Inhalt
- Wie funktioniert ein Digital Nudge?
- Warum treffen wir Entscheidungen intuitiv?
- Das sind 10 Digital Nudges, die du kennen solltest
- Fazit
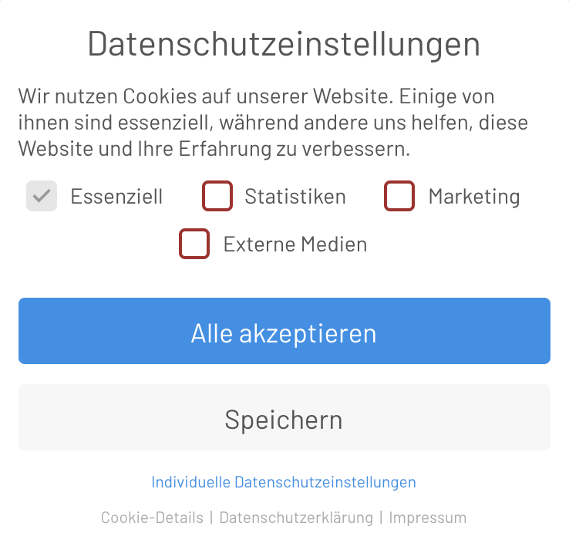
Hast du heute schon auf einer Webseite ein Cookie-Banner angeklickt? Wie hast du dich entschieden? Warum hast du dich so entschieden? Die meisten Menschen klicken beim Erscheinen eines Cookie-Banners intuitiv auf „Alle akzeptieren“, damit sich dieses nervige Overlay schnell schließt und sie endlich an die Inhalte gelangen, für die sie eigentlich auf die Seite gekommen sind. Diese Mikro-Entscheidung wird von uns in einem Bruchteil einer Sekunde gefällt und liegt in der Gestaltung der Banner begründet – Ein Nudge!
Die Datenschutzeinwilligung ist der häufigste Digital Nudge, der uns täglich begegnet. Doch wie treffen wir diese Mikro-Entscheidungen und welche Mechanismen spielen dabei eine Rolle? Welche anderen Mechanismen (Digital Nudges) können wir nutzen? In diesem Artikel wird Gastautor Fabian Hans die Hintergründe und Anwendungsbeispiele zu den 10 bekanntesten Digital Nudges im E-Commerce aufzeigen.
Empfehlenswerte E-Commerce-Plattformen & Shopsysteme
Auf unserer Vergleichsplattform OMR Reviews findest du weitere empfehlenswerte E-Commerce-Plattformen & Shopsysteme.
Wir stellen über 230 Lösungen vor, die speziell auf die Bedürfnisse von kleinen und mittleren Unternehmen, Start-ups und großen Konzernen ausgerichtet sind. Unsere Plattform bietet umfassende Unterstützung in allen Bereichen des Online-Handels, von der Produktpräsentation bis hin zur Kundenverwaltung. Nutze die Gelegenheit, verschiedene E-Commerce-Lösungen zu vergleichen, und berücksichtige dabei echte Nutzerbewertungen, um das perfekte System für deine individuellen Geschäftsanforderungen zu finden:
Wie funktioniert ein Digital Nudge?
Wir Marketeers erinnern uns noch an eine Zeit zurück, in der die Hürde des Cookie-Banners noch nicht bestand. Alle Nutzer*innen hatten auf Default schon eingewilligt, oder waren sich des Trackings nicht bewusst. Nach der Datenschutz-Grundverordnung (DSGVO) gilt nun jedoch das Gegenteil – „Privacy by Default“ und die wenigsten haben wirklich auf Default eine Do not track Add-on installiert oder willigen nicht ein. In den meisten Fällen werden die Nutzer*innen zurück ins Tracking ge-nudged. Die Nutzer*innen haben zwar die Wahl, ob und wie sie getrackt werden möchten, aber intuitiv klicken sie „Alle akzeptieren“ an. Eine individuelle Datenschutz-Einstellung würde den Nutzer*innen deutlich schwerer fallen, da sie sich hierfür informieren müssten und weil die diese Option nicht direkt auffällt, denn die visuelle Hierarchie liegt auf dem Button zur Einwilligung in Tracking.

