Inhalt
- Vorteile von Dokumenten mit Hyperlinks
- Unterschiede zwischen internen und externen Links
- Unterschiede zwischen absoluten und relativen Links
- Ankerlinks: Was versteht man unter Hyperlinks mit Sprungmarken?
- In diesen Dokumenten kannst du Hyperlinks erstellen und individuell anpassen
- Welche Tools eignen sich für die Hyperlink-Erstellung?
- Fazit: Es führt kein Weg an einer durchdachten Link-Struktur vorbei!
Der
Hyperlink (Abkürzung: Link) schickt dich an eine passende Stelle inner- oder außerhalb eines Textes. In der Regel erkennst du ihn bereits an der sich vom Text abhebenden Formatierung (z. B. an einer blauen oder roten Schrift mit Unterstreichung). Diese Querverweise leiten dich per Mausklick etwa zu einem separaten Artikel, einem bestimmten Absatz innerhalb eines Textes oder einem externen YouTube-Video weiter.
Empfehlenswerte Website- & Homepage-Baukasten
Empfehlenswerte Website- & Homepage-Baukästen kannst du auf unserer Software-Vergleichsplattform OMR Reviews finden. Dort haben wir über 70 Website- & Homepage-Baukästen gelistet, mit denen du deine Website oder Homepage erstellen kannst. Also schau vorbei und vergleiche die Softwares mithilfe der authentischen und verifizierten Nutzerbewertungen:
Vorteile von Dokumenten mit Hyperlinks

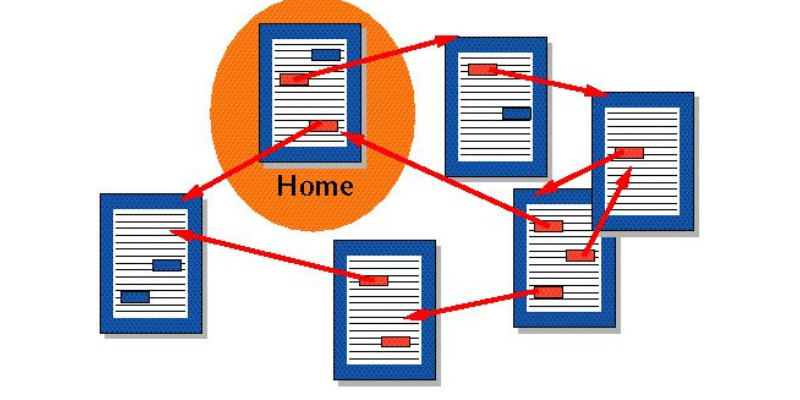
Menschen und Suchmaschinen „lesen“ Verlinkungen, um thematische Zusammenhänge zu verstehen. Das bedeutet, sie hangeln sich von Link zu Link durch deine Web-Struktur bzw. deine Dokumenten-Struktur. Hyperlinks sorgen somit für einen nutzer- und suchmaschinenfreundlichen Aufbau.
- Zentralisierung: Mit Hyperlinks kannst du Informationen übersichtlich zentralisieren. Klickst du etwa in diesem Artikel auf den Begriff „Hyperlink“, öffnet sich ein separater Artikel in einem separaten Fenster, das den Begriff genauer erklärt. Leser*innen können bei Bedarf den Detail-Artikel lesen und dann wieder zum Ausgangsartikel zurückkehren. Das gleiche Prinzip kannst du bei deiner Dokumenten-Struktur anwenden. Leser*innen springen somit beispielsweise zwischen PowerPoint-Präsentationen, Word- und Excel-Dateien hin und her.
- Nachvollziehbarkeit: Mit Hyperlinks kannst du einen Bezug zur Quelle deiner Aussage herstellen. Leser*innen können beim Lesen von Studienergebnissen beispielsweise zur Quelle springen, falls sie sich mit den Details beschäftigen oder deine Aussage überprüfen möchten.
- Erhöhung deiner Sichtbarkeit: Je mehr Verlinkungen zu einer bestimmten Webseite führen, desto mehr Besucher*innen finden den Weg dorthin. Einige Unternehmen unterstützen sich auf diese Weise gegenseitig (z. B. Hotels und Restaurants, Softwareentwickler*innen und IT-Berater*innen). Beim Affiliate Marketing werden für die Weiterempfehlungen Provisionen ausgezahlt.
- Verbesserung deines Rankings: Verlinkungen navigieren Leser*innen und Crawler logisch durchs Internet. Durch die kurzen Klickpfade finden sie schnell, wonach sie suchen. Das wirkt sich positiv auf die Verweildauer bzw. Absprungraten der Besucher*innen und somit auf dein Page Ranking aus.
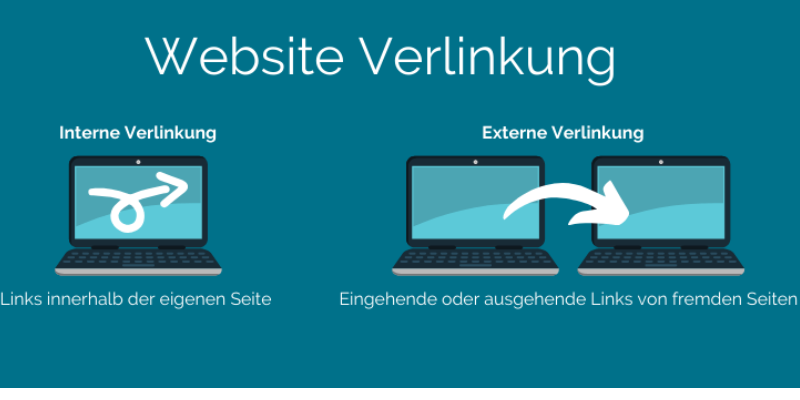
Unterschiede zwischen internen und externen Links

Interne Links sind innerhalb eines Dokuments bzw. einer Domain eingebaute Verlinkungen. Du hast demnach die volle Kontrolle über die Links. Externe Links (Backlinks) verlinken externe Dokumente bzw. Domains miteinander.
| Interne Links | Externe Links |
Beispiele | - Alle Verlinkungen innerhalb deiner Webseite.
- Inhaltsverzeichnisse und Sprungmarken im FAQ-Bereich deines Blogartikels.
- Verlinkungen von deiner Startseite zu deinen Kategorieseiten.
| - Alle Verlinkungen zu externen Domains.
- Verlinkungen zwischen deinen Affiliate-Partner*innen und dir.
- Verlinkungen deiner Kundenprojekte im Menüpunkt „Referenzen“.
|
Aufbau und Strukturen | - Lineare Struktur: ein vorgegebener Klickpfad, typisch für Blogs.
- Baumstruktur: eine Gliederung mit Hierarchieebenen für Unterseiten, typisch für Onlineshops.
- Sternstruktur: viele Verlinkungen zu (gleichwertigen) Webseiten, typisch für Online-Lexika.
- Netzstruktur: Verlinkungen von nahezu allen Unterseiten, typisch für Menüs von Onlineshops.
- Mischformen: i. d. R. werden Mischformen der o. g. Abstraktionen verwendet.
| Gute Backlinkarchitekturen sind wichtig für den Ranking-Algorithmus und somit einer der wichtigsten Ranking-Faktoren. Sie sorgen für: - relevante Verknüpfungen
- kurze Klickpfade
|
Unterschiede zwischen absoluten und relativen Links
Es gibt absolute und relative Links. Optisch kannst du sie leicht unterscheiden. Eine absolute Verlinkung zu einer anderen Seite besteht aus dem Domainnamen, dem Pfad und ggf. aus einer Datei. Der HTML-Quelltext im href-Attribut des Link-Tags <a> ist demnach ziemlich lang. Relative Verlinkungen sind deutlich kürzer. Sie bestehen lediglich aus dem Pfad und dem Dateinamen. Leser*innen hangeln sich vom Root-Verzeichnis über den Pfad bis zur gewünschten Seite durch. Jedes neue Verzeichnis erkennst du an dem Zeichen „/“.
Der Standard im Content-Management-System WordPress sind etwa absolute URLs. Diese internen und externen Verlinkungen zu Webseiten, Bildern, Videos, CSS- und JavaScript-Dateien sowie sonstigen Dokumenten funktionieren, solange eine URL unter einem Domainnamen zu finden ist. Sobald mehrere Domains ins Spiel kommen, eignen sich in der Regel relative URLs besser.
Für Googles Senior Search Analyst John Müller sind absolute und relative URLs aus SEO-Sicht prinzipiell gleichwertig. Unterschiede können sich in bestimmten Fällen ergeben. Laut Google sind absolute URLs aufgrund der geringeren Verwechslungsgefahr unter anderem besser für Canonical-Links geeignet.
Ankerlinks: Was versteht man unter Hyperlinks mit Sprungmarken?
Ankerlinks – auch Anchor-Links oder Sprungmarken genannt – leiten dich an eine bestimmte Stelle weiter. Sie werden beispielsweise in Inhaltsverzeichnissen verwendet, um Leser*innen per Mausklick zum entsprechenden Absatz bzw. zur entsprechenden Überschrift im Text zu befördern.
In diesen Dokumenten kannst du Hyperlinks erstellen und individuell anpassen
Hyperlinks sind beinahe überall anwendbar (z. B. in MS Office-Dokumenten, auf Webseiten und in deinem E-Mail-Programm) und schaffen wichtige Verbindungen.
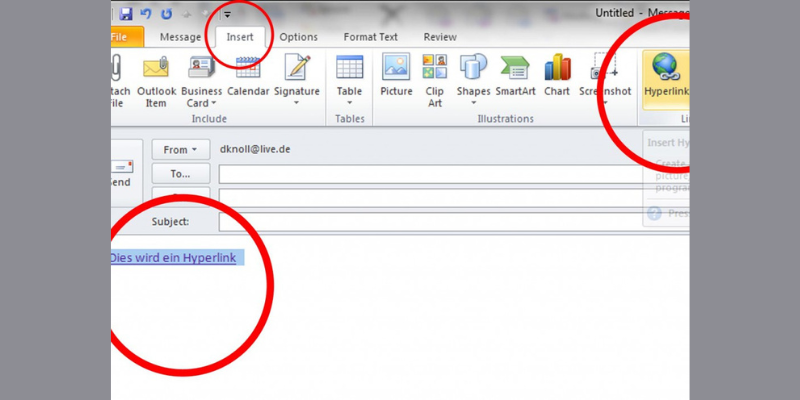
Beispiel 1: So kannst du Hyperlinks in Outlook erstellen und anpassen
Wenn du Hyperlinks in deine E-Mails einbauen möchtest, kannst du das in Outlook tun. Schreibe hierfür einfach eine neue E-Mail und markiere die entsprechende Textstelle.
Über „Einfügen“, „Hyperlink“ kannst du die Verlinkung erstellen. Bei Bedarf kannst du den anzuzeigenden Text umbenennen.

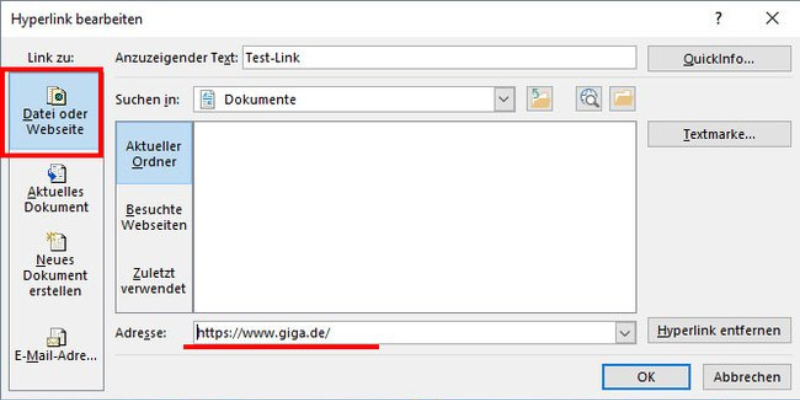
Beispiel 2: So kannst du Hyperlinks in MS Office (z. B. in Excel oder PowerPoint) erstellen und anpassen
Deine exakte Vorgehensweise in MS Office hängt davon ab, ob du eine Verknüpfung zu einer neuen oder vorhandenen Datei bzw. Webseite, einer bestimmten Stelle in deiner Arbeitsmappe, einer E-Mail-Adresse herstellen oder einen benutzerdefinierten Hyperlink erstellen möchtest.
Jeder dieser Vorgänge ist schnell und einfach erledigt:
Markiere die entsprechende Stelle oder das entsprechende Objekt, klicke auf „Einfügen“, „Links“ und gib einen Namen ein.

Um z. B. in PowerPoint die Farbe deines Links zu ändern, wählst du den entsprechenden Link aus, öffnest die Farbpalette über das Pfeil-Symbol auf der Startseite und wählst eine Farbe aus. Wenn du die Farbe für all deine Verlinkungen ändern möchtest, kannst du im „Entwurf“ den Katalog mit Farbvarianten öffnen und Anpassungen vornehmen.
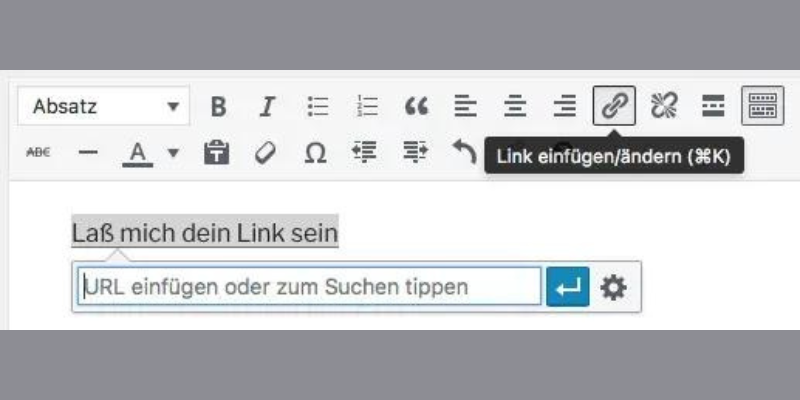
Beispiel 3: So kannst du Hyperlinks in WordPress erstellen und anpassen
Auch in WordPress kannst du Textstellen oder Objekte verlinken. Du kannst Links zu Beiträgen, Bildern, Seiten und Widgets per Link-Button, Copy-and-paste oder im Editor einfügen.

Mit dem Page-Builder Elementor kannst du sowohl die Linkfarbe als auch die Hover-Farbe (Farbe beim Berühren mit der Maus) anpassen. Hier kannst du die Farbe für die gesamte Webseite, für einen Abschnitt oder für eine Spalte festlegen.
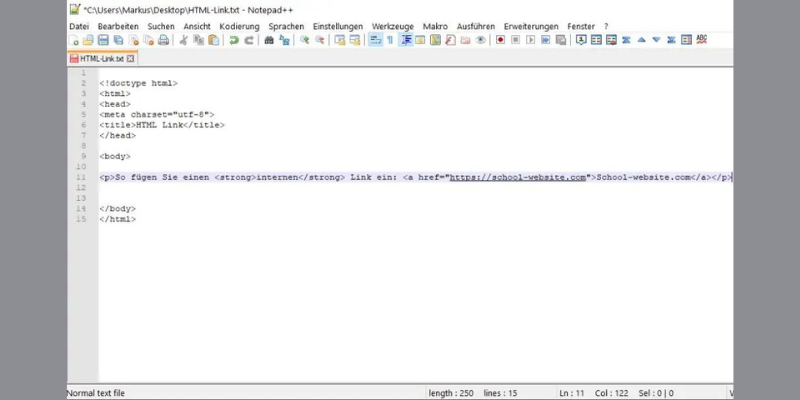
Beispiel 4: So kannst du Hyperlinks in HTML erstellen und anpassen
Du kannst Hyperlinks auf ein Wort, eine Wendung, ein Bild oder ein beliebiges HTML-Element beziehen. Das Farbschema in HTML ist relativ übersichtlich: blau (für nicht besuchte Links), lila (für besuchte Links) und rot (für aktive Links).
Linkziele (Adresse) und Linktexte (Anzeigetext). Das sieht dann wie folgt aus: Linktext. 
Achte darauf, die Zielseite in Anführungszeichen zu setzen, den Linktext jedoch nicht. Deine Links kannst du zudem mit weiteren Attributen wie einem Titel (Anzeigetext, wenn du die Maus über den Link bewegst) versehen. Im Vergleich zu den vorherigen Hyperlink-Einsatzgebieten ist dieser der „komplizierteste“ Ansatz – allerdings nicht, weil die Umsetzung besonders schwer ist, sondern weil bei der Eingabe leichter Fehler passieren können. Letztlich sind aber alle genannten Optionen schnell und einfach umsetzbar – ganz ohne IT- oder Programmierkenntnisse.
Wie oben ausführlich beschrieben, gibt es verschiedene Tools, mit denen du deine Hyperlinks erstellen kannst. Bei OMR Reviews findest du die beliebtesten Softwares mit verifizierten Nutzerbewertungen. Schau dir die Lösungen aus diesen Kategorien genauer an:
- Website Builder: Mit einem Webseitenbaukasten wie Jimdo (Direkt zum Anbieter) kannst du Webseiten ohne jegliche Informatik- oder Programmierkenntnisse erstellen. Sie sind besonders beliebt bei Freiberufler*innen, Blogger*innen und Kleinunternehmen, die kostengünstig eine Homepage erstellen und betreiben möchten.
- Office Suites: Office-Pakete beinhalten Textverarbeitungs-, Tabellenkalkulations- und Präsentationssoftwares sowie Datenbanken, E-Mail und Grafikprogramme. In nahezu jedem Unternehmen sind Word, Excel und PowerPoint Standard.
- SEO-WordPress-Plugins: SEO-WordPress-Plug-ins gehören zu deinem WordPress-SEO wie Ketchup und Mayo zu deinen Pommes. Plug-ins erweitern den Standardfunktionsumfang deines CMS WordPress und optimieren somit deine Webseite. Es gibt mehr als 60.000 kostenlose WordPress-Plug-ins und viele weitere kostenpflichtige Erweiterungen. Du kannst sie direkt in WordPress installieren und nutzen.
Alternativ hast du hier die Möglichkeit, zu den Softwares für die Hyperlink-Erstellung mit den besten Bewertungen zu springen:
Fazit: Es führt kein Weg an einer durchdachten Link-Struktur vorbei!
Hyperlinks gehören zum Werkzeugkasten jedes Webseitenbetreibers bzw. jeder Webseitenbetreiberin. Genauso wichtig sind sie für Büromitarbeiter*innen, die Unmengen an Informationen aufbereiten. Ohne diese Verbindungen wird es schwer bis unmöglich, den Überblick zu behalten und einen roten Faden zu ziehen. Mit den Lieblingstools unserer OMR Community wird deine Link-Architektur zum Kinderspiel – ganz egal, wie umfangreich sie auch sein mag.
 STRATO SmartWebsite
STRATO SmartWebsite Wix
Wix Webflow
Webflow Squarespace
Squarespace Jimdo - Der Websitebaukasten für Selbstständige
Jimdo - Der Websitebaukasten für Selbstständige Vsble
Vsble IONOS MyWebsite Shop by 1&1
IONOS MyWebsite Shop by 1&1 Microsoft PowerPoint
Microsoft PowerPoint Microsoft Excel
Microsoft Excel WordPress
WordPress Microsoft Outlook
Microsoft Outlook Internal Links Manager
Internal Links Manager










