Inhalt
- Welche Bereiche gibt es im WordPress-Webdesign?
- Die Rolle von Plugins in WordPress-Webdesign
- WordPress Website selbst bauen oder Freelancer beauftragen?
- 9 Tipps & Empfehlungen für WordPress Webdesign
- Vorteile der Nutzung eines Content-Management-Systems (CMS) wie WordPress
- Fazit
WordPress Webdesign wird immer beliebter. Und das zurecht: Ihr könnt einfach einen passenden
WordPress-Hosting-Anbieter wählen und anschließend gleich mit dem Design Eurer Website beginnen. Denn mit seinem großen Funktionsumfang und seiner benutzerfreundlichen Bedienoberfläche bietet das Content-Management-System WordPress auch für Einsteiger*innen eine gute Basis, um eine qualitativ hochwertige Website zu entwickeln.
Unser Gastautor Christoph Lindhauer erklärt Euch in diesem Artikel, welche Bereiche es beim WordPress Webdesign gibt und auf welche Besonderheiten Ihr achten solltet. Zusätzlich bekommt Ihr einige WordPress-Tipps an die Hand, mit denen Ihr Eure Website noch hochwertiger und wartbarer gestalten könnt.
Empfehlenswerte Content-Management-Systeme
Auf unserer Vergleichsplattform OMR Reviews findest du weitere empfehlenswerte Content-Management-Systeme. Wir stellen über 160 Lösungen vor, die speziell auf die Bedürfnisse von Content-Management-Agenturen, Website-Betreibern und Unternehmen zugeschnitten sind. Diese Content-Management-Software bietet umfassende Unterstützung in allen Aspekten des Website-Managements. Nutze diese Gelegenheit, die verschiedenen Softwarelösungen zu vergleichen und dabei auf authentische und verifizierte Nutzerbewertungen zurückzugreifen:
Welche Bereiche gibt es im WordPress-Webdesign?
Die wichtigsten Bereiche in WordPress-Webdesign sind die verwendeten Farben, die Schriftarten und weitere, auf der Webseite immer wieder auftauchende Design-Elemente.
Wichtig ist, dass Ihr Euch für einen Designstil entscheidet, der zur Branche passt, in der Euer Unternehmen tätig ist. Auch Besonderheiten Eurer Produkte oder Eurer Dienstleistungen sollten in das Design von Anfang an einfließen, damit Eure Besucher*innen, beim Besuch Eure Website sofort erkennen, wofür Ihr steht.
Einzelne Bereiche von Webdesign, die Ihr bei WordPress beachten solltet:
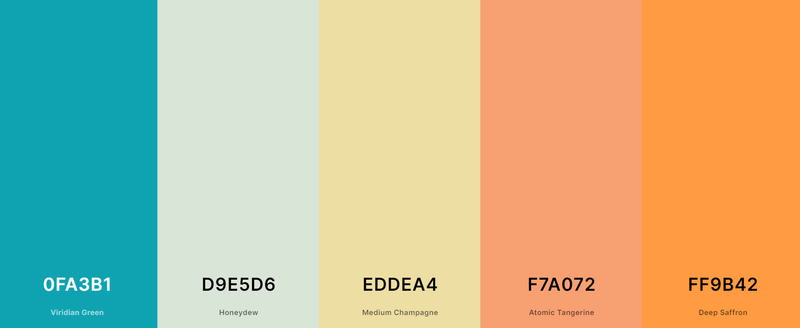
Die Farben – Passendes Color-Scheme wählen

Häufig hat ein Unternehmen bereits ein Corporate-Design, das auf diversen Printmedien bereits angewendet wurde, bevor die Website erstellt wird. Es ist sinnvoll, dass auch die Website im Corporate-Design-Stil des Unternehmens gestaltet wird, um den Wiedererkennungswert und die eigene Marke zu stärken.
Im Corporate-Design werden die wichtigsten Design-Elemente definiert. Schriften, Farben, Abstände und Design-Elemente. Im Bereich Farben ist es sinnvoll, sich für ein passendes Color-Scheme zu entscheiden.
