Inhalt
- 1. Abstimmung mit der OMR-Redaktion: Der Grundstein für eine erfolgreiche Keynote
- 2. Storytelling und visuelles Grobkonzept: Die Keynote als fesselnde Erzählung
- 3. Ausarbeitung: Von der Idee zur visuellen Umsetzung
- 4. Der Einsatz von KI: Ein neues Level der Kreativität
- 5. Finalisierung des Designs & Motion Design: Die Keynote zum Leben erwecken
- 6. Finale Iteration in den Proben: Der Feinschliff
- 7. "State of the German Internet" live on Stage: Der Höhepunkt monatelanger Arbeit
- Fazit
Die Frage nach dem "Wie" begegnet uns nach jedem OMR Festival. "Mit welchem Tool habt ihr die Präsentation für Philipp Westermeyer erstellt?"
Gemeint ist natürlich die Keynote "
State of the German Internet", in der OMR-Chef Philipp Westermeyer jährlich die Trends der Digital-Branche, Herausforderungen für Marketer und wegweisende Best Cases präsentiert - stets begleitet von bildstarken, eindrucksvoll animierten Präsentationsfolien.
Auch nach Jahren löst der Moment, in dem Philipp Westermeyer die Bühne betritt, um in "State of the German Internet" die Trends der Marketingwelt zu präsentieren, bei uns als Digitalagentur No agency eine gewisse Aufregung aus. Was viele nicht wissen: Hinter dieser rund
50-minütigen Präsentation stecken monatelange Arbeit, intensive Brainstorming-Sessions, knifflige Iterationsschleifen und diskussionsreiche Meetings mit einem etwa 20-köpfigen Team aus Redakteurinnen von OMR, Designerinnen von
No agency, einem Präsentation-Coach und einem Projektmanager.
In diesem Artikel gewähren wir exklusive Einblicke in die Tools und Methoden, die unser Kreativteam bei der Entwicklung dieser einzigartigen Präsentation verwendet. Wir zeigen auf, wie diese im komplexen Entstehungsprozess zum finalen Ergebnis beitragen und wie wir jedes Jahr aufs Neue den Anspruch erfüllen, das Ergebnis sowohl inhaltlich als auch visuell zu übertreffen.

Voll besucht: Philipp Westermeyers Präsentation des "State of the German Internet" (Foto: No agency)
1. Abstimmung mit der OMR-Redaktion: Der Grundstein für eine erfolgreiche Keynote
Der erste Schritt im Entstehungsprozess der Keynote ist die Abstimmung mit der OMR-Redaktion. Sobald die groben Themen feststehen, beginnt unsere kreative Arbeit. In der Regel ist der inhaltliche Rahmen zu diesem Zeitpunkt noch nicht final definiert, da Redaktion, Storytelling und Grafikentwicklung Hand in Hand gehen. In einer sich schnell wandelnden digitalen Welt ist Flexibilität und Agilität gefragt, da Fallbeispiele schnell an Relevanz verlieren können.
Das Briefing erfolgt über eine geteilte
Google Präsentation, in der die Redaktion Themen, Cases, Tabellen, Infografiken, Bilder und Quellen sammelt. Die Zusammenarbeit zwischen Redaktion und No agency basiert auf der
Design-Sprint-Methodik, wobei alle zwei Wochen hybride Meetings stattfinden, um die Inhalte zu besprechen. Einzelne Kapitel werden dann in enger Zusammenarbeit mit den jeweiligen Redakteur*innen visuell und inhaltlich umgesetzt. Für eine reibungslose
Kommunikation nutzen wir
Slack.
Bei den Sprint-Meetings präsentieren wir unsere Ergebnisse dem gesamten Keynote-Team. So erhalten wir direktes Feedback und können evaluieren, ob die Story verstanden wird und wo Verbesserungen nötig sind.
2. Storytelling und visuelles Grobkonzept: Die Keynote als fesselnde Erzählung
Unser Ziel ist es, komplexe Inhalte verständlich, unterhaltsam und visuell ansprechend darzustellen. Um dies zu erreichen, erstellen wir in
Keynote eine
Bibliothek von Modulen, Symbolen, Icons, Mockups und
Logos, die uns die Arbeit erleichtern.
