Inhalt
- Warum solltet Ihr Shopify als CMS nutzen?
- Wie könnt Ihr Shopify als CMS nutzen?
- 3 Tipps, die Ihr sofort nutzen könnt, um die Reichweite und Verkäufe Eures Onlineshops mit den CMS Funktionen von Shopify zu steigern
- Fazit: Nutzt Shopify als CMS, nicht als Onlineshop Baukasten

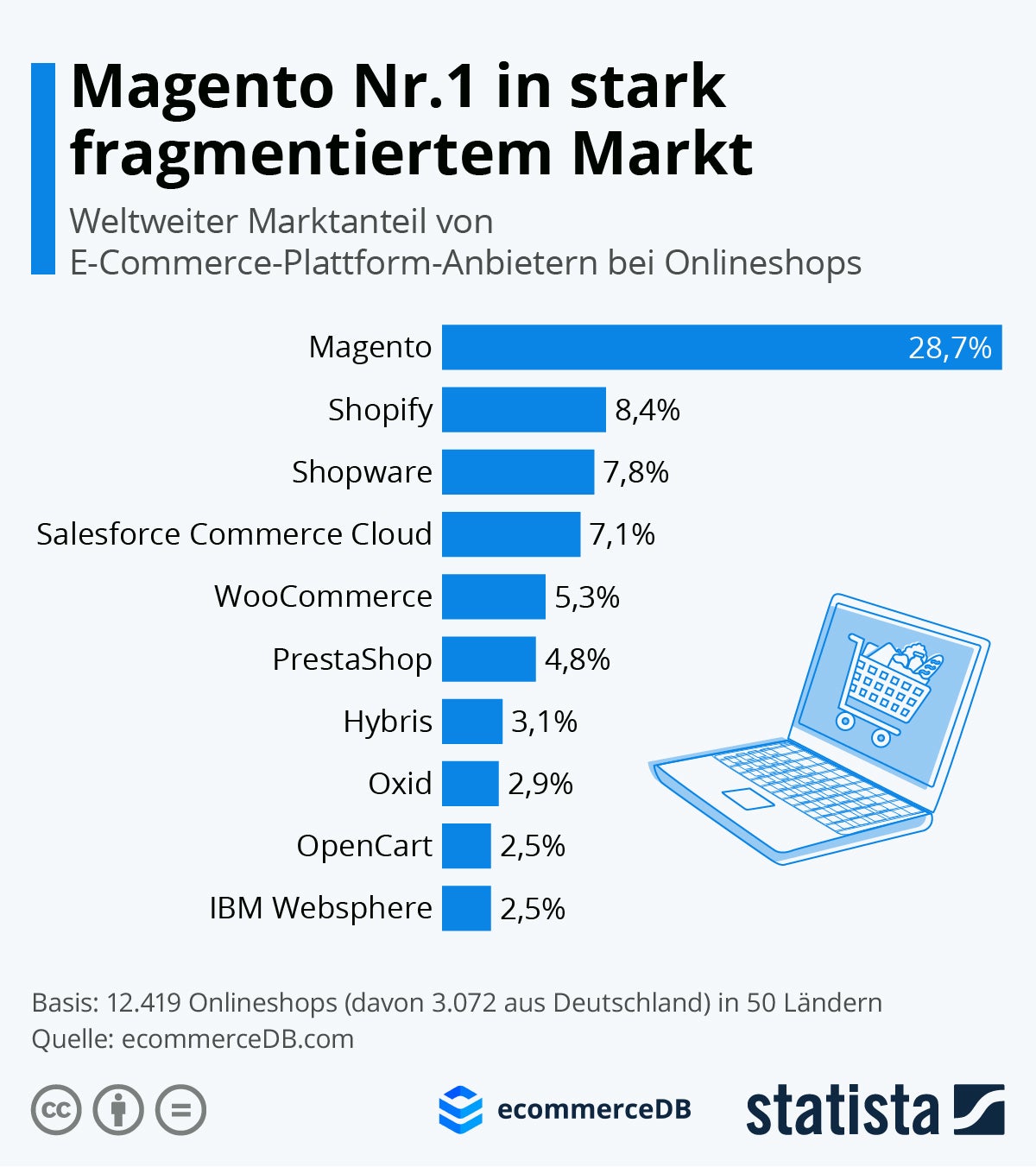
Weltweite Marktanteile von Shopsystemen, Quelle: Statista
Dabei war Shopify schon immer in erster Linie eine
E-Commerce-Plattform und in zweiter Linie ein
Content Management System (CMS). Shopify macht es Euch leicht, Produkte, Varianten, Kollektionen und Versandmodelle in einer benutzerfreundlichen Oberfläche zu verwalten.
Darüber hinaus bietet Euch Shopify aber auch zahlreiche CMS Funktionen, mit der Ihr die organische Sichtbarkeit Eures Onlineshops steigern und das Engagement mit Euren Kund:innen verbessern könnt. Welche Funktionen das sind und wie Ihr diese nutzt, zeigt Euch James Kirby in diesem Gastartikel.