Ein Color-Scheme ist eine Kombination von Farben, die sich gut ergänzen. Die Farben, die im Color-Scheme angegeben sind, haben zudem verschiedene Funktionen. Zunächst werden Hintergrund und Schriftfarbe definiert. Meist gibt es sowohl festgelegte Farben für helle Abschnitte als auch für dunkle Abschnitte der Website. Zusätzlich werden häufig ein bis zwei Akzentfarben definiert, die nur an einzelnen Stellen punktuell verwendet werden, um bestimmte Design-Elemente hervorzuheben, wie z.B. Buttons.
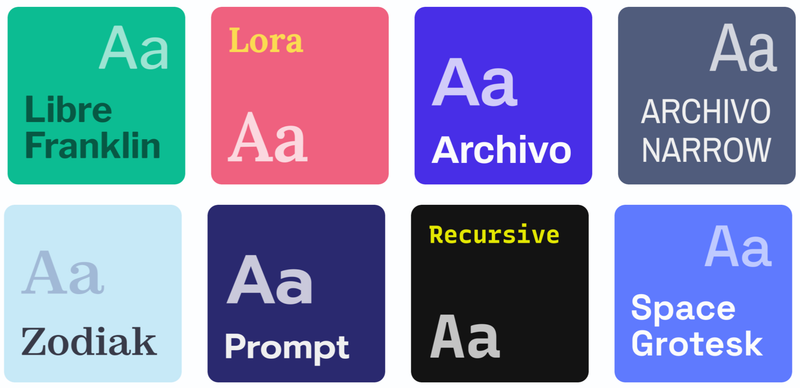
Schriften – Zum Thema passende Fonts verwenden
Auch bei den Schriften (im Fachjargon Fonts genannt) sollte Ihr Euch für Fonts entscheiden, die zu Euch und Eurem jeweiligen Thema passen. Es ist wichtig, nicht zu viele unterschiedliche Fonts auf einer Website zu verwenden, da dies die Hierarchien auf der Seite verwässern lässt. Außerdem entsteht so ein chaotischer Eindruck.

Verwendet am besten nur ein oder zwei Schriftarten. Entscheidet Ihr Euch für die Variante mit zwei Schriftarten, sollte Ihr darauf achten, dass die Fonts nicht nur zum Thema, sondern auch zueinander passen. Zahlreiche in der Praxis erprobte Font Pairs, also Kombinationen von gut zueinander passenden Schriftarten, findet Ihr durch eine einfache Suche bei Google.
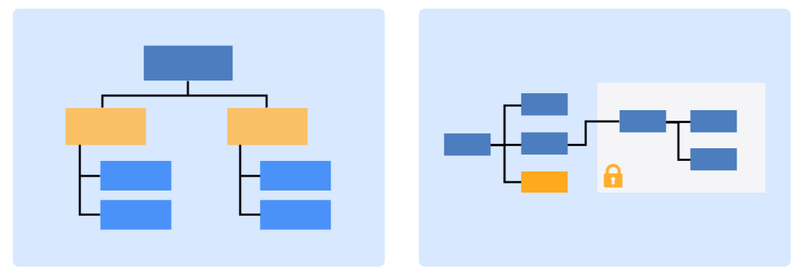
Struktur

Jede Website, auch eine mit WordPress gestaltete, muss über eine klare Struktur verfügen, in der sich die Besucher*innen sofort zurechtfinden. Dabei solltet Ihr immer im Hinterkopf behalten, was die Intention Eurer Website ist. Je leichter Ihr es den Nutzer*innen macht, ihre Ziele zu erreichen, desto wahrscheinlicher ist es, dass sie auf Eurer Website bleiben und nicht direkt wieder abspringen.
