Table of contents
- Why is it important for websites to compress images?
- What should be considered when using image, photo and co?
- What influences the image size?
- How do these factors influence the image size?
- What effect does the image shrinking have on SEO?
- How can images be compressed without loss of quality?
- What are good values when compressing?
- Our tool tips for image compression
- Conclusion on image compression
Compressing images - an often underestimated factor in website optimization, its load time and the associated ranking on Google. Images, videos and photos are an important part of any website and help users understand the information conveyed. These can be better absorbed and processed through supporting images, which has a positive impact on the user experience.

Source: https://www.shutterstock.com/de/image-photo/mobile-page-speed-optimization-concept-website-1832146612
Why is it important for websites to compress images?
"A picture says more than a thousand words." - Unknown
This proverb also applies to websites, as users are nowadays trimmed for quick information perception. When searching for products or researching information, website operators need to quickly and easily show the searching user that their site has the right content ready. Digital media (images, photos, videos, GIFs and co.) can transmit the most important information in the shortest possible time, resulting in a clear advantage over long text passages.

Source: https://elements.envato.com/de/webdesign-GAYYN89
However, it is often forgotten that not only the appearance of the website, but also its technology is of enormous importance. Especially the
Page Speed plays a decisive role in the fast-paced web to win the searching user for the own website. Since images are a decisive factor for the loading time of a website, the operators should place great value on their optimization.
This necessity is clearly confirmed in a
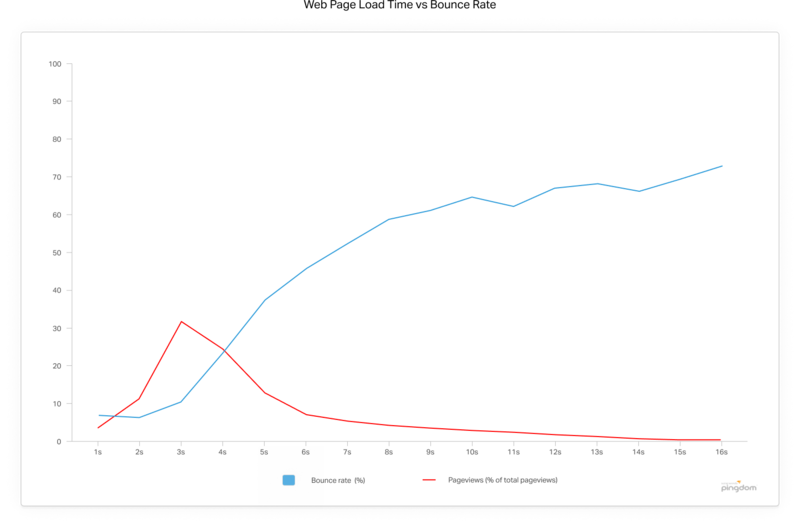
study. The loading time of a website (i.e. how quickly the contents are presented to the user) and the bounce rate (i.e. how many users leave the website without interaction) were related. It is apparent that websites do not have more than 3 seconds to transmit the content to the user. If users do not get a clear picture after more than 3 seconds, they start to leave the website again. The bounce rate starts to increase drastically and the operators lose potential customers. Therefore, it must be ensured that a fast loading time is created. The loading time of the website is mainly dependent on the images and videos used on it.

Source: https://www.pingdom.com/blog/page-load-time-really-affect-bounce-rate/
The "photo compression" or "image reduction" is an important part of making the website load faster. This provides a pleasant
user experience ( = user experience) and keeps the visitors longer on your site. In addition to these advantageous effects, the compression of the images can also have a positive effect on the rating by search engines and thus improve the ranking within them. Ergo: More visitors on the website.
What should be considered when using image, photo and co?
When images are used on the website, some important basic rules should be considered. Only the correct use of media leads to a decisive advantage for the operators of the site.
Quality
Images generate the greatest benefit if they are of high quality and transmit the content presented to the users in a sharp manner. This creates a professional appearance and makes it easier for visitors to process the information. When images are compressed for websites, it should always be ensured that the highest possible quality is maintained.
Scalability
Websites are dynamic constructs and are now opened from many different devices. This not only necessitates making the site accessible for desktop, tablet, smartphone and co. In addition, operators must also ensure that the images can be displayed in all sizes in a sharp manner. The scalability of an image is therefore an important aspect in compression. Images should not only be recognizable on a small device like a smartphone, but also on a computer with a 4K monitor and not pixelate.

