Inhalt
- Was ist die Website-Navigation und welchen Zweck erfüllt sie?
- Welche Arten von Website-Navigation gibt es?
- Welche Arten von Hauptmenüs gibt es?
- Hat die Website-Navigation Einfluss auf SEO?
- Wie beeinflussen sich Website-Navigation, Usability und UX?
- So erstellt Ihr Eure Website-Navigation
- Fazit: Warum ist eine gute Website-Navigation wichtig?
Durch eine überschaubare Website-Navigation haben Nutzer*innen eine gute Übersicht und findet sich leichter auf Eurer Website zurecht. Auch von Google wird eine klare Navigationsstruktur positiv bewertet, da diese den Nutzerfluss verbessert und die Seite einfacher gecrawlt werden kann. Ein weiteres Ziel der Navigationsoptimierung ist es, häufig gesuchte Keywords, die für eine Kategorisierung geeignet sind, in die Menüstruktur aufzunehmen, sodass die Seite besser bei Google gefunden wird. Denn ohne Landingpage wird Eure Website nicht in den Suchergebnissen ausgespielt. Für eine gute Navigationsstruktur sind also zwei wichtige Punkte zu beachten: Zum einen ist es die richtige Benennung, also die Auswahl der richtigen Keywords, zum anderen ist es die richtige Anordnung der Kategorien in der Navigation.
Was ist die Website-Navigation und welchen Zweck erfüllt sie?
Die Website-Navigation ist der Bereich Eurer Website, der es Nutzer*innen ermöglicht, sich auf der Seite
zu orientieren und die
gewünschten Inhalte zu finden. Die Page-Navigation kann in verschiedenen Formen vorliegen, wie zum Beispiel Menüleisten,
Breadcrumb-Navigationen usw.
Welche Arten von Website-Navigation gibt es?
Es gibt verschiedene Arten von Website-Navigationen, die für verschiedene Zwecke, Websites und Endgeräte geeignet sind:
Das Hauptmenü wird häufig in Form einer Navigationsleiste dargestellt, welche zu den einzelnen Landingpages Eurer Website verlinkt. Dieses Menü kann sowohl horizontal als auch vertikal dargestellt werden.
Die Utility-Navigation enthält Links zu nützlichen Funktionen oder Tools. Dazu gehören zum Beispiel Buttons zur Anmeldung oder Registrierung, zum Warenkorb aber auch Social Sharing Funktionen. Utility-Elemente werden oft in der Nähe der Menüleiste oder der oberen rechten Ecke einer Website angezeigt.
Filter-Navigationen ermöglichen es, die angezeigten Inhalte auf einer Website einzugrenzen. Diese Art von Navigation kann in Form von Dropdown-Menüs, Checkboxen oder Schiebereglern angezeigt werden. Filter können sehr nützlich sein, wenn es auf einer Website viele Inhalte/Produkte gibt und Nutzer*innen diese gezielt weiter eingrenzen möchten. Zudem habt Ihr hier die Möglichkeit, weitere Keywords abzudecken, ohne die Hauptnavigation zu überladen. Damit Ihr für diese Begriffe auch bei Google gefunden werdet, müsst Ihr die dazugehörigen Filter-URLs für den Index freigeben. Achtet in diesem Zusammenhang auch auf die Linkmaskierung und darauf, was mit nicht freigegebenen URLs passiert.
Breadcrumbs zeigen Besucher*innen, wo sie sich auf der Website befinden und wie sie zu früheren Seiten zurückkehren können.
Eine Footer-Navigation ist ein Menü am unteren Rand einer Website. Häufig enthält diese Navigation Links zu Kontaktinformationen, Datenschutzrichtlinien oder dem Impressum.
Die Hauptnavigation kann in horizontale, vertikale und interaktive Menü-Arten unterteilt werden, wobei horizontale und vertikale Darstellungen am verbreitetsten sind. Welche Unterschiede es gibt und wann Ihr welche Art der Navigation einsetzen solltet, findet Ihr in den nächsten Abschnitten.