Bei der Anordnung der Elemente ist es empfehlenswert, keine Sonderlösung zu entwickeln. Bleibt klar und lösungsorientiert. Bei ausgefallenen Websites und Anordnungen von Elementen, kann es schnell passieren, dass sich Besucher*innen Eurer Website nicht mehr zurechtfinden und zu viel Zeit benötigen, um das gesuchte zu finden. So sollte etwa das Menü immer direkt oben sichtbar sein und Links zu den wichtigsten Elementen und Unterseiten enthalten.
Content
Als Main-Content bezeichnet man den Hauptinhalt auf einer Seite, also ohne das Menü oben und die weiterführenden Links im untersten Teil der Website, dem Footer. Auf den meisten Unterseiten einer Website besteht der Content aus Text, der mit Medien wie Bildern, Grafiken und Videos aufgelockert wird.
Der Content ist essenziell für die Besucher*innen und das Ranking einer Website. Damit Ihr bei Google für Eure Dienstleistungen und Produkte gefunden werdet, ist es empfehlenswert, Unterseiten für Suchbegriffe zu optimieren, nach denen Eure Kund*innen suchen.
Hierarchie
Hierarchie ist eines der wichtigsten Design-Prinzipien. Durch eine klare Hierarchie sorgt Ihr dafür, dass die Website aufgeräumt wirkt und das Auge der Besucher*innen sofort auf die besonders wichtigen Dinge aufmerksam wird. Hierarchie entsteht im Content beispielsweise durch dick markierte Absätze, Überschriften und Unterüberschriften sowie Abschnitte, die mit einer abweichenden Hintergrundfarbe hervorgehoben werden.
Wichtig bei der Etablierung einer Hierarchie ist auch der Whitespace. Als Whitespace bezeichnet man die Zwischenräume zwischen den Design-Elementen einer Website.
Wichtig ist, dass bei Whitespace, wie auch bei allen anderen Webdesign Aspekten, das Design-Prinzip Kontinuität anzuwenden.
Kontinuität: Design-Elemente definieren und wieder verwenden
Kontinuität bedeutet, dass Schriften, Farben, Abstände und andere Design-Elemente einmal definiert und dann immer wieder verwendet werden. Dies sorgt dafür, dass die Website wie aus einem Guss wirkt. Außerdem verhindert Ihr so automatisch, dass Ihr zwischen verschiedenen Stilen hin und her wechselt. Letzteres sollte als Anfänger*in eher vermieden werden, weil so leicht der rote Faden einer Website verloren gehen kann.
Klare Menüstruktur – Kurze Wege
Wie bereits beschrieben, ist es sinnvoll, dass das Menü ganz oben auf der Website erscheint. Eure Besucher*innen kennen dies meist schon von anderen Websites und werden es auch von Eurer erwarten. Damit das Menü gut lesbar ist, muss der Kontrast der Schrift vor dem gewählten Hintergrund ausreichend hoch sein. Ihr solltet auch nicht zu viele Links im Menü platzieren, die auf den ersten Blick sichtbar sind, da sonst die Navigation unübersichtlich wird. Empfehlenswert sind bei normalen Unternehmenswebsites fünf bis sechs Links im Hauptmenü.
Im Menü sollten die wichtigsten Unterseiten Eurer Website direkt erreichbar sein. So schafft Ihr kurze Wege und ermöglicht es den Nutzer*innen, schnell die Informationen zu erhalten, nach denen sie gesucht haben.
WordPress-Theme verwenden
Beim Webdesign mit
WordPress müsst Ihr bei der Gestaltung einer Website nicht ganz von vorne anfangen. Schon seit vielen Jahren gibt es sogenannte WordPress-Themes. Im Prinzip ist ein WordPress-Theme eine bereits fertiggestellte Website mit vielen unterschiedlichen Sektionen, in denen Ihr nur noch Bilder und Texte austauschen müsst. Dabei könnt Ihr vordefinierte Abschnitte hinzufügen oder nach Belieben entfernen, je nachdem, was Ihr in Eurem Fall benötigt.

Dabei müsst Ihr nicht unbedingt Geld für ein WordPress-Theme ausgeben. Häufig ist das Konzept anzutreffen, dass die Lite-Version eines Themes kostenlos ist und nicht den vollen Funktionsumfang der kostenpflichtigen Version besitzt. Wenn Ihr Euch für die kostenlose Variante entscheidet, solltet Ihr deswegen unbedingt im Vorfeld recherchieren, ob diese Version des Themes alle Aspekte beherrscht, die Ihr benötigt.
WordPress-Builder verwenden

Der populärste WordPress-Builder ist Elementor Die WordPress Gestaltungsmöglichkeiten sind mit einem Theme recht festgelegt. Wer mehr Gestaltungsfreiraum wünscht, kann sich deswegen dafür entscheiden, einen WordPress-Builder wie
Elementor zu verwenden. WordPress-Builder sind weitverbreitet, meist allerdings nicht so einsteigerfreundlich wie vorgefertigte Themes, da in einem WordPress-Builder viele Dinge selbst gestaltet werden müssen.
Verwendet Ihr einen weitverbreiteten Builder wie Elementor, profitiert Ihr allerdings von einer großen Community, die sich im Laufe der Jahre um ihn gebildet hat. Aus diesem Grund treten die meisten Probleme bei Euch nicht zum ersten Mal auf, sondern wurden von anderen bereits gelöst. Deswegen findet Ihr bei Google zu den großen Buildern auf fast jede Frage eine Antwort.
Modernes WordPress Webdesign ist responsiv
Egal, ob Ihr ein WordPress-Theme oder einen WordPress-Builder verwendet: in jedem Fall solltet Ihr darauf achten, dass Eure Website responsiv ist. Das bedeutet, dass sie sich automatisch an unterschiedliche Bildschirmgrößen anpasst. Dieses ist sowohl für die Besucher*innen auf Eurer Website, als auch für das Ranking in den Suchmaschinen wichtig.
Die Rolle von Plugins in WordPress-Webdesign
WordPress-Plugins sind Erweiterungen für WordPress. So könnt Ihr Funktionen hinzufügen, die WordPress ohne das Plugin eigentlich nicht hätte. Der Markt für WordPress-Plugins ist riesengroß.
Entwickelt wurden ganz unterschiedliche, manche helfen dabei, Suchmaschinenoptimierung besser in die Seite zu integrieren, andere helfen dabei, die WordPress Website schneller zu machen. Wieder andere fügen im Blockbereich unterschiedliche Funktionen hinzu, wie z.B. eine Lesedauer.
Viele Plugins liefern bereits in der kostenlosen Version einen großen Funktionsumfang. Schaut Euch also zunächst auf dem Markt um und vergleicht verschiedene Möglichkeiten, um nicht aus Versehen für etwas Geld auszugeben, dass es bereits in einer kostenlosen Variante gibt.
WordPress Website selbst bauen oder Freelancer beauftragen?
Ob Ihr eine WordPress Website einfach selbst bauen könnt oder ein Freelancer bzw. eine Agentur beauftragen solltet, hängt von den persönlichen Gegebenheiten ab. Wenn Ihr Euch bereits in der Vergangenheit recht gut in unterschiedliche Programme einarbeiten konntet, wird WordPress höchstwahrscheinlich kein Problem für Euch darstellen.
Allerdings gibt es natürlich einen großen Unterschied zwischen einer vom Laien und einer professionell erstellten Website. Wenn es darum geht, eine Website für ein Unternehmen zu erstellen, ist die Beauftragung eines Profis empfehlenswert, da dieser an wichtige Aspekte denkt, die leicht übersehen werden können. Zudem erhaltet Ihr bei hochwertigen Agenturen ein hochwertiges Endergebnis.
Wenn Ihr allerdings wenig Budget, dafür aber selbst Zeit habt, könnt Ihr es zunächst selbst versuchen. Dabei solltet Ihr die Zeit, die Ihr für die Erstellung der Website benötigt, mit anderen Arbeiten gegenrechnen, die Ihr in derselben Zeit erledigen könntet.