Empfehlenswerte E-Commerce-Plattformen & Shopsysteme
Auf unserer Vergleichsplattform OMR Reviews findest du weitere empfehlenswerte E-Commerce-Plattformen & Shopsysteme.
Wir stellen über 230 Lösungen vor, die speziell auf die Bedürfnisse von kleinen und mittleren Unternehmen, Start-ups und großen Konzernen ausgerichtet sind. Unsere Plattform bietet umfassende Unterstützung in allen Bereichen des Online-Handels, von der Produktpräsentation bis hin zur Kundenverwaltung. Nutze die Gelegenheit, verschiedene E-Commerce-Lösungen zu vergleichen, und berücksichtige dabei echte Nutzerbewertungen, um das perfekte System für deine individuellen Geschäftsanforderungen zu finden:
Warum solltet Ihr Shopify als CMS nutzen?
Wenn Ihr schon mal einen Shopify
Onlineshop erstellt oder Werbung für Shopify gesehen habt, kennt Ihr wahrscheinlich das klassische Vorgehen: Man sucht sich ein passendes Theme aus, legt seine Produkte an, konfiguriert ein paar Einstellungen, verbindet eine Domain und schon kann man den Onlineshop live nehmen.
In der Theorie ist das Erstellen eines Onlineshops mit Shopify wirklich so einfach, die CMS Funktionen von Shopify reichen aber noch viel weiter als das. Wenn Ihr Shopify nicht nur als Onlineshop-Baukasten, sondern als vollwertiges CMS für Euren Webauftritt nutzt, könnt Ihr
Eure organische Reichweite über SEO massiv steigern und Content erstellen, mit dem Ihr Eure Kund:innen besser engagen könnt.
Die aktuellen Entwicklungen und Updates lassen außerdem darauf schließen, dass Shopify gerade den Bereich CMS weiter ausbaut. Über neue Vertriebskanäle, die Einführung des Frameworks Hydrogen sowie die Storefront API versucht sich Shopify sogar langfristig in Richtung eines
headless CMS für E-Commerce zu entwickeln. Mit diesem Ansatz könnt Ihr dann Eure Inhalte und Produkte in einem Backend pflegen und in mehreren Frontends ausspielen.
Wie könnt Ihr Shopify als CMS nutzen?
Shopify hat viele bekannte und versteckte Funktionen, die die Plattform zu einem vollwertigen CMS machen. Die größte und bekannteste Komponente ist dabei vermutlich der visuelle Theme Editor.
So passt Ihr Euren Onlineshop mit dem Theme Editor an
Mit dem Theme Editor könnt Ihr Euer
installiertes Theme mit sogenannten Sections per Drag-and-Drop an Eure gestalterischen Vorstellungen und das CI Eurer Marke anpassen. Sections sind Vorlagen, die mit dem jeweiligen Theme geliefert werden. So könnt Ihr Euren Content im Onlineshop strukturieren und gestalten.
Während allen Shopify Benutzer:innen klar sein sollte, dass man mit dem Theme Editor die Startseite des Onlineshops anpassen kann, könnt Ihr seit dem Onlineshop 2.0 Update von Shopify mithilfe des Theme Editors alle Seiten des Onlineshops bearbeiten, ohne programmieren zu müssen.

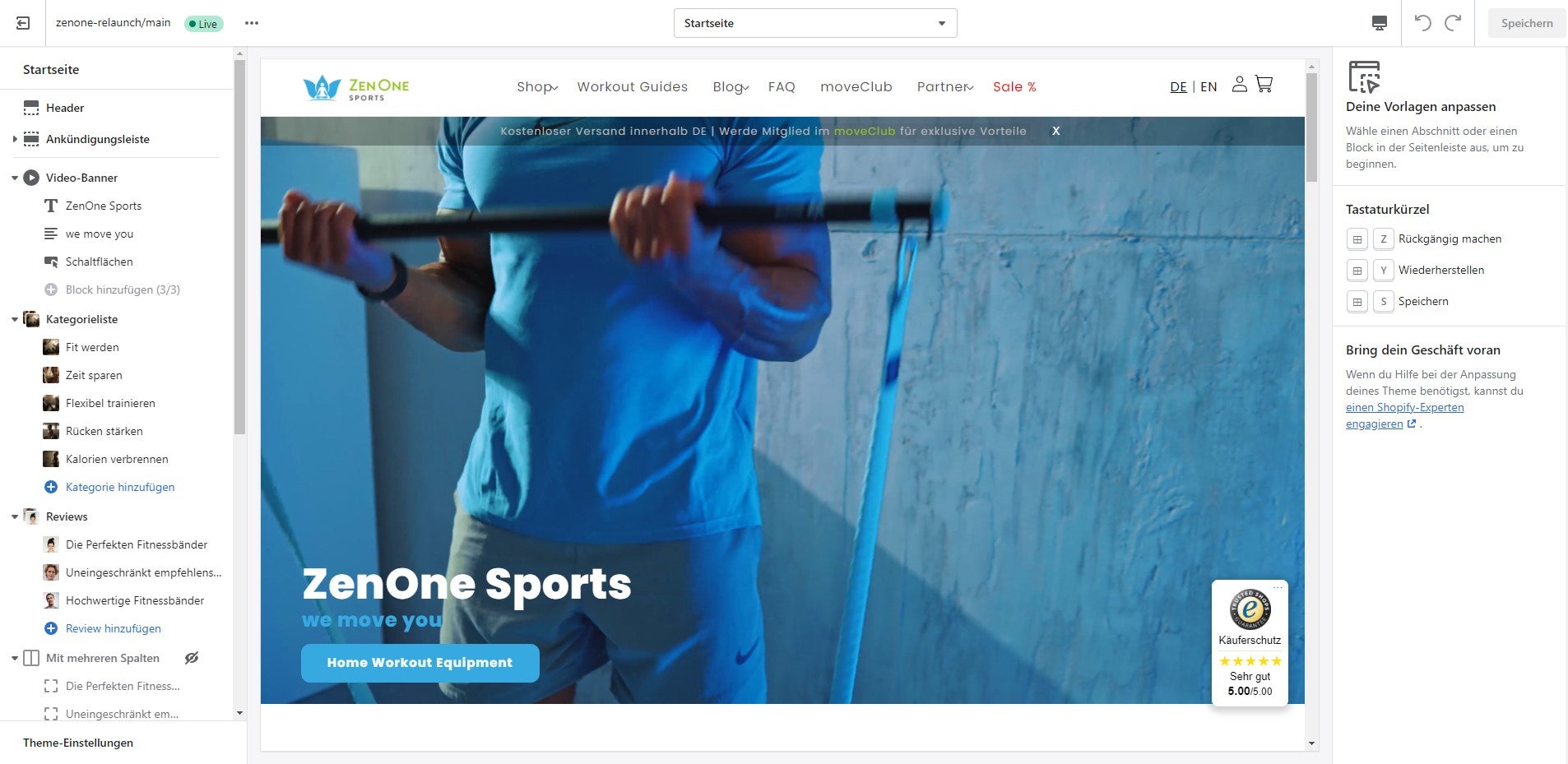
Der Shopify Theme Editor
Außerdem könnt Ihr über den Theme Editor eigene Vorlagen (Templates) für Produktseiten, Kategorieseiten, statische Seiten und Blogs sowie Blog-Artikel erstellen. Mit diesen Templates könnt Ihr standardisierten Content auf jeder dieser Seiten anzeigen und so wichtige Inhalte an mehreren Stellen mit Euren Kund:innen teilen.
So könntet Ihr beispielsweise eine Section in Eurem Blog-Artikel Template hinterlegen, die Euer Bestseller-Produkt an Eure Kund:innen ausspielt, wenn sie Eure Blog-Artikel lesen.
Gebt Euren Kund:innen mit statischen Seiten tiefere Informationen zu Euren Produkten
Neben den funktionalen Seiten Eures Onlineshops (wie zum Beispiel Startseite, Katalogseiten, Produktseiten, Warenkorb) könnt Ihr auch statische Inhalte anlegen. Wie in jedem Content Management System funktionieren statische Inhalte in
Shopify als Seiten, die auf Eurem Onlineshop aufgerufen werden können. Sie bieten Euch die Möglichkeit, Euren Kund:innen weitere Informationen zu geben, die nicht direkt mit dem Kauf Eurer Produkte zusammenhängen.
So könnt Ihr zum Beispiel Infos zur Herstellung oder Anwendung Eurer Produkte geben, um Eure Produkte mit weiterem Content zu Eurer Marke und Themen innerhalb Eurer Branche zu flankieren. Dadurch wird die Auffindbarkeit in Suchmaschinen erheblich gesteigert.
Für die Erstellung dieser Inhalte könnt Ihr in Shopify, wie in anderen CMS, einen Rich-Text-Editor nutzen, über den Ihr auf den Seiten ebenfalls Bild und Videomaterial nutzen könnt.
Gewinnt loyale Seitenbesucher:innen mit eigenen Blog-Artikeln
Neben den statischen Seiten, die Ihr für Euren Onlineshop erstellen könnt, erlaubt
Shopify Euch auch einen eigenen Blog zu schreiben und dort zu platzieren. Mit den Blog-Artikeln könnt Ihr eine große Content-Datenbank aufbauen, mit der Ihr immer wieder neue Besucher:innen auf der Suche nach tiefgehenden Informationen auf Euren Onlineshop bringt. Wenn Ihr hier die oben angesprochene Template-Funktion nutzt, um Eure Produkte zu platzieren, könnt Ihr viele dieser Besucher:innen in Kund:innen konvertieren.
Die Blog-Funktion auf Eurem Onlineshop geht sogar noch weiter. Wenn Ihr zahlreiche Blog-Artikel zu unterschiedlichen Themen verwalten müsst, könnt Ihr mehrere Blogs anlegen. Über die Multi-Blog Funktion könnt Ihr die einzelnen Artikel sowohl im Frontend als auch im Backend aufteilen und strukturieren, um Euren Content zu kategorisieren und unterschiedlichen Besucher:innen mit unterschiedlichen Interessen anzuzeigen.
