Inhalt
- Was ist Usability-Testing genau?
- Warum ist Usability-Testing so wichtig?
- Usability-Testing ist nicht User-Testing
- Welche Arten von Usability-Tests gibt es?
- Welche Usability-Testmethode ist besonders wichtig – und worauf zielt sie?
- Wie könnt Ihr Usability-Tests durchführen?
- Fazit: Warum Investitionen in Usability-Testing smart sind.
Design ist immer nur die halbe Miete. Grundlegend bedeutet Design, etwas zu gestalten. Aber die spannende Frage ist immer: Funktioniert es auch? Besonders wichtig ist diese Frage im
UX Design (UX – steht für User Experience). Hier geht es darum, ob
Nutzer*innen in der Lage sind, eine Aufgabe (User Intent) mithilfe dem UI (User Interface) erledigen zu können.
Schaffen sie es erfolgreich, stimmt die
Benutzerfreundlichkeit, englisch Usability. Die einzige Möglichkeit das herauszufinden, ist eigentlich nur die Probe aufs Exempel, also echte Tests, mit der passenden Zielgruppe durchzuführen.
Das klingt einfacher, als es tatsächlich ist. Usability-Testing ist ein wichtiger Skill für UX-Designer, Grafikdesigner und Webdesigner. Was ist das genau und wie geht Ihr dabei vor? Wie unterscheidet es sich von User Testing? Welche konkreten Methoden könnt Ihr dabei anwenden? Diese Fragen soll dieser Artikel klären.
Was ist Usability-Testing genau?
UX-Designer entwerfen Benutzeroberflächen für digitale Produkte. Das können etwa Apps, Desktop-Programme, Websites oder die Menüs von Smart-TVs und auch kleinen Wearables, wie einer Smartwatch, sein.
UX-Design ist ein kontinuierlicher, iterativer Prozess – das bedeutet ein Zyklus aus Design, Schwachstellen-Suche im Entwurf und Verbesserung – bis Ihr zu einer Betaversion und schließlich dem finalen Produkt gelangt.
Passende Tools im Design-Bereich findet Ihr in der Kategorie
Webdesign sowie in der Kategorie
Graphic-Design.
Usability-Tests sind ein Teil dieses Kreislaufs – und selbst ein Prozess, bei dem durch die Beobachtung von Nutzer*innen, die sich mit dem Produkt (oder einem Prototyp des Produkts) beschäftigen, Möglichkeiten zur Verbesserung ihres Produkts gefunden werden sollen. Die Forschung im Rahmen von Usability-Tests haben ein Ziel: Die Benutzerfreundlichkeit von Produkten zu verbessern.
Dabei ist die Benutzerfreundlichkeit oder Usability ein Messwert dafür, wie leicht Benutzer*innen eine bestimmte Aufgabe mit der Oberfläche erledigen können – etwa ein gewünschtes Produkt in einem Online-Shop finden, in den Warenkorb legen und bestellen.
Usability-Testing eignet sich für viele Soft- und Hardware-Produkte, wie:
- Websites: Portale, Online-Shops, Web-Apps, Intranet
- Mobile: Apps, Tablets, Smartphones, E-Reader
- Prototypen: Konzepte, erste Entwürfe, Scribbles
- Elektronik: Smart Home, Assisted Living, Smart-TV, Spielkonsolen, HiFi
- Haushalt: Waschmaschine, Mikrowelle
- Software: Apps, Games, Cloud-Software, SaaS
- Medizintechnik: Pflegebereich, medizinische Geräte
- Kiosk-Systeme: Terminals, POS-Systeme
- Voice: Sprachassistenten, Call-Center
Empfehlenswerte Webdesign-Softwares
Auf unserer Vergleichsplattform OMR Reviews findest du weitere empfehlenswerte Webdesign-Softwares.
Wir stellen über 150 Lösungen vor, die optimal für kleine und mittlere Unternehmen, Start-ups sowie Großkonzerne zugeschnitten sind. Diese Softwares bieten umfassende Unterstützung in allen Aspekten des Webdesigns. Nutze diese Chance, die verschiedenen Webdesign-Tools zu vergleichen und dabei auf echte und verifizierte Nutzerbewertungen zurückzugreifen:
Warum ist Usability-Testing so wichtig?
Usability-Testing ist die beste Methode gegen Betriebsblindheit. Die Entwickler*innen und ihr Team kennen ein Produkt immer genau – zu genau. So können sie nicht mehr neutral beurteilen, wie echte Nutzer*innen damit umgehen. Usability-Tests liefern hier die Antworten.
Usability-Tests decken die Schwachstellen der Software und damit die Schmerzpunkte für den User auf. Sie zeigen die Barrieren für eine gute Benutzerfreundlichkeit. Zudem lernt Ihr mehr über das Verhalten der Nutzer*innen, ihre Wünsche, Interessen und Vorlieben. Daraus ergeben sich neue Design-Ideen: Wo gibt es Verbesserungspotenzial, das Ihr noch übersehen habt? Auch langfristig: Wo könnte die Richtung in der Version 2.0 hingehen?
Usability-Tests könnt Ihr
zu jedem Zeitpunkt des Designprozesses durchführen. Eigentlich schon in der Entwurfsphase, wenn Ihr erste Ideen fürs Screendesign als simple
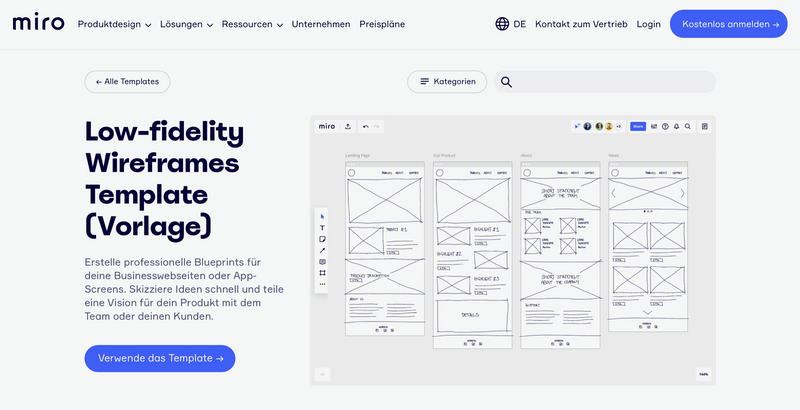
Wireframes gestaltet. Wireframes könnt Ihr per Computer oder Bleistift zeichnen. Einfache Linien skizzieren dabei Elemente wie Buttons und Textblöcke als „Wires“. Mit Software wie
Miro (Jetzt kostenlos anmelden) könnt Ihr kostenlos solche sogenannten Low Fidelity Wireframes gestalten.

Weitere Passende Tools findet Ihr in der Kategorie
Wireframing. Zu diesen gehören unter anderem:
Die Grundregel lautet: Testet früh und oft! Usability-Tests funktionieren mit Low- als auch mit High-Fidelity-Prototypen. Low Fidelity wären die erwähnten Wireframes, High-Fidelity schon funktionsfähige Software oder klickbare, interaktive Prototypen mit Screendesigns. Usability-Testing hört eigentlich nie auf. Auch, wenn das Produkt fertig ist, gilt bei Software immer: Erstens ist es nie fertig und zweitens gibt es immer etwas zu verbessern.
Usability-Testing ist nicht User-Testing
User-Testing (oder User-Forschung / User-Research) klingt nach Usability-Testing, oder? Hier ist eine Abgrenzung wichtig. Usability- und User-Tests haben beide das Ziel, ein Design zu verbessern. Sie wollen ein Design schaffen, das den tatsächlichen Bedürfnissen der User entspricht. Beide beobachten oder hören den Benutzer*innen zu und wollen erfahren, wo es hakt und was wirklich gewollt ist. Und beide suchen schließlich Möglichkeiten die Painpoints und Probleme zu beseitigen. Jetzt kommt das große Aber:
- Bei Benutzertests geht es im Wesentlichen um die Frage, ob diese bestimmte Art von Benutzer*innen diese bestimmte Art von Produkt haben möchte – oder welche Art von Produkt für sie überhaupt von Nutzen wäre. Sie sind vollständig auf den User und seine Bedürfnisse ausgerichtet.
- Usability-Tests hingegen sind eher produktorientiert und untersuchen die Bedürfnisse der Benutzer*innen im Kontext eines schon bestehenden Produkts. Dieses kann ein früher Prototyp sein. Hier wird also getestet, ob ein schon bestehendes Produkt in den Händen der Nutzer*innen funktioniert – und ob sie in der Lage sind, damit ihre Absichten zu erreichen.
Welche Arten von Usability-Tests gibt es?
Es gibt zwei große Kategorien von Usability-Tests: Formative und summative Tests.
Diese haben damit zu tun, wann, also an welcher Stelle im Entwicklungsprozess, Ihr die Tests durchführt und was ihre allgemeinen Ziele sind – also welche übergreifenden Auswirkungen die Tests auf das Produkt haben sollen. Entwicklungsprozesse sind iterativ, das bedeutet in Iterationen (Versionen, die eine Verbesserung zur Vorversion darstellen) wird die Qualität verbessert – vom Prototyp bis zum finalen Produkt.
Formative Usability-Tests:
- Sind ein qualitativer Forschungsprozess.
- Finden zu einem früheren Zeitpunkt im Design-, Entwicklungs- oder Integrationsprozess statt.
- Versuchen, zu verstehen, was am Produkt verbessert werden muss.
- Führen zu qualitativen Erkenntnissen und Ideen, die Ihr in Prototypen und Wireframes einfließen lassen, könnt.
Summative Usability-Tests:
- Ist ein Forschungsprozess, der eher quantitativer Natur ist.
- Finden zu einem späteren Zeitpunkt im Design-, Entwicklungs- oder Integrationsprozess statt.
- Versuchen zu verstehen, ob die Lösungen, die sie implementieren (oder implementiert haben), effektiv sind.
- Führen zu quantitativen Ergebnissen, die dabei helfen können, allgemeine Bereiche für Verbesserungen oder spezifische Bereiche für die Feinabstimmung zu bestimmen.
- Diese Tests können mit einer Wettbewerbsanalyse einhergehen.
Verhaltensforschung und Einstellungsforschung
Neben dem Zeitpunkt und dem Zweck der Tests (formativ vs. summativ) gibt es weitere zwei große Kategorien von Usabililty-Tests: Verhaltensforschung und Einstellungsforschung.
- Bei der Einstellungsforschung geht es darum, was die Menschen sagen – was sie über das Produkt denken und, dass sie beim Benutzen mitteilen und wie es funktioniert.
- Die Verhaltensforschung konzentriert sich auf das, was die Menschen tun – wie sie tatsächlich mit ihrem Produkt interagieren und welche Gefühle sich daraus ergeben.
Was Menschen sagen und was sie tun, sind oft zwei sehr unterschiedliche Dinge. Diese beiden Kategorien helfen Euch dabei, diese Unterschiede zu definieren, die Testmethoden gezielter auszuwählen und Ergebnisse besser zu kategorisieren.
Welche Usability-Testmethode ist besonders wichtig – und worauf zielt sie?
Es gibt verschiedene, gängige Methoden Usability-Testing durchzuführen, wie zum Beispiel Performance-Tests oder Eye-Tracking. Einige zielen darauf, entweder verhaltens- oder einstellungsbezogene Erkenntnisse aufzudecken. Andere haben jedoch das Potenzial, zu beiden Ergebnissen zu führen, brauchen aber besondere Sorgfalt bei der Durchführung.
Ziel aller Methoden ist aber, sich in die Gefühlswelt und in die Köpfe der Testpersonen hineinversetzen zu können.
Ein Test, der beide Erkenntnisse kombiniert, ist der Performance-Test. Bei Performance-Tests setzt Ihr Euch mit Benutzer*innen zusammen und gebt eine Aufgabe (oder eine Reihe von Aufgaben), die er oder sie mit dem Produkt erledigen soll.
So könnt Ihr beobachten, wie die Zielgruppe Euer Produkt verwendet und herausfinden, wie sie die Erfahrung danach empfindet. Je nachdem, wie sie vorgehen, beobachtet Ihr die Zielgruppe. Ihr macht Euch Notizen und stellt Fragen zur Benutzerfreundlichkeit.
Performance-Tests sind bei Weitem die am meisten bekannte Form von Usability-Tests. Sie können mit anderen Methoden kombiniert werden. Viele UX-Design-Zertifizierungsprogramme konzentrieren sich auf diese Methode, weil sie so umfassend, nützlich und anpassungsfähig ist.
Wie könnt Ihr Usability-Tests durchführen?
Usability-Tests könnt Ihr im Prinzip günstig und selbst durchführen. Oder Euch Hilfe von Expert*innen dazu holen. Hier stellen wir die verschiedenen Möglichkeiten vor.
Tests ohne Dienstleister
Die einfachste Methode ist die Karten-Methode. Usability-Tests können so auch im Team, komplett ohne digitale Hilfe, gestartet werden – mit simplen Skizzen auf Papier. Dabei zeichnet Ihr die Elemente der Benutzeroberfläche mit Bleistift auf Papier und breitet sie auf einem Tisch aus. Teammitglieder können dann beschreiben „ich klicke hier“ und gelangen zum nächsten Blatt Papier – und navigieren so durch die Skizzen. Dabei beschreiben sie laut ihre Gedanken. Diese Art von Tests eignet sich für sehr frühe Vorüberlegungen.
Das Ganze funktioniert auch digital: Ihr könnt zum Beispiel einen Link zu einem interaktiven Prototyp im Web an Freund*innen verschicken und sie bitten, verschiedene Aufgaben durchzuführen. Ihre Erfahrungen können sie Euch per E-Mail schicken. Oder Ihr veröffentlicht die aktuelle Version in sozialen Netzwerken und bittet um Feedback – oder fragt die Community einfach regelmäßig, was verbessert werden könnte.
Tests mit Dienstleister und ohne Labor
Die zweite Möglichkeit ist es, einen Dienstleister für Usability-Testing zu beauftragen. Die gibt es Remote, wie zum Beispiel bei
Rapidusertests. Der Anbieter hält laut eigenen Angaben 30.000 Testerinnen aus einer Zielgruppe bereit. Videos, die mit Screen-Recording und lautem Denken aufgenommen werden, zeigen dann die Gedanken der User beim Testen. Erste Ergebnisse sind in wenigen Stunden – schneller als bei Inhouse-Tests – abrufbar. Unmoderierte Desktop-Tests sind auch international möglich. Zum Einreichen müsst Ihr nur eine URL zum Testen liefern. Usability-Tests gibt es hier schon ab etwa 140 Euro. Mit dem Video ist es dann auch einfacher, Stakeholder zu überzeugen. Hilfe von Expert*innen ist auf Wunsch dennoch dazu buchbar.

Tests mit Dienstleister im Labor, evtl. Remote – und mit Beratung
Anbieter wie
Usability.de haben Nutzerforschung und Usability-Tests im Programm. Usability-Tests führen die Expert*innen grundsätzlich mit realen Nutzer*innen der jeweiligen Zielgruppe durch – entweder vor Ort im eigenen Teststudio – oder auch hier sind Tests Remote per Screensharing möglich. So kann jedes Nutzerendgerät, ob Desktop, Smartphone oder Tablet, zum virtuellen Testlabor werden. Dabei muss es nicht immer der moderierte Usability-Test sein, auch viele andere UX-Methoden eignen sich für die Durchführung aus der Ferne.
Usablity.de bietet auch Nutzerforschung (User Research) an. Durch den systematischen Einsatz wissenschaftlich fundierter Methoden mit der Erfahrung und dem Wissen von UX Expert*innen sollen so teure Fehlentwicklungen und böse Überraschungen erspart werden. Usablity.de berät auch, welche Methoden und Tests für welche Ergebnisse geeignet sind.

Fazit: Warum Investitionen in Usability-Testing smart sind.
Der Erfolg von Apple-Produkten, die sich durch ihre einfache Bedienung auszeichnen, zeigt, wie viel Potenzial Usability und die Sorgfalt bei Details wie Graphic Design und guter
UX-Writing-Methoden mitbringt. In der Kategorie
E-Commerce zum Beispiel können kleinste Verbesserungen wie ein etwas größerer Bestell-Button in einer anderen Farbe Millionen mehr Umsatz bedeuten. Laut Kundenstatements von Rapidusertests.de konnten mit den Usablity-Tests Konversionsraten schon um 30 Prozent verbessert werden.
Es ist also äußerst smart, sich von Anfang an beim Verbessern nicht nur auf die eigene Meinung, wo die Gefahr der Betriebsblindheit immer hoch ist, sondern auf die der Zielgruppe zu verlassen. Und auch beim „fertigen“ Produkt gibt es viel Potenzial, noch letzte Feinheiten mit Usability-Testing herauszuholen. Immer dran denken: Software, Websites und Apps sind tatsächlich eigentlich nie fertig.
 Adobe XD
Adobe XD Lucidchart
Lucidchart Microsoft Visio
Microsoft Visio Balsamiq
Balsamiq




