Inhalt
- Warum ist es für Websites wichtig, Bilder zu komprimieren?
- Auf was ist bei der Verwendung von Bild, Foto und Co zu achten?
- Was beeinflusst die Bildgröße?
- Wie beeinflussen diese Faktoren die Bildgröße?
- Welchen Effekt hat die Bildverkleinerung auf SEO?
- Wie können Bilder ohne Qualitätsverlust komprimiert werden?
- Was sind gute Werte bei der Komprimierung?
- Unsere Tool-Tipps für die Bildkomprimierung
- Fazit zum Bilder-Komprimieren
Bilder komprimieren - ein häufig unterschätzter Faktor bei der Optimierung der Webseite, ihrer Ladezeit und dem damit verbundenen Ranking auf Google. Bilder, Videos und Fotos sind ein wichtiger Bestandteil einer jeden Webseite und helfen den Nutzer*innen beim Verstehen der vermittelten Informationen. Diese können durch unterstützende Bilder besser aufgenommen und verarbeitet werden, was einen positiven Einfluss auf die User-Experience nimmt.

Quelle: https://www.shutterstock.com/de/image-photo/mobile-page-speed-optimization-concept-website-1832146612
Warum ist es für Websites wichtig, Bilder zu komprimieren?
"Ein Bild sagt mehr als tausend Worte." - Unknown
Dieses Sprichwort findet auch auf Webseiten seine Bedeutung, denn Nutzer*innen sind heutzutage auf schnelle Informationsauffassung getrimmt. Bei der Suche nach Produkten oder dem Recherchieren nach Informationen müssen Webseiten-Betreiber*innen dem*der suchenden Nutzer*in schnell und einfach aufzeigen, dass ihre Seite die richtigen Inhalte parat hält. Anhand digitaler Medien (Bilder, Fotos, Videos, GIFs und Co.) können in kürzester Zeit die wichtigsten Informationen übermittelt werden, wodurch sich ein deutlicher Vorteil gegenüber langen Textabschnitten ergibt.

Quelle: https://elements.envato.com/de/webdesign-GAYYN89
Dabei wird jedoch zu oft vergessen, dass nicht nur das Erscheinungsbild der Webseite, sondern auch ihre Technik von enormer Bedeutung ist. Besonders der
Page Speed spielt im schnelllebigen Web eine entscheidende Rolle, um den*der suchenden Nutzer*in für die eigene Webseite zu gewinnen. Da Bilder ein entscheidender Faktor für die Ladegeschwindigkeit einer Webseite sind, sollten die Betreiber*innen großen Wert auf deren Optimierung legen.
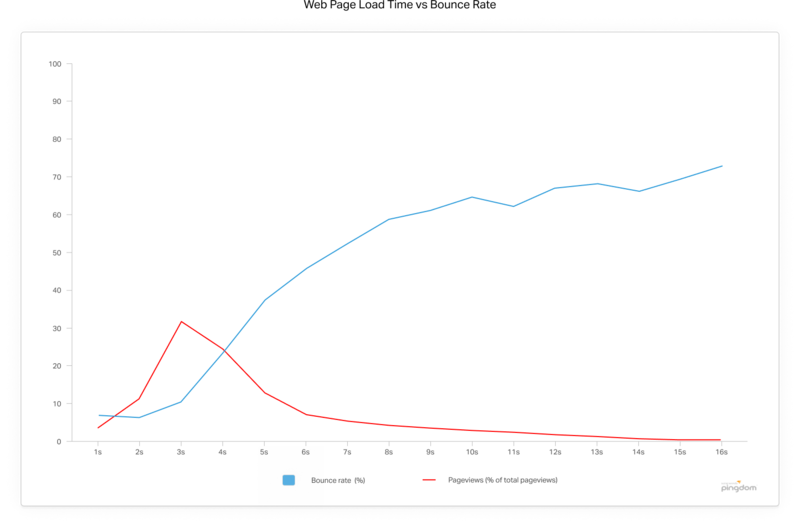
Diese Notwendigkeit bestätigt sich deutlich in einer
Studie. In Relation gesetzt wurden die Ladezeit einer Webseite (also wie schnell die Inhalte dem*der Nutzer*in präsentiert werden) und die Absprungrate (also wie viele Nutzer*innen ohne Interaktion die Webseite verlassen). Dabei ist zu erkennen, dass Webseiten nicht länger als 3 Sekunden Zeit haben, um die Inhalte an den User zu übermitteln. Erhalten User nach über 3 Sekunden kein klares Bild, so beginnen sie die Webseite wieder zu verlassen. Die Absprungrate beginnt drastisch zu steigen und die Betreiber*innen verlieren potentielle Kund*innen. Demzufolge muss darauf geachtet werden, eine schnelle Ladezeit herzustellen. Die Ladezeit der Webseite ist vor allem von den darauf eingesetzten Bildern und Videos abhängig.

Quelle: https://www.pingdom.com/blog/page-load-time-really-affect-bounce-rate/
Das "Foto komprimieren" oder "Bilder verkleinern" ist ein wichtiger Bestandteil, um die Webseite schneller laden zu lassen. Das sorgt für eine angenehme
User Experience (=Nutzererfahrung) und hält die Besucher dadurch länger auf Ihrer Seite. Neben diesen vorteilhaften Effekten kann die Komprimierung der Bilder zusätzlich für eine positive Wirkung auf die Bewertung durch Suchmaschinen sorgen und somit das Ranking innerhalb deren verbessern. Ergo: Mehr Besucher auf der Webseite.
Auf was ist bei der Verwendung von Bild, Foto und Co zu achten?
Werden Bilder auf der Webseite eingesetzt, sollten einige wichtige Grundregeln bedacht werden. Nur der richtige Einsatz der Medien führt zu einem entscheidenden Vorteil für die Betreiber*innen der Seite.
Qualität
Bilder erzeugen den größten Nutzen, wenn sie qualitativ hochwertig sind und die dargestellten Inhalte gestochen scharf an die Nutzer*innen übermitteln. Das sorgt für ein professionelles Auftreten und erleichtert den Besucher*innen das Verarbeiten der Informationen. Werden Bilder für Webseiten komprimiert, sollte immer darauf geachtet werden, dass eine möglichst hohe Qualität erhalten bleibt.
Skalierbarkeit
Webseiten sind dynamische Konstrukte und werden heutzutage von vielen verschiedenen Endgeräten geöffnet. Das sorgt nicht nur für die Notwendigkeit, die Seite für Desktop, Tablet, Smartphone und Co zugänglich zu machen. Zudem müssen Betreiber*innen auch darauf achten, dass die Bilder in allen Größen scharf dargestellt werden können. Die Skalierbarkeit eines Bildes ist demzufolge ein wichtiger Aspekt bei der Komprimierung. Bilder sollten nicht nur auf einem kleinen Gerät wie einem Smartphone, sondern auch auf einem Computer mit 4K Monitor gut zu erkennen sein und nicht verpixeln.

Quelle: https://www.shutterstock.com/de/image-vector/scalability-gauge-sign-vector-illustration-scalable-2188879129
Bildgröße
Bilder haben im Unterschied zu Texten den großen Nachteil, dass sie eine höhere Dateigröße besitzen und somit mehr Speicherplatz benötigen. Je mehr Speicherplatz von einem Bild auf dem Server genutzt wird, desto länger benötigt dieser beim Laden des Bildes auf der Webseite. Demzufolge hat die Dateigröße des Bildes einen direkten Einfluss auf die Ladezeit der Seite.
Möchte man Bilder einsetzen, sollten diese drei Schlüsselfaktoren berücksichtigt werden. Ziel ist das Finden einer guten Balance aus Qualität und Dateigröße, damit Design und Technik Hand in Hand zu einem Vorteil führen können. Auch beim Bilder-Komprimieren für die Website sollte deshalb stets das gesunde Mittelmaß angestrebt werden.
Was beeinflusst die Bildgröße?
Bilder und ihre Dateigröße werden grundlegend durch verschiedene Faktoren beeinflusst. Dazu zählen:
- Abmessung der Bilder (meist gemessen in Pixel)
- Kompression der Bilder (= Bildqualität)
- Dateityp der Bilder (z.B. JPG, PNG, WEBP)
- Farbtiefe der Bilder
Wie beeinflussen diese Faktoren die Bildgröße?

Quelle: https://www.shutterstock.com/de/image-photo/scalability-shown-on-business-photo-using-2143640703
Abmessung von Bilddateien
Die Abmessung von Bilddateien lässt sich ganz einfach durch ihre Breite und Höhe bestimmen und wird zumeist in Pixeln angegeben. Je mehr Pixel ein Bild besitzt, also je breiter und höher dieses ist, desto mehr Speicherplatz wird verwendet. Demzufolge ist es vorteilhaft, Bilder in ihrer Höhe und Breite eher klein zu halten.
Jedoch können Breite und Höhe nicht einfach zwanghaft verringert werden. Wird ein kleines Bild auf einem großen 4k Monitor in die Breite gezogen, um den vorgeschriebenen Platz auszufüllen, so wird es unscharf. Demzufolge sollte bei der Wahl der Abmessung immer beachtet werden, dass die Bilder auf allen Endgeräten möglichst scharf angezeigt werden.
Außerdem ist es empfehlenswert, auf bekannte Seitenverhältnisse zu setzen. Durch dessen Verwendung können die Bilder von Endgeräten ordnungsgemäß skaliert werden, was eine Verzerrung der Bilddatei verhindert. Zu den bekanntesten Seitenverhältnissen im Web gehören:
- Querformat 16:9 (meist 1920 x 1080 Pixel)
- Querformat 3:2 (meist 1080 x 720 Pixel)
- Querformat 4:3 (meist 1024 x 768 Pixel)
- Quadratisches Format 1:1 (meist 1080 x 1080 Pixel)
Seit der Zeit der mobilen Endgeräte kommen zusätzlich Hochformate hinzu:
- Hochformat 4:5 (meist 1080 x 1350 Pixel)
- Hochformat 1,91:1 = Vollbild Smartphone (meist 1080 x 1920 Pixel)

Quelle: https://www.shutterstock.com/de/image-photo/worker-typing-on-laptop-keyboard-document-2200811137
Kompression eines Bildes
Die Kompression des Bildes beschreibt das Verkleinern der Dateigröße und sorgt somit für einen verringerten notwendigen Speicherplatz. Bei der Kompression von digitalen Bildern werden die verwendeten Bytes soweit wie möglich reduziert, ohne einen deutlich sichtbaren Qualitätsverlust mit sich zu führen. Während dieses Prozesses werden die hinter dem Bild stehenden Daten neu codiert, umstrukturiert oder auf andere Weise angepasst, um Bytes einzusparen und somit weniger Speicherplatz zu benötigen. Die Kompression ist einer der wichtigsten Aspekte, um Bilder für die Website zu komprimieren.
Dateityp eines Bildes
Der Dateityp von Bildern hat ebenfalls Einfluss auf deren Größe und infolgedessen auf die Ladezeit der Webseite. Es gibt zahlreiche verschiedene Typen. Zu den bekanntesten gehören:
- JPG (= Joint Photographers Expert Group)
Vorteil: hohe Qualität bei geringer Dateigröße - PNG (= Portable Network Graphics)
Vorteil: Transparente Flächen möglich - PDF (= Portable Document Format)
Vorteil: Geeignet für Dokumente und Vektorgrafiken - GIF (= Graphics Interchange Format)
Vorteil: Geeignet für kurze Animationen - WEBP
"Der neue Standard" - bessere Version von JPG/PNG - Einbindung wird außerdem positiv von Google bewertet
Hot Tipp: SVG Dateien (= Scalable Vector Graphics) eignen sich besonders gut für Grafiken, Icons und Logos. Ihr Vorteil ist die verlustfreie Skalierbarkeit bei gleichzeitig geringer Dateigröße. Bedeutet, dass SVG Dateien nur sehr wenig Speicherplatz belegen und dennoch auf allen verschiedenen Endgeräten ohne Qualitätseinbußen in der benötigten Größe dargestellt werden können.
Farbtiefe eines Bildes
Die Farbtiefe eines Bildes hat ebenfalls Auswirkung auf die Größe. Die Farbtiefe gibt dabei an, wie viele unterschiedliche Farbstufen für einen einzelnen Bildpunkt zur Verfügung stehen. Je mehr Farbstufen zur Verfügung stehen, desto lebendiger wirkt das Bild - jedoch bedeutet das auch eine höhere Dateigröße. Da die Farbtiefe und die damit einhergehende Lebendigkeit bei jedem Bild anders wirkt, sollten die verschiedenen Einstellungen getestet und miteinander verglichen werden. Generell empfiehlt es sich auch bei diesen Einstellungen einen gesunden Mittelweg zu finden, der eine möglichst geringe Speichergröße und ein möglichst scharfes Bild miteinander vereint.
Da die meisten Monitore die Farben lediglich in den Tönen Rot, Grün und Blau ausgeben, ist das Nutzen des Farbprofils "sRGB" zu empfehlen.
Was ist mit DPI?
Ein häufiger Irrglaube im Bereich der Bildkomprimierung ist der Einfluss von DPI. Die Größe DPI (dots per inch) dient zur Umwandlung von der Bildgröße Pixel in cm oder umgekehrt. Demzufolge ist sie wichtig beim Digitalisieren von analogen Bildern oder beim Ausdrucken von digitalen Bildern. Die Größe DPI hat keinen direkten Einfluss auf die Speichergröße eines Bildes und ist für die Komprimierung somit irrelevant.
Welchen Effekt hat die Bildverkleinerung auf SEO?
Durch das Bilder Komprimieren können Webseiten-Betreiber*innen ihr
SEO beeinflussen und bessere Platzierungen innerhalb einer Suchmaschine erlangen. Der entscheidende Faktor ist auch hier wieder die Ladezeit der Seite. Denn Suchmaschinen wie Google und Co. wollen ihren Nutzer*innen stets das bestmögliche Erlebnis bieten, indem sie ihnen das optimale Suchergebnis vorschlagen. Dafür sollen den suchenden Nutzer*innen stets die Webseiten angezeigt werden, die nicht nur zur Suchanfrage passen und relevante Inhalte liefern, sondern fortführend auch mit einer guten Technik und damit einhergehend schnellen Ladezeiten überzeugen. Die Ladezeit ist dabei das Aushängeschild der Technik einer Webseite und dient bei der Bewertung durch die Suchmaschine als Schlüsselfaktor.
Demzufolge sollten Inhaber*innen einer Webseite stets darauf bedacht sein, die Ladezeiten zu optimieren und ein schnelles und flüssiges Erlebnis zu gewährleisten, indem sie neben anderen Faktoren auch ihre Bilder für die Webseite komprimieren.
Hot Tipp: Titel und Alt-Beschreibung nicht vergessen! Um dem Ranking innerhalb der Suchmaschine noch mehr Power zu geben, sollten die Bilder stets mit einem aussagekräftigen Titel und einer keyword-optimierten Alt-Beschreibung versehen werden.
Wer mit der eigenen Website auf Seite 1 innerhalb der Suchmaschine gelangen möchte, sollte neben der Optimierung der Bilder auf weitere einflussreiche Faktoren achten und auf hilfreiche
SEO Tools zurückgreifen.

Quelle: https://elements.envato.com/de/big-data-domain-web-page-seo-concept-DVHVR4D
Wie können Bilder ohne Qualitätsverlust komprimiert werden?
Bilder stark komprimieren für eine gute Ladezeit oder doch lieber auf Qualität setzen? Eine nicht selten gestellte Frage. Die Kunst beim Bild-Komprimieren ist das Finden einer guten Balance. Die Komprimierung ohne Qualitätseinbußen ist mit den momentanen Techniken nicht möglich. Möchte man Fotos komprimieren, werden immer kleine Verluste in der Qualität auftreten. Allerdings sind diese bei einer guten Komprimierung nicht ersichtlich und haben somit kaum Einfluss auf die Wahrnehmung beim User.
Zudem sollte sich stets die Frage gestellt werden, welchen Zweck das eingesetzte Bild auf der Webseite erfüllt und in welcher Größe es tatsächlich gebraucht wird. Für ein Titelbild der Startseite empfiehlt es sich auf eine zu starke Komprimierung zu verzichten und eine höhere Qualität anzustreben, um Nutzer*innen beim Erstkontakt nicht durch unscharfe Bilder abzuschrecken. Vorschaubilder eines Blog-Beitrags können stärker reduziert werden, da sie für gewöhnlich auch nur eine kleine Abmessung benötigen.
Was sind gute Werte bei der Komprimierung?
Möchte man Bilder minimieren und die Ladezeit der Seite verbessern, ist es wichtig über die optimalen Dateigrößen Bescheid zu wissen. Große Full-Screen-Bilder sind am schwierigsten zu optimieren, da ihre Qualität möglichst erhalten bleiben soll. Als Richtwert empfiehlt sich eine Dateigröße von weniger, als 500 kB anzustreben. Ein Bild dieser Größe sollte allerdings nur einmal pro Seite auftreten, damit die Ladezeiten nicht unnötig erhöht werden. Für alle anderen Bilder der Webseite sollte die Komprimierung zu einem Wert von unter 250 kB führen. Kleine Bilder können durchaus auf bis zu unter 50 kB reduziert werden. Eine Ausnahme bilden kleine Grafiken und Icons, zumeist im SVG Format. Hier sollte eine Größe von unter 25 kB das Ziel sein.
Sicherlich lassen sich diese Werte nicht immer erreichen. Die Komprimierung ist von verschiedenen Faktoren abhängig und kann nicht immer zum perfekten Ergebnis führen. Dennoch werden wir Ihnen nachfolgend einige Online-Tools und
Bildbearbeitungssoftware zeigen, die beim Bild-Datei-Verkleinern hohe Erfolgschancen bieten.
Online-Tools
Wer keine speziellen Programme auf dem Laptop hat, kann seine Bilder online komprimieren. Ein Online-Tool steht einem Desktop-Programm nicht unbedingt nach und kann ebenfalls zu soliden Ergebnissen führen.
Vorteile von Online-Tools:
- Schnelle Umsetzung
- Kein Programm notwendig
- Kein Know-How notwendig
- Meist kostenfrei
Nachteile von Online-Tools:
- Viele Dateien auf dem Rechner (da bei jedem Schritt erneut gedownloadet werden muss)
- Abhängigkeit von Internetverbindung
- Jedes Bild muss einzeln komprimiert werden
- Meistens nur PNG und JPEG Bilder möglich
Unsere Empfehlungen für Online Tools zur Komprimierung:
Desktop-Programme
Neben den Online-Tools gibt es zudem lokale Desktop-Anwendungen, die Grafikern den Vorteil bieten, mit zahlreichen Komprimierungs-Optionen die richtige Balance an Qualität und Dateigröße zu finden.
Vorteile von Desktop-Anwendungen:
- Zahlreiche feine Einstellungsmöglichkeiten
- Mehrere Bilder komprimieren in einem Durchlauf
- Nahezu alle Dateitypen möglich
- Funktionen speziell abgestimmt fürs Web
Nachteile von Desktop-Anwendungen:
- Know-How notwendig
- Häufig kostenpflichtig
Unsere Empfehlungen für die Komprimierung per Desktop-Anwendung:
Kostenlose Tools
Kann man Bilder kostenlos komprimieren? Natürlich lassen sich Bilder auch kostenlos komprimieren. Generell eignen sich die meisten Online-Tools, um Bilder kostenlos zu komprimieren. Neben diesen gibt es aber auch einige
kostenlose Bildbearbeitungsprogramme als Desktop-Anwendungen, die für die Komprimierung infrage kommen, wie Gimp oder TinyPic.
Plugins
Kann man in Webspaces wie Wordpress Bilder automatisch verkleinern? Nicht selten sind Webseiten mit vielen Bildern bestückt. Was also tun, wenn bereits viele Bilder online sind und nun optimiert werden sollen? Alle Bilder komprimieren und erneut hochladen? Das ist nicht zwingend notwendig! Um Bilder auf der Webseite zu komprimieren, wurden zahlreiche Plugins entwickelt, die diese Aufgabe automatisiert im Hintergrund übernehmen. Besonders große Webseiten können von dieser Funktion profitieren und eine zeitintensive Überarbeitung umgehen. Anzumerken ist jedoch, dass durch den Einsatz eines Plugins der Handlungsspielraum eingeschränkt wird. Eine manuelle Komprimierung wird fast immer zu einem besseren Ergebnis führen. Nach Einsatz eines Plugins empfiehlt es sich zudem, die Bilder auf der Webseite zu überprüfen.
Auch im Onlineshop sollten Bilder komprimiert werden. Mit diversen Plugins lassen sich so zum Beispiel auch in Shopify oder Wix Bilder komprimieren. Das bringt nicht nur der Ladezeit, sondern auch der
SEO für den Onlineshop Pluspunkte und kann zu einem positiven Anstieg der Sales führen.
Unsere Empfehlungen für Wordpress-Plugins zum Bilder komprimieren:
Konverter für Medien (Automatische Umwandlung von JPEG zu WEBP)
Smush (Bildkomprimierung und Optimierung)
EWWW Image Optimizer (WEBP Umwandlung & Komprimierung)
Imagify (Bildkomprimierung)
Fazit zum Bilder-Komprimieren
Beim Optimieren der eigenen Webseite spielt die Ladezeit eine wichtige Rolle, um Nutzer*innen für sich zu gewinnen und ein optimales Erlebnis zu bieten. Für eine geringe Ladezeit ist es unabdingbar, die eingesetzten Bilder zu komprimieren. Während der Komprimierung setzen viele auf die folgende Devise:
"Weniger ist mehr."
Jedoch sollte bei der Komprimierung niemals die Hauptintention des Bildes vergessen werden. Grund für den Einsatz des Bildes ist das Unterstützen der Texte, damit die Nutzer*innen Informationen schneller und einfacher aufnehmen können. Ein zwanghaftes Reduzieren der Bildgröße wird also keine Pluspunkte bringen. Denn was nützt eine schnell ladende Webseite, wenn die Nutzer*innen aufgrund unscharfer Bilder nach dem Erstkontakt direkt wieder abspringen?
Die Empfehlung lautet also auch bei der Bildkomprimierung, das gesunde Mittelmaß aus Qualität und Dateigröße zu finden und der eigenen Webseite somit einen entscheidenden Vorteil zu verschaffen.
Empfehlenswerte SEO Tools
Weitere empfehlenswerte SEO-Tools kannst du auf OMR Reviews finden und vergleichen. Insgesamt haben wir dort über 150 SEO-Tools (Stand: Dezember 2023) gelistet, die dir dabei helfen können, deinen organischen Traffic langfristig zu steigern. Also schau vorbei und vergleiche die Softwares mithilfe der verifizierten Nutzerbewertungen:


