Inhalt
- Was ist Schema Markup?
- Warum ist Schema (Markup) so wichtig für deinen SEO-Erfolg?
- Welche Arten von Schema-Formaten gibt es?
- Welche Schema-Funktionen unterstützt Google?
- Step-by-Step: So implementierst du Schema Markup
- 4 Tipps für die effektive Verwendung von Schema Markup
- Welche Tools und Schema-Markup-Generatoren können bei der Verwendung von Schema Markup bzw. Strukturierung deiner Daten unterstützen?
- Fazit
Wenn Daten die Rohstoffe des 21. Jahrhunderts sind, wie lassen sich diese Rohstoffe vernünftig aufbereiten? Wie können Daten strukturiert und verwendbar gemacht werden? Und vor allem: Wie hilft dir das für deinen SEO-Erfolg?
In diesem umfassenden Leitfaden erfährst du, was das sog. Schema Markup ist, wie deine Website davon profitieren kann und wie du am besten bei der Implementierung vorgehst.
Empfehlenswerte SEO Tools
Weitere empfehlenswerte SEO-Tools kannst du auf OMR Reviews finden und vergleichen. Insgesamt haben wir dort über 150 SEO-Tools (Stand: Dezember 2023) gelistet, die dir dabei helfen können, deinen organischen Traffic langfristig zu steigern. Also schau vorbei und vergleiche die Softwares mithilfe der verifizierten Nutzerbewertungen:
Was ist Schema Markup?
Bevor wir in die Tiefe gehen, sollten wir verstehen, was Schema Markup überhaupt ist. Die Bezeichnung besteht aus den beiden Begriffen „Schema“ und „Markup“. Wir definieren also zunächst beide Begriffe und können so Schema Markup in einen Gesamtzusammenhang bringen.
Was ist ein Markup?
Als Markup bezeichnet man einen Code, der verwendet wird, um strukturierte Daten zu implementieren. Was genau strukturierte Daten sind, darauf kommen wir gleich auch zu sprechen. Wichtig zu verstehen ist erst einmal, dass Markup der Code ist, der strukturierte Daten enthält.
Was bedeutet Schema?
Schema ist ein einheitliches Vokabular, auf das sich die größten Suchmaschinen Google, Bing, Yahoo und Yandex geeinigt haben. Diese Einigung war wichtig, damit strukturierte Daten über alle Suchmaschinen hinweg funktionieren. Unter dem Namen schema.org, sowie der gleichnamigen Website, ist dieses Vokabular für alle kostenfrei einsehbar.
Zurück zur Ausgangsfrage: Was ist Schema Markup?
Schema Markup ist ein Code zur Implementierung von strukturierten Daten unter Verwendung des einheitlichen Vokabulars von schema.org.
Zusammengefasst: Wir benötigen Markup, also Code, weil Suchmaschinen Code lesen können. Wir brauchen aber auch Schema, das Vokabular, damit wir mit einer Implementierung direkt alle Suchmaschinen erreichen können.
Was waren jetzt noch mal strukturierte Daten?
Strukturierte Daten sind Informationen (z.B. Text auf deiner Webseite), die in ein standardisiertes Format gebracht (strukturiert) werden. Durch das Strukturieren können Informationen für eine Suchmaschine verständlicher gemacht und Zusammenhänge dargestellt werden.
Soweit der Definitionspart. Im nächsten Abschnitt beschäftigen wir uns mit der Frage, warum das Ganze eigentlich wichtig ist und wofür wir Schema Markup konkret brauchen.
Warum ist Schema (Markup) so wichtig für deinen SEO-Erfolg?
Die Auswirkungen durch die Verwendung von Schema Markup lassen sich in eine direkte und eine indirekte Ebene einteilen.
Direkte Auswirkungen
Einige spezielle Markups haben einen direkten Einfluss auf die Darstellung deiner Website in den Suchergebnissen, sogenannte
Rich Snippets.
Das ist für Websitebetreiber*innen natürlich besonders reizvoll, und das aus gleich mehreren Gründen.
- Durch eine veränderte Darstellung kann sich deine Website von anderen Webseiten abheben.
- In den Suchergebnissen können mehr Infos zu dir und deiner Website bereitgestellt werden, wodurch du mehr Platz einnimmst.
- Nutzer*innen können überzeugt werden, dass sie auf deiner Website richtig sind.
- Insgesamt kann dies zu einer höheren Klickrate (CTR) führen.
Welche Schema-Markups das genau sind, erfährst du im Abschnitt: Welche Schema-Funktionen unterstützt Google?
