Inhalt
- Warum ist Mobile Content Creation ein wichtiges Thema?
- Welcher Daumentyp bist du?
- Worauf sollte bei Mobile Content geachtet werden?
- Welche mobilen Inhalte sind derzeit sehr beliebte Formate?
- Wie entwickelt man mobil-freundliche Inhalte?
- Was sind häufig gemachte Fehler bei Mobile Content Creation?
- Welche Softwares & Apps sind für Mobile Content Creation empfehlenswert?
- Fazit
Mobile Content Creation ist zu einem zentralen Bestandteil der
digitalen Marketingstrategien geworden. Angesichts der zunehmenden Nutzung von Smartphones und anderen mobilen Geräten ist es entscheidend, hochwertige Inhalte zu produzieren, die auf diesen Plattformen optimal dargestellt werden können. In diesem umfassenden Artikel werden wir uns mit der Bedeutung von Mobile Content Creation im
Content Marketing befassen, wichtige Aspekte beleuchten, beliebte Formate diskutieren und praktische Tipps zur Erstellung mobiler Inhalte geben.
Warum ist Mobile Content Creation ein wichtiges Thema?
Die stetige Zunahme der mobilen Nutzung hat das Konsumverhalten von Inhalten revolutioniert. Laut einer Studie surften 2022 Internetuser weltweit 58 % komplett mobil und deutsche Nutzer verbrachten 149 Minuten pro Tag im mobilen Internet (
Studie 1 |
Studie 2). Heutzutage greifen die meisten Menschen über ihre Smartphones auf das Internet zu, sei es zum Surfen, zum Konsumieren von Inhalten oder zum Einkaufen. Daher ist es für Marken und Unternehmen unerlässlich, Inhalte zu erstellen, die speziell für mobile Endgeräte optimiert sind, um ihre Zielgruppe effektiv zu erreichen und zu engagieren.
Da es beim Surfen im Web aus Sicht vieler User nicht mehr auf Quantität, sondern auf Qualität ankommt, spielt dies im Online-Marketing-Bereich eine große Rolle. Schon längst reagieren auch große Suchmaschinen wie z.B. Google darauf. So werden mobil-optimierte Inhalte weiter oben in den Suchergebnistreffern angezeigt. Es hilft also nicht nur dem Verbraucher, sondern auch den Marketingtreibenden die eigenen Inhalte und Angebote ein passendes Gewand für mobile Screens zu kleiden. Auch das Vernachlässigen von Suchmaschinenoptimierung (SEO) für mobile Inhalte kann zu einer geringeren Sichtbarkeit in den Suchergebnissen führen.
Empfehlenswerte Content Marketing Software
Empfehlenswerte Content Marketing Software kannst du auf unserer Software-Vergleichsplattform OMR Reviews finden. Dort haben wir über 250 Content Marketing Tools gelistet, die bei der Erstellung und/ oder Distribution von Inhalten auf verschiedenen Kanälen und Plattformen unterstützen. Also schau vorbei und vergleiche die Softwares mithilfe der authentischen und verifizierten Nutzerbewertungen:
Welcher Daumentyp bist du?

Die Gretchenfrage gleich vorweg:
Wie hältst du am häufigsten dein Smartphone? Jeder scheint hier persönliche Vorlieben zu haben. Die Erkenntnisse des
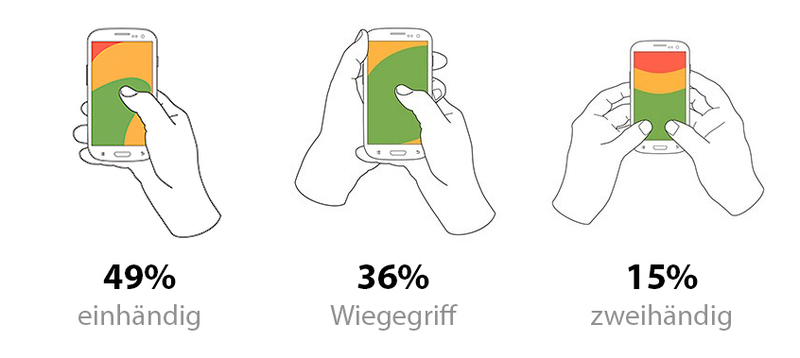
User Experience Profis Steven Hoober, veröffentlicht im Februar 2013, bleiben zeitlos relevant. In einer Studie wurden über 1300 Handy-Nutzer in verschiedenen Situationen beobachtet und analysiert. Gemeinsam mit Kollegen hat Hoober im Januar öffentlich die Nutzung von Touchscreen-Handys in Bahnhöfen, Fußgängerzonen und Cafés untersucht und dokumentiert. Dabei wurden
drei Haupt-Handhaltungen identifiziert: 49% der Nutzer bedienten ihre Geräte mit einer Hand, 36% unterstützten die Einhandbedienung mit der flachen Handfläche der zweiten (meist linken) Hand und 15% bevorzugten die Bedienung mit beiden Daumen. Wichtig ist jedoch auch zu betonen, dass Menschen die Haltung je nach Situation auch ändern.