Horizontale Navigation
Wie der Name bereits verrät, sind die Menüpunkte hier in einer Reihe nebeneinander angeordnet. Diese Art der Menüführung ist besonders für die Desktopansicht geeignet, wenn es darum geht, wichtige Inhalte schnell und einfach zugänglich zu machen. Eine horizontale Navigation ist in der Regel am oberen Rand einer Webseite platziert und direkt für Eure Nutzer*innen sichtbar. Eine horizontale Navigation ist für Euch weniger geeignet, wenn Ihr viel Platz auf der ersten Ebene benötigt, weil Ihr sehr viele und/oder lange Menüpunkte abbilden wollt. Ein Beispiel für eine horizontale Navigation findet Ihr auf der Website der OMR:

Beispiel einer Horizontalen Website-Navigation anhand der OMR-Webseite (Quelle: OMR) Wenn Ihr mehr Platz benötigt, könnt Ihr die einzelnen Menüpunkte auch auf zwei Reihen aufteilen:

Beispiel einer Horizontalen Website-Navigation mit zwei Reihen (Quelle: OTTO) Bei zu vielen Verlinkungen kann es jedoch sein, dass Nutzer*innen sich nicht so einfach zurechtfinden. Achtet also darauf, dass die Darstellung übersichtlich ist. Welche Anzahl an Menü-Elementen am besten geeiegnet ist und wie Ihr Eure Navigation aufbaut, erfahrt Ihr weiter unten im Artikel unter „So erstellt Ihr Eure Website-Navigation“.
Weitere Ebenen in Menüs werden häufig so dargestellt:
Drop-Down-Navigation: Untergeordnete Menüpunkte klappen beim Mouseover von oben nach unten auf. Mobile werden die Links sichtbar, sobald Euer*Eure Nutzer*in einen übergeordneten Link anklickt.
Flyout-Navigation: Bei diesem Menü klappen untergeordnete Elemente von links nach rechts auf.
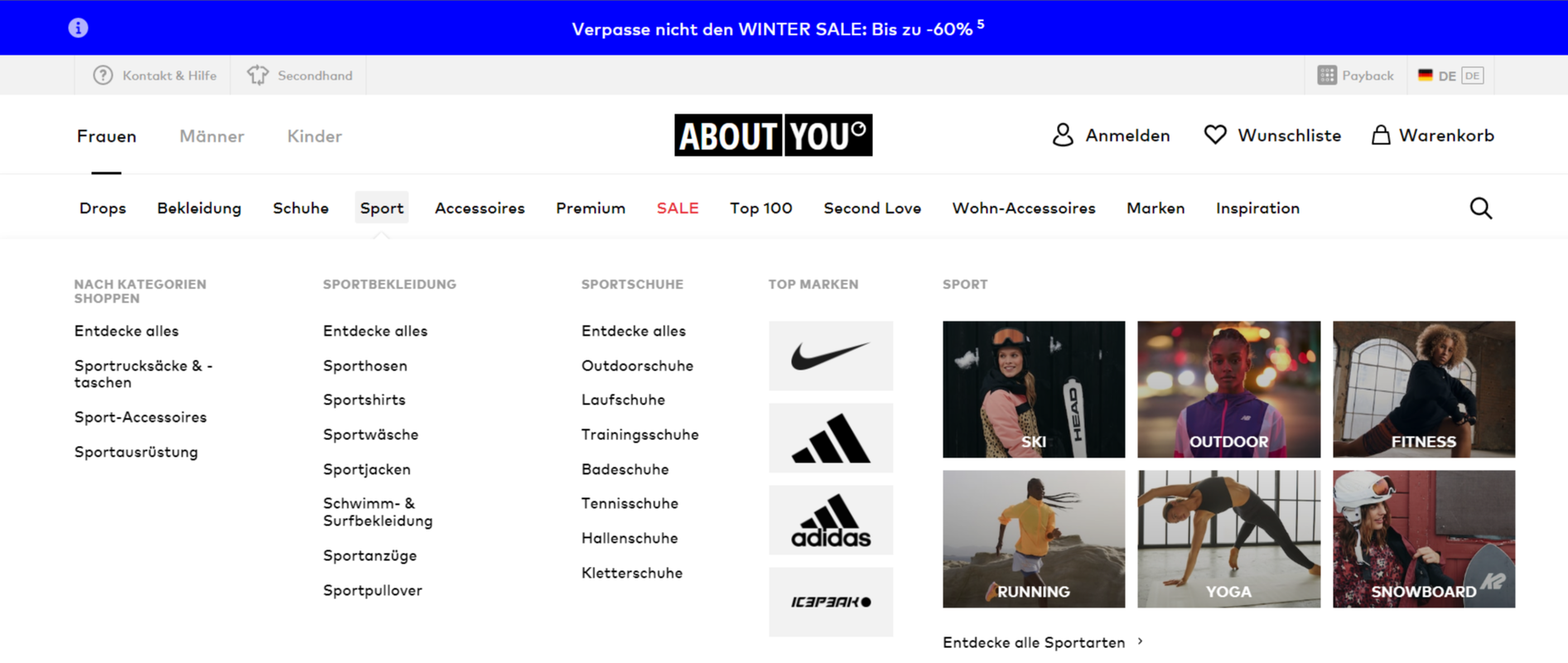
Wollt Ihr mehrere Ebenen des Menüs auf einmal anzeigen, ist von einem Mega-Menü die Rede. Auch hier klicken User zuerst auf die Oberkategorie Eurer Horizontalen Navigation. Nach dem Klick erscheinen dann die Unterkategorien in Form eines Drop-Down- oder Flyout-Menüs. Das Besondere hierbei ist, dass Euer*Eure Webseitenbesucher*in direkt auf hierarchisch tiefliegende Kategorien einsteigen kann.