Wenn Ihr noch nie eine Website entwickelt habt, ist dringend zu empfehlen, einen guten Zeitpuffer und einen Plan B einzuplanen, falls Ihr innerhalb der Zeitspanne, die Ihr Euch für das Projekt setzt, doch nicht fertig werden solltet.
Vor- und Nachteile der Beauftragung eines Freelancers
Vorteile
- Geringerer Zeitaufwand
- Üblicherweise mehrere Revisionen
- Häufig viele zu buchbare Dienstleistungen wie Erstellung von Printmedien & Logo
- Einrichtung von E-Mail-Konten
- Einrichtung des Website-Hostings
- Professionelle Beratung
- Professionelles Endergebnis
Nachteile
- Höhere Kosten
- Das Risiko, den*die falschen zu beauftragen
- Geringere Entwicklung der eigenen Fähigkeiten
Vor- und Nachteile, wenn Ihr die WordPress Website selbst baut
Vorteile
- Ihr lernt WordPress zu verwenden
- Ihr kennt Euch mit Eurer Website aus und könnt einfache Elemente verändern
- Ihr spart Euch Kosten für Webdesigner*innen
- Kein Risiko, Euer Geld mit dem falschen Freelancer in den Sand zu setzen
Nachteile
- Hoher Zeitaufwand
- Qualität des Endergebnisses fraglich
9 Tipps & Empfehlungen für WordPress Webdesign
Hier sind einige Tipps, über die Ihr mit Euren Webdesigner*innen reden solltet und die hilfreich für Euch sind, wenn Ihr Eure WordPress Websites selbst gestaltet:
1. Von anderen hochwertigen Websites inspirieren lassen
Warum beim WordPress Webdesign bei null anfangen? Um ein Gespür dafür zu bekommen, wie andere Websites in der Branche aussehen, solltet Ihr Euch zunächst die Konkurrenz-Websites ansehen und im Detail analysieren, um herauszufinden, welche Elemente an welcher Stelle platziert wurden. Nicht selten kommt es vor, dass Ihr dann auf Ideen kommt, die Ihr in die Gestaltung der Website einfließen lassen könnt, die Ihr ohne diesen Blick auf die Konkurrenz nicht bekommen hättet.
2. Wenige Plugins verwenden
Einer der wichtigsten WordPress-Tipps ist es, wenige Plugins zu verwenden. Je mehr Plugins Ihr verwendet, desto höher ist die Gefahr von Wechselwirkungen zwischen verschiedene Plugins. Zudem wird die Wartbarkeit der Website schwieriger.
3. Regelmäßig Backups machen
Von Eurer WordPress Website solltet Ihr unbedingt regelmäßig Backups machen, um einen Datenverlust zu vermeiden. Es kann nie hundertprozentig ausgeschlossen werden, dass eine Website aus ungeklärten Gründen plötzlich nicht mehr funktioniert. Wenn Ihr zu diesem Zeitpunkt kein Backup der Website habt, kann großer wirtschaftlicher Schaden entstehen.
4. Rechtlich einwandfreies Impressum und Datenschutzerklärung
Hinsichtlich des Impressums und der Datenschutzerklärung ändern sich die rechtlichen Grundlagen so schnell, dass Ihr immer aktuell informiert sein solltet, um die Gefahr einer Abmahnung möglichst gering zu halten. Achtet also unbedingt darauf, dass Eure WordPress Website ein einwandfreies Impressum & eine aktuelle Datenschutzerklärung besitzt, die alle Vorgaben erfüllt.
5. Cookie-Banner nicht vergessen!
Wenn Ihr Programme von Drittanbietern in Eure Website integriert, z. B., weil Ihr Google Euren Standort bei Google Maps in der WordPress Webseite anzeigen lassen wollt, solltet Ihr überprüfen, ob Eure Website Cookies setzt. Wenn sie das tut, ist es wichtig, dass Ihr ein funktionales Cookie-Banner in Eure Website integriert. Dieses ploppt beim Öffnen der Website auf und ermöglicht es den Besucher*innen, Cookies zu deaktivieren oder zu akzeptieren.
