Inhalt
- Was bedeutet Pagespeed?
- Welche Auswirkungen hat Pagespeed auf das Ranking in Google?
- Wie lässt sich der Pagespeed einer Webseite messen?
- Wie sollte man Pagespeed Ergebnisse auswerten?
- Welche Tools eigenen sich zum Messen des Pagespeeds?
- Was sind gängige Maßnahmen zur Verbesserung des Pagespeeds?
- Fazit zum Pagespeed
Pagespeed - einer der wichtigsten Faktoren für den Erfolg im Online-Marketing und doch zu häufig unterschätzt. In diesem Artikel erhältst du tiefgründige Informationen rund um den Pagespeed, wie dieser maßgeblich deine Position im Internet beeinflusst und was du tun kannst, um auch selbst die zahlreichen Vorteile für dich und deine Webseite zu nutzen.
Was bedeutet Pagespeed?
Pagespeed (engl. für Seitenladegeschwindigkeit) ist die Geschwindigkeit, mit der eine Webseite ihre einzelnen Bestandteile lädt. Sie bezieht sich auf die Ladezeit, die benötigt wird, bis Inhalte wie Bilder, Texte oder Videos auf einer Webseite vollständig angezeigt werden können. Ein schneller Pagespeed wird als positiv bewertet, da er die Benutzerfreundlichkeit der Website erhöht und somit ein besseres Nutzererlebnis bietet.
Welche Auswirkungen hat Pagespeed auf das Ranking in Google?
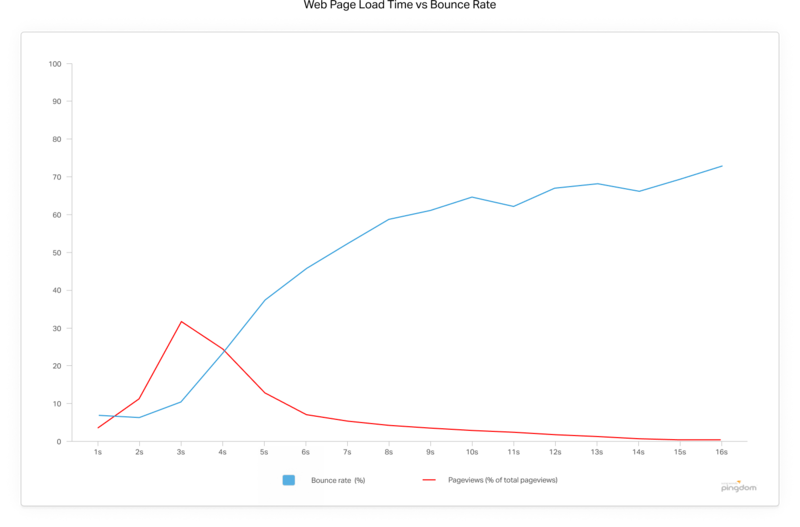
Jede Website muss auf den Pagespeed achten, da er direkt mit der Benutzererfahrung und der Suchmaschinenoptimierung zusammenhängt. Eine langsame Ladegeschwindigkeit einer Seite kann zu einer höheren Absprungrate führen, was wiederum eine schlechtere Positionierung in den Suchergebnissen zur Folge haben kann. Es ist wichtig, dass sich Webdesigner*innen und Webentwickler*innen mit diesem Thema auseinandersetzen und Strategien entwickeln, um die Ladezeit ihrer Websites zu verbessern.
Auswirkungen auf die User Experience
Die
User Experience einer Website (engl. für Nutzererfahrung) wird stark vom Pagespeed beeinflusst. Ist die Ladezeit hoch, werden Besucher*innen ungeduldig und verlassen die Seite, bevor diese vollständig geladen hat. Ein langsamer Pagespeed kann somit zu einer erhöhten Absprungrate führen, was einen Rückgang an Besucherzahlen auf der Webseite und daraus resultierende Nachteile mit sich zieht.
Demzufolge hat ein hoher Pagespeed den Vorteil, dass die Webseite für Nutzer*innen als attraktiver empfunden wird und einfacher zu bedienen ist. Die Wahrscheinlichkeit, dass die Nutzer*innen auf der Webseite verharren und sich mit den Inhalten & Informationen auseinandersetzen steigt. Daraus können viele weitere Vorteile resultieren.

