Inhalt
- Was sind Heatmaps und wofür solltet Ihr sie einsetzen
- Nutzungsverhalten mit Google Analytics tracken als Alternative zum Heatmap-Tool – Ein Beispiel
- Tipps zum erfolgreichen Tracking des Nutzungsverhaltens
- Fazit
Der Anspruch von Nutzer*innen an digitale Produkte und Websites steigt stetig. User-Experience ist schon lange kein „Nice-to-have“ mehr, sondern zum absoluten Hygienefaktor in der digitalen Welt geworden. Wer online erfolgreich sein will, muss seine Nutzer*innen verstehen und ihnen die bestmögliche Erfahrung bieten, unabhängig davon, ob das Ziel ein direkter Kauf, eine Registrierung oder der Konsum von bestimmten Inhalten ist. Eine gute User-Experience ist langfristig ein Umsatztreiber und kann die
Conversion-Rate einer Website um bis zu 200 % steigern.
Daten über das Nutzungsverhalten (engl. Behavioral Data) unterstützen Produkt- und Marketing-Teams, wenn es darum geht, UX-, UI- und Content-Hypothesen zu validieren. Auch für das Betreiben von Website- oder
Onlineshop-Conversion-Optimierung und A/B-Testing sind Daten über das Nutzungsverhalten notwendig. Nutzungsdaten ergänzen qualitative Daten aus Umfragen oder strukturierten Interviews. Denn nicht selten weicht das tatsächliche Verhalten von Menschen von dem ab, was sie in einer Interview-Situation beschrieben oder wie sie dort gehandelt haben. Quantitative Daten über das Nutzungsverhalten (Seitenaufrufe, Klicks, Views, Scrolling, Timing etc.) zu erfassen, ist daher mindestens genauso wichtig.
Das Nutzungsverhalten der User kann mit unterschiedlichen Tools erfasst werden, z. B. mit dem bestehenden Web-Analytics-Tool oder einem Heatmap-Tool.
Empfehlenswerte Web Analytics Software
Auf unserer Vergleichsplattform OMR Reviews findest du weitere empfehlenswerte Web Analytics Software. Wir stellen über 60 Lösungen vor, die speziell auf die Bedürfnisse von Web-Analyse-Profis, Unternehmen und Online-Marketing-Spezialisten zugeschnitten sind. Diese Web-Analyse-Software bietet umfassende Unterstützung in allen Aspekten der Datenanalyse und Website-Optimierung. Nutze diese Gelegenheit, die verschiedenen Softwarelösungen zu vergleichen und dabei auf authentische und verifizierte Nutzerbewertungen zurückzugreifen:
Was sind Heatmaps und wofür solltet Ihr sie einsetzen
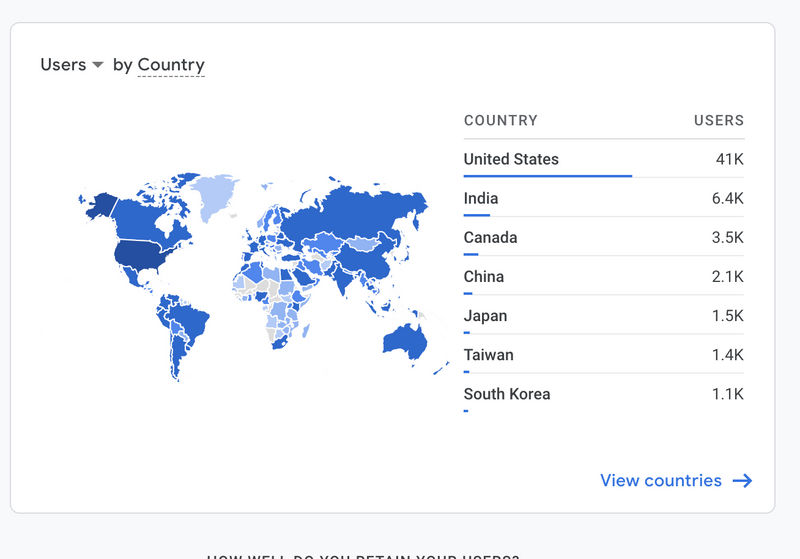
Heatmaps sind visuelle Repräsentationen von Daten, die von dem Softwareentwickler Cormac Kinney ursprünglich für den Finanzbereich mitte der 90er-Jahre erfunden wurden. Heatmaps nutzen meist Farbverläufe, um den Verlauf vom geringsten bis zum höchsten Wert zu visualisieren. Ihr kennt sie zum Beispiel aus dem guten alten Excel, wenn Ihr bedingte Formatierungen durchführen möchtet oder aus sämtlichen Dashboard Tools, die z. B. eine Metrik pro Land im Verlauf visualisiert.

