Inhalt
- Was bedeutet Cumulative Layout Shift (CLS) ?
- Wie kommt es zu einem Cumulative Layout Shift?
- Wie wird der Cumulative Layout Shift berechnet?
- Wie wirkt sich der Cumulative Layout Shift auf das Ranking aus?
- Cumulative Layout Shift optimieren: 5 Tipps
- Welche Tools eignen sich?
- Mit einem hohen CLS-Score zu einer stabilen Website
Ist es dir schon mal passiert, dass du einen Artikel auf einer Website gelesen hast und der Text plötzlich verrutscht ist, ohne dass du etwas angeklickt hast? Oder wolltest du gerade auf einen Link klicken, der sich völlig unerwartet bewegt, sodass du am Ende auf etwas anderes geklickt hast?
Die Seite ist weder verhext noch handelt es sich um einen Bug. Stattdessen verschiebt sich das Layout beim Laden der Seite, was als Cumulative Layout Shift (CLS) bezeichnet wird. Wie sich CLS auf die Benutzerfreundlichkeit deiner Website und dein Ranking auswirkt und wie du deinen CLS-Score messen und optimieren kannst, verraten wir dir in diesem Artikel.
Empfehlenswerte SEO Tools
Weitere empfehlenswerte SEO-Tools kannst du auf OMR Reviews finden und vergleichen. Insgesamt haben wir dort über 150 SEO-Tools (Stand: Dezember 2023) gelistet, die dir dabei helfen können, deinen organischen Traffic langfristig zu steigern. Also schau vorbei und vergleiche die Softwares mithilfe der verifizierten Nutzerbewertungen:
Was bedeutet Cumulative Layout Shift (CLS) ?
Als Cumulative Layout Shift oder CLS werden plötzliche Bewegungen eines Website-Layouts bezeichnet. Ein Layout Shift tritt dann auf, wenn sich ein Element im Viewport während des Ladens der Seite von seiner Ausgangsposition entfernt. Diese Elemente werden als instabile Elemente bezeichnet.
Beispiel: Du versuchst einen Blogbeitrag zu lesen, während auf einmal eine Anzeige zwischen den Absätzen erscheint. Das führt dazu, dass sich die Textblöcke nach unten verschieben. Für Website-Besucher*innen ist das störend, da ihr Lesefluss unterbrochen wird und sie Zeit verlieren.
CLS ist Teil der Core Web Vitals von Google. Dazu gehören auch First Input Delay (Dauer, bis eine Seite interaktiv, beziehungsweise „klickbar“ ist) sowie Largest Contentful Paint (benötigte Zeit, um den größten Inhalt zu laden). Google nutzt diese Metriken für die Indexierung von Websites.
Wie kommt es zu einem Cumulative Layout Shift?
Werden Inhalte in unterschiedlichen Geschwindigkeiten geladen, kann es zu Verschiebungen des Layouts kommen, wodurch die User etwas anderes sehen. Wird etwa ein Werbebanner geladen, nachdem die Website bereits geladen wurde, verschiebt sich der Inhalt und gerät aus dem Blickfeld der Viewer. Neben langsam ladenden Ads sind auch dynamisch hinzugefügte DOM-Elemente und Bilder sowie Videos unbekannter Größe mögliche Auslöser für CLS.
Die Herausforderung besteht darin, zu ermitteln, welche User von einem CLS tatsächlich betroffen sind. Schließlich ist dies vom Gerät und der Umgebung abhängig. So verhalten sich personalisierte, auf Cookies basierende Webinhalte für jeden*jede Besucher*in anders. Hinzu kommt, dass die User auf mobilen Geräten eine ganz andere Erfahrung machen können.
Wie wird der Cumulative Layout Shift berechnet?
CLS ist die Summe aller Bewegungen eines Seitenlayouts, die nicht durch Nutzerinteraktion verursacht werden. Die Google-Bots kommen zu dieser Metrik durch eine Gleichung, die das Verhältnis des Anzeigefensters, das von diesen Layout-Änderungen betroffen ist und die Entfernung, in der diese Elemente bewegt werden, ins Verhältnis setzt.
Du musst den Cumulative Layout Shift nicht selbst messen, da du die Metrik auch mithilfe des PageSpeed-Insights-Tools von Google verfolgen kannst.
Dazu gehst du wie folgt vor:
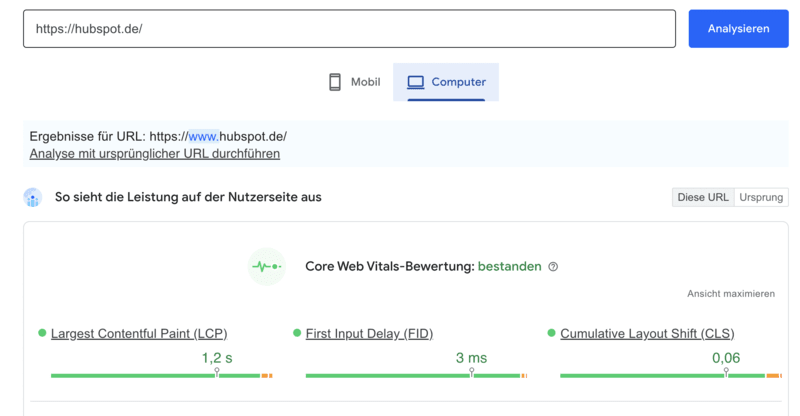
- Gib deine Website-URL in das PageSpeed-Insights-Tool ein.
- Klicke auf „Analysieren“.
- Wie in unserem Beispiel, erscheint dann ein Fenster, welches den Score der Core Web Vitals, darunter auch den CLS angibt.
- Je niedriger die Punktzahl, desto stabiler ist dein Layout. Um ein zufriedenstellendes Nutzererlebnis zu bieten, wird empfohlen, dass Websites einen CLS-Wert von weniger als 0,1 aufweisen.
- Du kannst dir sowohl die Ergebnisse für Computer als auch mobile Geräte anzeigen lassen.

Wie wirkt sich der Cumulative Layout Shift auf das Ranking aus?
Wenn deine Website ständig hin und her springt, leidet die Benutzerfreundlichkeit enorm – so kann es sein, dass deine User die falsche Option anklicken, Teile deines Internetauftritts verpassen und deine Website dann vorzeitig verlassen. Verschärft wird das Problem auch durch die hohe Anzahl der mobilen Internetnutzer*innen. Gerade auf kleinen Bildschirmen machen sich Sprünge und Verschiebungen des Layouts besonders bemerkbar. Und wenn die Erfahrung der Website-Besucher*innen leidet, geht dies auch nicht spurlos an deinem Ranking vorbei.
Google stuft Websites auf Grundlage ihrer Page Performance ein, wobei ein besseres Nutzererlebnis für ein höheres Ranking sorgt. Wird dein Internetauftritt den Core-Web-Vitals-Richtlinien von Google, zu denen auch CLS gehört, nicht gerecht, wird deine Seite abgewertet. Die Qualität und Relevanz deines Website-Contents sind jedoch noch wichtigere Faktoren für die Platzierung.
Seiten mit hochwertigen Beiträgen, die den Nerv der Zielgruppe treffen, können auch dann ein hohes Ranking einnehmen, wenn sie nicht bei allen Core Web Vitals punkten. Im Idealfall sollte beides erreicht werden: die Bereitstellung hochrelevanter Inhalte und eine ständige Optimierung der Nutzererfahrung.
Cumulative Layout Shift optimieren: 5 Tipps
1. Verwende ein CMS
Ein
Content-Management-System hilft dir dabei, die Best Practices der
Website-Optimierung zu berücksichtigen. Entscheide dich für ein CMS, welches mit den gängigen Analysetools kompatibel ist und behalte deinen CLS-Score im Auge.
2. Achte darauf, wie Ads das Layout beeinflussen
Neue Inhalte sollten unterhalb des Viewports geladen werden. Werden sie hingegen oberhalb der User-Ansicht geladen, kommt es oftmals zu Verschiebungen des Layouts. Tools wie Google Publisher Tag geben dir eine detaillierte Anleitung, wie du den Platz für Ads verwalten solltest.
3. Gib die Maße deiner Bilder und Videos an
Häufig werden Cumulative Layout Shifts durch Bilder verursacht, deren Höhe und Breite nicht angegeben wurden. Beim Rendern der Seite wartet der Browser dann, bis das Bild vollständig geladen ist und erkennt erst danach die Maße des Bildes. Die Lösung besteht darin, beim Hochladen von Bildern und Videos stets deren Höhe und Breite anzugeben. Anhand dieser Tribute weiß der Browser, wie viel Platz er freilassen soll, bevor das Bild geladen wird.
4. Vermeide dynamische Inhalte über bestehenden Inhalten
So weit wie möglich sollten dynamische Inhalte nicht über den bestehenden Inhalten platziert werden. Das gilt insbesondere für den Above-the-Fold-Bereich der Seite. Falls es sich jedoch nicht vermeiden lässt, solltest du für ausreichend Platz sorgen. Oder du richtest es so ein, dass die dynamischen Inhalte nur durch Nutzerinteraktionen ausgeführt werden.
5. Reduziere die Bildgröße
Bilder machen in der Regel den größten Teil der auf einer Website übertragenen Bytes aus und können sich daher direkt auf die Ladezeit der Seite auswirken. Um Verzögerungen beim Laden der Bilddateien zu umgehen, sollte die Bildgröße dem Platz entsprechen, den sie auf der jeweiligen Seite einnehmen sollen.
Mit einem hohen CLS-Score zu einer stabilen Website
Cumulative Layout Shift (CLS) ist eine der drei Core-Web-Vitals-Metriken, welche Google zur Messung der Seitenerfahrung nutzt. Sie beschreibt die visuelle Stabilität einer Website, während sie geladen wird. So kommt es immer wieder vor, dass sich bestimmte Website-Elemente bewegen und sich dadurch das komplette Layout verschiebt. User klicken dadurch auf die falschen Links oder werden in ihrem Lesefluss gestört, was sich negativ auf die
UX auswirkt. Deinen CLS-Score kannst du ganz einfach über das PageSpeed-Insights-Tool von Google.
Zu den Hauptursachen, die zu einem Cumulative Layout Shift führen, gehören nicht spezifizierte Abmessungen für Bilder, Videos und Ads sowie instabile Web-Schriftarten und dynamische Inhalte. Um dem entgegenzuwirken, solltest du unter anderem die Maße deiner Bilder angeben und die Bildgröße grundsätzlich reduzieren. Zudem solltest du ein besonderes Augenmerk auf die Platzierung deiner Ads legen und dynamische Inhalte nicht über bestehendem Content platzieren.
 Seobility
Seobility Performance Suite
Performance Suite Screaming Frog SEO Spider
Screaming Frog SEO Spider Sistrix
Sistrix Google Analytics
Google Analytics Hotjar
Hotjar Tracify
Tracify Google Search Console
Google Search Console Looker Studio
Looker Studio







