoden entlang der 4-Felder-Matrix zurückzugreifen. Wie bereits beschrieben, muss es nicht immer das aufwendige Projekt sein, dass Euch zu den gewünschten UX-Ergebnissen führt. Im ersten Schritt kann ein schlanker UX-Test oder ein Onsite-Survey euer Weg sein, um zügig Feedback und neue Ideen einzusammeln. Letztlich hängt hier die Methodenwahl von Eurer Zielstellung ab.
Ein zügiges Website-Feedback würde ich mit einem Survey in Kombination mit einem UX-Testing einsammeln. Falls Ihr jedoch tiefergehenden Input benötigt, kann ein Interview der bessere Weg sein. Holt Euch daher bei der Auswahl immer wieder folgende Fragen ins Gedächtnis:
- Wo steht Ihr derzeit im Produktentwicklungsprozess?
- Was möchtet Ihr herausfinden?
- Welche Art und vor allem Tiefe der Ergebnisse benötigt Ihr?
- Welche Methoden (quantitativ oder qualitativ) liefern hierbei die nützlichsten Ergebnisse?
Wenn Ihr dieses Vorgehen berücksichtigt, dann seid Ihr einen großen Schritt weiter, überzeugende Produkte zu entwerfen.
 Rapidusertests
Rapidusertests userfeel
userfeel UserTesting
UserTesting AB Tasty
AB Tasty Kameleoon
Kameleoon VWO Testing
VWO Testing LimeSurvey
LimeSurvey SurveyMonkey
SurveyMonkey Typeform
Typeform Hotjar
Hotjar