Wurden Cookies deaktiviert, führt dies meist dazu, dass die eingebundenen Programme, die die Cookies eigentlich setzen sollten, nicht funktionieren. Funktioniert das Cookie-Banner nicht rechtlich einwandfrei, riskiert Ihr damit ebenfalls eine Abmahnung.
6. Nicht direkt aktualisieren, wenn ein Update gerade erst erschienen ist
Wenn ein neues Update erschienen ist, solltet Ihr zunächst ein Backup machen, bevor Ihr es aktiviert. Ebenfalls empfehlenswert ist es, das Update nicht direkt zu installieren, sondern zunächst einige Tage abzuwarten. Hört Ihr in diesen Tagen nichts davon, dass Probleme mit dem neuen Update auftreten, könnt Ihr es in der Regel installieren, ohne Euch größere Sorgen machen zu müssen.
7. Suchmaschinenoptimierung (SEO) bereits bei der Erstellung der Website einbeziehen
Wenn Ihr eine WordPress Website baut, solltet Ihr Suchmaschinenoptimierung (SEO) bereits bei der Erstellung der Website bedenken. Eine suchmaschinenoptimierte Website ist so aufgebaut, wie sich Suchmaschinen wie Google dies wünschen. Schafft Ihr den Spagat zwischen einer Optimierung für den User und einer Optimierung für die Suchmaschine, erhöht Ihr im Laufe der Zeit kontinuierlich die Anzahl der Besucher*innen auf Eurer Website.
8. Eine im Corporate-Design angelegte 404 Seite erhöht die Seriosität
Jede seriöse Website sollte auch eine 404 Seite besitzen, die immer dann erscheint, wenn ein*eine Besucher*in eine URL eingibt, die auf Eurer Webseite nicht existiert. Üblicherweise wird auf der 404 Seite die Startseite verlinkt und darauf hingewiesen, dass die Seite nicht existiert oder ein Fehler aufgetreten ist.
9. Moderne Websites sind barrierefrei
Moderne Websites sind barrierefrei. Das bedeutet, dass sie auch von Menschen mit Einschränkungen verwendet werden können. Für blinde Menschen sind beispielsweise die Alt-Texte von Bildern sehr wichtig. Lässt man sich den Inhalt einer Website vorlesen, wird anstelle des Bildes dieser Alt-Text vorgelesen.
Vorteile der Nutzung eines Content-Management-Systems (CMS) wie WordPress
Ein CMS wie
WordPress zu verwenden, hat große Vorteile. Zum einen gibt es viele vorgefertigte Elemente, Ihr müsst also nicht bei null anfangen. Unter anderem könnt Ihr viele Elemente anlegen, ohne den Code verändern zu müssen. Auch die Wartbarkeit Eurer Website ist deutlich besser, wenn ein CMS verwendet wird.
Weitere interessante Informationen zu
Content-Management-Systemen findet Ihr auf OMR Reviews. Dazu haben wir Euch noch ein paar weitere Tools zusammengestellt:
Neben einem
Content-Management-System gibt es auch viele weitere Programme, die Euch dabei helfen können, effektiver zu arbeiten. Auf OMR Reviews findet Ihr mehr als 30.000 ausführliche Reviews zu mehr als 3.000 Tools in 130 Software-Kategorien.
Fazit
WordPress Webdesign ist für Anfänger*innen und Fortgeschrittene gleichermaßen empfehlenswert, da die Einstiegshürde nicht sonderlich groß und dennoch großer Gestaltungsspielraum vorhanden ist. Wenn Ihr allerdings keinerlei Vorerfahrung bei der Entwicklung von Websites besitzt, solltet Ihr für eine professionelle Unternehmenswebsite eine Agentur beauftragen, damit in einer klar definierten Zeit ein gutes Ergebnis entsteht.
 Joomla
Joomla TYPO3
TYPO3 Drupal
Drupal HubSpot Content Hub
HubSpot Content Hub Contentful
Contentful Optimizely CMS
Optimizely CMS