Die Keynote hat jedes Jahr eine ähnliche Struktur, mit einem Makro-Teil über "Gewinner" und "Verlierer" des letzten Jahres und einem Part über innovative Marketing-Hacks. Für jedes Kapitel erstellen wir eine eigene Keynote-Datei, die wir mit den zuständigen Redakteur*innen teilen. Diese kollaborative Arbeitsweise ermöglicht es uns, parallel in einer Datei zu arbeiten und immer auf dem neuesten Stand zu sein. Die Redaktion kann Anmerkungen direkt in der Keynote machen, was den Prozess effizienter gestaltet.
Bevor wir ein Kapitel ausarbeiten, entwickeln wir ein
visuelles Gestaltungskonzept, das sich wie ein roter Faden durch das Thema zieht. Für die schnelle
Ideenfindung nutzen wir
ChatGPT und
Brainstorming-Sessions im Kreativteam.

Brainstorming im Kreativteam von No agency (Foto: No agency)
3. Ausarbeitung: Von der Idee zur visuellen Umsetzung
Sobald das visuelle Grundkonzept steht, beginnen wir mit der inhaltlichen Ausarbeitung der Folien. Oft arbeiten mehrere Teammitglieder gleichzeitig an einem Thema, was den Prozess bereichert und die individuellen Stärken jedes Einzelnen zur Geltung bringt. In regelmäßigen Statusmeetings besprechen wir die Folien und setzen diese teilweise direkt gemeinsam um.
4. Der Einsatz von KI: Ein neues Level der Kreativität
Ein entscheidender Faktor für die Weiterentwicklung der Keynote war der verstärkte Einsatz von
KI-Tools. Diese Technologien haben unsere Arbeit noch
multimedialer gemacht und uns neue kreative Möglichkeiten eröffnet.
Bild- und Videogenerierung: KI-Tools wie
DALL-E und
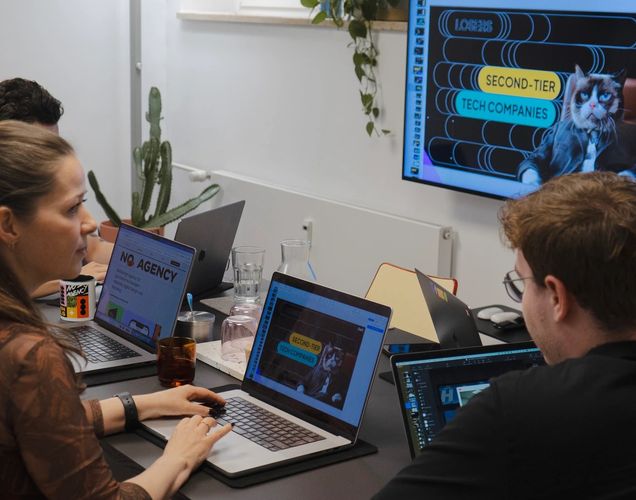
Midjourney haben uns bei der Erstellung von Bildern und Videos unterstützt. Wir konnten beispielsweise statische Katzen- und Hundebilder generieren und diese mithilfe von Runway zum Leben erwecken. Sogar ein Foto von Bernard Arnault, dem CEO von LVMH, wurde durch Runway animiert.
3D-Objekte: Mit
Spline haben wir 3D-Objekte generiert, die der Präsentation eine zusätzliche Dimension verliehen haben.
Textgenerierung und Brainstorming:
ChatGPT hat sich als wertvolles Tool für erste Brainstorming-Sessions und die Entwicklung von Ideen erwiesen.
Der Einsatz von KI hat uns nicht nur geholfen, Zeit zu sparen, sondern auch unsere Kreativität zu erweitern und die Keynote auf ein neues Level zu heben. Wir sind gespannt, welche weiteren Möglichkeiten KI in Zukunft bieten wird und wie wir diese Technologien nutzen können, um noch beeindruckendere Präsentationen zu gestalten.
5. Finalisierung des Designs & Motion Design: Die Keynote zum Leben erwecken
Um die Aufmerksamkeit des Publikums zu halten, setzen wir auf
unterhaltsame Visuals mit Wiedererkennungswert und vor allem auf
Motion Design. Animationen sind ein wesentlicher Bestandteil der Keynote. Die Überblendungseffekte in
Keynote haben sich in den letzten Jahren stark weiterentwickelt und bieten viele Möglichkeiten für spannende Slides. Sie bringen nicht nur Bewegung in die Präsentation, sondern ermöglichen auch einen schrittweisen Aufbau eines Themas. Die neue Keynote-Transition "Zauberei" erleichtert uns die Arbeit zusätzlich, indem sie automatisch eine sinnvolle Animation zwischen zwei Slides berechnet. Darüber hinaus setzen wir die neuesten Features von Keynote ein: seit diesem Jahr ist es möglich,
3D-Objekte in der Keynote direkt zu bearbeiten und über
Animationen innerhalb der Folien
dreidimensional zu bewegen. Dadurch bekommt die Keynote noch eine weitere Tiefe.
6. Finale Iteration in den Proben: Der Feinschliff
In dieser entscheidenden Phase, nur wenige Tage vor der mit Spannung erwarteten Keynote auf der Conference Stage des OMR Festivals, werden alle Einzel-Keynotes zu einer einzigen, nahtlosen Präsentation zusammengeführt. Die Proben, bei denen die finalen Inhalte zum ersten Mal in Kombination mit unserem Design präsentiert werden, sind für uns von unschätzbarem Wert. Oftmals werden in dieser Phase Themen gekürzt und Ideen verworfen, da die Zeitvorgaben der Live-Präsentation berücksichtigt werden müssen.
Dennoch sind diese Proben essenziell für das finale Ergebnis. Hier schaffen wir in kurzen Iterationsschleifen die perfekte Balance für ein optimales Storytelling, das die Zuschauer sowohl informiert als auch unterhält. Es ist ein Tanz zwischen Präzision und Kreativität, bei dem jedes Detail zählt.

Während der Generalprobe werden noch letzte Änderungen umgesetzt (Foto: No agency)
7. "State of the German Internet" live on Stage: Der Höhepunkt monatelanger Arbeit
Wenn Philipp Westermeyer die finale "State of the German Internet"-Keynote präsentiert, ist der Höhepunkt monatelanger intensiver Arbeit. Doch für uns endet die Reise hier nicht. Während der Präsentation sammeln wir wertvolle Erkenntnisse und beobachten aufmerksam die Reaktionen des Publikums.
Diese Beobachtungen fließen direkt in die Planung der nächsten Keynote ein. In einem internen
Recap-Workshop tauschen wir anschließend unsere
Learnings aus und nutzen
Miro als Workshop-Tool, um unsere Gedanken und Ideen festzuhalten. So stellen wir sicher, dass wir jedes Jahr aufs Neue die Qualität der Keynote steigern und die Erwartungen des Publikums übertreffen. Dieser kontinuierliche Verbesserungsprozess ist ein wesentlicher Bestandteil unserer Arbeit und treibt uns an, immer wieder neue Maßstäbe zu setzen.

Das Team hinter der OMR-Keynote besteht aus Redaktion, Design, Coach und Projektmanagement (v.l.n.r. Francesca Veit, Michael Wanker, Pascal Gayk, Lilian Jepsen, Noah Leidinger, Torben Lux, Etienne Wagner, Scott Peterson, Dominik Krüger, Eike Dehning, Merlin Seeling, Christian Cohrs, Marin Gardt) (Foto: No agency)
Empfehlenswerte Projektmanagement-Softwares
Auf unserer Vergleichsplattform OMR Reviews findest du weitere empfehlenswerte Projektmanagement-Software.
Wir stellen über 300 Tools vor, die speziell für kleine und mittlere Unternehmen, Start-ups sowie Großkonzerne geeignet sind und Unterstützung in sämtlichen Bereichen des Projektmanagements bieten. Nutze die Gelegenheit, die verschiedenen Softwares zu vergleichen und dich dabei auf authentische und verifizierte Nutzerbewertungen zu stützen:
Fazit
Die "
State of the German Internet"-Keynote ist jedes Jahr eine spannende Herausforderung, die wir mit Leidenschaft angehen. Durch Storytelling, klare Kommunikation, hohe Designqualität und den Einsatz modernster Tools und
KI-Technologien schaffen wir eine Präsentation, die informativ und unterhaltsam zugleich ist.
Wir sind stolz darauf, mit unseren agilen Design-Workflows und einer breiten Palette von Tools wie
Keynote und
ChatGPT eine Präsentation auf die Beine zu stellen, die das Publikum begeistert und inspiriert. Unser Ziel ist es, auch in Zukunft innovative und beeindruckende Präsentationen zu schaffen, die den "
State of the German Internet" in neuem Licht präsentieren.
Wir sind gespannt, welche Tools, Medien und Trends die Keynote im nächsten Jahr beeinflussen werden.