Google Analytics Heatmap
Im Online-Marketing werden Heatmaps häufig mit Heatmap-Tools gleichgesetzt. Das heißt, unter einer Heatmap wird meist nicht nur die Art der Visualisierung von Daten verstanden, sondern ein integriertes Tracking Tool, um das Verhalten von Webseiten-Besucher*innen nachvollziehen zu können.
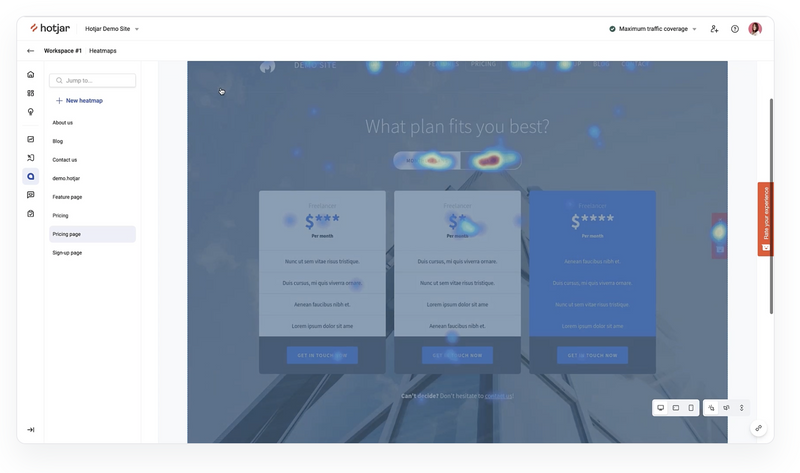
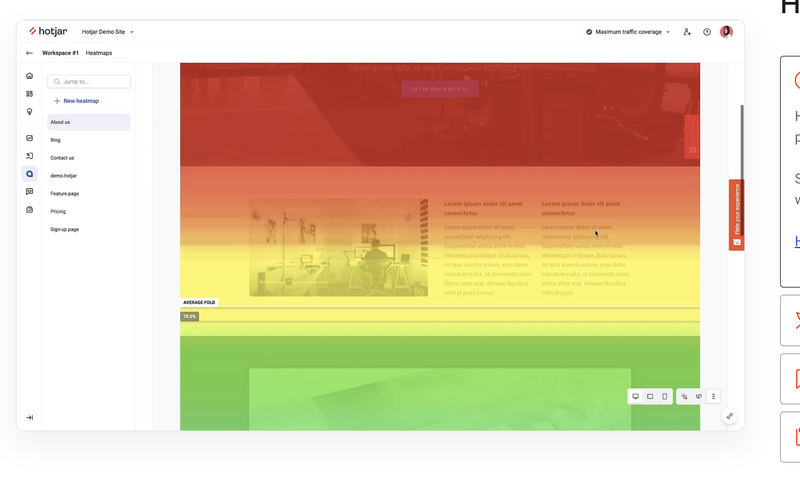
Mithilfe von Heatmaps könnt Ihr auswerten, wie Menschen ihre Maus verwenden oder auf dem Handy tappen, während sie Eure Website benutzen. Diese Nutzungsdaten werden dann ansprechend visuell aufbereitet. Verschieden Arten von Heatmaps sind z. B.:


Heatmaps erfassen das Nutzungsverhalten implizit, das heißt, eine Vielzahl von (Klick-)Daten werden automatisch nach Einbindung eines einfachen Code-Snippets erhoben, ohne dass weiterer Implementierungsaufwand notwendig ist.
Technisch gesehen bauen Heatmap-Tools auf Screenshots der Seite auf. Anschließend werden Klick-Daten gesammelt und die Heatmap über den Screenshot gelegt. Das bringt signifikante Limitationen mit sich. So könnt Ihr z. B. keine dynamischen Website-Elemente wie Pop-Ups, Dropdown-Menüs, oder lazy-loading Inhalte mit Heatmap-Tools erfassen.
Wenn Ihr mehr über das Nutzungsverhalten (Klicks, Scrolling, Visibility, Timings etc.) mithilfe von
Google Analytics erfahren wollt, geht das mindestens genauso gut. In GA könnt Ihr diese Datenbasis selbst kreieren. Dabei handelt es sich im Gegensatz zum Heatmap-Tool um
explizites Tracking, d. h. Ihr müsst explizit wissen, was Ihr messen möchtet und es in Google Analytics 4 dann implementieren. Manche Interaktionen können über das neue „Enhanced Measurement“ ggf. automatisch von Google Analytics 4 erfasst werden. In der Regel ist die Datentiefe aber nicht ausreichend, sodass es empfehlenswert ist, ein*e Entwickler*in frühst möglich einzubinden. Entwickler*innen wissen am besten über Aufbau und Funktionalität Eurer Website Bescheid und können eventuelle technische Herausforderungen schon früh thematisieren. Bei der Umsetzung könnt Ihr wie folgt vorgehen.
1. Ziele festlegen
Schaut Euch zunächst die einzelnen Sections der Landingpage und die jeweiligen Ziele bzw. den jeweiligen Nutzen an. Ziele festlegen und einen Tracking-Plan aufzustellen sollte Euer allererster Schritt sein, noch bevor Ihr
Google Analytics generell einrichtet. Ein Tracking Plan ist elementar wichtig als zentrale Dokumentation und als Kommunikationsmedium zwischen Entwickler*innen, Analyst*innen und Marketing-Manager*innen. Ein fantastischer Nebeneffekt dieser Dokumentation ist die Nachweispflicht gemäß der DSGVO darüber, welche Daten wann, wie und warum erhoben werden. Eure Datenschutzbeauftragten werden es Euch danken.
Ein Tracking-Plan ist der Schlüssel zum Erfolg von Web-Analyse, da Ihr Euch als Team ganz unabhängig von den eingesetzten Tools und Technologien die wichtigen Fragen stellt wie:
- Warum wollt Ihr etwas messen? Was sind Eure Hypothesen?
- Was sind die zentralen Metriken, mit denen Ihr Eure Hypothesen validieren könnt?
- Welche Analytics Events benötigt Ihr, damit die Metriken ggf. berechnet werden können?
In vielen Fällen sind business-kritische Events wie Formular-Anfragen, Bestellungen usw. für eine lange Zeit ausreichend, solange kein klares Ziel hinter detaillierten Interaktionsdaten steht, denn mehr Daten haben nicht gleich mehr Wert. Es ist außerdem nicht im Sinne der aktuellen Datenschutzbestimmungen (Stichwort Datensparsamkeit), willkürlich oder unabsichtlich Daten zu erheben, die sich niemand jemals anschaut.
2. Fragen und Analytics Events pro Section definieren
Teilt Euch die Website in verschiedenen Seitentypen und die Seiten in einzelnen Sektionen, Elemente und Komponenten ein, für die Ihr tracken möchtet, wie Eure Nutzer*innen mit ihnen interagieren.
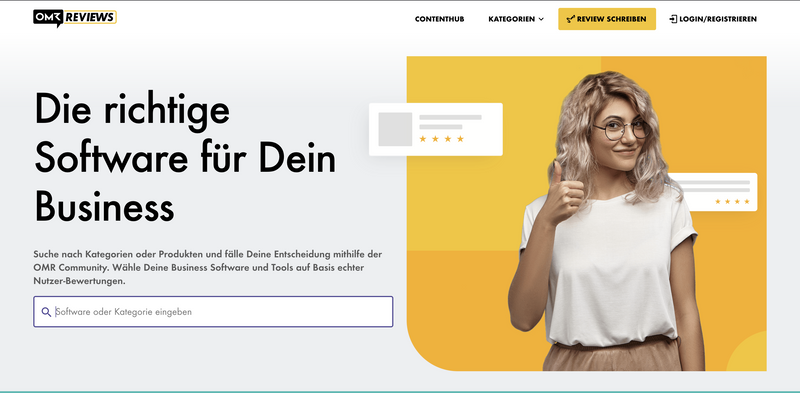
Die OMR Reviews Startseite könnt Ihr beispielhaft in folgende drei Content-Blöcke unterteilen.
Hero Section

OMR Reviews Hero
Fragestellungen:
- Wie verwenden Nutzer*innen die Navigation? Was wird wie häufig geklickt?
- Wie häufig klicken Nutzer*innen in das Suchfeld?
Analytics Events:
- Navigation_click Event, sobald die Nutzer*innen auf einen Menüpunkt in der Navigation klicken. (Parameter „Category“ oder „Link Text“ nicht vergessen, damit Ihr auswerten könnt auf welchen der Menüpunkt geklickt wurde)
- Search_click Event, sobald die Nutzer*innen in das Suchfeld klicken
Call-to-Action (CTA)

OMR Reviews CTA
Fragestellungen:
- Wie häufig sehen Nutzer*innen die CTA-Section?
- Wie häufig klicken die Nutzer*innen auf „Jetzt Review schreiben“?
Analytics Events:
- CTA_view Event, z. B. sobald der CTA zu 50 % für min. eine Sekunde im sichtbaren Bereich für die Nutzer*innen ist
- CTA_click Event, sobald die Nutzer*innen auf den Button klicken
Testimonial

OMR Reviews Testimonial
Fragestellungen:
- Wie häufig sehen Nutzer*innen die Testimonial-Section?
- Schreiben Nutzer*innen, die das Testimonial gesehen haben, eher eine Review als Nutzer*innen, die das Testimonial nicht sehen?
Analytics Events:
- Testimonial_view Event, sobald der CTA zu 50 % für min. eine Sekunde im sichtbaren Bereich für die Nutzer*innen ist
- Die Relevanz der Fragestellung spielt für das Prinzip keine Rolle und natürlich gibt es zahlreiche weitere Sektionen und Absätze auf der Website.
Tipps zum erfolgreichen Tracking des Nutzungsverhaltens
Unabhängig davon, für welches Tool oder welchen Ansatz (implizit oder explizit) Ihr Euch entscheidet, gibt es grundsätzliche Dinge, die Ihr bei der Auswertung des Nutzungsverhaltens auf Eurer Website beachten solltet.
Fragen bzw. Hypothesen formulieren
Formuliert Fragestellungen, die Ihr mit den Daten beantworten möchtet und teilt sie innerhalb des Teams. Ansonsten lauft Ihr Gefahr, willkürlich alles Mögliche zu tracken und Euch die Zahlen doch niemals anzuschauen. Daten zu erheben, die nicht genutzt werden, widerspricht dem Zeitgeist von wachsenden Privacy-Bewegungen und strenger werdenden rechtlichen Datenschutzanforderungen. „Wer weiß, ob wir das irgendwann mal brauchen” – Ansätze sind zum Teil berechtigt, sollten aber einmal mehr im Team diskutiert werden.
Segmentieren, segmentieren, mehr segmentieren
Die Sichtbarkeit einzelner Seitenelemente und das Klick- bzw. Tab-Verhalten können sich mit dem Endgerät stark unterscheiden. Segmentierung ist generell ein sehr mächtiges Werkzeug in der Web-Analyse. Bei der Auswertung des Nutzerverhaltens jedoch auch zwingend notwendig, vor allem, wenn es um die Sichtbarkeit einzelner Elemente oder das Scroll-Verhalten geht. Das Nutzungsverhalten kann sich je nach weiteren Segment erneut extrem unterscheiden, z. B. zwischen Neu- und Bestandskund*innen, unterschiedlichen Marketing-Quellen, verschiedenen Tests, Spracheinstellungen, Light- und Darkmode … you name it! Der Kontext, in dem ein*e Nutzer*in sich befindet, hängt massiv damit zusammen, wie die Person auf bestimmten Seiten oder mit bestimmten Features interagiert.
Scrollen nicht überschätzen
Sprecht dem Scrollen nicht allzu hohen Wert zu. Wie oft habt Ihr selbst schon wild über eine Seite bis „nach unten“ gescrollt, ohne etwas gelesen zu haben? Oder gar nicht gescrollt und trotzdem gelesen, z. B. weil der Text eben sehr kurz war. Scrollen hat keine besonders verlässliche Aussagekraft. Natürlich könnt Ihr Zeit und Ressourcen in die Optimierung des Scroll-Trackings stecken, sodass es genauer wird. Timings und Sichtbarkeits-Tracking von Website-Elementen kommen der Wahrheit aber oft deutlich näher, mit überschaubarem Implementierungsaufwand.
Tool-agnostisch messen
Vermeidet beim Tracking des Nutzungsverhaltens auf Eurer (!) Website die Abhängigkeit von einem einzigen Tool-Anbieter, egal ob Heatmap oder Analytics-Tool. Eure Anforderungen ändern sich höchstwahrscheinlich mit der Zeit, sei es aufgrund des Funktionsumfangs Eures Produktes oder rechtliche Rahmenbedingungen. Anstatt die „Eier-legende-Wollmilchsau“ zu suchen, sorgt dafür, die volle Kontrolle über die Datenerhebung von Eurem Analytics bzw. Dashboard-Tool zu trennen. So erlangt Ihr Ownership über die Datenerhebung und spart Euch wiederkehrenden Implementierungsaufwand in der Zukunft. Für die Umsetzung einer einmaligen Tool-agnostischen Datenerhebung gibt es z. B. Open-Source-Projekte wie die walker.js als First-party Tracking Library. Das macht Eure Datenschutzbeauftragte happy und Ihr seid nachhaltig gut aufgestellt für datengetriebene Produktentwicklung und Optimierung.
Fazit
Wer heute digital bestehen und wachsen will, muss seine Nutzer*innen verstehen und ihnen bestmögliche Erfahrungen mit den eigenen Produkten bieten. Daten über das Nutzungsverhalten zu erheben, ist ein wichtiger Schritt in Richtung kundenzentrierte Produkt- und Markenentwicklung.
Heatmap-Tools sind ein einfacher Startpunkt für die Analyse des Nutzungsverhaltens auf Eure Website. Die Daten zu Klicks, Scrolltiefe und auch dem Hover-Verhalten mit der Maus lassen sich jedoch ebenfalls mit einem gängigen Analytics Tool wie Google Analytics erfassen. Aufgrund strenger werdender Datenschutzanforderungen, sollte abgewogen werden, inwiefern die Einbindung eines weiteren Tools allein für out-of-the-box Heatmap-Visualisierungen notwendig ist.
Am Ende zählt, dass die gewonnenen Daten im Unternehmen genutzt werden.
Das geschieht meist nur dann, wenn vorab klar formulierte Hypothesen aufgestellt und ein Tracking-Plan erstellt wird. Hierin sollte festgehalten werden, welche Fragen das Team beantworten möchte und welche Annahmen getroffen werden. Erst danach sollte darüber entschieden werden, über welches Tool die notwendigen Daten erhoben werden sollten und welche Form der Visualisierung für verschiedene Stakeholder sinnvoll ist.
Keine Technologie und auch kein Tool ersetzt diese konzeptionelle Vorarbeit. Tracking ist kein Selbstzweck: Erst, wenn der Tracking-Plan steht und die Ziele formuliert sind, könnt Ihr darüber entscheiden, ob Ihr mit einem Heatmap-Tool oder auch mit Google Analytics zum Ziel kommt.