Worauf sollte bei Mobile Content geachtet werden?
Bei der Erstellung von mobilem Inhalt gibt es einige wichtige Faktoren zu beachten, um eine optimale Benutzererfahrung sicherzustellen. Dazu gehören die
Ladezeit der Seite, die Anpassung an verschiedene Bildschirmgrößen und -auflösungen, eine benutzerfreundliche Navigation sowie die Verwendung von ansprechenden visuellen Elementen. Außerdem ist es entscheidend, Inhalte zu produzieren, die leicht konsumierbar sind und den Bedürfnissen der mobilen Nutzer entsprechen.
In einer Übersicht haben wir für dich die wichtigsten Do’s and Dont’s zusammengestellt:
Dont`s
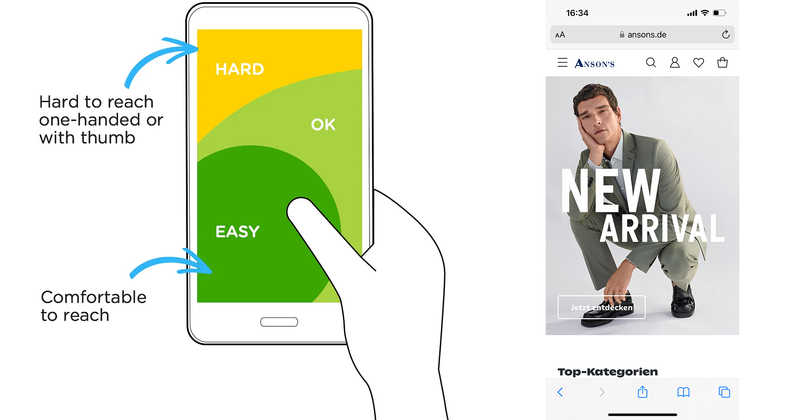
- Du setzt obere Ecken für wichtige Handlungen ein. Es kann für den User schnell unbequem werden, wenn z.B. der „Warenkorb“-Button am oberen Bildschirm-Rand platziert wurde. Je größer das Gerät ist, umso stärker wird das Problem. Für Einhand-User liegen die Buttons dann in einer kaum erreichbaren Zone, ohne sich den Daumen zu verrenken.
- Du testest dein Responsive Design nur auf einem Gerät. Berücksichtige die Vielfalt der Smartphones und vor allem der Bildschirmgrößen sowie Darstellungsformen pro Betriebssystem und Browser. Manchmal werden Anpassungen notwendig, um eine reibungslose Einhand-Bedienung über alle Geräte hinweg zu gewährleisten.
- Du setzt einen aufwendigen Header auf der Startseite ein, um eine Wirkung für neu ankommende User zu erzeugen: z.B. in Form von Bewegtbild, hereinfliegender Typo, Scroll-Erlebnissen oder Animationen. Dieser „Hingucker“ funktioniert auf einem Smartphone oft nur bedingt und auf keinen Fall 1 zu 1. Hier muss eine abgespeckte Version her oder du konfektionierst ein mobile-freundliches Erlebnis für deine Startseite.
- Deine mobile Website ist zu textlastig. Smartphone-User lesen in der Regel weniger als Desktop-User. Tools wie Neuroflash helfen, Texte kurz und prägnant für den Mobile-Einsatz zu gestalten.