Beispiel eines Mega-Menüs (Quelle: ABOUT YOU) Im Beispiel von About You können Seitenbesucher*innen auf „Sportkleidung“ klicken oder direkt eine untergeordnete Menü-Ebene wie z. B. „Sporthosen“ auswählen.
Bei einem Mega-Menü habt Ihr viel Platz für die Darstellung Eurer Inhalte. Achtet wie bei jedem Menü auch hier auf die Nutzerfreundlichkeit und gestaltet es übersichtlich, indem Ihr z. B. auf eine strukturierte Anordnung der Links achtet.
Vertikale Navigation
Vertikale Menüformen sind Alternativen zum bisherigen Standard des horizontalen Menüs. Durch die geänderten Seitenverhältnisse bei Smartphones ist es von Vorteil, wenn auch die Page-Navigation daran angepasst wird.
Das Burger-Menü ist das am weistesten verbreitete vertikale Menü und optimal für mobile Anwendungen geeignet. Dargestellt wird es mit drei übereinander gestapelten Linien und erinnert so an einen Hamburger – daher auch der Name. In den meisten Fällen ist das Menü in der linken oder rechten Ecke der Seite platziert. Haltet Euch auch daran, denn das sind Eure Seitenbesucher*innen gewohnt.
Ein Hamburger-Menü braucht wenig Platz, da die eigentlichen Navigationspunkte erst einmal „unsichtbar“ sind. Klickt der*die Nutzer*in auf die drei Linien, werden die versteckten Menüpunkte sichtbar gemacht und er*sie kann sich weiter navigieren.
Beispiel eines ein- und ausgeklappten Burger-Menüs anhand der Mobile Ansicht der OMR-Website (Quelle: OMR) Eine vertikale Navigation ist kein reines Mobile-Menü. Ihr könnt Burger-Menüs auch auf größeren Bildschirmen als Alternative zu einer horizontalen Navigation verwendet. Aber Achtung: Wenn Ihr Euch für diese Menüart entscheidet, sind auch auf der Desktopseite die Links der ersten Ebene versteckt und Euer User bekommt auf den ersten Blick kein Gefühl dafür, was ihn*sie erwartet. Das führt auch dazu, dass Eure Nutzer*innen einen längeren Weg ans Ziel haben. Jeder Klick mehr ist dabei eine weitere Möglichkeit, abzuspringen. Hinzu kommt, dass diese Art der Navigation für den*die Desktopnutzer*in eher ungewohnt ist. Aus diesem Grund würde ich sie Euch nicht empfehlen!
Interaktive Navigation
Das Navigieren ist hier Teil des Erlebnisses und der*die Nutzer*in gelangt durch interaktive Elemente zum nächsten Abschnitt oder auf die nächste Unterseite. Gewohnte Navigations-Elemente fallen weg – achtet hier also besonders darauf, dass die interaktive Navigation intuitiv und benutzerfreundlich gestaltet ist und den*die Nutzer*in durch Eure Seite leitet. Diese Art der Navigation ist beispielsweise für einen klassischen Online-Shop weniger geeignet.