Im Falle des Cookie-Banners werden die Nutzer*innen auf Default nicht getrackt. Der Default, also die gesetzte Voreinstellung, welcher sich dann entzogen werden kann (Opt-out-Klausel), ist entscheidend für das Verhalten (Opt-in-Klausel). Im Fall des Datenschutzes haben die Nutzer*innen seit dem 25.05.2020 die Möglichkeit, dem Tracking einwilligen (Opt-out-Klausel). Die Voreinstellung wurde also am 25.05.2020 umgedreht, um den Nutzer*innen die Auswahl zu geben. Diese voreingestellte Vorauswahl wird z. B. auch in der Politik wird z. B. dem Thema Organspende die Vorauswahl diskutiert.
In einigen Ländern sind alle Menschen von Geburt an Organspender und somit ist der prozentuale Anteil der Spender*innen deutlich höher, da sich viele Menschen nicht über das Thema informieren. In Deutschland sind die Menschen von Geburt an keine Organspender und müssen sich erst über diese Option informieren, um Organspender*innen zu werden – und sich dafür erst mit einem gewissen Aufwand informieren.
Der Default per sé ist einer der bekanntesten Digital Nudges, der in diesem Artikel behandelt werden soll. Diese Vorauswahl wird von vielen Webseiten-Betreibern zur Conversion-Rate-Optimierung eingesetzt. Durch den Default-Nudges werden z. B. Größenangaben, Lieferoptionen, oder Zahlungsarten vorausgewählt, damit der/die Nutzer*in schnelle Entscheidungen treffen kann und nicht im Bestellprozess überlegen muss. Hierbei ist jedoch Vorsicht geboten, denn auch eine voreingestellte Vorauswahl kann sich negativ auf das Kaufverhalten auswirken. Tests zeigen, dass z. B. eine falsche Vorauswahl von Zahlungsmethoden die Conversion Rate hemmen kann.
Warum treffen wir Entscheidungen intuitiv?
In einem mit Informationen überfluteten Umfeld müssen wir immer mehr und mehr Informationen herausfiltern. Uns fällt es beim Fällen von Entscheidungen schwer, uns auf die wesentlichen Informationen zu beschränken und somit „kluge“ Entscheidungen zu treffen. Wir sehen praktisch den Wald vor lauter Bäumen nicht mehr. Wir müssen ständig die wichtigsten Informationen selektieren und dabei müssen wir uns dann auf Heuristiken verlassen.
Aus deinem Alltag kennst du z. B. die Label für vegane Produkte, den Nutri-Score oder das TÜV-Siegel im Aufzug. Diese Badges liefern Informationen, die uns als Kund*innen auf eine einfache Art und Weise klügere Entscheidungen ermöglichen. Ohne diese Badges müsstest du z. B. die Zutatenliste genau studieren und genau wissen, welche Inhaltsstoffe welche Bedeutung für deinen Körper haben, um dann die richtige Entscheidung zu treffen. Wenn du aber Hunger auf Süßigkeiten hast (Vegan, Laktose- und Zuckerfrei natürlich), dann wäre diese „Informierte“ Art der Entscheidungsfindung eine Qual, insbesondere wenn es sich um ein impulsives Kaufverhalten handelt, bei dem wir schnell handeln möchten.
Im Grunde geht es bei Nudges darum, die Entscheidungen, und vielmehr die Entscheidungsprozesse deiner Webseitenbesucher zu vereinfachen – sodass die richtigen Informationen auf eine einfache Art und Weise zur Verfügung stehen. Um die Conversion-Rate zu optimieren ist es wichtig, dass Nutzer*innen einfache Entscheidungen treffen können und damit der kognitive Aufwand, also die Friktion, verringert wird.
Im Kaufprozess treffen die Nutzer Mikro-Entscheidungen, und diese werden in einem Bruchteil einer Sekunde getroffen. Wenn wir für diese Mikro-Entscheidungen immer überlegen würden, welche Option die Beste ist und wir immer alle möglichen Faktoren in Betracht ziehen würden, dann wären wir mit unserem Alltag schlichtweg überfordert. Daher treffen wir viele Entscheidungen schnell-intuitiv oder aus dem Bauch heraus – und dabei verlassen wir uns auf die Nudges, die unsere Umwelt uns vorgibt. Wir verlassen uns also bei der Entscheidungsfindung auf gewohnte Verhaltensweisen, um nicht von der Informationsflut überfordert zu werden. Doch auf welche gewohnten Verhaltensweisen können wir in der Conversion-Rate-Optimierung setzen?
Das sind 10 Digital Nudges, die du kennen solltest
Beispiele für häufig verwendete Nudges sind das Re-Framing, Nutzung von sozialen Normen, Ease and Convenience, Disclosure, Warnungen und Grafiken, Pre-Commitment, Reminder, Feedback, Expecting Errors, Simplification und der Direction-Nudge. Diese Digital Nudges werden von vielen Webseiten-Betreibenden in den unterschiedlichsten Branchen erfolgreich eingesetzt und daher solltest du diese auch unbedingt versuchen auf deiner Seite anzuwenden, denn Sie werden dazu führen, dass deine Nutzer*innen deine Webseite positiv in Erinnerung behalten.
1. Re-Framing
Dieser Digital Nudge besagt, dass die Reihenfolge der Informationen bzw. der Elemente, also der Kontext, das Verhalten beeinflusst. Wird z. B. bei der Anordnung eines Buffets das Obst vor dem Nachttisch platziert, dann essen die Gäste mehr Obst. Werden beim Buffet kleinere Teller angeboten, dann werden die Teller schneller als voll wahrgenommen und die Gäste essen weniger.
Dieser Nudge kann auch für die Informationshierarchie auf Webseiten angewandt werden. Bei online Versicherungen werden z. B. häufig online Fragebögen ausgefüllt und die Reihenfolge der Fragen kann die Antworten der darauffolgenden Fragen beeinflussen. Wenn man z. B. bei einer Gewerbeversicherung die Nutzer*innen erst nach dem erwarteten Jahresumsatz fragt und dann nach der Selbstbeteiligung pro Schadensfall, werden die Nutzer*innen eine höhere Selbstbeteiligung auswählen, da sie diese im Verhältnis zum erwarteten Jahresumsatz als geringer und somit weniger schmerzhaft wahrgenommen (geframt) wird.
2. Nutzung von sozialen Normen
Als Nudges können auch soziale Normen genutzt werden. Unsere sozialen Normen tragen dazu bei, dass wir harmonisch miteinander leben, daher haben wir das Interesse, Entscheidungen zu treffen, die von vielen Menschen akzeptiert werden. Man kann z. B. betonen, dass ein Großteil der Mitmenschen ein bestimmtes Verhalten schon umsetzt. Dies wird dann dazu führen, dass es auch bei den Empfängern der Botschaft dieses Verhalten umgesetzt wird.
In Hotels werden z. B. Hinweise, wie „9 von 10 unserer Hotelgäste verwenden, ihr Handtuch mehrmals“, um die Gäste dazu anzuhalten, Handtücher wiederzuverwenden. Auf Webseiten wird z. B. bei Auswahl Optionen häufig angezeigt, für welche Option sich die meisten Nutzer*innen entschieden haben. Der Social Proof Effekt kann als ein Nudge dieser Art gezählt werden, denn es ist unser aller Interesse Entscheidungen zu treffen, die von der Mehrheit auch getroffen werden und daher das Verhalten der Masse nach. Das ist auch der Grund, warum Online-Bewertungssysteme beim Kauf eine große Rolle spielen.