- Du produzierst Videoinhalte nicht so, wie sie am Ende vom Nutzer angeschaut werden. Bei der mobile Content-Erstellung ist auch das Thema Video nicht zu vernachlässigen, welches ebenfalls auf Smartphone-Displays mühelos abspielbar und passend aufgelöst sein sollte.
- Ein häufiger Fehler bei der Erstellung von mobilem Inhalt ist es, die Bedürfnisse der Nutzer nicht ausreichend zu berücksichtigen. Zu lange Ladezeiten, schlecht lesbare Texte und unübersichtliche Layouts können in der Gesamtheit dazu führen, dass Nutzer die Seite frühzeitig verlassen.
Do`s
- Priorisiere Schlüsselaktionen: Identifiziere die wichtigsten Funktionen in deiner mobilen Website oder App und platziere sie innerhalb der natürlichen Reichweite des Daumens. Aktionen wie "Zurück", "Startseite", "Warenkorb", "Suche" und "Menü" werden normalerweise häufig verwendet und sollten leicht erreichbar sein.
- Nutze erreichbare Positionen: Gestalte interaktive Elemente wie Buttons, Tabs und Navigationsmenüs im unteren Bereich des Bildschirms, um sicherzustellen, dass sie mit der natürlichen Bewegung des Daumens leicht zugänglich sind.
- Implementiere daumenfreundliche Gesten: Integriere intuitive Wischgesten, die es Benutzern ermöglichen, häufige Aktionen auszuführen, wie zum Beispiel nach links wischen, um zurückzugehen oder nach rechts zu wischen, um zusätzliche Optionen anzuzeigen. Dadurch wird die Notwendigkeit verringert, bestimmte Buttons zu erreichen.
- Responsive Gestaltung: Implementiere responsive Gestaltungsprinzipien, um deine Benutzeroberfläche an verschiedene Bildschirmgrößen anzupassen und das Layout für die Einhand-Bedienung sowohl auf kleineren als auch größeren Geräten zu optimieren.
- Führe Benutzertests durch: Sammle Feedback von echten Benutzern durch Benutzertests, um Schmerzpunkte und Verbesserungsmöglichkeiten in deinem daumenfreundlichen Gestaltungsansatz zu identifizieren.
Mobile Nutzer konsumieren eine Vielzahl von Inhalten, darunter Texte, Bilder, Videos, Podcasts und interaktive Inhalte. Besonders beliebt sind jedoch Videoinhalte bzw. alles, was visuell schnell erregbar ist, da solch ein Content leicht konsumierbar ist und eine hohe Engagement-Rate aufweist. Kurze, prägnante Videos eignen sich besonders gut für die mobile Ansicht und können auf Plattformen wie Instagram, TikTok und YouTube effektiv eingesetzt werden.
Schaut man auf den
E-Commerce-Bereich, so sind es vor allem die Elemente, die eine schnelle Zugänglichkeit der Informationen gewährleisten. Hier müssen je nach Angebot individuelle Lösungen gefunden werden, um den Nutzer gezielt abzuholen. Ein A/B-Test sollte längst auch im mobilen Bereich standardmäßig angewandt werden - und das in regelmäßigen Abständen. Da viele Nutzer mobil einkaufen, sind responsiv gestaltete Websites entscheidend für ein reibungsloses Einkaufserlebnis.
Personalisierte Push-Benachrichtigungen verhelfen dem User zu seinem Glück. Durch gezielte Benachrichtigungen können Angebote, Rabatte oder Neuigkeiten direkt auf die mobilen Geräte der Kunden übertragen werden. Die Integration von
Chatbots in Messaging-Apps verbessert den Kundenservice und erleichtert den Kaufprozess.

Die Gewährleistung eines hohen Bedienkomforts auf Websites ist entscheidend, um eine positive Benutzererfahrung zu bieten und die Zufriedenheit der Besucher zu erhöhen. Indem wichtige Elemente in den
"easy-to-reach"-Bereich platziert werden, wird die Navigation für Benutzer vereinfacht, unabhängig davon, ob sie ihre Geräte einhändig, zweihändig oder im Wiegegriff halten. Dies verbessert die Zugänglichkeit und Interaktion, reduziert Frustrationen und erhöht die Wahrscheinlichkeit, dass Besucher auf der Website verweilen, Inhalte konsumieren und letztendlich gewünschte Aktionen ausführen, sei es das Kaufen eines Produkts, das Ausfüllen eines Formulars oder das Lesen von Informationen. Ein guter Bedienkomfort trägt somit direkt zur
Konversionsrate und langfristigen Kundenbindung bei.