Desktop-Navigation vs. Mobile-Navigation: Was muss bei einer Mobile-Website-Navigation beachtet werden?
Sowohl bei der Desktop-, als auch bei der Mobile-Website-Navigation ist es wichtig, dass diese einfach zu bedienen und intuitiv ist. Die beiden Navigations-Arten unterscheiden sich in Bezug auf die Benutzerfreundlichkeit vor allem durch Ihre Darstellung. Viele Desktop-Menüs werden in Form einer horizontalen Navigation abgebildet. Da diese spezielle auf Desktop-Anwendungen ausgelegt sind, sind sie für das Mobile-Menü nicht zu empfehlen. Smartphone-Nutzer*innen sind an vertikale Menüs in Form von Burger-Menüs gewohnt. Um keine Verwirrung zu schaffen, solltet auch Ihr diese verwenden.
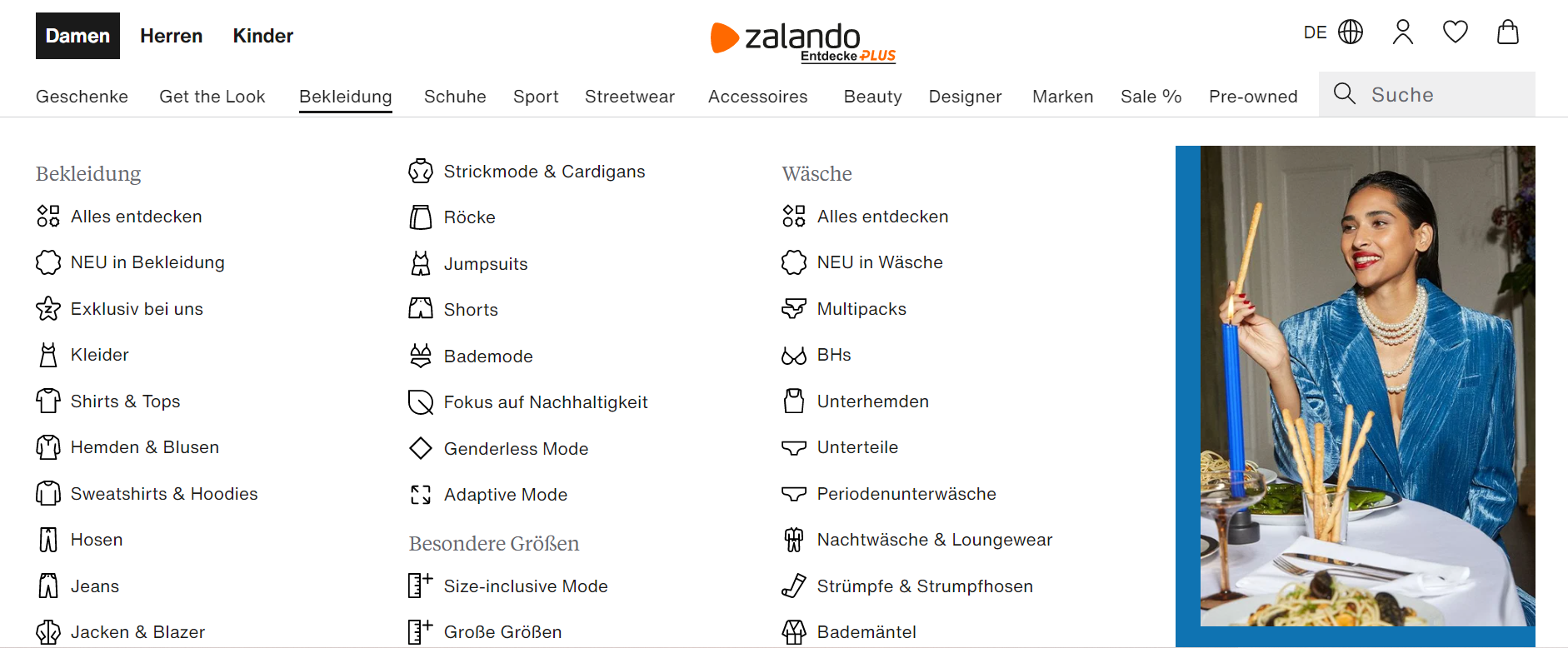
Ihr müsst Euch bei der Gestaltung Eurer Mobile- und Desktop-Webseiten nicht für eine Art der Navigation entscheiden, ganz im Gegenteil! So könnt Ihr z. B. eine horizontale Dropdown-Navigation für Eure Desktop-Website und ein vertikales Burger-Menü für Eure mobile Variante verwenden. So machen es beispielsweise auch große Online-Shops wie Zalando oder OTTO:

Beispiel einer horizontalen Dropdown-Navigation einer Desktop-Website (Quelle: Zalando) 
Beispiel eines vertikalen Burger-Menüs für die Mobile Ansicht (Quelle: Zalando) Bei der Darstellung Eurer Mobile-Website-Navigation solltet Ihr das Responsive Design beachten: Stellt sicher, dass die Menüpunkte und Links gut zu erreichen und zu treffen sind, ohne dass der*die Nutzer*in den Bildschirm vergrößern muss. Das bedeutet auch, dass die einzelnen klickbare Elemente (Menüpunkte) nicht zu dicht beieinander stehen sollten.
