Inhalt
- Was ist Browser Caching?
- Wozu wird Browser Caching benötigt?
- Was sind die Vorteile von Browser Caching?
- Wie funktioniert Browser Caching?
- 3 Tipps bei der Verwendung von Browser Caching
- Was sind die Unterschiede zwischen Browser Caching und Server Caching?
- Wie nutzt man Browser Caching in WordPress?
- Was bedeutet Cache Busting?
- Welche Tools eignen sich für Browser Caching?
- Fazit
Website-Optimierung ist ein nie endender Prozess. Es gibt immer etwas, das du verbessern kannst. Ein wichtiges Thema, das oft vernachlässigt wird: die Verbesserung der Ladegeschwindigkeit. Eine einfache und effektive Methode, die Ladezeit deiner Website zu verbessern, ist das Browser Caching. Du hast noch nie davon gehört? Kein Problem! In diesem Artikel erklären wir, was Browser Caching ist, welche Vorteile es hat, wie es funktioniert, wie man es in WordPress einrichtet und vieles mehr.
Empfehlenswerte SEO Tools
Weitere empfehlenswerte SEO-Tools kannst du auf OMR Reviews finden und vergleichen. Insgesamt haben wir dort über 150 SEO-Tools (Stand: Dezember 2023) gelistet, die dir dabei helfen können, deinen organischen Traffic langfristig zu steigern. Also schau vorbei und vergleiche die Softwares mithilfe der verifizierten Nutzerbewertungen:
Was ist Browser Caching?
Jeder gängige Webbrowser verfügt über einen sogenannten „Cache“. Dieser speichert temporäre Kopien von Dateien der besuchten Webseiten, wie bspw. CSS, JavaScript, Bilder und andere Ressourcen, die für die Darstellung einer Webseite notwendig sind. Diese temporären Kopien werden in einem speziellen Speicherbereich auf dem Gerät der Besucher*innen abgelegt. Damit soll die
Ladezeit von Webseiten verkürzt werden. Wenn Menschen eine Webseite besuchen, muss der Browser normalerweise viele Daten vom Server herunterladen, um die Seite anzuzeigen. Durch das Caching werden die meisten dieser Inhalte lokal auf dem Gerät gespeichert. Bei einem erneuten Besuch der Seite kann auf die gespeicherten Daten zurückgegriffen werden, wodurch sich die Ladezeit der Webseite deutlich verkürzt. Das Caching erfolgt automatisch oder abhängig von den Einstellungen der besuchten Webseite.
Wozu wird Browser Caching benötigt?
Browser Caching wird benötigt, um Webseiten schneller zu laden und die Serverbelastung zu reduzieren, indem bereits heruntergeladene Ressourcen auf dem Gerät der Besucher*innen zwischengespeichert werden. Das ist besonders für die mobile Nutzung von Webseiten wichtig, da mobile Geräte oft langsamere Internetverbindungen haben. Durch das Zwischenspeichern von Ressourcen muss der Browser diese nicht jedes Mal neu vom Server herunterladen, was die Ladezeiten verkürzt. Das spart nicht nur Zeit, sondern ermöglicht auch eine effizientere Nutzung der verfügbaren Bandbreite, was bei begrenzten Datenvolumen besonders wichtig ist.
Was sind die Vorteile von Browser Caching?
- Schnellere Ladezeiten: Wenn Menschen eine Webseite besuchen, müssen normalerweise viele Dateien heruntergeladen werden. Der Browser Cache speichert temporäre Kopien dieser Dateien. Beim erneuten Besuch der Webseite können diese Dateien aus dem Cache geladen werden, was die Ladezeiten erheblich verkürzt.
- Besseres Suchmaschinen-Ranking: Suchmaschinen bevorzugen Websites, die schnell laden, weil das ein wichtiger Faktor für eine positive Nutzererfahrung ist. Durch das Caching kann die Geschwindigkeit der Website verbessert werden, was sich positiv auf das Suchmaschinen-Ranking auswirken kann. Eine bessere Sichtbarkeit in den Suchergebnissen führt zu mehr Besucher*innen und potenziell höheren Konversionsraten.
- Verbesserte Nutzererfahrung: Schnellere Ladezeiten bedeuten nicht nur, dass Besucher*innen weniger Zeit mit dem Warten auf den Seitenaufbau verbringen, sondern auch, dass sie effizienter durch die Website navigieren können. Das erhöht die Zufriedenheit der Besucher*innen und reduziert die Absprungrate.
- Effizienz und Entlastung des Servers: Browser Caching reduziert die Anzahl der Anfragen, die an den Webserver gesendet werden. Da viele Ressourcen bereits im Cache der Besucher*innen gespeichert sind, wird der Server weniger beansprucht. Das trägt zur Entlastung des Servers bei und spart Bandbreite, was insbesondere bei Websites mit hohem Traffic sehr wichtig ist.
Wie funktioniert Browser Caching?
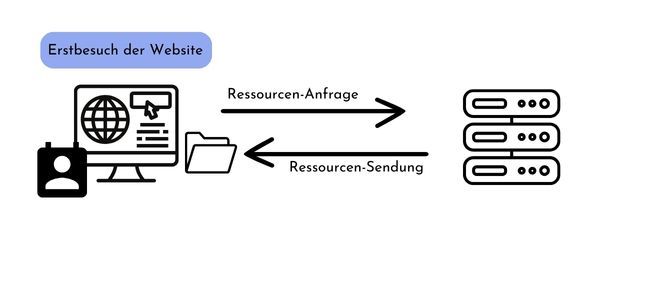
Schritt 1: Erster Besuch der Website – Ressourcen anfordern
Wenn Besucher*innen eine Website zum ersten Mal aufrufen, werden alle erforderlichen Ressourcen wie Bilder, CSS- und JavaScript-Dateien vom Webserver angefordert und an den Browser gesendet.
Schritt 2: Ressourcen im Browser Cache speichern
Bei aktiviertem Browser Caching werden diese Ressourcen im Cache des Browsers zwischengespeichert.

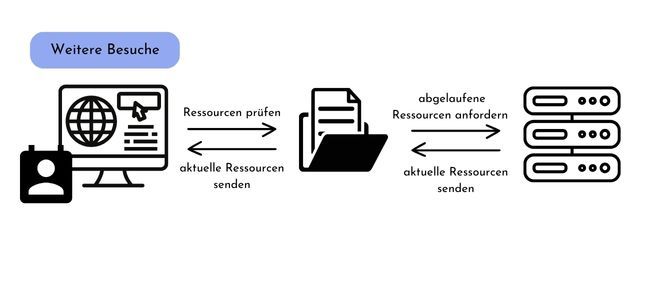
Schritt 3: Nächster Besuch derselben Website – Cache prüfen
Beim erneuten Besuch derselben Website oder beim Navigieren zu einer anderen Seite derselben Website überprüft der Browser zunächst seinen Cache. Der Browser kontrolliert, ob die im Cache gespeicherten Ressourcen noch aktuell sind, indem er ihre Ablaufdaten prüft.
Schritt 4: Laden aktueller Ressourcen aus dem Cache
Wenn die im Cache gespeicherten Ressourcen noch aktuell sind, werden sie direkt aus dem Cache geladen. Da der Browser bereits über diese Daten verfügt, wird der Seitenaufbau deutlich beschleunigt.
Schritt 5: Abgelaufene Ressourcen anfordern und aktualisieren
Wenn die Ressourcen im Cache abgelaufen sind oder sich geändert haben, fordert der Browser sie erneut vom Webserver an und aktualisiert den Cache.

3 Tipps bei der Verwendung von Browser Caching
- Anpassung der Ablaufzeiten: Definiere angemessene Ablaufzeiten für Ressourcen, basierend darauf, wie häufig sich diese ändern. Statische Ressourcen wie Bilder oder CSS können länger zwischengespeichert werden, während dynamische Daten kürzere Ablaufzeiten benötigen.
- Cache Busting verwenden: Setze Cache-Busting-Techniken ein, um sicherzustellen, dass Aktualisierungen auf deiner Website für die Besucher*innen sofort sichtbar sind. Dadurch wird verhindert, dass veraltete Ressourcen im Cache der Besucher*innen verbleiben.
- Überwachung und regelmäßige Tests: Überwache die Leistung deiner Website, damit du weißt, dass das Caching funktioniert. Führe regelmäßige Tests durch, um sicherzustellen, dass die Caching-Einstellungen optimal eingerichtet sind.
Was sind die Unterschiede zwischen Browser Caching und Server Caching?
Browser Caching bezieht sich auf das Zwischenspeichern von Ressourcen auf der Client-Seite, um die Ladezeiten bei wiederholten Besuchen zu verkürzen und die Bandbreitennutzung zu reduzieren. Server Caching hingegen zielt darauf ab, die Serverleistung zu verbessern, indem bereits generierte Daten auf Serverebene zwischengespeichert werden, um die Bereitstellung von Webseiten zu beschleunigen. Es gibt verschiedene Arten von Server Caching, darunter Object Caching (für Datenbankabfragen), CDN Caching (für die Bereitstellung von Inhalten über Content Delivery Networks) und Opcode Caching (zur Optimierung der PHP-Performance). Beide Caching-Methoden verbessern die Leistung von Websites, obwohl sie auf unterschiedlichen Ebenen der Datenverwaltung im Web ansetzen.
Wie nutzt man Browser Caching in WordPress?
Es gibt zwei Hauptmethoden, um Browser Caching in WordPress zu aktivieren: die Verwendung von Plugins oder das direkte Bearbeiten von Serverdateien.
1. Verwendung von Plugins:
WordPress bietet verschiedene Plugins an, mit denen das Browser Caching einfach und effizient aktiviert werden kann. Einige bekannte Caching-Plugins sind:
- WP Rocket
- W3 Total Cache
- WP Super Cache
- WP Fastest Cache
- Hyper Cache
Diese Plugins übernehmen den Caching-Prozess und vereinfachen ihn für Website-Betreiber*innen enorm. WP Rocket zeichnet sich beispielsweise durch eine benutzerfreundliche Oberfläche und umfangreiche Caching-Funktionen wie Cache-Warming oder Lazy Loading aus.
Wenn du Caching-Plugins verwendest, musst du überprüfen, ob sie mit deinem Hosting-Provider kompatibel sind, da einige Hosting-Provider Caching-Beschränkungen haben. Unterstützt deine Hosting-Umgebung Caching-Plugins, kannst du die Caching-Einstellungen direkt in der Plugin-Oberfläche konfigurieren und aktivieren.
2. Direkte Bearbeitung von Serverdateien:
Wenn du Zugriff auf deine Serverdateien hast und dich den manuellen Änderungen gewachsen fühlst, kannst du das Browser Caching aktivieren, indem du Serverdateien direkt bearbeitest. Diese Methode umfasst das Hinzufügen von Headern, um Caching-Regeln festzulegen. Sei sehr vorsichtig beim Bearbeiten von Serverdateien, da Fehler sich auf die Funktionalität deiner Website auswirken können. Der manuelle Prozess sieht in etwa so aus:
3. Zugriff auf Serverdateien: Stelle sicher, dass du Zugriff auf die Serverdateien deiner Website hast. Das erfolgt normalerweise über ein FTP-Programm oder das Dateiverwaltungstool deines Hosting-Providers.
4. Dateien bearbeiten: Je nachdem, auf welchem Server deine Website gehostet wird, musst du bestimmte Code-Abschnitte zu den Serverdateien hinzufügen, um das Browser-Caching zu aktivieren. Auf einem Apache-Server bearbeitest du in der Regel die. htaccess-Datei, während du auf einem Nginx-Server Änderungen in der Server-Konfigurationsdatei vornimmst.
5. Hinzufügen von Caching-Regeln: Du musst bestimmte Code-Abschnitte zu diesen Dateien hinzufügen, um Cache-Control- und Expires-Header für verschiedene Dateitypen festzulegen. Cache-Control legt fest, wie lange die Dateien zwischengespeichert werden sollen, und Expires gibt an, wann zwischengespeicherte Dateien erneuert werden.
6. Einstellungen anpassen: Als Nächstes werden die Cache-Control-Einstellungen angepasst, um festzulegen, ob die Dateien öffentlich oder privat zwischengespeichert werden sollen, abhängig von deinen Anforderungen.
7. Speichern der Einstellungen: Sobald du die erforderlichen Änderungen an den Dateien vorgenommen und gespeichert hast, werden deine neuen Caching-Einstellungen automatisch aktiviert.
Wenn du dich unsicher fühlst oder noch keine Erfahrung mit der Bearbeitung von Serverdateien hast, solltest du dich an den Server-Support wenden. So kannst du sicher sein, dass die Änderungen richtig umgesetzt wurden. Sicherungskopien deiner Website sind immer eine gute Vorsichtsmaßnahme, bevor du größere Änderungen vornimmst.
Was bedeutet Cache Busting?
Cache Busting ist eine Technik, die dafür sorgt, dass der Browser immer die aktuellste Version einer Datei lädt und nicht eine zuvor im Zwischenspeicher abgelegte Version. Wenn statische Dateien im Browser-Cache zwischengespeichert werden, können Änderungen an einer Website für die Besucher*innen unsichtbar bleiben, da der Browser die ältere Version aus dem Cache abruft. Cache Busting löst dieses Problem, indem es den Browser zwingt, anstelle der zwischengespeicherten Version die aktuelle Version der Datei vom Server zu laden. Hierfür gibt es verschiedene Methoden, u. a. das Umbenennen der Dateien mit der aktuellen Versionsnummer.
Fazit
Browser Caching ist eine einfache und wirksame Methode, um die Leistung von Websites zu optimieren. Es ermöglicht nicht nur schnellere Ladezeiten, was die Nutzerfreundlichkeit und -zufriedenheit verbessert, sondern entlastet auch die Server, insbesondere bei hohem Besucheraufkommen. Darüber hinaus spielt Browser Caching eine wichtige Rolle bei der Suchmaschinenoptimierung, da die Ladegeschwindigkeit ein wesentlicher Faktor für das Ranking in Suchmaschinen wie Google ist.
 Seobility
Seobility Google Search Console
Google Search Console Screaming Frog SEO Spider
Screaming Frog SEO Spider Sistrix
Sistrix Ahrefs
Ahrefs Semrush
Semrush Yoast
Yoast