Vorteile einer schnellen Ladegeschwindigkeit für die Nutzererfahrung
Geringe Absprungraten = höhere Nutzerzahl
Höhere Sitzungsdauer
Höhere Nutzerzufriedenheit
Besseres Image (Websites sind das digitale Aushängeschild von Unternehmen)
Höhere Conversion Rates
mehr Leads
mehr Verkäufe
mehr Engagement
Auswirkungen auf das Ranking in Suchmaschinen (SEO)
Google liebt dich nur, wenn dich zuerst alle anderen lieben. - Wendy Piersall
Das Zitat von Wendy Piersall beschreibt perfekt, wie Google funktioniert. Wenn du mit deiner Webseite in Google ganz oben ranken willst, musst du eine hohe User Experience bieten. Denn nur dann bleiben Nutzer auf deiner Webseite und beschäftigen sich mit deinen Inhalten. Je einfacher deine Webseite zu bedienen ist, desto höher ist die Chance, dass ein*e Nutzer*in für lange Zeit auf deinen Seiten verharrt. Da Google als Suchmaschine stets darauf bedacht ist, den suchenden Nutzer*innen das beste Ergebnis zu präsentieren, ist die Sitzungsdauer auf deiner Webseite ein entscheidender Faktor für den Erfolg. Zu einer guten User Experience gehört ebenfalls der Pagespeed, denn niemand mag es lange zu warten.
Fazit: Je schneller deine Webseite lädt, desto höher rankst du in Google (vorausgesetzt die anderen Ranking Faktoren verschlechtern sich nicht)
Die wichtigsten Faktoren für deine Ladezeit:
Bilder: Bilder gehören zu den größten Medien auf einer Website und können schnell zu einer erhöhten Ladezeit führen.
Caching: Caching speichert Inhalte im Browser und sorgt für eine Beschleunigung des Pagespeed. Ist das Caching fehlerhaft, kann die Ladezeit der Webseite darunter leiden.
Plugins: Plugins sind hilfreich. Plugins sind klasse. Allerdings wird mit jedem Plugin die Webseite größer, was sich auf die Ladezeit auswirken kann (Außer Pagespeed-Plugins)
Code: Der Code einer Webseite kann durch Fehler und Duplikate zu unnötiger Ressourcen-Verschwendung führen und den Pagespeed negativ beeinflussen.
Hosting: Das Hosting ist ein entscheidender Faktor für die Ladezeit. Deine Webseite kann noch so schnell sein - ist der Server langsam, so ist es auch deine Webseite.
Wie lässt sich der Pagespeed einer Webseite messen?
Page Speed, Ladezeiten, Websitegeschwindigkeit - was genau steht hinter den Begriffen?
Die Ladezeiten von Webseiten können auf verschiedene Art & Weise ermittelt werden. Grundlegend ist klar, dass sich der Pagespeed letztendlich immer auf die Geschwindigkeit der geladenen Inhalte bezieht und somit in Sekunden (oder Millisekunden) bemessen wird.

Variante 1: Schneller Test
Die einfachste Variante, um die Ladezeit deiner Webseite zu bestimmen? Einfach mal ausprobieren. Also Seite aufrufen und schauen was passiert. Gute Idee? Nicht wirklich.
Diese Variante ist sehr ungenau und kann durch verschiedene Faktoren beeinflusst und verändert werden. Sicherlich warst du zuletzt häufiger auf deiner eigenen Website. Dadurch wurde das Caching aktiviert, was nun zu besseren Ergebnissen führt. Ob der Pagespeed deiner Seite wirklich so gut ist, lässt sich mit dieser simplen Variante also nur schwer einschätzen.
Variante 2: Entwickler-Tool
Eine genauere Übersicht zum Pagespeed bekommst du in den Entwickler-Tools in deinem Browser. Gehe dafür auf deine Website, führe einen Rechtsklick aus und wähle im Menü den Punkt "Untersuchen" (engl. "Inspect"). Im geöffneten Fenster klickst du auf den Reiter "Netzwerk" oder "Network". Wenn du nun die Seite neu lädst, erhältst du am unteren Rand des Fensters einen Wert namens "Load". Das ist die aktuelle Ladezeit deiner Webseite. Der Wert wird nicht immer gleich sein und mit jedem weiteren Versuch zu anderen Ergebnissen führen. Nach ein paar Wiederholungen lässt sich jedoch ein Mittelwert ableiten.
Hot Tipp: Aktivere in der oberen Menüleiste die Funktion "Disable Cache". Dadurch wird das Caching ausgeschaltet und es wird imitiert, als ob du die Seite zum ersten Mal besuchst. So bekommst du eine bessere Übersicht darüber, wie neue Nutzer*innen deine Webseite erleben.
Variante 3: Online Tools mit tiefen Insights
Die wohl beste Variante ist das Nutzen von
Tools. Diese bieten tiefe Einsichten in die technischen Einstellungen deiner Webseite und geben eine Übersicht zu den Potenzialen für eine
Optimierung des Page Speed. Wer sich Zeit sparen will und schnell die größten Hebel erkennen möchte, sollte auf diverse Tools zurückgreifen, um die Ladezeit der Website zu verbessern. Entwickler*innen & Marketer greifen besonders gern auf den Google Pagespeed Test zurück, der auf dem Pagespeed Insight Score basiert (auch bekannt als Lighthouse Pagespeed Test).
Empfehlenswerte SEO Tools
Weitere empfehlenswerte SEO-Tools kannst du auf OMR Reviews finden und vergleichen. Insgesamt haben wir dort über 150 SEO-Tools (Stand: Dezember 2023) gelistet, die dir dabei helfen können, deinen organischen Traffic langfristig zu steigern. Also schau vorbei und vergleiche die Softwares mithilfe der verifizierten Nutzerbewertungen:
Was ist der Pagespeed Insights Score?
Der Page Speed Insight Score ist für all jene wichtig, die in Google ihr Ranking verbessern wollen. Der Score dient als Kennzahl zur Bewertung der Ladezeit von Webseiten und ist fester Bestandteil des Lighthouse Pagespeed Check. Er berechnet sich aus verschiedenen Faktoren, die für die Einschätzung der Ladezeit genutzt werden.
Wie wird der Pagespeed berechnet?
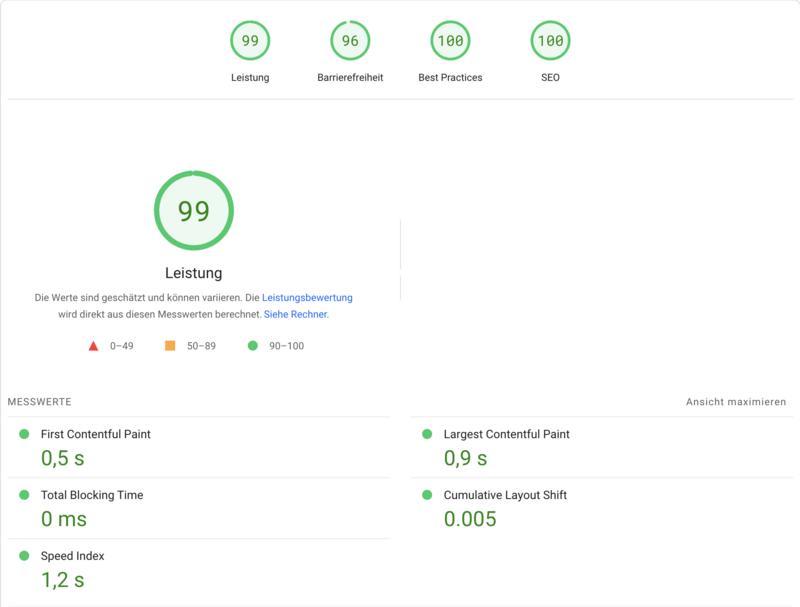
Der Google Pagespeed Test basiert auf mehr als nur einem einzelnen Wert. Eine Vielzahl an Faktoren nehmen Einfluss auf den Gesamtwert, welcher im Lighthouse Pagespeed Tester von Google immer im Bereich von 1-100 Punkten angegeben wird. Je höher der Wert, desto besser die Performance der Website. Nutzer*innen erhalten in der Übersicht einen umfangreichen Bericht zur Ladezeit und zahlreiche Vorschläge für eine Pagespeed Optimierung.