Quelle: OMR Reviews
3. Ease and Convenience
Ein sehr verlässlicher Nudge ist es, sich auf das Bedürfnis nach Einfachheit und Bequemlichkeit“ (Ease and Convenience) der Nutzer zu verlassen. Jeder hat das Bedürfnis, sich ohne große Widerstände durch den Alltag zu bewegen. Auf genau dieses Verhalten kannst du setzen, um das Verhalten der Nutzer*innen zu beeinflussen. Das bekannteste Beispiel ist, wenn im Supermarkt bestimmte Produkte mit hohen Margen für die Nutzer auf Augenhöhe/Greifhöhe platziert werden. Die Menschen werden diese eher kaufen, da sie sich nicht nach anderen Produkten bücken wollen. Dieses Verhalten kann auch im Gegenteil verwendet werden, wenn man Nutzer*innen z. B. davon abhalten möchte, sich von einer Plattform abzumelden. So machen es Plattformen wie Facebook z. B. sehr aufwendig, sich von der Plattform abzumelden.
Im E-Commerce spiegelt sich dieses Verhalten häufig darin wider, dass die Nutzer*innen lediglich die oberen Kacheln einer Kategorieseite anklicken. Überlege dir daher genau, welche Produkte auf den Kategorieseiten / auf der Homepage als Erstes anzeigst und ob du hier wirklich gesponserte Produkte anzeigen willst. In Eyetracking-Studien wurde nachgewiesen, dass Nutzer*innen lediglich die ersten Zeilen eines Textes lesen. Dieses sogenannte F-Muster ist auch auf dieses Verhalten zurückzuführen. Die Nutzer*innen haben schlichtweg gelernt, sich mit dem geringsten Aufwand an ihr Ziel zu bewegen.
4. Simplification
Da wir Menschen dieses Verlangen nach Einfachheit haben, ist „Simplification – Vereinfachung“ ein Grundprinzip bei der Gestaltung von Webseiten. Datenschutz Texte müssen daher z. B. in einfacher Sprache geschrieben werden, damit diese zugänglich für die Nutzer sind. Gerade erklärungswürdige Produkte haben die Herausforderung, auf eine einfache Art und Weise erklärt zu werden. Wenn ein hohes Informationsbedürfnis bei den Nutzern aufgrund der Produkte besteht, dann müssen die Informationen kurz, prägnant und ich einer angemessenen Schriftfarbe und Größe – im besten Fall als Bulletpoint-Listen aufbereitet werden. Es dürfen keine Fachausdrücke verwendet werden und die Inhalte dürfen keine Frage aufwerfen. Nur so können die Nutzer*innen eine informierte Entscheidung treffen.
5. Disclosure
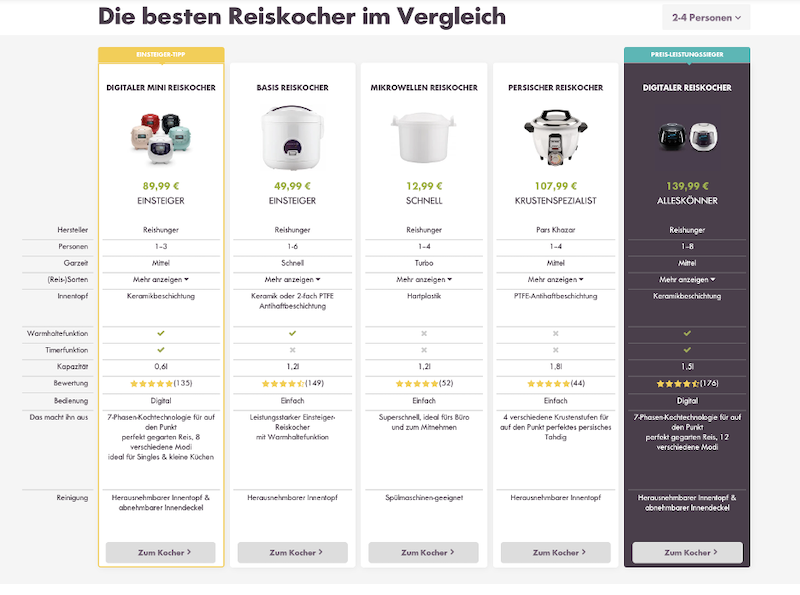