Wie entwickelt man mobil-freundliche Inhalte?
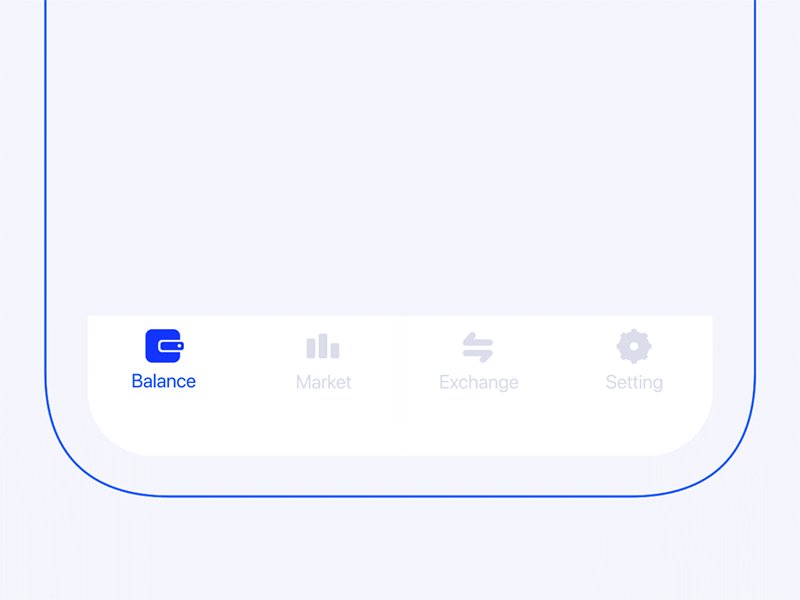
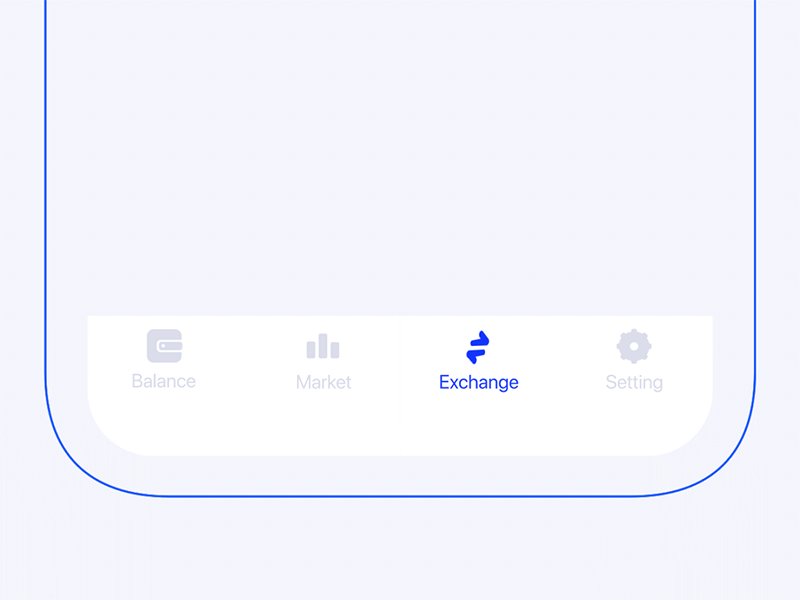
Der Trend geht immer mehr hin zu
„Bottom-Navigation-Pattern“ auf mobilen Websites, aber ist in Deutschland noch nicht angekommen. Im DACH-Raum hat sich Trend zur "Bottom-Navigation-Pattern" auf mobilen Websites noch nicht so weit verbreitet wie in anderen Regionen, möglicherweise aufgrund kultureller Unterschiede, konservativerer Ansätze im
Webdesign, unterschiedlicher Benutzerpräferenzen und möglicher technologischer Herausforderungen. Ich denke jedoch, der Hauptgrund ist die Tatsache, dass bestehender Navigationsmuster auf Websites bekannt sind und auch weiterhin gerne so genutzt werden. Der Mensch ist nun mal ein Gewohnheitstier. Die langsame Anpassung an diesen Trend könnte eine Kombination dieser Faktoren sein, die jedoch mit der Zeit möglicherweise weiterentwickelt wird, da sich die Präferenzen im Webdesign und der Benutzererfahrung sowieso ändern.

Die Entwicklung von mobil-freundlichen Inhalten erfordert eine sorgfältige Planung und Umsetzung. Es ist wichtig, responsive Designs zu verwenden, die sich automatisch an die Bildschirmgröße des Endgeräts anpassen. Darüber hinaus sollten Inhalte für eine reibungslose Navigation optimiert und auf visuelle Elemente wie Bilder und Videos gesetzt werden, um das Interesse der Nutzer zu wecken. Zudem sollte regelmäßig geprüft werden, ob das Nutzererlebnis noch zum Angebot passt.
Was sind häufig gemachte Fehler bei Mobile Content Creation?
Im Mobile-Content-Bereich werden kleine Fehler schnell zu schwerwiegenden Bedienhürden. Der Desktop-Bereich verzeiht hier mehr aufgrund der Bedienung mit Maus oder Trackpad, sowie durch die Größe und Aufteilung der Inhalte.
Checkliste an Fehlern, die es zu vermeiden gilt:
- Lange Textblöcke
- Unlesbare Schriftgröße
- Überladene Seiten
- Nicht mobile-optimierte Bilder
- Ignorieren von Ladezeiten
- Fehlende Call-to-Actions
- Komplexe Navigation
- Vernachlässigung der Benutzerfreundlichkeit
- Nicht responsives Design
- Unzureichende Testläufe auf verschiedenen Geräten
Welche Softwares & Apps sind für Mobile Content Creation empfehlenswert?
Um mobile Inhalte effektiv auch wirklich via Smartphone zu erstellen, stehen eine begrenzte Anzahl von Softwares und Apps zur Verfügung. Zu empfehlenswerten Tools gehört z.B.
Neuroflash, welches eine intuitive Benutzeroberfläche und leistungsstarke Funktionen bietet, um Inhalte für mobile Endgeräte zu erstellen und zu optimieren. Weitere nützliche Tools finden sich in der
Content-Marketing-Kategorie von
OMR Reviews. Des Weiteren kann die App von
Canva in Betracht gezogen werden. Hier erhält man einen leicht abgespeckten Funktionsradius im Vergleich zur Desktop-Version.
Auch Programme aus der
Adobe Creative Suite finden sich auf Mobil-Geräten wieder. Diese helfen jedoch nur für den schnellen Einsatz oder helfen als Überbrückung. Einen echten Mehrwert kann ich aus der Verwendung der Tools auf langfristige Anwendung nicht erkennen:
Ich empfehle alles tiefgreifendere an Gestaltungen für Websites, Kampagnen, Werbemitteln oder digitalen Inhalten am Desktop-PC zu erstellen, denn so ist für Kampagnen etc. alles detaillierter bearbeitet. In vielen Fällen ist
Adobe InDesign hier das richtige Tool der Wahl und existiert auch nur als Desktop App.
Fazit
Mobile Content Creation ist zu einem entscheidenden Faktor für den Erfolg von digitalen Marketingkampagnen geworden. Indem Marken und Unternehmen Inhalte erstellen, die speziell für mobile Endgeräte optimiert sind, können sie ihre Reichweite erweitern, ihr Engagement steigern und langfristige Kundenbeziehungen aufbauen. Durch die Berücksichtigung wichtiger Aspekte wie Ladezeit, Anpassungsfähigkeit und visuelle Attraktivität können sie sicherstellen, dass ihre Inhalte auf allen Endgeräten optimal dargestellt werden und die Nutzererfahrung positiv beeinflussen. Mobile Inhalte erstellt man vernünftig am Desktop-PC und verwendet Smartphone-Apps nur als kleine Helferlein.