Mit Meta-Texten die Auffindbarkeit in Suchmaschinen steigern
Meta-Texte sind für das SEO jeder Seite essentiell. Der Meta-Titel, die Meta-Beschreibung und die Meta-Tags sind die Texte, die im Suchmaschinen-Listing der Seite angezeigt werden. Mithilfe dieser Texte kann man Besucher:innen auf einen Blick vermitteln, welcher Inhalt sie auf der Seite erwartet. Außerdem kann man hier die relevanten Keywords für die die Seite ranken soll ebenfalls platzieren.
Da diese Texte für die Auffindbarkeit der Seite so wichtig sind, bietet jedes moderne
Content-Management-System die Möglichkeit, diese Texte anzupassen. Die CMS Funktion ist in Shopify ebenfalls enthalten.
Ihr könnt für alle Seiten, die Shopify für Euch in Eurem Onlineshop erstellt, diese Texte bearbeiten. Konkret geht das für jedes Produkt, jede Kategorie, jede statische Seite, jeden Blog, jeden Blog-Artikel und die Startseite. Neben den Texten könnt Ihr ebenfalls das URL Handle anpassen, also den Teil der URL der für z.B. ein „/produkt“ hinter der Hauptdomain folgt, um die Produktseite aufzurufen.
Den Datei-Manager von Shopify nutzen, um Bilder, Videos und Dokumente zu verwalten
Einer der wichtigsten Bestandteile jedes Content Management Systems ist die Verwaltung der Medien-Elemente wie Bilder und Videos, sowie die Verwaltung von Dokumenten. Hier war
Shopify lange nicht besonders stark, der Datei-Manager war eine nicht durchsuchbare Liste an Dokumenten. Das hat sich grundlegend verändert.
Mittlerweile bietet das Shopify CMS einen verbesserten Datei-Manager, in dem Ihr Eure Medien-Elemente an einem Ort finden und verwalten könnt. Ihr findet den Datei-Manager etwas versteckt in den Shopify Einstellungen.
Der Datei-Manager ist eine tabellarische Übersicht aller hochgeladenen Medien-Elemente und Dokumente, die Ihr in Eurem Shop habt. Ihr könnt diese Elemente entweder hier hochladen, oder über den Rich-Text Editor bei der Erstellung von Seiten und Blog-Artikeln einfügen, dann tauchen sie ebenfalls im Datei-Manager auf.
Mit diesen drei Tipps nutzt Ihr diese CMS Funktion in Shopify und könnt Eure tägliche Arbeit in der Plattform vereinfachen:
- Content-Datenbank aufbauen: Wenn Ihr regelmäßig Blog-Artikel und neue Seiten in Eurem Onlineshop erstellt, könnt Ihr alle Marketing-Bilder und -Videos zunächst hier hochladen. Beim Schreiben Eurer Inhalte könnt Ihr dann über den Rich-Text-Editor schnell und einfach Elemente aus dem Datei-Manager einfügen, ohne diese jedes Mal von Eurem PC hochladen zu müssen. So könnt Ihr deutlich schneller neue Inhalte für Euren Onlineshop erstellen.
- ALT-Texte zentral pflegen: ALT-Texte sind sowohl für die Barrierefreiheit und damit auch für das SEO Eurer Seite unverzichtbar. ALT-Texte beschreiben Eure Bilder für Menschen, die diese Bilder nicht erkennen können und z.B. einen Screen-Reader benutzen. Außerdem werden diese Beschreibungen anstelle der Bilder angezeigt, wenn diese im Browser nicht geladen werden können. Um den ALT-Text eines Bildes zu bearbeiten, klickt Ihr einfach auf das entsprechende Bild im Datei-Manager.
- Begleitdokumente für Eure Kund:innen bereitstellen: In vielen Branchen macht es Sinn, Euren Kund:innen entweder vor oder nach dem Kauf weitere Dokumente zur Verfügung zu stellen, die ihr Erlebnis mit dem Produkt verbessern. Beispiele hierfür sind Größentabellen, Workout Guides, Anleitungen und Rezepte. Über den Datei-Manager könnt Ihr diese Dokumente hochladen. Anschließend stellt Shopify Euch einen Link zur Verfügung, über den Ihr und Eure Kund:innen diese Dokumente abrufen könnt. So könnt Ihr diese Dokumente beispielsweise auf der Produktseite oder in einer Bestellbestätigungsmail verlinken und Euren Kund:innen zur Verfügung stellen.
Arbeitet mit der Benutzerverwaltung gemeinsam an Euren Onlineshops
Wenn Ihr nicht als Einzelunternehmer:in unterwegs seid, wollt Ihr wahrscheinlich mit mehreren Kolleg:innen am Onlineshop arbeiten. Wie der Datei-Manager gehört eine robuste Benutzerverwaltung zu den Kernfunktionen jedes guten
Content Management Systems. Shopify hat auch hier in den letzten Updates massiv nachgelegt.