Source: https://www.shutterstock.com/de/image-vector/scalability-gauge-sign-vector-illustration-scalable-2188879129
Image size
Unlike texts, images have the major disadvantage that they have a larger file size and thus require more storage space. The more storage space an image uses on the server, the longer it takes to load the image on the website. Therefore, the file size of the image has a direct influence on the loading time of the page.
If you want to use images, these three key factors should be considered. The goal is to find a good balance between quality and file size so that design and technology can work hand in hand for an advantage. Even when compressing images for the website, the healthy middle ground should always be sought.
What influences the image size?
Images and their file sizes are fundamentally influenced by various factors. These include:
- Dimensions of pictures (usually measured in pixels)
- Compression of images (= image quality)
- File type of images (e.g. JPG, PNG, WEBP)
- Color depth of images
How do these factors influence the image size?

Source: https://www.shutterstock.com/de/image-photo/scalability-shown-on-business-photo-using-2143640703
Dimensions of image files
The dimensions of image files can be easily determined by their width and height and are usually given in pixels. The more pixels an image has, i.e. the wider and higher it is, the more storage space is used. Therefore, it is advantageous to keep images in their height and width rather small.
However, width and height cannot simply be forcibly reduced. If a small image is stretched wide on a large 4k monitor to fill the prescribed space, it will become blurred. Therefore, the choice of dimension should always take into account that the images should be displayed as sharp as possible on all devices.
It is also recommended to use known aspect ratios. By using them, the images can be scaled correctly by the devices, which prevents distortion of the image file. The best known aspect ratios on the web include:
- Landscape 16:9 (usually 1920 x 1080 pixels)
- Landscape 3:2 (usually 1080 x 720 pixels)
- Landscape 4:3 (usually 1024 x 768 pixels)
- Square format 1:1 (usually 1080 x 1080 pixels)
Since the time of mobile devices, vertical formats have been added:
- Portrait 4:5 (usually 1080 x 1350 pixels)
- Portrait 1.91:1 = Full screen smartphone (usually 1080 x 1920 pixels)

Source: https://www.shutterstock.com/de/image-photo/worker-typing-on-laptop-keyboard-document-2200811137
Compression of an image
The compression of the image describes the reduction of the file size and thus ensures a reduced necessary storage space. In the compression of digital images, the used bytes are reduced as far as possible without leading to a clearly visible quality loss. During this process, the data behind the image are recoded, restructured or adapted in other ways to save bytes and thus need less storage space. The compression is one of the most important aspects to compress images for the website.
File type of an image
The file type of images also influences their size and consequently the loading time of the website. There are numerous different types. The best known include:
- JPG (= Joint Photographers Expert Group)
Advantage: high quality with small file size - PNG (= Portable Network Graphics)
Advantage: Transparent areas possible - PDF (= Portable Document Format)
Advantage: Suitable for documents and vector graphics - GIF (= Graphics Interchange Format)
Advantage: Suitable for short animations - WEBP
"The new standard" - better version of JPG/PNG - integration is also positively rated by Google
Hot Tip: SVG files (= Scalable Vector Graphics) are especially suitable for graphics, icons and logos. Their advantage is lossless scalability with simultaneously small file size. Means that SVG files take up very little storage space and can still be displayed in the required size on all different devices without loss of quality.
Color depth of an image
The color depth of an image also affects the size. The color depth indicates how many different color levels are available for a single image pixel. The more color steps are available, the more lively the image appears - but this also means a larger file size. Since the color depth and the resulting liveliness appear differently on each image, the different settings should be tested and compared. In general, it is also recommended in these settings to find a healthy middle way, which unites a possible small memory size and a possible sharp image.
Since most monitors only output the colors in the tones red, green and blue, it is recommended to use the color profile "sRGB".
What about DPI?
A common misconception in the field of image compression is the influence of DPI. The size DPI (dots per inch) is used to convert the image size pixels to cm or vice versa. Therefore, it is important when digitizing analog images or printing digital images. The size DPI has no direct influence on the storage size of an image and is therefore irrelevant for compression.
What effect does the image shrinking have on SEO?
By compressing images, website operators can influence their
SEO and achieve better placements within a search engine. The decisive factor here again is the loading time of the site. Because search engines like Google and Co. want to offer their users the best possible experience, by presenting them the optimal search result. They should always display the websites to the searching users, which not only fit the search query and deliver relevant content, but also convince with good technology and fast loading times. The loading time is the figurehead of the website's technology and serves as a key factor in the evaluation by the search engine.
Therefore, website owners should always aim to optimize loading times and ensure a fast and smooth experience by compressing their images for the website among other factors.
Hot Tip: Don't forget title and alt description! To give the ranking within the search engine even more power, the images should always be provided with a meaningful title and a keyword-optimized alt description.
Anyone who wants to get to page 1 within the search engine with their own website should pay attention to other influential factors in addition to optimizing the images and use helpful
SEO tools.

