Inhalt
- Was ist Pagination?
- Warum ist Pagination wichtig?
- Arten von Pagination
- Wie beeinflusst Pagination die Suchmaschinenoptimierung?
- Beste Praktiken zur Behandlung von Paginationen:
- Pagination im Blog & informativen Bereich
- Tools zur Überwachung von paginierten Inhalten
- Fazit: Pagination – mehr als nur Seitenzahlen
In Zeiten von künstlicher Intelligenz, in denen Informationen in beispiellosen Mengen zur Verfügung stehen, können Paginationen uns wenigstens das Surfen im Internet vereinfachen. Sei es beim Onlineshopping, beim Lesen von Artikeln, in Foren sowie Kommentarspalten, zur Archivierung von Beiträgen oder Pressemitteilungen im B2B-Kosmos. Pagination ist ein fundamentales Element im Webdesign und der
Suchmaschinenoptimierung (SEO).
Der Begriff Pagination kommt von dem englischen Wort „paging“ und kann mit „Seitennummerierung“ übersetzt werden. Umgangssprachlich wird es auch einfach „Paginierung“ eingedeutscht. Die Paginierung ist die Methode, die lange Listen oder Produkte auf mehreren Seiten einer Website aufteilt. So kann jede*r Nutzer*in durch die Informationen durchblättern. Anstatt die Nutzer mit einer endlosen langen Liste möglicherweise zu überfordern, ermöglicht die Pagination eine einfache Darstellung dieser Inhalte.
Die Technik der Paginierung ist nicht nur für die
Usability relevant, sondern auch ein wichtiges Instrument für SEO. Nur eine gut überlegte Paginierung hilft der Suchmaschine dabei, die
Struktur einer Website besser zu verstehen. Schließlich muss der Bot jede Seite besuchen, bewerten und korrekt indizieren. Und dabei steckt der Teufel im Detail, denn kann die Suchmaschine die Website nicht richtig einordnen, gehen dadurch Sichtbarkeit und SEO-Rankings der Website in den Suchergebnisseiten verloren. Es stellt sich die Frage, welche Seiten in der Pagination besonders relevant sind. Soll es die erste Seite sein, oder doch möglicherweise Evergreen Content aus den hinteren Paginationsseiten? Wie stellt man die relevanten Inhalte prominent heraus?
Außerdem haben die Nutzer verschiedene Vorteile mit der Pagination: Es werden viel zu lange Listen vermieden, die vor allem die Ladezeit negativ beeinflussen können. Die Netzleistung gerade für Mobilgeräte wird geschont – und damit verbessert sich allgemein die Nutzerfreundlichkeit. Es gibt unterschiedliche Regeln, wie die Pagination für SEO und UX perfekt umzusetzen ist. Im folgenden Verlauf dieses Artikels werden wir uns der Bedeutung von Pagination noch deutlicher widmen.
Für die Umsetzung von Pagination auf Webseiten gibt es mehrere Methoden, die jeweils ihre Vorteile und Anwendungsbereiche haben. Im Fokus stehen hier die gängigsten Arten: die numerische Pagination, der „Load More“-Button und das Infinite Scrolling.
Numerische Pagination
Die Numerische Pagination ist, wie der Name schon sagt, an einer Reihe von Zahlen am Ende der jeweiligen Seite erkennbar.
Oft werden dabei Sprünge um mehrere Seiten ermöglicht. Gibt es mehr als 10 oder sogar bis zu 100 Seiten, sollte man auch größere Sprünge erlauben, damit die Nutzer*innen nicht in einzelnen Schritten die Seiten durchblättern müssen. Letztendlich hilft das auch den Suchmaschinen, die Inhalte gut zu verstehen.

Quelle: www.sunzinet.com
Die numerische Pagination bietet mehrere Vorteile für die
User Experience (UX). Ein Vorteil ist vor allem die begrenzte Ergebnismenge, die jede*r Nutzer*in erhält. Die Nutzer*innen können zu bestimmten Seiten springen, ohne sich durch jede Seite durchklicken zu müssen. Dem/Der Benutzer*in wird ein
Gefühl von Kontrolle gegeben. Dadurch sind die Nutzer*innen in einer gewohnten Umgebung und das Erlebnis wird für sie optimal. Ein Nachteil ist, dass die Nutzer*innen sich auf den einzelnen Seiten durchklicken müssen. Je länger die Liste wird, desto mehr Seiten müssen besucht werden, um ältere Beiträge zu finden.
Eine Suchmaschine kann selbstständig jede Seite durch das verfügbare HTML erreichen. Das ist aus SEO-Perspektive sehr gut. Es hat eine klare, begrenzte Seitenstruktur, die hierarchisch geordnet ist. Die Pagination ermöglicht, dass das Crawling Budget geschont wird, da der Roboter lediglich mit einer bestimmten Anzahl an Zeit eine Website besuchen wird. Dagegen kann es schädlich sein, wenn die Pagination immer größer wird. Denn mit den zunehmenden Seiten nimmt auch die Crawl-Tiefe zu. Das bedeutet, es werden potenziell mehr Klicks benötigt, um tiefere (versteckte) Links zu finden. Dann muss eine ausgeklügelte Verlinkungsstrategie gewählt werden, um tiefe Seiten wieder erreichbar zu machen.
Load-More-Button
Eine andere beliebte Methode ist der Load More Button, bei dem auf Knopfdruck neuer Inhalt dynamisch geladen wird.
Der Hauptvorteil dieser Funktion liegt in ihrer Benutzerfreundlichkeit: Nutzer*innen können bequem alle gewünschten Inhalte auf einer einzigen Seite nachladen. Diese Art der Pagination erlaubt es, die Inhalte so lange zu erkunden, wie Interesse an weiteren Ergebnissen besteht. Leider ist für diese Funktion oft JavaScript notwendig, was die Ladezeit beeinträchtigen kann.
Eine Suchmaschine scrollt nicht, sondern liest lediglich im ersten Schritt das HTML. JavaScript wird erst zu einem späteren Zeitpunkt des Indexierungsprozesses von Suchmaschinen ausgeführt und selbst das funktioniert nicht immer reibungslos. Effektiver kann eine Ausweichlösung in Form einer numerischen Pagination sein, die speziell für Suchmaschinen bereitgestellt wird. Anstatt dass der Suchmaschine die Seite mit einem „Load-More“-Pagination bereitgestellt wird, erhält der Roboter wieder eine Paginationsseite. So wird sichergestellt, dass die Inhalte für Suchmaschinen zugänglich sind.

Quelle: https://omr.com/de/reviews/contenthub
Es wird deutlich, dass der Load-More Button zwar benutzerfreundlich ist, jedoch Herausforderungen für die Suchmaschinenoptimierung darstellt. Hierbei überwiegt die Nutzerfreundlichkeit (Usability) gegenüber dem SEO, weshalb eine angepasste Lösung notwendig wird, um beide Aspekte zu berücksichtigen.
Infinity-Scroll-Funktion
Zuletzt gibt es das Infinite Scrolling, eine Methode, bei der neue Inhalte automatisch geladen werden, sobald Nutzer*innen das Ende der Seite erreichen. Wie beim Load-More-Button sind auch hier alle Inhalte auf einer einzigen Seite gebündelt. Dieser Ansatz unterstützt die intuitive Benutzerführung, da Nutzer*innen lediglich scrollen müssen, ohne eine zusätzliche Aktion auszuführen. Das macht das Infinite Scrolling noch nutzerfreundlicher als den „Load-More“-Button. Allerdings kann kontinuierliches Scrollen gerade bei umfangreichen Inhalten ermüdend sein und zu einer gewissen Unübersichtlichkeit führen. Auch bei dieser Methode ist zu beachten, dass Suchmaschinen nicht scrollen. Deshalb ist auch hier eine Ausweichlösung in Form einer numerischen Pagination empfehlenswert, um die Inhalte für Suchmaschinen zugänglich zu machen.
Jede dieser Pagination-Methoden bringt unterschiedliche Vor- und Nachteile für Nutzer*innen und Suchmaschinen mit sich. In der Schlussbetrachtung ist es wesentlich, dass die Auswahl der Pagination-Methode auf einer fundierten Kenntnis der Zielgruppe und der spezifischen Anforderungen der Website basiert. Es geht darum, eine Balance zwischen Nutzerfreundlichkeit und technischer Optimierung für Suchmaschinen zu finden. Eine gut durchdachte Paginations-Strategie verbessert nicht nur die Benutzererfahrung, sondern unterstützt auch die Sichtbarkeit und das Ranking der Website in Suchmaschinen. Letztendlich wird eine effektive Paginations-Methode nicht nur durch die technische Machbarkeit, sondern auch durch die Art und Weise, wie sie die Interaktion der Nutzer*innen mit dem Inhalt unterstützt und verbessert, definiert. Eine technische Herausforderung besteht darin, sowohl den "Load More"-Button für SEO-Zwecke effektiv zu gestalten als auch eine angemessene Infinite Scroll Optimierung zu implementieren.
Paginationen müssen nicht nur funktionieren, es müssen auch einige Einstellungen für die Suchmaschinenoptimierung vorgenommen werden. Denn ein Roboter muss wie ein Mensch jede Paginationsseite erreichen können. Es hat somit einen Einfluss auf die Crawlbarkeit, also den Besuch des Roboters auf der Website, als auch das Indexieren der Seiten, bei dem die gecrawlte Seite in der Suchmaschinendatenbank aufgenommen wird.
Im nächsten Schritt zeige ich ein paar wichtige Punkte, die du berücksichtigen musst, damit du eine SEO-freundliche Pagination erstellen kannst:
Die Seiten müssen in einer Reihenfolge verlinken
Um den HTML-Code für die Crawler richtig erreichbar zu machen, muss das mit einem <a href>-Tag ausgezeichnet werden. Eine Suchmaschine folgt nur Links, die auch mit dem Tag erstellt werden. Wollt ihr die Website mit JavaScript laden, dann folgt den
Grundlagen von JavaScript-SEO.
Außerdem ist es wichtig, dass die Seite 1 immer in der Seitennummerierung auftaucht. Ist ein Nutzer beispielsweise auf Seite 9, können die Sprungmarker, wie folgt aussehen:

Quelle: https://developers.google.com/search/docs/specialty/ecommerce/pagination-and-incremental-page-loading?hl=de
Somit weiß die Suchmaschine direkt, dass Seite 1 die wichtigste Seite ist. Außerdem kann ein*e Nutzer*in größere Sprünge machen.
Die URLs müssen korrekt bezeichnet werden
Ein wichtiger Punkt ist die effektive Vermeidung von Duplicate Content (Doppelte Inhalte), indem ihr sicherstellt, dass jeder Inhalt durch eine eindeutige URL zugänglich ist. Das heißt, dass die erste Seite über beispielsweise Domain.com/blog erreichbar ist, die zweite Paginierung dann mit einem Parameter /blog?page=2 fortführt und die Zahl so weit hochrechnet, bis das Ende der Pagination erreicht ist. Auf diese Art wird der Suchmaschine ermöglicht, jede Seite getrennt voneinander zu besuchen und für den Index in Betracht zu ziehen. Dabei sollte unbedingt von Fragment Bezeichnern abgesehen werden. Diese werden durch ein #-Zeichen erkannt und werden von Suchmaschinen nicht gefolgt. Oftmals dient das Zeichen als Sprungmarker und wird deshalb als dieselbe Seite verstanden.
Indexierung von Paginationen
Ob die Paginationsseiten indexiert werden sollen, ist eine zusätzliche Überlegung, die gemacht werden muss. Denn je größer die Pagination, desto mehr Inhalte muss eine Suchmaschine auswerten und dabei kann einiges an irrelevante oder redundante Informationen entstehen. Deshalb sollte der
Canonical-Tag definiert werden. Mit dem kanonischen Tag gebt ihr an, ob eine Seite ein Duplikat von einer anderen Seite ist, und dass nur das Original von Suchmaschinen indexiert werden sollte.
Beste Praktiken zur Behandlung von Paginationen:
Die Einstellungen dazu unterscheidet man zwischen informativen Inhalten (bspw. Blogartikel) oder E-Commerce Inhalten (Produkte).
Pagination im E-Commerce
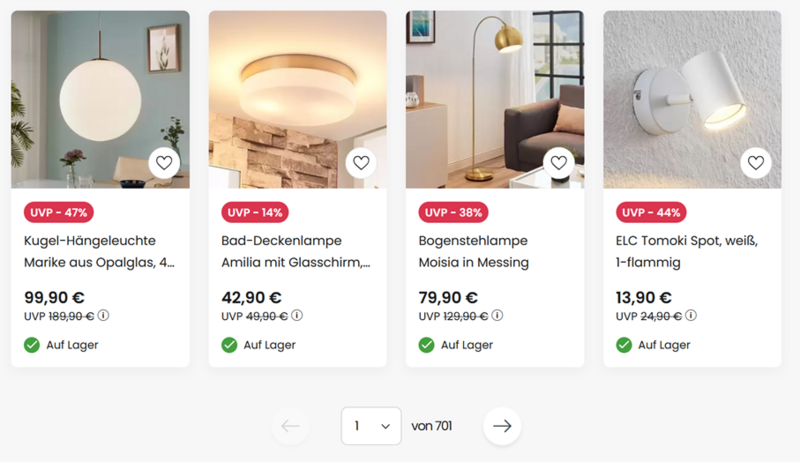
Eine Herausforderung im E-Commerce ist, die große Masse an Produkten potenziellen Kund*innen so gut wie möglich präsent zu machen. Schließlich soll der Kunde oder die Kundin auf der Seite das perfekte Produkt für ihn oder sie finden. Hierzu eignen sich zusätzliche Kategorien und Filtermöglichkeiten, aber auch die Pagination. Doch wie soll eine Suchmaschine damit umgehen? Sollen 7.000 Artikel auf 701 Seiten, wie es in dem Beispiel von Lampenwelt stattfindet, auch von Suchmaschinen besucht werden?

Quelle: https://www.lampenwelt.de/c/innenleuchten
Die Lösung ist einfach, aber auch gut durchdacht. Im Falle der Lampen sind sich alle Lampen ähnlich. Die Paginationen unterscheiden sich inhaltlich nicht großartig. Die Produkte werden bereits über eine
Produkt-Sitemap.xml gecrawlt und indexiert. Deshalb ist es wichtig, das Crawling-Budget der Suchmaschine nicht mit 701 Paginationsseiten zu überfordern. Schließlich kommen noch einmal Paginationen auf allen Kategorien dazu und dann nimmt das ein riesiges Ausmaß an.
Die Regel ist also:
- Seite 1 auf Index
- Canonical-Tag auf die eigene Seite 1 zeigen
- Seite 2 folgende auf Noindex
- Kein Canonical auf die Seiten 2 folgende
Pagination im Blog & informativen Bereich
Anders als im E-Commerce sollte man die Pagination im Magazin, Blog, Content Hub, also den informativen Bereich, anders behandeln. Der Kernpunkt ist, dass die Beiträge, die hier hochgeladen werden, meistens einzigartig sein sollten (insbesondere, wenn man SEO-Rankings erzielen möchte) und einen Zeitpunkt der Veröffentlichung haben. Das bedeutet so gesehen, dass keine Inhalte der Pagination ähnlich sind.
Während also Produkte identisch und inflationär sein können, sollten die Beiträge im informativen Bereich vollständig und individuell von Suchmaschinen gelesen und ausgewertet werden. Damit das passiert, muss jede Paginationsseite indexierbar und crawlbar sein.
Die Regel hierfür ist:
- Seite 1 auf Index
- Seite 1 Canonical auf sich selbst
- Seite 2 ff. auf Index
- Seite 2 ff. Canonical auf sich selbst
Sonderfall: Wieso kein „Noindex, follow“?
Diese Anweisung teilt Suchmaschinen mit, dass sie eine Seite nicht in ihren Index aufnehmen, aber den Links auf dieser Seite folgen sollen. Historisch gesehen behandelte Google diese Anweisung meist wie angegeben. Allerdings gab es Beobachtungen und Aussagen von Google, die darauf hindeuteten, dass, wenn eine Seite über einen längeren Zeitraum mit „noindex“ markiert bleibt, Google möglicherweise auch aufhört, den Links auf dieser Seite zu folgen. Das bedeutet, dass „noindex, follow“ letztendlich zu einem Verhalten ähnlich wie bei „noindex, nofollow“ führen kann, wenn die Seite dauerhaft aus dem Index ausgeschlossen bleibt. Um dem zu entgehen, sollte man den „index“ einfach belassen.
Zusätzlich: Indexierung von Filtern
Eventuell lässt du Filter oder andere Sortierreihenfolgen für lange Ergebnislisten auf deiner Website zu. Ein Beispiel wäre die Nutzung von „?order=price“ in URLs, um dieselbe Ergebnisliste nach dem Preis sortiert zurückzugeben. Oder es werden Schuhe nach „Schuhgröße“ gefiltert, wodurch die verfügbaren Produkte reduziert werden. Auch hierbei entstehen Paginationen. Dabei sollte man seine Strategie der organischen Keywords im Blick halten. In manchen Fällen kann es sinnvoll sein, auch Filterseiten zu organischen Seiten zu machen. Nämlich dann, wenn die Filterkombination eine organische Nachfrage besitzt.
Um zu verhindern, dass unterschiedliche Varianten derselben Ergebnisliste indexiert werden, kannst du unerwünschte URLs mit dem noindex robots meta-Tag von der Indexierung ausschließen oder das Crawlen bestimmter URL-Muster mit einer robots.txt-Datei unterbinden. Zusammenfassend solltest du unbedingt auch diese Parameter für eure Strategie berücksichtigen. Aus ein paar Filter- und Sortierfunktionen kann schnell eine unendlich große Anzahl an Paginationen entstehen und das Crawling Budget erschöpfen.
Exkurs: Veraltete SEO-Maßnahmen zur Pagination
Eine Funktion muss ich unbedingt noch mit aufgreifen, da sie immer noch in einigen Systemen verwendet wird. Und zwar den sogenannten rel=“next“ und rel=“prev“ Tags. Früher war es möglich, damit das Vor- und Zurückblättern von Paginationen, aber auch im Beitrag selbst zu ermöglichen. Google gab 2019 bekannt, dass der Tag nicht mehr aktiv berücksichtigt wird. Zwar werden die Tags unter Google Search Central noch erklärt, dieser Beitrag ist aber noch von 2011 und nicht mehr aktuell. Deshalb für alle SEOs: Ihr benötigt diese beiden Tags nicht auf euren Websites und auch Nutzer*innen haben davon selten einen großen Mehrwert.
Um Paginationen auszuwerten, reicht es eigentlich auch in den Quellcode zu schauen. Doch
SEOs lieben ihre Tools.
Es ist daher auch unglaublich hilfreich, wenn man ein automatisiertes Tool, wie den
Screaming Frog SEO Spider verwendet. Der Screaming Frog ist ein leistungsstarkes Programm, welches als SEO-Spider fungiert. Damit besucht es Webseiten ähnlich wie ein Suchmaschinen-Crawler und kann sich genauso verhalten. Damit eignet es sich perfekt, um Paginationen auszuwerten und zu finden. Das Tool liefert Informationen zu Canonicals- und Meta-Tags oder wertet die Linkstruktur aus.
Eine Alternative dazu wäre
Audisto. Auch hiermit lassen sich Inhalte crawlen und prüfen. Automatisierte Tools wie
Seobility und
Sistrix eignen sich hierfür nur bedingt. Denn diese Tools werden lediglich technische Mängel per Checkliste finden und liefern dann eine Fehlermeldung. Doch wo kein wirklicher „Fehler“ ist, kann auch keiner gemeldet werden und somit benötigt es eine
gründliche Auswertung von Paginationen. Du kannst aber mit diesen Tools sehr gut die SEO-Rankings von Paginationen ermitteln.
Wenn ihr dazu prüfen wollt, ob alle Inhalte auch indexiert werden, eignet sich die
Google Search Console. Das Tool zeigt in der Indexabdeckung, ob es Probleme mit Inhalten gibt. Es ermöglicht wichtige Informationen für die Paginierung in der Suchmaschinenoptimierung.
Einen automatisierten Site Audit kann ich nur bedingt empfehlen, da diese Tools nicht in die Daten selbst blicken lassen, sondern nur Fehlermeldungen zurückspielen. Dadurch liegt es nicht in der eigenen Hand, die Daten kritisch auszuwerten.
Empfehlenswerte SEO Tools
Weitere empfehlenswerte SEO-Tools kannst du auf OMR Reviews finden und vergleichen. Insgesamt haben wir dort über 150 SEO-Tools (Stand: Dezember 2023) gelistet, die dir dabei helfen können, deinen organischen Traffic langfristig zu steigern. Also schau vorbei und vergleiche die Softwares mithilfe der verifizierten Nutzerbewertungen:
In unserem umfassenden Blick auf das Thema "Pagination" haben wir gesehen, dass es weit mehr als nur eine Methode zur Seitennummerierung ist. Eine erfolgreiche Pagination ist ein entscheidendes Element im Webdesign und in der Suchmaschinenoptimierung (SEO), das sowohl die Benutzerfreundlichkeit als auch die Effizienz von Websites maßgeblich beeinflusst. Durch verschiedene Methoden wie die numerische Pagination, den „Load More“-Button und das Infinite Scrolling bietet Pagination flexible Lösungen, um umfangreiche Inhalte übersichtlich und zugänglich zu gestalten.
Die Bedeutung der Pagination für SEO darf nicht unterschätzt werden. Sie beeinflusst die Crawlbarkeit und Indexierung von Webseiten und trägt somit wesentlich zur Sichtbarkeit und zum Ranking einer Website bei. Wir haben gelernt, dass jede Paginations-Methode ihre eigenen Vor- und Nachteile hat und dass die richtige Implementierung und Konfiguration für Suchmaschinen entscheidend sind. Dabei ist es wichtig, eine Balance zwischen der Nutzererfahrung und den technischen Anforderungen der Suchmaschinen zu finden. Die richtige Implementierung von Pagination bedeutet auch Anpassungen in CMS wie
WordPress und benötigt technisches Verständnis des jeweiligen Systems.
Abschließend lässt sich sagen, dass die effektive Gestaltung und Optimierung von Pagination eine
komplexe, aber lohnende Aufgabe ist. Wie Paginationen in Zukunft aussehen, lässt sich vorerst noch nicht bestimmen. Auch heute noch haben Suchmaschinen Schwierigkeiten mit dem Crawling von JavaScript-Methoden. Die Pagination erfordert ein tiefes Verständnis sowohl der Bedürfnisse der Nutzer*innen als auch der Funktionsweise von Suchmaschinen. Eine gut durchdachte Paginations-Strategie kann die
Nutzererfahrung verbessern, die
SEO-Leistung steigern und zum
Erfolg einer Website beitragen. Pagination ist somit ein mächtiges Werkzeug in der Welt des Webdesigns und der SEO. Denkt also unbedingt daran, die Pagination in eure
SEO-Maßnahmen mit aufzunehmen.
Interessiert ihr euch für weiterführende Inhalte zum Thema SEO? Dann sind die Weiterbildungsprogramme, wie die
Academy und der
Deep Dive von OMR Education genau das Richtige für dich.





