Inhalt
- Kommunikation und Organisation: Gut geplant, auch mal spontan, immer alles im Blick
- Den Kompass ausrichten: Wohin soll die Reise gehen? Was soll das neue OMR Design leisten?
- Abenteuer meets Ordnung: hohe Strahlkraft und Easy-to-use-Systematik für das Erscheinungsbild
- Ordnung ist das halbe Lesen: Mehr Eigenständigkeit, bessere Lesbarkeit und weniger Kosten dank eigener Schrift
- Das Design auf die Bahn bringen und die Weichen für die kontinuierliche Pflege der Marke stellen
- Design-Refresh gefällig? Diese Fragen solltest du klären
- Diese Tools kamen beim OMR Design-Refresh mit Support von Arndt Benedikt zum Einsatz
Viel los im Kosmos von OMR: In den letzten Jahren ist das Unternehmen nicht nur stark gewachsen, sondern auch unglaublich präsent im Alltag, wenn es um den Diskurs und die Vermittlung digitaler Themen geht. Gerade durch dieses Wachstum ergaben sich neue Herausforderungen, vor allem in der visuellen Kommunikation. Aber auch im Hinblick auf die gefühlt tägliche Erweiterung des Portfolios um neue Marken und Produkte. Das bestehende Corporate Design kam in seinem Umfang an seine Grenzen: So fehlten beispielsweise Assets, um alle Touchpoints konsistent zu bespielen oder eine ausreichend definierte Markenarchitektur, um die wachsende Struktur zugänglich abzubilden. Das Regelwerk umfasste zwar die Basis-Elemente, war jedoch einschränkend und ausufernd zugleich und somit wenig arbeitserleichternd im Alltag. Hier kam die Branding-Expertise des Teams von Arndt Benedikt ins Spiel, um das Team von OMR dabei zu unterstützen, die visuelle Erscheinung der Marke auf die nächste Stufe zu heben.
Arndt Benedikt ist eine Agentur für Branding und Corporate Design. Von Mai 2022 bis Januar 2023 hat sie sich gemeinsam mit OMR das Erscheinungsbild der Marke vorgenommen. Wie der Prozess ablief und welche Tools beim Design-Refresh unterstützten, hat Falko Ohlmer, Managing Director bei Arndt Benedikt, hier für dich aufgeschrieben. Kommunikation und Organisation: Gut geplant, auch mal spontan, immer alles im Blick
Das Projekt verlief in engem Austausch zwischen den Kolleg*innen von Arndt Benedikt und dem Projektteam von OMR, bestehend aus Head of Design Chris Albert, Geschäftsführerin Isabelle Gardt sowie Kim Wörner, Team Lead Creative Content & Social Media, und Markus Tiedemann, Team Lead Brand Experience. Hierzu gab es regelmäßige Termine für persönliche Meetings und Workshops – live und in Farbe ist es dann doch immer am effektivsten. Die schriftliche Kommunikation erfolgte per E-Mail sowie in einem projekteigenen
Slack-Kanal. Gerade der Austausch auf kurzem Weg intensivierte die Zusammenarbeit und aufkommende Fragen ließen sich direkt klären. Die gemeinsame Definition von passenden Lösungsansätzen erhöhte den Spaßfaktor so auf 100 Prozent.
Um bei der Komplexität nicht den Überblick zu verlieren, nutzen wir bei Arndt Benedikt das Projektmanagement-Tool
Trello für die Organisation, Planung und Verwaltung von Aufgaben und Feedback. Mit übersichtlichen
Kanban-Boards lassen sich hier Fortschritte und Fristen strukturieren und das Projekt übersichtlich abarbeiten.
Den Kompass ausrichten: Wohin soll die Reise gehen? Was soll das neue OMR Design leisten?
Uns erwartete ein spannendes Projekt: Die großartige Herausforderung, eine etablierte Marke auf das nächste Level zu katapultieren. Bei dieser komplexen Aufgabe ging es im ersten Schritt darum, einen guten Routenplan zu entwickeln und zu definieren, wohin die Reise gehen soll. Zur Formulierung der Zielsetzung wurde im Vorfeld der Status Quo des visuellen Auftritts analysiert: erstmal einen Überblick verschaffen, dazu alles zusammentragen und dann beginnen, aufzuräumen und auszusortieren. Auf dieser Basis haben wir die Aufgaben des neuen Designs definiert, die ganz klar auf eine Weiterentwicklung abzielten – jedoch ohne dabei die bestehende DNA der Marke aus dem Blick zu verlieren:
✅ Ordnung schaffen: Orientierung und Zuordnung innerhalb des OMR-Kosmos und klare gestalterische Hierarchien ermöglichen.