Ähnlich wie beim Prinzip der Vereinfachung ist auch das Angeben aller Informationen (Disclosure) wichtig, damit Nutzer*innen informierte Entscheidungen treffen können. Hierbei ist wichtig, dass diese Informationen in einer verständlichen Art und Weise präsentiert werden. Diese Art von Nudge kommt insbesondere dann ins Spiel, wenn zwischen mehreren Möglichkeiten entschieden werden muss. Der eigentliche Nudge liegt darin, die Informationen vergleichbar und übersichtlich darzustellen, sodass eine gute Entscheidung getroffen werden kann. Dieser Nudge wird auch als Entflechtung verstanden. Eine klare Übersicht und Struktur auf Übersichtsseiten oder Vergleichsfunktionen, welche Produktauswahl gegenüberstellen, helfen den Nutzer*innen besser, und leichter eine gute Entscheidung zu treffen.

6. Pre-Commitment
Der sehr wirkungsvolle Nudge ist, wenn den Nutzern ein Pre-Commitment (Selbst Bindungsstrategie) abverlangt wird. Dieser Nudge baut auf dem Commitment and Consistency Effekt auf. Dies beschreibt die psychologische Tendenz, dass Menschen immer die Konsistenz zwischen Handlungen und ihrer Intention handeln wollen. Diese liegt darin begründet, dass wir als Menschen nicht konstant wahrgenommen werden wollen.
Der Abschluss von Fitnessstudioverträgen funktioniert nach diesem System. Die Nutzer können sich z. B. vor dem Vertragsabschluss für bestimmte Kurse eintragen, ein Training absolvieren und erst dann den Vertrag abschließen. Eine unverbindliche Zusage zu den ersten Trainingskursen führt dann dazu, dass der Vertrag unterschrieben wird.
Dies Pre-Commitment Stratege kann auf Webseiten z. B. auch bei Sale-Aktionen zum Einsatz kommen. Die Nutzer können z. B. auf der Seite gefragt werden, ob sie beim heutigen Einkauf x% sparen wollen. Dieses frühe Commitment wird dazu führen, dass die Nutzer später vermehrt kaufen, als wenn sie eine reine Sale-Promotion kommuniziert bekommen.
7. Reminder
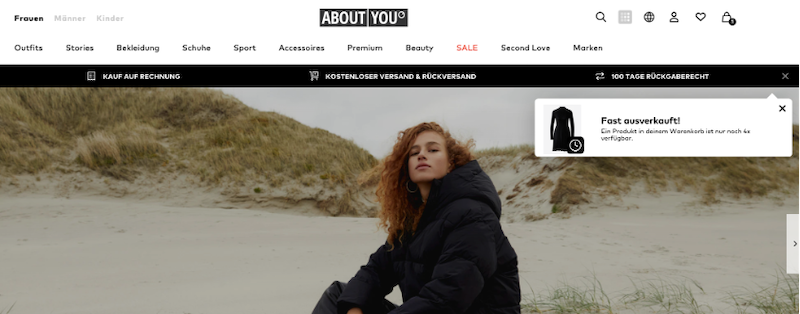
Unser Alltag ist voll mit Informationen und Aufgaben, die erledigt und verarbeitet werden müssen. Häufig fällt es schwer, sofort eine Entscheidung zu treffen, da man aktuell einfach nicht die Zeit hat, um alle Informationen bewerten zu können. Die Entscheidung wird also vertagt. Ein hilfreicher Nudge ist dann eine kurze Erinnerung (Reminder), die daran erinnert, dass die Zeit abläuft. Diese Erinnerungen können von den Nutzern selbst eingestellt werden – z. B. bei einer Smartwatch, die uns daran erinnert, das tägliche Schrittziel im Auge zu behalten. Aber auch auf der Webseite oder in einer E-Mail kann ein Reminder eine sehr starke Wirkung auf die Conversion-Rate haben.