Indirekte Auswirkungen
Der Teil der Markups, der die Darstellung in den Suchergebnissen verändert, ist sehr gering, im Vergleich zu allen existierenden Website Markups. Der überwiegende Teil hat keine direkten Auswirkungen. Das bedeutet aber nicht, dass sich eine Implementierung hier nicht lohnt.
Wenn du eine Website betreibst und Content veröffentlichst, dann sind die dort enthaltenen Daten erst einmal unstrukturiert. Laut bitkom.com wächst das Internet um durchschnittlich
60 Millionen neue Websites pro Jahr. Nach Statista sind wir
2023 bei ca. 1,13 Milliarden Websites. Du hast also eine grobe Vorstellung davon, mit wie vielen unstrukturierten Informationen Google und Co. zurechtkommen müssen.
Mit Schema Markup kannst du alles, was im Internet dir gehört bzw. zu dir (oder deinem Unternehmen) gehört, verknüpfen.
5 Beispiele:
- Du hast neben deiner Website auch Social-Media-Kanäle? Mit Schema Markup kannst du mitteilen, dass diese zu deiner Website gehören.
- Du hast ein LinkedIn-Profil? Mit Schema Markup kannst du mitteilen, dass es sich um dieselbe Person handelt wie auf deiner Website.
- Du hast schon verschiedene Gastartikel publiziert? Mit Schema Markup kannst du mitteilen, dass es immer derselbe Autor ist, nämlich du.
- Der Artikel auf deiner Website wurde geprüft und Korrektur gelesen? Mit Schema Markup kannst du mitteilen, welche*r Experte*in mit dir zusammengearbeitet hat.
- Du bist Mitglied in einem bekannten Verein, Absolvent einer bestimmten Hochschule oder hast eine Auszeichnung erhalten? Mit Schema Markup kannst du diese ganzen Informationen (und noch viele mehr) zu deiner Person hinzufügen.
All diese Verknüpfungen helfen einer Suchmaschine, die Daten rund um dich oder dein Unternehmen korrekt zuzuordnen und besser zu verstehen.

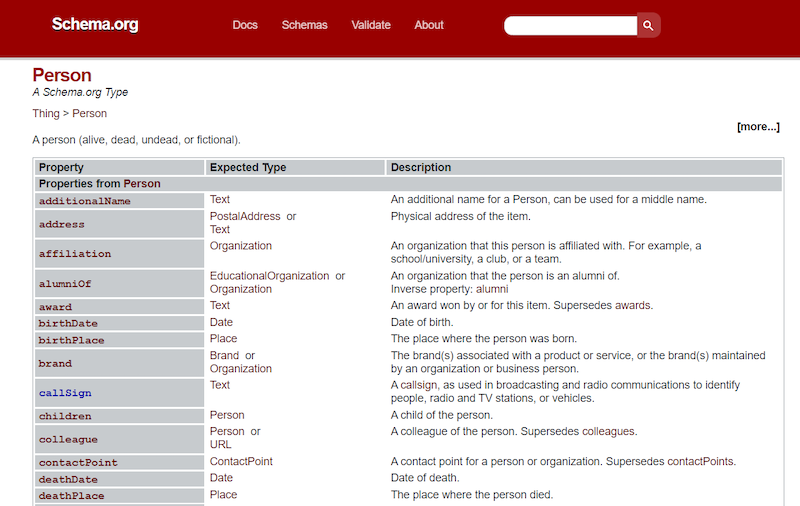
Dinge, die mit einer Person verknüpft werden können (Auszug aus der Dokumentation von schema.org)
Die Vorteile von Schema Markup zusammengefasst
Verbesserte Sichtbarkeit in den Suchergebnissen
Wenn deine Website Schema Markup verwendet, sind die Chancen höher, dass deine Seite in den Suchergebnissen hervorgehoben wird. Das kann sich positiv auf Klickrate und Traffic auswirken.
Besseres Verständnis deine Website
Durch die Verwendung von Schema Markup können Suchmaschinen den Inhalt deiner Website besser verstehen, Zusammenhänge erkennen und zuordnen.
Wir wissen bereits, dass es ein spezielles Vokabular (schema.org) braucht, genauso wie den Code (Markup). Was das Markup angeht, existieren drei verschiedene Formate, die jeweils mit dem Schema-Vokabular funktionieren. Jedoch sollte man sich nur auf eines davon fokussieren.
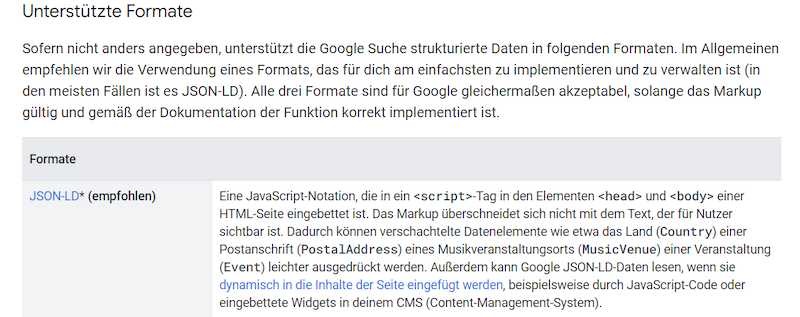
JSON-LD (recommended)
JavaScript-Object-Notation-for-Linked-Data, kurz
JSON-LD, ist das von Google bevorzugte und das unkomplizierteste Format, wenn es um die Strukturierung von Daten geht. Es ist mittlerweile auch das gängigste Format und wird standardmäßig von vielen SEO-Plugins verwendet.
Mikrodaten
Die sog. Mikrodaten (Microdata) wurden verwendet, als es noch kein JSON-LD gab. Man findet sie immer noch häufig, jedoch wird das Format kaum bis gar nicht mehr weiterentwickelt. Es gibt keinen Grund, heute noch auf Mikrodaten zu setzen.
RDFa
Das Format RDFa liegt auf der Beliebtheitsskala irgendwo zwischen JSON-LD und den Mikrodaten. Da es deutlich weniger Anwender*innen hat und auch hier keine klare Empfehlung von Google ausgesprochen wurde, muss man sich nicht weiter damit auseinandersetzen.

Welche Schema-Funktionen unterstützt Google?
Es gibt verschiedene Arten von Schema Markup, die Google unterstützt und die jeweils auf unterschiedliche Inhaltstypen zugeschnitten sind. Im Folgenden stelle ich die bekanntesten Funktionen vor. Eine komplette Liste findest du in der
Such-Galerie von Google.
1. Artikel-Schema
Für Nachrichten-, Blog-, Magazinartikel usw. Dein Artikel wird mit Vorschaubild und Text hervorgehoben.
2. Produkt-Schema
Für E-Commerce-Websites und Online-Shops. Produktdetails wie Name, Preis und Verfügbarkeit werden angezeigt.
3. Lokales Geschäft
Für Unternehmen mit physischen Standorten. Wichtige Informationen wie Adresse und Öffnungszeiten werden bereitgestellt.
4. Rezensions-Schema
Für Produkt- oder Dienstleistungsrezensionen. Suchergebnis wird mit Sternebewertungen angezeigt.
Step-by-Step: So implementierst du Schema Markup
Es gibt verschiedene Möglichkeiten, wie du Schema Markup auf deiner Website implementieren kannst. Das Ganze ist abhängig von deinem CMS und von der Funktion des Markups.
- Prüfe die Möglichkeiten, die für dein CMS existieren.
Wenn du beispielsweise WordPress benutzt, hast du andere Möglichkeiten, als wenn du Shopify nutzt. Informiere dich, ob die Implementierung von Schema Markup durch dein CMS gegeben ist, ob die Funktion durch dein Theme automatisch bereitgestellt wird oder ob du diese durch externe Plugins hinzufügen musst.
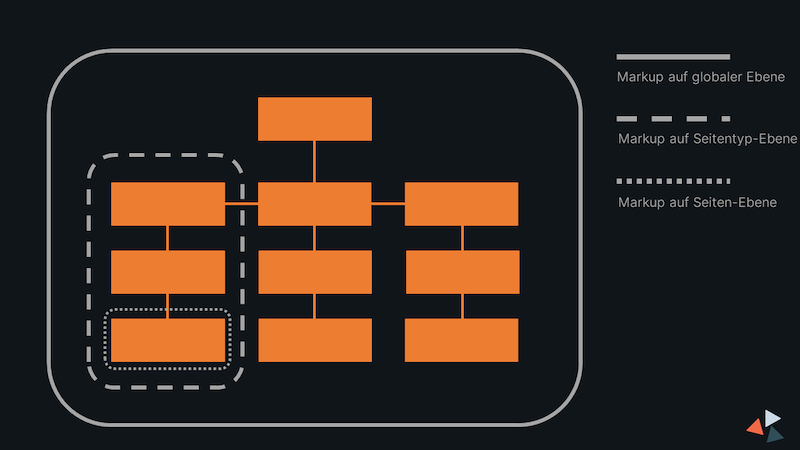
- Triff deine globalen Einstellungen
Egal, ob du Schema Markup über CMS, Theme oder Plugin implementierst: Am Anfang gibt es immer globale Einstellungen, die getroffen werden müssen. Global bedeutet, dass die strukturierten Daten später auf jeder Unterseite zu finden sind. In der Regel sind das Einstellungen wie Unternehmensname, Logo usw.
- Triff Seitentypen-Einstellungen
Seitentypen sind beispielsweise Startseite, Kontaktseite, Über-uns-Seite, Beiträge, Kategorien oder Produktseiten. Oftmals gibt es für jeden Seitentyp auch ein eigenes Markup. In den Einstellungen musst du dann in der Regel das Schema Markup für Beiträge aktivieren. Anschließend kannst du für deine Beiträge wieder eigene Schema-Einstellungen treffen.
- Individuelles Schema Markup
Es kann vorkommen, dass die Einstellungsmöglichkeiten deines CMS, Themes oder Plugins ausgeschöpft sind und du spezielles Schema Markup nur auf ganz bestimmten Seiten einfügen möchtest. Teilweise haben SEO-Plugins wie Rank Math das schon vorgesehen und bieten dir an, Custom Schemas zu erstellen. So bist du an keine Limitierungen mehr geknüpft.
Alternativ kannst du dein Markup auch selbst erstellen und manuell auf deine Seiten einfügen. Beachte, dass du bei diesem Vorgehen sehr genau auf mögliche Fehler achten musst und dass du das Markup direkt im HTML-Code einbindest. Weiter unten findest du Tools, die dir beim Erstellen des Markups helfen.
- Überprüfe die Implementierung
Egal, ob manuell hinzugefügt oder nicht, eine fehlerfreie Implementierung ist das A und O. Um auf Nummer sicherzugehen, empfehle ich die Überprüfung mit mehreren Tools. Zum Beispiel mit dem Schema-Validator von schema.org und dem Rich-Result-Testing-Tool von Google. Beide Tools stelle ich weiter unten nochmals vor.

4 Tipps für die effektive Verwendung von Schema Markup
1. Markup relevant halten
Verwende nur Schema Markup für die Inhalte, die relevant für dich und dein Unternehmen sind. Vermeide es, dich in endlosen Verschachtelungen von Schema Markup zu verlieren. Verwende kein Schema Markup für Dinge, die nichts mit deiner Website zu tun haben.
2. Sei genau in deinen Angaben
Stelle sicher, dass die im Markup enthaltenen Informationen mit dem Inhalt deiner Webseite übereinstimmen. Verwende kein Rezensions-Markup, wenn du keine einsehbaren Rezensionen auf deiner Website hast, nur weil du gerne Sterne-Bewertungen angezeigt bekommen möchtest. Das verstößt gegen die
Google-Richtlinien für strukturierte Daten.
3. Regelmäßige Updates
Aktualisiere dein Schema-Markup bei Bedarf, um Änderungen an Inhalten zu berücksichtigen. Gerade bei manuell eingefügtem Markup werden die Informationen nicht dynamisch aktualisiert.
4. Keine Garantie
Es gibt keine Garantie, dass dein verwendetes Schema Markup von Google übernommen wird. Halte dich an die ersten drei Tipps, um deine Chance zu erhöhen.
Es existieren einige
technical SEO-Tools, die dir das Leben vereinfachen. Im Folgenden stelle ich dir die wichtigsten SEO und WordPress-Schema-Markup-Tools vor.
Tools für das manuelle Erstellen von Markup
Plugins, die Schema Markup beherrschen
Die beiden bekanntesten SEO-Plugins
Yoast und
Rank Math bringen das passende Schema Markup für deine Website direkt mit. Mit Rank Math in der Pro-Version kannst du sogar komplett individuelles Markup erstellen.
Schema-Markup-Tester, um Fehler zu überprüfen
Wer große Websites auf Fehler überprüfen möchte, kann den
Screaming Frog verwenden und die Schema-Markup-Validierung dazu aktivieren. Wenn du die
Google Search Console bereits eingerichtet hast, wirst du bei Fehlern im Schema Markup automatisch benachrichtigt.
Fazit
Die Einbindung von Schema Markup in die SEO-Strategie deiner Website ist mehr als ein Nice-to-have. Richtig angewandt kann es die Darstellung in den Suchergebnissen verändern, die Klickraten erhöhen und letztendlich zu
mehr organischem Traffic auf deiner Website führen. Behalte aber im Hinterkopf, dass es von den Suchmaschinen keine Garantie gibt. Das Wichtigste ist eine fehlerfreie und relevante Implementierung. Zudem solltest du auf dem Laufenden bleiben, da sich Dinge auch wieder ändern können, alte Schema-Funktionen nicht mehr von Google verwendet werden oder neue Funktionen hinzukommen.