✅ Wahrnehmung der Marke schärfen: Strahlkraft erhöhen und gestalterisch neue Impulse setzen; gleichzeitig alle Touchpoints einheitlich bespielen.
✅ Arbeitserleichterung im Alltag: Ein Easy-to-use-Regelwerk für eine effiziente Umsetzung, das schnelle Lösungen ermöglicht und gleichzeitig überrascht. Darüber hinaus auch die interne Kommunikation für Feedback und Weiterentwicklung optimieren.
Wichtigstes Tool: ein scharfes Auge, dazu Kopf einschalten und mitdenken. Neben den bereits genannten Tools kam das Tool Miro
(Jetzt kostenlos anmelden) mit ins Spiel: Hiermit wurden die Sammlung, Analyse und Verdichtung abgewickelt. Durch seine intuitive Handhabung eignet sich das
Online-Whiteboard-Tool Miro perfekt, um Moodboards zu erstellen und diese kollaborativ vom Team sogar synchron zu bearbeiten. Im Sinne eines gemeinsamen Brainstormings lassen sich Elemente einfach hinzufügen, mit Notizen versehen und auch Zeichenflächen und Objekte à la Mindmap miteinander verknüpfen.
Mit Miro sind wir auch den nächsten Step gegangen und haben weitere Moodboards erstellt und unterschiedliche Designszenarien aufgezeigt, wie wir das Erscheinungsbild optimieren können. Hierfür haben uns OMR Kreativdirektor Chris Albert und sein Team auch ihre Recherche zur Verfügung gestellt, welche sie vorab mit
Oroson zusammengestellt und kommentiert haben. Mit dem Feedback-Tool lässt sich der Austausch in einem Team verbessern, indem man Dokumente, wie z. B. Bilder oder Artworks hochladen und kommentieren kann. Das Ergebnis: Kreativität, Produktivität und Kommunikation lassen sich kollaborativ steigern und optimieren.
Durch die unterschiedlichen Tools, die verwendet wurden, kam schon in diesem Stadium der Wunsch nach einem einheitlichen Tool auf, das sowohl Austausch, Regelwerk als auch einen Hub für Downloads einheitlich anbietet. Story to be continued. 😉

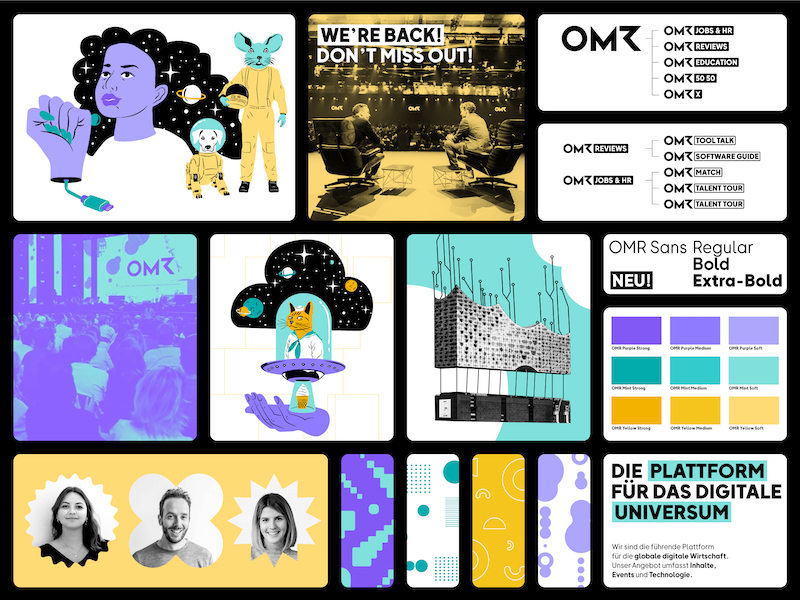
Neues Design, neue Elemente: Die Design-Toolbox hält alle wichtigen Markenbestandteile von OMR bereit
Abenteuer meets Ordnung: hohe Strahlkraft und Easy-to-use-Systematik für das Erscheinungsbild
Die Hausaufgaben waren gemacht, die Leitplanken abgesteckt und nun konnten wir endlich loslegen mit dem Spaß: der Entwicklung der Designkomponenten und der visuellen Systematik. Wir starteten in eine visuelle Exploration, keine konkrete Entwicklung einer visuellen Systematik mit fest definierten Assets. Erstmal ging es darum, der Fantasie freien Lauf zu lassen und Artworks zu entwickeln, also nach möglichen Gestaltungsansätzen zu suchen, aus denen dann im nächsten Schritt Ordnungsprinzipien abgeleitet werden. Schon früh wurde die Idee aufgegriffen, dass der digitale Kosmos als visuelles Leitthema funktionieren sollte.