8. Feedback
In Online-Spielen, im Alltag und auf Webseiten erhalten wir Feedback auf unser Verhalten. Dieses kann positiv und negativ sein. Wir lieben es, positives Feedback zu erhalten und wir werden unser Verhalten automatisch wiederholen, damit sich der belohnende Charakter des positiven Feedbacks wiederholt. Negatives Feedback dagegen kann und im wahrsten Sinne Schmerzen zufügen. Um dieses Schmerzgefühl zu vermeiden, werden wir das Verhalten nicht wiederholen.
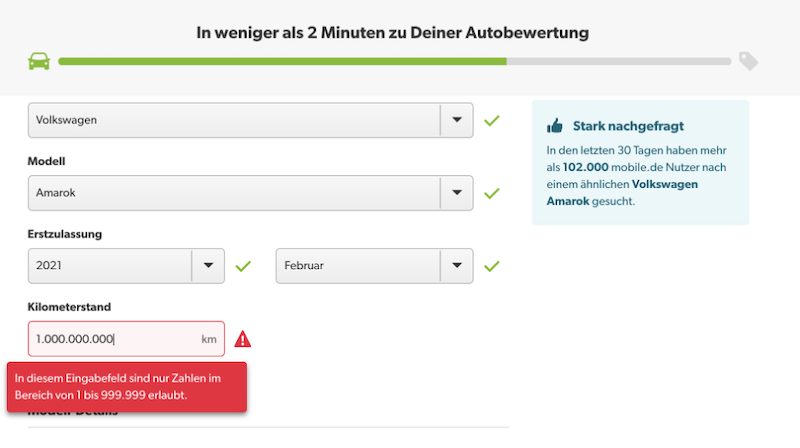
Feedback ist daher ein sehr effektiver Nudge, der auf verschiedene Art und Weise eingesetzt werden kann. Wollen wir das Verhalten verstärken, dann geben wir positives Feedback und wenn wir ein Verhalten mindern wollen, dann geben wir negatives Feedback. Ein Beispiel aus dem Alltag sind z. B. die Smileys auf Tempolimit-Anzeigen – welche uns zeigen, ob wir uns richtig oder falsch verhalten. Warnungen, die als Grafiken aufbereitet oder uns ein gewünschtes Verhalten zeigen, können als Nudges bezeichnet werden.

9. Expecting Errors
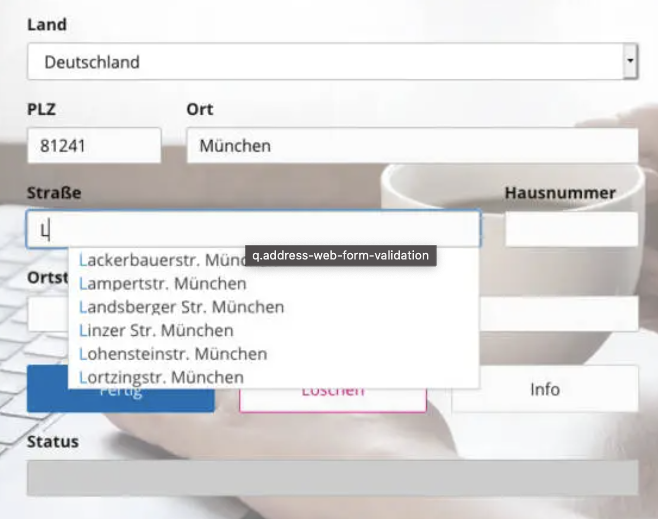
Flüchtigkeitsfehler sind schnell passiert – dieser Digital Nudge geht schon im Voraus von möglichen Fehlern aus (Expecting Errors – erwartete Fehler), die bei einem bestimmten Verhalten passieren können. Durch Anpassungen im Ablauf soll dieser Nudge den eventuellen Fehlern vorbeugen. Ein Beispiel dafür ist, dass die Bankkarte zuerst aus dem Bankautomaten entnommen werden muss, bevor der Automat das Geld ausgibt. Dadurch wird das Vergessen der Bankkarte vermieden, da Nutzer*innen den Vorgang „Geld abheben“ mit der Entnahme des Geldes abschließen. Diesen Digital Nudge kannst du deinen Nutzer*innen z. B. beim Ausfüllen von Formularen oder bei der Nutzung der Site-Search anbieten, indem die Eingaben erkannt werden und die Nutzer Eingabe-Vorschläge erhalten, um so weniger Fehler zu machen.