Googles Web Vitals für eine gute Performance
In den vergangenen Jahren waren Begriffe wie
Time to First Byte (TTFB)
Time to Interactive (TTI)
Speedindex
First Contentful Paint (FCP)
die wichtigsten Messwerte für die Bewertung des Pagespeed. Da Google den Fokus jedoch immer intensiver auf die Nutzerfreundlichkeit von Webseiten ausrichtet, wurden auch einige dieser Kriterien weiter in den Hintergrund gedrängt und durch neue abgelöst. Diese Kennzahlen sind zwar weiterhin wichtig bei der Optimierung, sind jedoch nicht mehr Ranking Faktor Nummer 1 in den Google Pagespeed Insights. Will Google den Pagespeed messen, sind die
Core-Web-Vitals Dreh- & Angelpunkt:
Largest Contentful Paint (LCP): LCP (Largest Contentful Paint) misst die Zeit, die benötigt wird, um den größten sichtbaren Inhalt einer Webseite zu laden und anzuzeigen. Ein niedriger LCP-Wert ist wünschenswert, da er auf ein schnelles Laden und eine gute Nutzererfahrung hinweist.
First input delay (FID): Der FID-Wert (First Input Delay) misst die Reaktionszeit einer Website auf Nutzerinteraktionen (z.B. bei einem Klick). Ein niedriger FID-Wert steht für schnelle Reaktionen der Website und eine hohe Leistung.
Cumulative layout shift (CLS): Der CLS-Wert (Cumulative Layout Shift) bewertet die visuelle Stabilität einer Website. Ein niedriger CLS-Wert ist wünschenswert, da er darauf hindeutet, dass sich die Elemente während des Ladens kaum verschieben.
Wie sollte man Pagespeed Ergebnisse auswerten?
Die Bewertung des Pagespeed hängt von verschiedenen Faktoren ab und kann sich von Website zu Website unterscheiden. Generell sollten Marketer & Website-Betreiber*innen darauf achten, die Ladezeit ihrer Seiten so gering wie möglich zu halten und den Nutzer*innen ein flüssigen und angenehmes Erlebnis zu bieten.
Was ist ein guter Pagespeed?
Betrachtet man die Google Pagespeed Insights, sollte das Ziel sein, in den grünen Bereich zu gelangen. Demzufolge müssen Webseiten-Betreiber*innen einen Score von 90 bis 100 Punkten erreichen.


Zudem sollte beachtet werden, dass die Website nicht nur auf dem Desktop, sondern auch auf dem Smartphone und allen anderen Geräten schnell lädt. Besonders in diesem Bereich der Optimierung versagen viele Webmaster*innen. Responsive Design ist ein unumgänglicher Rankingfaktor und sollte unbedingt berücksichtigt werden.
Welche Tools eigenen sich zum Messen des Pagespeeds?
Der Pagespeed ist ein Faktor, der nicht immer einfach zu verstehen ist. Viele Faktoren wirken auf die Ladezeit der Website ein und lassen die Optimierung als eine komplexe Aufgabe erscheinen. Marketer haben zudem nicht immer Zeit, um sich tiefgründig mit den technischen Optimierungsmöglichkeiten von Webseite und Co auseinanderzusetzen. Umso wichtiger also, sich mit hilfreichen Tools das Leben zu vereinfachen und sich auf die Basics zu konzentrieren.
Hilfreiche Tools für das Überprüfen der Webseiten Geschwindigkeit
Was sind gängige Maßnahmen zur Verbesserung des Pagespeeds?
Seiten schneller laden lassen - aber wie?
Die Reduzierung der Ladezeit hängt von vielen verschiedenen Faktoren ab und bedarf einiger Kenntnisse im Bereich der Technik einer Website. Unter anderem spielen neben der Optimierung von Bildern auch Server-Einstellungen, der Umgang mit HTML Datei, sowie CSS & Javascript Dateien eine Rolle. Erfahrene Webentwickler*innen tauchen tief in die Welt eines Webservers ein, analysieren Latenz-Verhalten, Ressourcen-Ausschöpfung & diverse Server-Einstellungen. Stets mit dem großen Ziel die Antwortzeit einer Webseite so gering wie möglich zu halten und den Besucher*innen ein angenehmes Nutzererlebnis zu bieten.
Doch auch als Laie*in kann eine Grundoptimierung zu einer deutlichen Verbesserung führen und das Ranking in Google, sowie die User Experience auf ein neues Level heben.
Empfehlungen & Ansätze für die Optimierung
Komprimierung von HTML-, CSS- und JavaScript-Dateien
Die Optimierung von HTML-, CSS- und JavaScript Dateien kann die Ladezeit einer Webseite verbessern. Durch die Minimierung der Dateigröße, das Entfernen von überflüssigem Code und die Komprimierung von Dateien kann die Übertragungsgeschwindigkeit erhöht werden.
Minimierung von HTTP-Requests
Die Minimierung von HTTP-Anfragen kann die Ladezeit verbessern, indem die Anzahl der erforderlichen Serveranfragen reduziert wird. Weniger Anfragen bedeuten weniger Aufwand und schnellere Antwortzeiten, da der Server weniger Zeit für die Bearbeitung der einzelnen Anfragen benötigt.
Reduktion von Weiterleitungen
Die Reduzierung von Redirects kann die Ladezeit verbessern, indem unnötige Umleitungen vermieden werden. Jede Weiterleitung verursacht zusätzlichen Aufwand und zusätzliche Wartezeit, da zusätzliche Serveranfragen gestellt werden müssen. Durch die Reduzierung von Redirects wird ein direkter Zugriff auf die gewünschten Ressourcen ermöglicht, was zu einer schnelleren Ladezeit der Website führt.
Caching kann die Ladezeit verbessern, indem bereits abgerufene Ressourcen zwischengespeichert werden. Bei einem erneuten Besuch der Website können diese Ressourcen direkt aus dem Cache abgerufen werden. Dies führt zu schnelleren Ladezeiten, da weniger Serveranfragen gestellt werden müssen. Caching kann auf der Ebene von Server & Browser optimiert werden.
Content Delivery Networks (CDNs)
Ein Content Delivery Network (CDN) kann die Ladezeit einer Website verkürzen, indem es statische Ressourcen wie Bilder, CSS- und JavaScript-Dateien auf Server an verschiedenen geografischen Standorten verteilt. Dadurch werden die Inhalte näher an den Nutzer gebracht und die Übertragungszeiten verkürzt. Ein CDN kann auch Lastspitzen bewältigen, indem es den Datenverkehr auf verschiedene Server verteilt. Dadurch wird die Serverbelastung verringert und die Website kann schneller und zuverlässiger geladen werden, unabhängig vom geografischen Standort der Nutzer*innen.
Bilder gehören zu den größten Medien einer Webseite und können bei falscher Verwendung die Ladezeit schnell in die Höhe treiben. Als Webseiten-Betreiber*in sollte auf den richtigen Einsatz von Bildern geachtet werden. Besonders die
Komprimierung von Bildern hat großen Einfluss auf die Performance.
Hot Tipp: Lazy Load! Diese Funktion kann die Ladezeit von Webseiten verbessern, indem Bilder erst dann geladen werden, wenn sie im sichtbaren Bereich der Nutzer*in erscheinen. Dies verkürzt die anfängliche Ladezeit, da nicht der gesamte Seiteninhalt auf einmal geladen werden muss.
Was sind hilfreiche Tools zur Verbesserung für einen höheren Pagespeed?
Mit einem
Tool kann die Umsetzung der genannten Maßnahmen meist effizienter durchgeführt werden - weniger Aufwand, mehr Ergebnisse. Tools bieten den Vorteil, bereits auf bestimmte Content-Management-Systeme ausgerichtet zu sein und können somit schnell integriert werden.

Tools für WordPress
Tools für Shopify
Fuzz
Page Speed Optimizer
Hyperspeed
Setzt du ein
SEO-Tool ein, solltest du immer darauf achten, dass Darstellungsprobleme oder andere technische Fehler auf der Webseite oder im Onlineshop auftreten können. Daher empfehlen wir vor jeder Installation und jeder Anpassung im Tool ein Back Up zu erstellen, um bei auftretenden Fehlern den Ursprungszustand wiederherstellen zu können.
Fazit zum Pagespeed
Ein schneller Pagespeed ist entscheidend für den Erfolg einer Website im Online-Marketing. Denn eine schnelle Ladezeit sorgt für eine bessere Benutzerfreundlichkeit und ein optimales Nutzererlebnis. Dies wiederum führt zu geringeren Absprungraten, einer höheren Zufriedenheit der Besucher*innen, längeren Sitzungen und letztendlich zu mehr Leads, Verkäufen und Engagement. Zudem kann eine schnelle Ladezeit zu einer besseren Platzierung in der Suchmaschine führen und somit zusätzliche Nutzer*innen auf die Webseite führen. Die Optimierung des Pagespeed ist eine klare Empfehlung und sollte von allen Werbetreibenden, sowie Webseiten-Besitzer*innen berücksichtigt werden.