Alle erarbeiteten Ideen des Explorationsprozesses wurden in einem Workshop mit dem Team von OMR diskutiert und zu einer funktionierenden visuellen Systematik zusammengefügt. Auf folgende Punkte wurde die Erneuerung des Erscheinungsbildes heruntergebrochen:
✅ Markenarchitektur: Alle Submarken und Produkte der stetig wachsenden OMR-Welt wurden in einer neuen Markenarchitektur strukturiert und sortiert. So wird der Zielgruppe Wiedererkennung und Orientierung geboten und sie hilft dem Team intern, organisiert zu bleiben und den Überblick zu behalten.
✅ Farben: Die Farbpalette wurde beibehalten, allerdings wurden die Farbwerte angepasst. Etwas wärmer und knalliger, damit die Farbtöne nahbarer und menschlicher wirken. Außerdem wurden flexiblere Kombinationsmöglichkeiten geschaffen und durch erhöhte Kontraste ein barrierefreier Einsatz im Netz erzielt.
✅ Muster: Eine Sammlung facettenreicher Formen lässt sich individuell einsetzen oder zu Mustern kombinieren. Zusätzlich wurden diverse Muster erstellt, die für den direkten Einsatz bereitstehen. Jedes dieser Muster kann flexibel mit Flächen oder Linien sowie in verschiedenen Farbkombinationen und Zoom-Einstellungen verwendet werden. Diese unterschiedlichen Muster werden für Hintergründe genutzt und sind ein weiterer Baustein für die unverwechselbare visuelle Sprache.
✅ Bildwelt: Die klassischen Schwarz-Weiß-Fotocollagen werden natürlich weiterhin verwendet – schließlich sind sie ein wichtiger Teil des visuellen Leitbildes von OMR. Gleiches gilt für fotografisches Echtbild, da auch hier viel Emotion des Festivals, des alltäglichen Lebens oder auch Protagonist*innen aufgezeigt werden. Bei der Verwendung der Fotografien und der Bearbeitung wurden klare, aber einfach umzusetzende Regeln geschaffen, um die Vielfalt der Optionen einzuschränken.
✅ Illustration: Die bestehende Bildwelt wurde durch ein zusätzliches Illustrationskonzept erweitert. Die Elemente der Illustrationen sind modular aufgebaut, sodass sich Gegenstände und Figuren zu unendlich vielen neuen Kombinationen zusammensetzen lassen. Der Kreativität sind keine Grenzen gesetzt – Hauptsache, es bleibt weiterhin schräg und unterhaltsam. Die Illustrationen sind definitiv ein Hingucker und stellen ein Überraschungsmoment dar.
Zwar wurde auch mit Stift und Papier skizzenartig gearbeitet, aber der größte Teil der Arbeit wurde digital erstellt. Im nahezu kompletten Gestaltungsprozess war die
Adobe Creative Cloud unsere beste Freundin. Vorrangig
Adobe Photoshop und
Adobe Illustrator – auch gerne in Ergänzung zueinander. Da es hierbei um Arbeit mit starkem visuellem Ausdruck und Vielfalt geht, bieten beide Programme viele Vorzüge.
Mit Adobe Illustrator lassen sich – wie der Name der Software verspricht – hervorragend Illustrationen erstellen. Diese sind auf Vektorbasis und lassen sich im Gegensatz zu pixelbasierten Elementen unendlich in der Größe skalieren – und das ohne Qualitätsverlust. Somit ist das Programm für unsere Illustrationen und auch grafische Bausteine und Muster perfekt geeignet, da sich alle modularen Elemente auseinandernehmen und neu zusammensetzen lassen.
Adobe Photoshop – längst ein Klassiker, den man auch Nicht-Designer*innen nicht mehr erklären muss, hat sich von selbst angeboten. Die Oberfläche ist leicht zu überblicken und gut verständlich. Bei klassischen Workflows zur Bildbearbeitung wie Retusche und Farbkorrektur sowie für den Bau von Fotomontagen bietet sich eine Vielzahl Werkzeuge und Filter an. Ebenen, Masken und Effekte können easy angepasst werden und machen so kreative und komplexe Kompositionen möglich. Somit ist es genau das richtige Tool für alle fotobasierten Assets unseres Erscheinungsbildes.

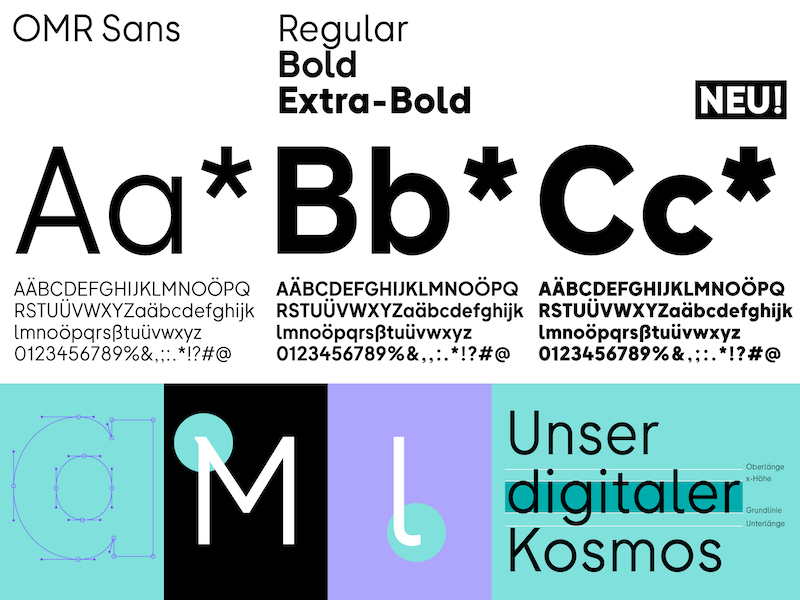
Zum Erscheinungsbild einer Marke gehört selbstverständlich auch die Schrift
Ordnung ist das halbe Lesen: Mehr Eigenständigkeit, bessere Lesbarkeit und weniger Kosten dank eigener Schrift
Um die angestrebte visuelle Eigenständigkeit von OMR zu erhöhen, haben wir die Idee einer eigenen Schrift gepitcht. Diese wurde von OMR Kreativdirektor Chris Albert mit den Worten: ”Das wäre schon ein Boss-Move, um unsere Strahlkraft zu verstärken und gleichzeitig die Einsatzmöglichkeiten klarer zu bestimmen.“ kommentiert. So kam es zur Entwicklung der OMR Sans. Die Schrift mit drei Schnitten ist sowohl für den plakativen Einsatz als auch für den Mengentext geeignet. Durch die organischen und gewachsenen Formen sowie die erhöhte x-Höhe ergibt sich eine bessere Lesbarkeit in kleinen Schriftgraden. Die Schrift OMR Sans ist somit bestens für den digitalen Einsatz geeignet – nicht zuletzt auch deshalb, weil die neue Schrift auf weniger Platz mehr Text erlaubt. Gerade auf mobilen Devices und allgemein kleinen Bildschirmen ist das ein absoluter Gewinn.
Ordnung ist aber auch das halbe Lesen: Deshalb haben wir feste Hierarchien für den Einsatz definiert, um damit auf der Informationsebene mehr Klarheit in den Designanwendungen zu erzielen. So erhöht die Schrift ganz klar die visuelle Eigenständigkeit und Differenzierungsstärke der Marke OMR, ist aber auch aus unternehmerischer Sicht wertvoll, da so die steigenden Lizenzkosten bei der wachsenden Mitarbeiterzahl umgangen werden.
Bei der Erstellung der Schrift starteten wir analog mit Stiften und kritzelten auf Ausdrucken der vorher verwendeten Schrift Futura, um zu schauen, welche Eigenheiten wir gerne verändern wollen. Weitere Fragen kamen im Prozess auf: Wie bekommen wir die Schrift organischer und besser lesbar? Wie können wir der Schrift einen eigenen Charakter verleihen? Für die Entwicklung der ersten Zeichen und Grundformen wurden die Pfadfunktionen von Adobe Illustrator genutzt, um vektorbasiert die Formensprache zu bestimmen. Die Schrift selbst wurde im Schriftprogramm
Glyphs erstellt, da hier präzisere Vektorfunktionen gegeben sind und sowohl exaktere als auch weniger Ankerpunkte einnehmende Kurven erzeugt werden können. Mithilfe von Glyphs haben wir die Zeichen auch zu funktionsfähigen Schriftsätzen zusammengefügt und daraus Schriftdateien für die Desktop- wie Webanwendung erzeugt.
Um die Einsatzmöglichkeiten wie Laufweite, Zeilenabstand, Schriftgrößen der Schrift zu testen, haben wir auf weitere Programme der Adobe Creative Cloud zurückgegriffen:
Adobe InDesign zum Check für Print-Anwendungen und
Adobe XD für die Nutzung der Schrift im digitalen Bereich. Adobe InDesign ist ein professionelles Layout- und Satzprogramm für die Verwendung von Texten, Grafiken, Tabellen, Diagrammen und Bildern. Vor allem der Mengensatz lässt sich hier durch viele Funktionen bearbeiten und optimieren. Adobe XD ist die UX- und UI-Design-Komponente der Adobe Creative Cloud. Mit Adobe XD lassen sich grafische Benutzeroberflächen für Web- und Mobile-Anwendungen erstellen und durch Verknüpfung der Zeichenflächen in Prototypen umwandeln.
Das Design auf die Bahn bringen und die Weichen für die kontinuierliche Pflege der Marke stellen
Es hilft aber nicht nur, eine ausdrucksstarke Visualität zu erschaffen und zu ermöglichen, dass durch eine einfache Systematik alle Touchpoints konsistent bespielt werden können. Auf der anderen Seite muss auch
sichergestellt werden, dass ein Design für alle Beteiligten nutzbar ist. Von Anfang an war es das Ziel, dass die visuelle Revitalisierung der Marke OMR auch eine Arbeitserleichterung mit sich bringen soll. Hier kam die Brand-Management-Plattform
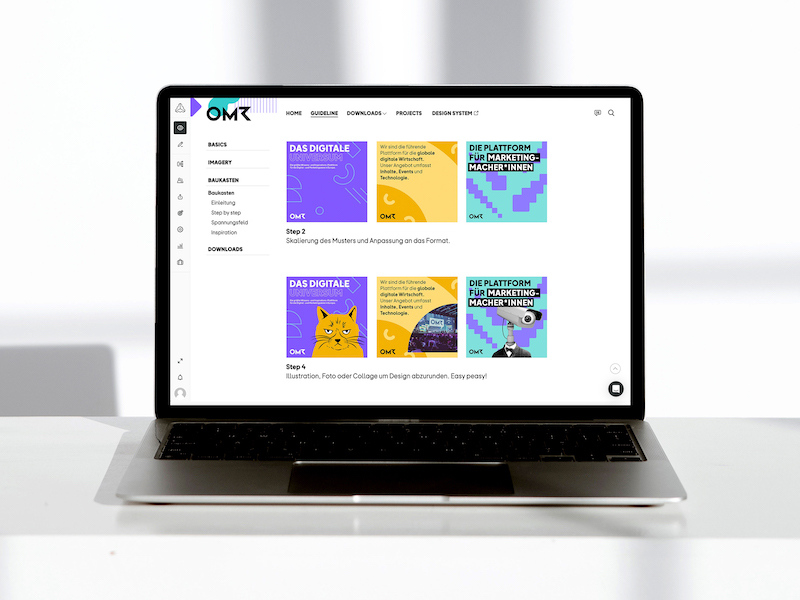
Frontify ins Spiel: ein absoluter Mehrwert für die Pflege der Marke. Frontify ist eine umfassende Markenmanagement-Plattform, die konsistente Markenrichtlinien umfasst, die darin aufgezeigten Marken-Assets zentralisiert zum Download bereitstellt und als Feedback-Tool die effiziente Zusammenarbeit und Qualitätssicherung fördert. Vorbei sind die Zeiten von PDF-Guidelines, die in unterschiedlichen Versionen auf verschiedenen Rechnern abgelegt sind und so Fehlerquellen befeuern.

Eine Brand will auch gemanagt werden. Bei OMR passiert das seit dem Design-Refresh mithilfe der Brand-Management-Plattform Frontify
Auf Seiten von OMR hat Chris schon länger nach einem neuen Feedback-Tool gesucht und ist dabei auf Frontify gestoßen. Mit diesem Gedanken im Hinterkopf, also die Verknüpfung von Feedback-Tool und Guidelines auf einer Plattform, ist er auf uns zugekommen. Wir wollten offen für Neues sein und unsere Erfahrungswerte erweitern – und begannen mit einer Recherche, ob es neben dem Platzhirsch Frontify interessante Alternativen gibt. Die Ergebnisse haben wir mit Einträgen bei OMR Reviews abgeglichen. Die guten Bewertungen und unser eigener Kenntnisstand bekräftigten die Entscheidung für Frontify. Neben der intuitiven Nutzeroberfläche für Endnutzer*innen und Editor*innen, dem einfachen User- und Zugriffsmanagement und der individuellen Konfiguration der Oberfläche gab es noch weitere Pluspunkte wie die einfache Implementierung sowie die damit verbundene schnelle Einrichtung – und das alles passiert cloudbasiert. Hervorzuheben sind auch der gute Kundenservice und Support, der gefühlt schneller ist, als man die Frage überhaupt stellen kann.
Bei Arndt Benedikt haben wir das Grundgerüst für Frontify aufgesetzt, die von uns entwickelten Guidelines für die Marke eingearbeitet, den DAM-Bereich (
Digital Asset Management) vorbereitet und auch die ersten Assets downloadbereit hinterlegt – mit klaren Benennungen, die helfen, über die Suche schnell aufgefunden zu werden. Auf dieser Basis konnte das Team von OMR problemlos auf die Regeln des überarbeiteten Erscheinungsbildes gebrieft und das Tool für die weiteren Zwecke von Chris und seinem Team eingesetzt werden.
Die ersten Anwendungen wurden für das
OMR Festival 2023 auf das neue Design adaptiert. Hier halfen wir mit initialen Design-Vorschlägen, wie z. B. den ersten Entwürfen für das Stage-Design. Über die Feedback-Funktion in Frontify ließen sich auch auf schnellem Weg Meldungen zu den ersten bei OMR erstellten Entwürfen abgeben und kontrollieren, ob diese auch on-brand sind. Da das überarbeitete Erscheinungsbild nicht mit einem großen Knall übergreifend an den Start ging, ergab sich die Möglichkeit, bestimmte Touchpoints nach und nach zu bespielen, zu testen und gegebenenfalls nachzujustieren.
Empfehlenswerte Projektmanagement-Softwares
Auf unserer Vergleichsplattform OMR Reviews findest du weitere empfehlenswerte Projektmanagement-Software.
Wir stellen über 300 Tools vor, die speziell für kleine und mittlere Unternehmen, Start-ups sowie Großkonzerne geeignet sind und Unterstützung in sämtlichen Bereichen des Projektmanagements bieten. Nutze die Gelegenheit, die verschiedenen Softwares zu vergleichen und dich dabei auf authentische und verifizierte Nutzerbewertungen zu stützen:
Design-Refresh gefällig? Diese Fragen solltest du klären
Wenn du dein Design überarbeiten möchtest, solltest du dich vorab auf den Refresh vorbereiten. Die Wahl der Tools leitet sich aus den Zielen und Aufgaben ab, die du vorab bestimmst. Um diese benennen zu können, hilft es, anhand deines bestehenden Brandings folgende Punkte für dich zu klären:
✅ Zahlt das Design auf die Verortung der Marke ein? Spiegelt es wider, wofür die Marke steht, und macht diesen Standpunkt sichtbar?
✅ Ist das Design darauf ausgerichtet, die benötigten Touchpoints zu bespielen und so den Kontakt zur Zielgruppe zu stärken?
✅ Ist eine Pflege der Marke geregelt, um sicherzustellen, dass der Auftritt auch in Zukunft konsistent bleibt?
So erkennst du, wo du ansetzen musst. Verschaffe dir im nächsten Schritt einen Überblick über deine Tools und kläre so, welche zusätzlichen Softwares du künftig brauchst und welche dein Unternehmen ggf. nicht länger benötigt.