Über die Benutzerverwaltung in den Einstellungen Eures Shopify Admins könnt Ihr Eure Kolleg:innen mit deren E-Mail Adresse hinzufügen. Während alle Mitarbeiter:innen zuvor weitgehend dieselben Berechtigungen im Onlineshop hatten, können die Rechte mittlerweile granular verwaltet werden.
Shopify bietet zwar nach wie vor keine Unterteilung in Lese- und Schreibrechte, Ihr könnt aber bestimmen, auf welche Bereiche Kolleg:innen zugreifen können. So könnt Ihr beispielsweise Content Manager:innen in Shopify anlegen, die nur Zugriff auf den Blog-Bereich und die statischen Seiten haben.
Über diese CMS Funktion in Shopify könnt Ihr außerdem Agenturen und externen Partner:innen den Zugriff auf Euren Onlineshop ermöglichen und Ihre Rechte bearbeiten.

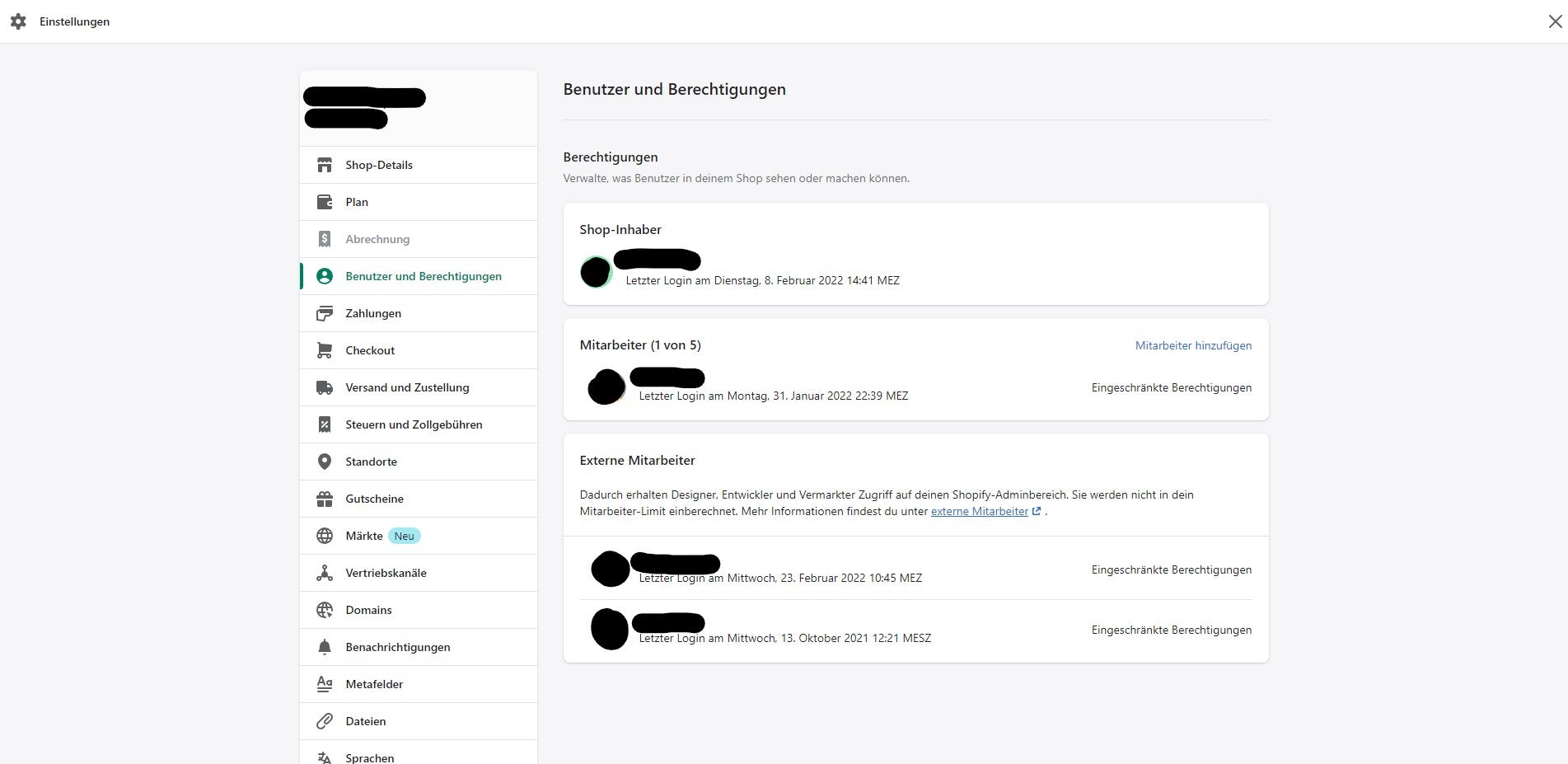
Unverzichtbar für jedes CMS – Die Benutzer- und Rechte-Verwaltung in Shopify.
Hier noch ein Tipp für die Erstellung von Blog-Artikeln: Wenn Ihr die Autor:innen Eurer Blog-Artikel in den Vordergrund stellen wollt, könnt Ihr in der Benutzerverwaltung eine Bio für die jeweiligen Mitarbeiter:innen anlegen. Außerdem können diese ein Profilbild hochladen.
Diese Informationen könnt Ihr dann in Eurem Blog-Artikel-Template nutzen, um Euren Leser:innen mehr über die Autor:innen Eures Blogs zu zeigen, ohne diese Inhalte jedes mal händisch einfügen zu müssen.
Internationalisiert Euren Content mit Shopify Markets
Wenn Ihr Euren Onlineshop skalieren wollt, müsst Ihr früher oder später in andere Länder expandieren. Dafür müsst Ihr Euren Content übersetzen und auch die Shop-Komponenten an das jeweilige Land anpassen. Shopify Markets ist eine neue Funktion in Shopify, mit der Ihr Euren Content aus einem Bereich heraus für unterschiedliche Länder anpassen könnt.
Wie in anderen CMS-Systemen braucht Ihr für die Übersetzung Eures Contents zwar weiterhin ein externes Plugin, allerdings könnt Ihr die unterschiedlichen Übersetzungen in dieser Oberfläche konfigurieren und sortieren.
Über Shopify Markets könnt Ihr neben der Verwaltung Eurer Übersetzungen auch Eure Währungen und Domains konfigurieren. So sorgt Ihr dafür, dass Euer Content in jedem Land richtig und passend dargestellt wird.
Achtung: Shopify Markets ist gerade erst gelauncht und steckt dementsprechend noch in den Kinderschuhen. Es ist gut möglich, dass Ihr hier bei der Konfiguration noch auf einige Fehler stoßt.
3 Tipps, die Ihr sofort nutzen könnt, um die Reichweite und Verkäufe Eures Onlineshops mit den CMS Funktionen von Shopify zu steigern
Nachdem wir oben die unterschiedlichen Funktionen besprochen haben, die Shopify zu einem Content Management System transformieren, könnt Ihr diese drei Tipps sofort umsetzen, um mithilfe der CMS Funktionen die Reichweite Eures Onlineshops zu steigern und mehr zu verkaufen.
Füllt ALLE Meta-Texte für Eure Onlineshop-Seiten aus
Wie oben besprochen, könnt Ihr für jede Seite in Shopify die Meta-Texte pflegen, um die Auffindbarkeit Eures Onlineshops in Suchmaschinen zu steigern. Achtet darauf, dass der Titel, die Beschreibung und das Handle möglichst aussagekräftig sind.
Um die Meta-Texte für Eure Inhalte zu pflegen, ruft Ihr im Shopify Backend die jeweilige Seite auf. Unten auf der Seite findet Ihr den Bereich “Vorschau des Suchmaschineneintrags”. Hier könnt Ihr per Klick auf “Website-SEO bearbeiten” die Meta-Texte bearbeiten. Ihr könnt den Titel, die Beschreibung, sowie das URL-Handle anpassen. Shopify zeigt Euch unter dem jeweiligen Feld als Tooltip die maximale Länge des Eintrags an.
Die Meta-Texte könnt Ihr für folgende Inhalte anpassen:
- Produkte
- Kategorien
- Blogs
- Blog-Artikel
- Statische Seiten
Eine Besonderheit ist die Startseite. Auch hier könnt Ihr die Meta-Texte anpassen, das macht Ihr jedoch über die Navigation “Onlineshop > Konfigurationen” im Backend.
Nutzt den Datei-Manager, um die ALT-Texte Eurer Bilder auszufüllen
Um die Barrierefreiheit Eurer Website zu steigern, könnt Ihr wie oben beschrieben die ALT-Texte Eurer Bilder pflegen. Geht dafür im Backend auf “Einstellungen” und dann auf “Dateien”, so öffnet sich der Datei-Manager. Unter “Weitere Filter > Dateityp > Bilder” lasst Ihr Euch nur die hochgeladenen Bilder anzeigen und könnt diese nacheinander abarbeiten.

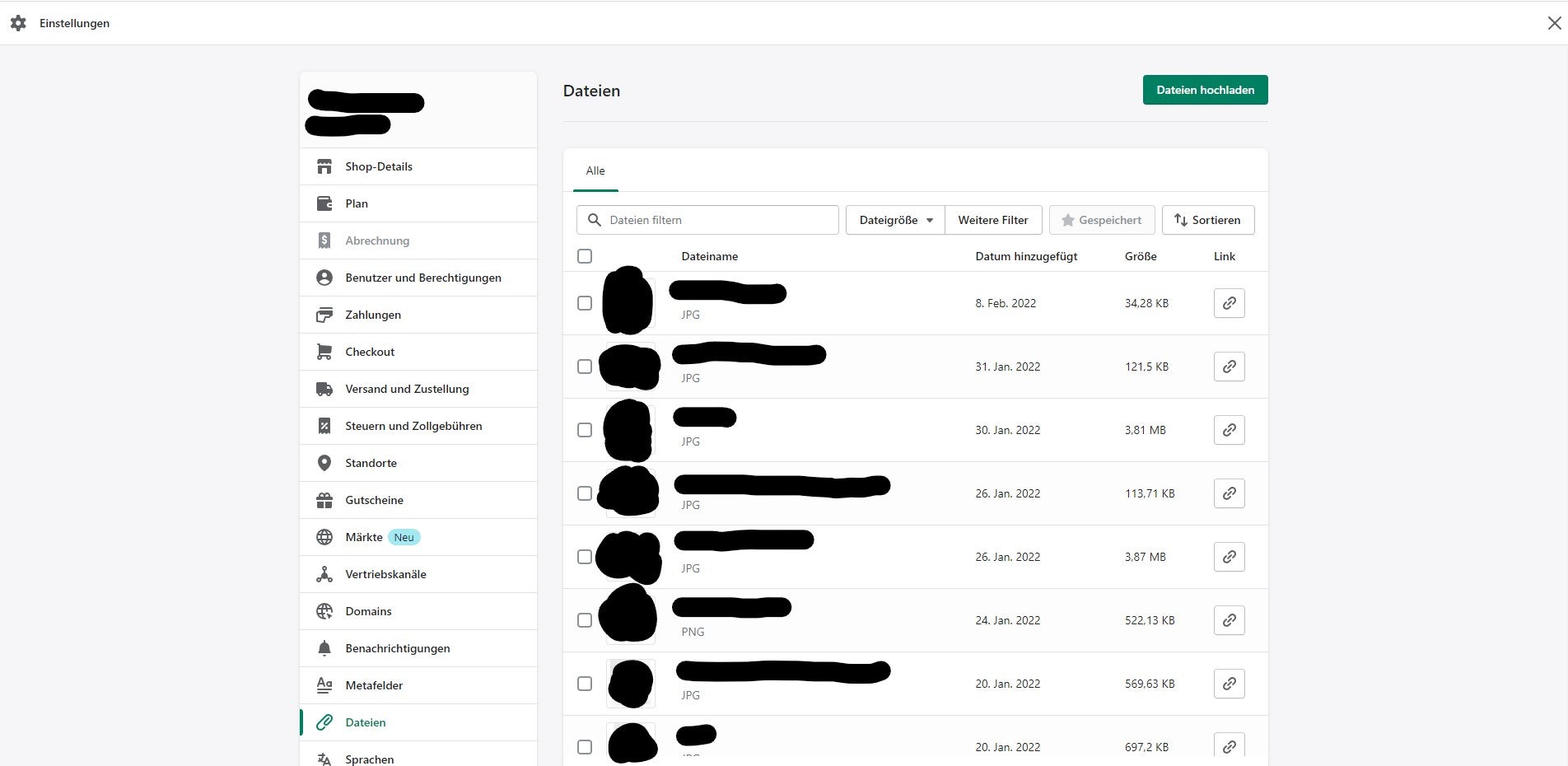
Bilder, Videos und Dokumente verwalten – Der Datei-Manager im Shopify CMS
Tipp: Wenn Ihr Eure
Produktbilder direkt bei der Erstellung Eurer Produkte auf der entsprechenden Seite hochgeladen habt, findet Ihr diese nicht im Datei-Manager. Ihr könnt für diese Bilder aber trotzdem ALT-Texte pflegen. Geht dafür in das jeweilige Produkt und klickt auf das Bild. Hier öffnet sich ein neues Fenster, in dem Ihr den ALT-Text des Bildes pflegen könnt.
Nutzt Sections auf Euren statischen Seiten und Blog-Artikeln, um informationsorientierten Traffic in Kund:innen zu verwandeln
Ganz zu Beginn des Artikels haben wir über das Shopify Onlineshop 2.0 Update gesprochen und die Möglichkeit, über den Theme Editor jetzt auf jeder Seite Sections nutzen zu können.
Mit dieser Funktion könnt Ihr Euren Content gezielt und effektiv nutzen, um Besucher:innen zu Kund:innen zu konvertieren. So könnt Ihr für Eure Seiten und Blog-Artikel Templates anlegen, in denen Ihr eine Section mit einem Produkt oder einer Kategorie präsentiert, welche Leser:innen dieses Inhalts interessant finden könnten. Alternativ könnt Ihr so auch Euren Newsletter Sign-Up beispielsweise am Ende Eurer Blog-Artikel ausspielen, um Leser:innen zu Newsletter-Abonnenten zu verwandeln.
Um ein Template für statische Seiten oder Blog-Artikel anzulegen, müsst Ihr in den Theme Editor. Den erreicht Ihr aus dem Backend per Klick auf “Onlineshop > Themes > Anpassen”.
Im Theme Editor findet Ihr oben eine Dropdown-Leiste. Hier wählt Ihr jetzt entweder “Blog posts” oder “Pages” und nehmt dann die Standardvorlage oder legt eine neue an. Diese Vorlage könnt Ihr jetzt wie gewohnt über den visuellen Drag-and-Drop Editor anpassen, indem Ihr zum Beispiel Produkte oder ein Newsletter Sign-Up auf der Seite platziert.

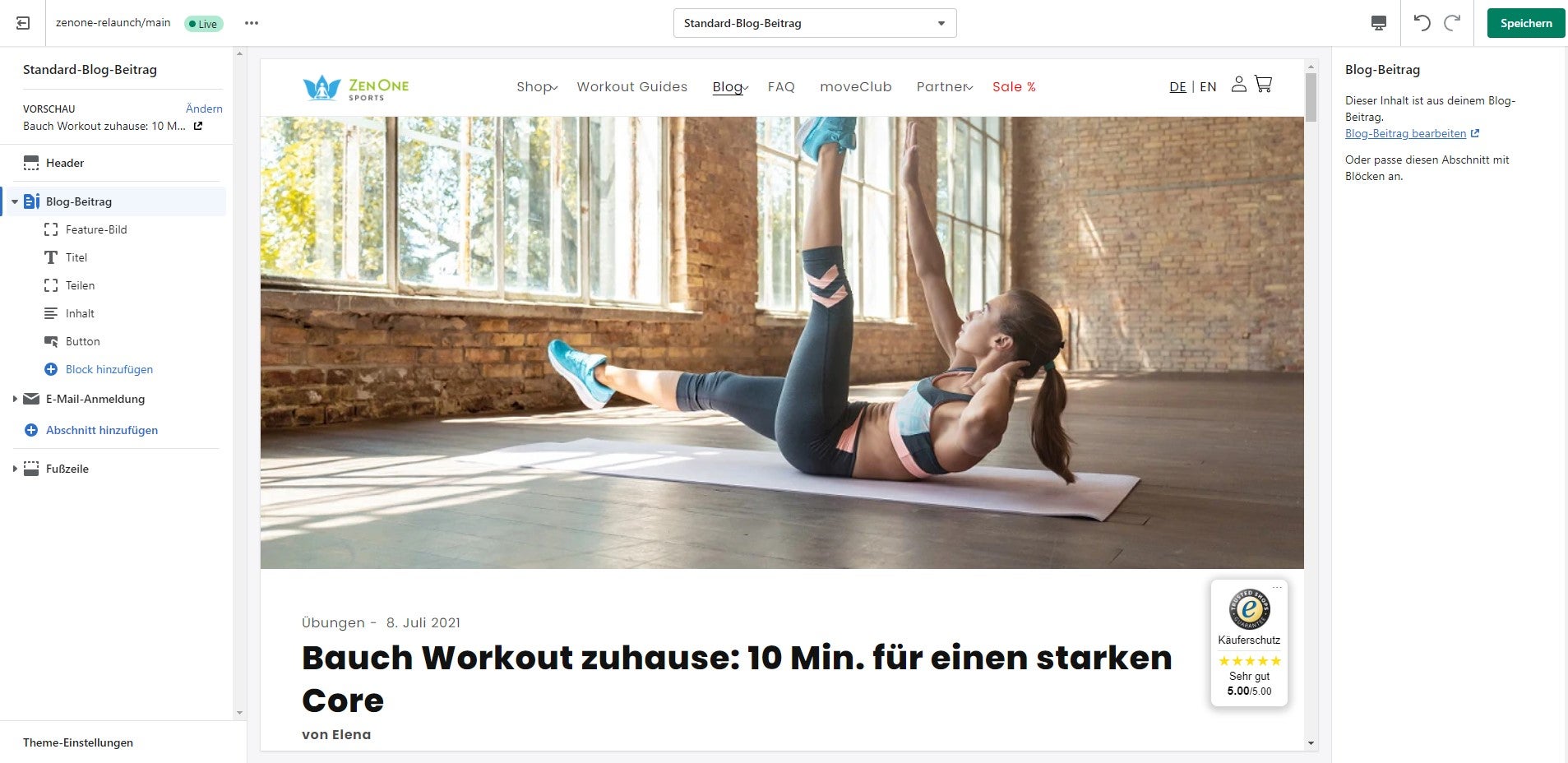
Verwandelt Besucher:innen zu Kunden – Produkte auf der Blog-Artikel Vorlage platzieren
Fazit: Nutzt Shopify als CMS, nicht als Onlineshop Baukasten
Im Artikel haben wir jetzt nur einige der tiefergehenden CMS Funktionen von
Shopify beleuchtet. Wenn Ihr diese Ansätze nutzt und Euch noch tiefer einarbeitet, könnt Ihr die Reichweite und damit auch den Umsatz Eures Onlineshops organisch steigern.
Schöpft Ihr alle Funktionen von Shopify in der Tiefe aus, könnt Ihr aus Eurem Onlineshop ein anziehendes Markenerlebnis bauen, welches Euch immer neue Kund:innen bringt.