10. Direction-Nudge
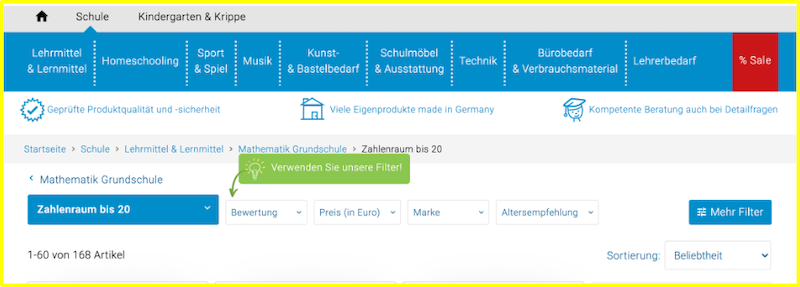
Ein häufig eingesetzter Digital Nudge ist der „Direction-Nudge“. Dieser Nudge ist durch die Fliege im Pissoir bekannt geworden. Damals wurden im Pissoir am Amsterdamer Flughafen Schiphol Bilder von Fliegen angeklebt, damit weniger Spritzer daneben gehen. Durch diese simple Maßnahme „erzielten“ Männer weniger Spritzer und die Toiletten blieben sauberer. Du kannst auf Diener Webseite deinen Nutzer*innen z. B. Hinweise geben, um auf ein bestimmtes Verhalten aufmerksam zu machen. In diesem Beispiel wurde z. B. ein Hinweis für den Filter eingefügt, damit sich die Nutzer*innen besser navigieren können.

Empfehlenswerte Conversion Optimierungstools
Auf unserer Vergleichsplattform OMR Reviews findest du weitere empfehlenswerte Conversion-Optimierungstools. Wir stellen über 140 Lösungen vor, die speziell auf die Bedürfnisse von Unternehmen und Marken zugeschnitten sind, die ihre Conversion-Raten verbessern möchten. Diese Conversion-Optimierungs-Software bietet umfassende Unterstützung in allen Aspekten der Conversion-Optimierung. Nutze diese Gelegenheit, die verschiedenen Softwarelösungen zu vergleichen und dabei auf authentische und verifizierte Nutzerbewertungen zurückzugreifen:
Fazit
Zusammengefasst lässt sich sagen, dass Digital Nudging den Nutzer*innen dabei helfen, einfach und schnell bessere Entscheidungen zu treffen. Häufig wird Kritik von einer Manipulation laut und es wird unterstellt, dass Menschen Produkte kaufen, die sie gar nicht wollen. Letztlich werden die Nutzer*innen jedoch nicht in Ihren freien Willen eingegrenzt, sondern ihnen wird es erleichtert, eine Entscheidung zu fällen. Im Wettbewerb werden die Anbieter gewinnen, die es den Nutzer*innen am einfachsten machen. Einfachheit für die Nutzer ist das Grundprinzip der Conversion-Rate-Optimierung und somit gehören Digital Nudges zum kleinen Einmaleins der Conversion-Rate-Optimierung. Weitere
Conversion Optimierungs Software
findest du auf OMR Reviews.