Source: https://elements.envato.com/de/big-data-domain-web-page-seo-concept-DVHVR4D
How can images be compressed without loss of quality?
Heavily compressing images for a good loading time or rather setting on quality? A not seldom asked question. The art of image compression is finding a good balance. Compression without loss of quality is not possible with the current techniques. If you want to compress photos, there will always be small losses in quality. However, these are not visible in a good compression and therefore have hardly any influence on the perception of the user.
In addition, the question should always be asked, what purpose the used image serves on the website and in what size it is actually needed. For a title image of the start page, it is recommended not to waive too strong compression and to aim for higher quality in order not to scare off users at first contact by blurred images. Preview images of a blog post can be reduced more strongly, as they usually only need a small dimension.
What are good values when compressing?
If you want to minimize images and improve the loading time of the site, it is important to know about the optimal file sizes. Large full-screen images are the most difficult to optimize, since their quality should be retained as much as possible. As a guideline, a file size of less than 500 kB is recommended. An image of this size should only appear once per page so as not to unnecessarily increase loading times. For all other images on the website, the compression should lead to a value of less than 250 kB. Small images can be reduced to less than 50 kB. An exception is small graphics and icons, usually in SVG format. Here a size of less than 25 kB should be the goal.
Certainly, these values are not always attainable. The compression depends on various factors and cannot always lead to the perfect result. Nevertheless, we will show you some online tools and
image editing software below that offer high chances of success when reducing image files.
Online Tools
If you do not have any special programs on your laptop, you can compress your images online. An online tool does not necessarily lag behind a desktop program and can also lead to solid results.
Advantages of online tools:
- Quick implementation
- No program needed
- No know-how needed
- Mostly free of charge
Disadvantages of online tools:
- Many files on the computer (as re-downloaded at every step)
- Dependence on internet connection
- Each image must be compressed individually
- Usually only PNG and JPEG images possible
Our recommendations for online tools for compression:
Desktop programs
In addition to the online tools, there are also local desktop applications that offer graphic designers the advantage of finding the right balance between quality and file size with numerous compression options.
Advantages of desktop applications:
- Numerous fine adjustment possibilities
- Compress several images in one run
- Nearly all file types possible
- Functions specifically designed for the web
Disadvantages of desktop applications:
- Know-how required
- Often chargeable
Our recommendations for compression via desktop application:
Free tools
Can you compress images for free? Of course, images can also be compressed for free. Generally, most online tools are suitable for compressing images for free. In addition to these, there are also some
free image editing programs as desktop applications that are suitable for compression, such as Gimp or TinyPic.
Plugins
Can images be automatically downsized in webspaces like Wordpress? Often websites are equipped with many images. So what to do if many images are already online and should now be optimized? Compress all images and re-upload them? This is not necessarily necessary! To compress images on the website, numerous plugins have been developed that automate this task in the background. Especially large websites can benefit from this function and avoid a time-consuming revision. However, it should be noted that the use of a plugin limits the scope of action. Manual compression will almost always lead to a better result. After using a plugin, it is also recommended to check the images on the website.
Images should also be compressed in the online shop. With various plugins, for example, images in Shopify or Wix can be compressed. This not only brings benefits to the loading time, but also to the
SEO for the online shop points and can lead to a positive increase in sales.
Our recommendations for Wordpress plugins for image compression:
Media Converter (Automatic conversion from JPEG to WEBP)
Smush (Image compression and optimization)
EWWW Image Optimizer (WEBP conversion & compression)
Imagify (Image compression)
Conclusion on image compression
When optimizing your own website, the loading time plays an important role in winning users and offering an optimal experience. For a low loading time it is essential to compress the used images. During compression many set on the following motto:
"Less is more."
However, one should never forget the main intention of the image during compression. The reason for using the image is to support the texts so that users can absorb information faster and easier. A forced reduction of the image size will therefore not bring any plus points. Because what is the use of a fast loading website if users immediately start to bounce off due to blurred images after first contact?
The recommendation is therefore also for image compression, to find the healthy middle of quality and file size and thus to give the own website a decisive advantage.
Recommended SEO Tools
You can find more recommended tools SEO-Tools on OMR Reviews and compare them. In total, we have listed over 150 SEO tools (as of December 2023) that can help you increase your organic traffic in the long term. So take a look and compare the software with the help of the verified user reviews:


