Table of contents
- What is Pagination?
- Why is pagination important?
- Types of Pagination
- How does Pagination Influence Search Engine Optimization?
- Best Practices for Handling Paginations:
- Pagination in the blog & informative area
- Tools for monitoring paginated contents
- Conclusion: Pagination - more than just page numbers
In times of artificial intelligence, when information is available in unprecedented amounts, pagination can at least simplify our internet surfing. Whether it's online shopping, reading articles, in forums and comment columns, for archiving posts or press releases in the B2B cosmos. Pagination is a fundamental element in web design and the
Search Engine Optimization (SEO).
The term pagination comes from the English word "paging" and can be translated as "page numbering". Colloquially it is also simply "paginated" into German. Pagination is the method of dividing long lists or products across multiple pages of a website. This allows every user to browse the information. Instead of potentially overwhelming users with an endlessly long list, pagination enables a simple representation of this content.
The technique of pagination is not only relevant for
usability but also an important tool for SEO. Only a well-considered pagination helps the search engine to better understand the
structure of a website. After all, the bot has to visit, evaluate and correctly index every page. And the devil is in the detail, because if the search engine cannot properly categorize the website, visibility and SEO rankings of the website in the search result pages are lost. The question arises as to which pages in the pagination are particularly relevant. Should it be the first page, or possibly evergreen content from the back pagination pages? How do you prominently highlight the relevant content?
In addition, users have various advantages with pagination: It avoids excessively long lists that can particularly negatively affect loading time. The network performance especially for mobile devices is spared - and this generally improves user-friendliness. There are different rules on how to implement pagination perfectly for SEO and UX. In the following course of this article we will devote ourselves even more to the meaning of pagination.
There are several methods for implementing pagination on websites, each with their own advantages and fields of application. The focus here is on the most common types: numerical pagination, the "Load More" button and infinite scrolling.
Numerical Pagination
Numerical pagination, as the name suggests, is recognisable by a series of numbers at the end of the respective page.
Jumps over several pages are often allowed. If there are more than 10 or even up to 100 pages, larger jumps should also be allowed so that users do not have to flip through the pages in single steps. Ultimately, this also helps the search engines to understand the contents well.

Source: www.sunzinet.com
Numerical pagination has several advantages for the
User Experience (UX). One advantage in particular is the limited result set that each user receives. Users can jump to specific pages without having to click through every page. The user is given a
sense of control. This makes the users in a familiar environment and the experience is optimal for them. A disadvantage is that users have to click through the individual pages. The longer the list becomes, the more pages have to be visited to find older posts.
A search engine can independently reach each page through the available HTML. This is very good from an SEO perspective. It has a clear, limited page structure, which is hierarchically ordered. Pagination allows the crawling budget to be saved, as the robot will only visit a website with a certain amount of time. On the other hand, it can be harmful if the pagination becomes larger and larger. Because with the increasing pages, the crawl depth also increases. This means that potentially more clicks are needed to find deeper (hidden) links. Then a sophisticated linking strategy must be chosen to make deep pages accessible again.
Load More Button
Another popular method is the Load More button, where new content is loaded dynamically at the push of a button.
The main advantage of this function lies in its user-friendliness: Users can conveniently reload all desired content on a single page. This type of pagination allows you to explore the content as long as there is interest in further results. Unfortunately, this function often requires JavaScript, which can affect the loading time.
A search engine does not scroll, it simply reads the HTML in the first step. JavaScript is only executed by search engines at a later stage of the indexing process and even this does not always run smoothly. A more effective alternative could be a fallback solution in the form of numerical pagination, which is specifically provided for search engines. Instead of the search engine being provided with a page with a "Load More" pagination, the robot is provided with a pagination page again. This ensures that the content is accessible for search engines.

Source: https://omr.com/de/reviews/contenthub
It becomes clear that the Load More Button is user-friendly, but presents challenges for search engine optimization. Here user-friendliness (usability) prevails over SEO, which is why an adjusted solution is necessary in order to take both aspects into account.
Infinity Scroll Function
Lastly there is Infinite Scrolling, a method where new content is loaded automatically as users reach the end of the page. Like the Load More Button, all content here is bundled on a single page. This approach supports the intuitive user guidance, as users only need to scroll without performing an additional action. This makes Infinite Scrolling even more user-friendly than the "Load More" Button. However, continuous scrolling can be tiring, especially with extensive content, and can lead to a certain lack of clarity. With this method too, it should be noted that search engines do not scroll. Therefore, here too, a fallback solution in the form of numerical pagination is advisable in order to make the content accessible for search engines.
Each of these pagination methods has different advantages and disadvantages for users and search engines. In the final consideration, it is essential that the selection of the pagination method is based on a solid knowledge of the target group and the specific requirements of the website. It is about finding a balance between user-friendliness and technical optimization for search engines. A well thought out pagination strategy not only improves the user experience, but also supports the visibility and ranking of the website in search engines. Ultimately, an effective pagination method is defined not only by technical feasibility, but also by the way it supports and improves the interaction of users with the content. A technical challenge is to design the "Load More" button effectively for SEO purposes and to implement an appropriate Infinite Scroll optimization.
Paginations not only have to work, some settings also have to be made for search engine optimization. After all, a robot has to be able to reach each pagination page like a human. It thus has an influence on the crawlability, i.e. the visit of the robot on the website, as well as the indexing of the pages, whereby the crawled page is included in the search engine database.
In the next step I will show you some important points that you have to consider so that you can create an SEO-friendly pagination:
The pages must link in a sequence
To make the HTML code correctly accessible for the crawlers, it has to be marked with an <a href> tag. A search engine only follows links that are also created with the tag. If you want to load the website with JavaScript, then follow the
fundamentals of JavaScript SEO.
It is also important that page 1 always appears in the page numbering. If a user is for example on page 9, the jump markers can look as follows:

Source: https://developers.google.com/search/docs/specialty/ecommerce/pagination-and-incremental-page-loading?hl=de
This way the search engine knows directly that page 1 is the most important page. In addition, a user can make larger jumps.
The URLs must be correctly named
An important point is the effective avoidance of duplicate content by ensuring that each content is accessible through a unique URL. This means that the first page is reachable via for example Domain.com/blog, the second pagination continues with a parameter /blog?page=2 and the number is calculated as far as until the end of the pagination is reached. This allows the search engine to visit each page separately and to consider it for indexing. It is absolutely essential to refrain from using fragment identifiers. These are recognised by a #-sign and are not followed by search engines. Often the sign serves as a jump marker and is therefore understood as the same page.
Indexing of Paginations
Whether the pagination pages should be indexed is an additional consideration that has to be made. Because the larger the pagination, the more content a search engine has to evaluate and a lot of irrelevant or redundant information can arise. Therefore the
Canonical Tag should be defined. With the canonical tag you indicate whether a page is a duplicate of another page, and that only the original should be indexed by search engines.
Best Practices for Handling Paginations:
The settings for this are distinguished between informative content (e.g. blog articles) or e-commerce content (products).
Pagination in E-Commerce
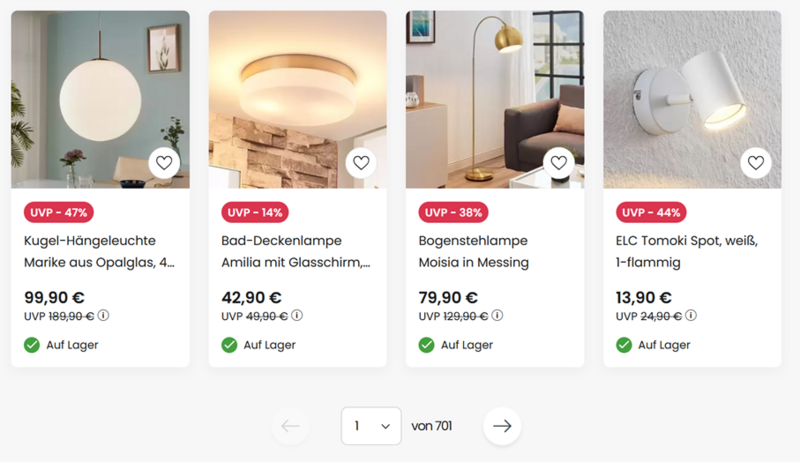
A challenge in e-commerce is to present the large mass of products to potential customers as well as possible. After all, customers should find the perfect product for them on the page. Additional categories and filter options are suitable for this, but also the pagination. But how should a search engine deal with it? Should 7,000 articles on 701 pages, as happens in the example of Lampenwelt, also be visited by search engines?

Source: https://www.lampenwelt.de/c/innenleuchten
The solution is simple but also well thought out. In the case of lamps, all lamps are similar. The paginations do not differ in content in a big way. The products are already being crawled and indexed via a
Product-Sitemap.xml. Therefore, it is important not to overwhelm the search engine's crawling budget with 701 pagination pages. After all, more pagination is added to all categories and then it takes on a huge dimension.
The rule is therefore:
- Page 1 on Index
- Canonical tag pointing to its own page 1
- Page 2 following on Noindex
- No Canonical on pages 2 following
Pagination in the blog & informative area
Unlike in e-commerce, you should handle pagination in the magazine, blog, content hub, the informative area, differently. The core point is that the posts that are uploaded here should usually be unique (especially if you want to achieve SEO rankings) and have a publication time. This means so to speak that no content of the pagination is similar.
While products can be identical and inflationary, the posts in the informative area should be read and evaluated fully and individually by search engines. For this to happen, each pagination page must be indexable and crawlable.
The rule for this is:
- Page 1 on Index
- Page 1 Canonical on itself
- Page 2 ff. on Index
- Page 2 ff. Canonical on itself
Special case: Why no "Noindex, follow"?
This instruction tells search engines that they should not include a page in their index, but should follow the links on this page. Historically, Google usually treated this instruction as indicated. However, there were observations and statements from Google suggesting that if a page remains marked with "noindex" over a longer period of time, Google may also stop following the links on this page. This means that "noindex, follow" can ultimately lead to a behaviour similar to "noindex, nofollow" if the page remains permanently excluded from the index. To avoid this, one should simply leave the "index"..
Additionally: Indexing of Filters
You may allow filters or other sorting orders for long result lists on your website. An example would be the use of "?order=price" in URLs to return the same result list sorted by price. Or shoes are filtered by "shoe size", reducing the available products. Paginations also arise here. In this case, you should keep your strategy of organic keywords in mind. In some cases it may make sense to also make filter pages into organic pages. That is when the filter combination has organic demand.
To prevent different variants of the same result list from being indexed, you can use the noindex robots meta tag to exclude unwanted URLs from indexing or use a robots.txt file to block crawling of certain URL patterns. To sum up, you should definitely take these parameters into consideration for your strategy. From a few filter and sorting functions, an infinitely large number of paginations can quickly arise and exhaust the crawling budget.
Excursion: Outdated SEO Measures for Pagination
There is one function that I absolutely have to discuss, since it is still used in some systems. Namely the so called rel="next" and rel="prev" tags. In the past, these made it possible to go forward and backward in paginations, but also in the post itself. Google announced in 2019 that the tag is no longer actively considered. Although the tags are still explained under Google Search Central, this post is from 2011 and is no longer up to date. Therefore, for all SEOs: You do not need these two tags on your websites and users rarely get much benefit from them either.
Tools for monitoring paginated contents
It is therefore also incredibly helpful if you use an automated tool like the
Screaming Frog SEO Spider. The Screaming Frog is a powerful program that acts as an SEO spider. This means it visits websites similar to a search engine crawler and can behave in the same way. It is perfect for evaluating and finding paginations. The tool provides information on canonicals and meta tags or evaluates the link structure.
An alternative would be
Audisto. Here too, content can be crawled and checked. Automated tools such as
Seobility and
Sistrix are only of limited use for this. Because these tools will only find technical defects by checklist and then return an error message. But where there is no real "error", one cannot be reported and so it requires a
thorough evaluation of paginations. But with these tools you can very well determine the SEO rankings of paginations.
If you want to check whether all contents are also indexed, the
Google Search Console. The tool shows in the index cover if there are problems with contents. It provides important information for pagination in search engine optimization.
I can only recommend an automated site audit to a limited extent, as these tools do not allow you to look into the data itself, but only play back error messages. As a result, the data is not in your own hands to critically evaluate it.
Recommended SEO Tools
You can find more recommended tools SEO-Tools on OMR Reviews and compare them. In total, we have listed over 150 SEO tools (as of December 2023) that can help you increase your organic traffic in the long term. So take a look and compare the software with the help of the verified user reviews:
In our comprehensive look at the topic of "Pagination", we have seen that it is much more than just a method of page numbering. Successful pagination is a crucial element in web design and Search Engine Optimization (SEO), which significantly influences both user-friendliness and the efficiency of websites. Through various methods such as numerical pagination, the "Load More" Button and Infinite Scrolling,” pagination provides flexible solutions to structure and make extensive content accessible.
The importance of pagination for SEO should not be underestimated. It influences the crawlability and indexing of websites and thus significantly contributes to the visibility and ranking of a website. We have learned that each pagination method has its own advantages and disadvantages and that the correct implementation and configuration for search engines are critical. It is important to find a balance between user experience and the technical requirements of search engines. Correct implementation of pagination also involves adjustments in CMS like
WordPress and requires technical understanding of the respective system.
In conclusion, effective design and optimization of pagination is a
complex, but rewarding task. How paginations will look in the future is not yet foreseeable. Even today, search engines still have difficulty crawling JavaScript methods. Pagination requires a deep understanding of both the needs of users and the functioning of search engines. A well thought out pagination strategy can improve the
user experience, increase the
SEO performance and contribute to the
success of a website. Pagination is therefore a powerful tool in the world of web design and SEO. So definitely remember to include pagination in your
SEO measures.