Hat die Website-Navigation Einfluss auf SEO?
Die Navigation Eurer Website hat an mehreren
Stellen Einfluss auf das Ranking bei Google. Zum einen erleichtert Ihr der Suchmaschine durch eine strukturierte Navigationsarchitektur das Crawling Eurer Webseite. Zum anderen ist die Navigationsstruktur relevant für die interne Verlinkung Eurer Webseite. Die interne Verlinkung beschreibt die Verlinkung auf eine andere URL innerhalb Eurer Domain und stellt ein bedeutendes Rankingkriterium dar. Mithilfe der Webseiten-Navigation könnt Ihre Eure internen Links gezielt steuern. Achtet bei der Verlinkung immer auf den
Linktext, also auf den klickbaren Text, der Euch zur nächsten Seite führt. Für Google (und für den/die Nutzer*in) ist dieses Keyword das erste, was die Suchmaschine mit der folgenden Seite in Verbindung bringt und soll aufzeigen, welcher Inhalt sich auf der nächsten Webseite befindet. Wie Ihr den richtigen Begriff auswählt, erfahrt Ihr weiter unten im Artikel bei „
So erstellt Ihr Eure Website – Die passenden Keywords finden“.

Wie beeinflussen sich Website-Navigation, Usability und UX?
Die
Usability ist ein wichtiger Faktor für die Qualität Eurer Website. Sie beschreibt, wie benutzerfreundlich Eure Website ist, also wie einfach Seitenbesucher*innen navigieren und gewünschte Inhalte finden können. Eine nutzerfreundliche Website ist intuitiv und macht es einfach, die gewünschten Inhalte zu finden.
Usability und die Webseiten-Navigation hängen damit sehr eng beieinander.
User Experience (UX), bezieht sich auf die Gesamterfahrung, die Nutzer*innen mit Eurer Website machen. Hier geht es darum, wie die User sich auf der Website fühlen – also auch darum, ob sie sich zurechtfinden und relevante Inhalte angezeigt bekommen.
Eine gute Website-Navigation und damit hohe Usability und User Experience sind wichtig, da sie dazu beitragen, dass Nutzer*innen eine positive Erfahrung auf Eurer Website haben: Euer Ziel sollte es sein, dass die meisten Eurer
Inhalte mit max. 3 Klicks erreichbar sind. Um Eure User nicht zu überfordern, sollte Ihr außerdem die
7 plus/minus 2 Regel beachten. Diese besagt, dass Ihr nicht mehr als 7 (+/- 2) Navigationspunkte auf einmal anzeigen solltet. Grund hierfür ist, dass das menschliche Gehirn in der Regel nur sieben Einheiten gleichzeitig erfassen kann ("
The magcial numer seven, plus or minus two"). Wenn Ihr Euch an diese Empfehlungen haltet, schafft Ihr eine flache Hierarchie und vermeidet Verwirrung bei Euren Nutzer*innen.
Barrierefreie Navigationsmenüs
Eine barrierefreie Website-Navigation ist ein Menü, das für alle Benutzer*innen, einschließlich Menschen mit Behinderungen, leicht zugänglich und verständlich ist. Dies umfasst auch Personen, die z. B. einen Bildschirmleser oder andere assistive Technologien verwenden. Darauf solltet Ihr achten:
Zugänglichkeit: Stellt sicher, dass Eure Navigation für alle Menschen zugänglich ist. Dazu muss sie auf verschiedene Arten dargestellt werden können, ohne, dass Informationen verloren gehen. Inhalte sollten sowohl einfach zu sehen, als auch zu hören sein.
Bedienbarkeit: Das Navigieren ist auch ohne Maus, z. B. mit der Tastatur, möglich.
Nutzerfreundlichkeit: Große Menüs können schnell sehr unübersichtlich werden. Nutzen Eure Webseitenbesucher*innen z. B. einen Screenreader, müssen diese sich zuerst alle Linkelemente vorlesen lassen, bevor sie eine Auswahl treffen können – das gilt für jede Ebene der Navigation. Achtet in diesem Zusammenhang besonders auf die Struktur, die Logik und das Design Eures Menüs.
Linktext: Der Linktext sollte den Zweck des Links und den Inhalt der Folgeseite genau beschreiben. Reicht Euch der Platz nicht aus, könnt Ihr im Title-Attribut weitere Informationen hinterlegen.
Design: Farbkombinationen sollten ausreichend Kontraste aufweisen. Schaut, dass die Farbe des Links sich vom Hintergrund abhebt, auch wenn diese von Personen mit einem Farbdefizit betrachtet wird. Eure Navigation sollte auch dann verständlich sein, wenn diese komplett ohne Farben betrachtet wird.
So erstellt Ihr Eure Website-Navigation
Step 1: Die passenden Keywords finden
Im ersten Schritt sammelt Ihr die für Euch relevanten Schlüsselbegriffe, Eure Keywords. Das könnt Ihr z. B. in einer Excel-Tabelle machen
. Folgende Möglichkeiten für Eure
Keyword-Recherche gibt es:
Checkt den
aktuellen Status Eurer Website! Öffnet dazu die
Google Search Console und schaut, zu welchen Begriffen Ihr bereits ein Ranking bei Google habt – habt Ihr diese Begriffe auch bereits abgedeckt oder habt Ihr ein Keyword-Potential gefunden? (Das geht natürlich nur, wenn Ihr Eure Webseiten-Navigation überarbeitet. Wenn Ihr eine neue Website und damit auch die erste Navigation erstellt, startet mit dem nächsten Punkt.)
Brainstorming: Schaut Euch Eure Website an. Welche Themen/Artikel bietet Ihr an? Die ersten Keywords findet Ihr so schnell heraus.
Wettbewerbsanalyse: Schaut Euch die Websites Eurer Top-Wettbewerber an. Welche Begriffe decken diese in der Navigation ab? Kopiert dabei nicht Eure Konkurrenz, sondern nutzt sie zur Inspiration.
Als Nächstes checkt Ihr das Suchvolumen der recherchierten Begriffe. Das geht mit dem
Google Keyword Planner oder einem anderen
SEO-Tool. Für den Kunden, aber auch für Google, spielt die Benennung der Kategorien eine große Rolle. Deshalb ist es wichtig, dass auf eine nutzerfreundliche Bezeichnung geachtet wird. Hat ein Keyword ein hohes Suchvolumen, ist das ein Indiz für die Kundensprache und somit ein relevantes Keyword.
Schaut auch, ob sich der Einsatz von Long-Tail-Keywords für Euch lohnt. Diese spezifischeren Keywords werden zwar weniger häufig gesucht, sind aber in der Regel näher am Kauf und haben damit eine höhere Conversion-Rate. Das liegt daran, dass die Suchenden bereits eine klarere Vorstellung davon haben, was sie wollen. In vielen Fällen habt Ihr auch weniger Wettbewerber und schafft es so einfach auf eine hohe Position bei Google. Achtet hier auf jeden Fall darauf, dass Ihr keinen Duplicate Content mit einzelnen Artikeln oder Beiträgen verursacht. Außerdem sollte die Navigation nicht zu groß und unübersichtlich werden, da sich Euer*Eure Nutzer*in sonst nicht mehr zurechtfindet. Nutzt die verschiedenen Navigations-Arten wie z. B. Filter, um mehr Keywords abzudecken und trotzdem eine überschaubare Navigation darzustellen.
Ein weiterer wichtiger Faktor bei der Keyword-Recherche ist die Suchintention. Verwendet Begriffe, die den Nutzer*innen dabei helfen, auch wirklich die Informationen/Produkte zu finden, die sie suchen. Die Intention der Suchenden kann manchmal eine andere sein, als erwartet, z. B. der Begriff „Kiwi“ – Möchte der User Informationen zur Frucht, zum Vogel oder einen Flug über den Anbieter Kiwi.com buchen? Gebt dazu einfach das jeweilige Keyword bei Google ein und schaut, welche Ergebnisse ausgespielt werden.
Darauf solltet Ihr bei Euren Keywords achten:
Einzigartige Benennung
Einheitliche Schreibweise
Korrekte Schreibweise
Suchvolumen
Suchintention
Step 2: Keywords clustern & Websitestruktur
Als Nächstes bringt Ihr Eure Keywords in eine sinnvolle Hierarchie. Hier zählt ein nutzerfreundliches Design. Thematisch zusammengehörige Themen/Produkte sollten also untereinander erreichbar sein.
Achte bei der Clusterung sowohl auf die Breite als auch die Tiefe der Navigation. Je tiefer ein Menüpunkt angeordnet ist, desto länger braucht ein Kunde von der Startseite, um diesen zu erreichen. Auch für Google ist das ein Zeichen von Relevanz (Tipp: Stärke Deine Seiten über zusätzliche interne Verlinkungen).
Für eine sinnvolle Struktur ist es am wichtigsten, dass Eure Nutzer*innen sehen, welche Inhalte Ihr anbietet. Die erste Ebene Eurer Hauptnavigation sollte daher alle relevanten Themen abdecken. Denkt bei diesem Schritt auch unbedingt an die 7 plus/minus 2 Regel und die 3-Klick-Regel.
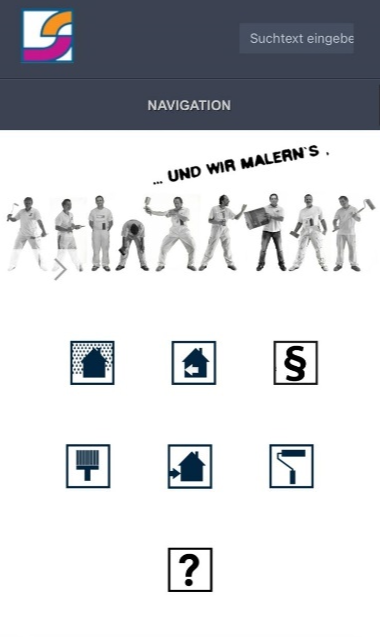
Beachtet auf alle Fälle, wie Ihr die Begriffe darstellt. Wenn Ihr z. B. Icon verwendet, solltet Ihr darunterschreiben, welche Inhalte auf der nächsten Seite sind. Ansonsten kann es sein, dass der*die Websitebesucher*in nicht weiß, was sich auf der folgenden Landingpage verbirgt. Auch aus SEO-Sicht sind klassische Textlinks noch immer am besten. Wie wichtig die Beschriftung von Icons ist, erkennt ihr in diesem Screenshot:

Ungünstige Website-Navigation durch Icons ohne Beschriftung (Quelle: maler-schlueter) Das Bild zeigt die mobile Startseite einer Malerwerkstatt. Während die Farbrolle noch Aufschluss auf den Inhalt der Folgeseite haben könnte (es geht um Farbtechnik), ist bei anderen Icons nur Rätselraten angesagt. Der weitere Nachteil ist außerdem, dass Ihr bei der Desktopansicht über das Icon „hovern“ könnt und so den Text angezeigt bekommt, bei mobilen Geräten gibt es diese Möglichkeit nicht.
Fazit: Warum ist eine gute Website-Navigation wichtig?
Eine übersichtliche und strukturierte Website-Navigation ist die Basis für eine benutzerfreundliche Website. Ihr gebt Euren Besucher*innen Orientierung und stellt sicher, dass diese sich auf Eurer Website zurechtfinden. Eine schlechte Website-Navigation kann dazu führen, dass Nutzer*innen frustriert sind und die Website verlassen, ohne gefunden zu haben, was sie wollten. Zudem hilft Euch eine optimierte Webseiten-Navigation dabei, Eure Seite für Suchmaschinen besser zugänglich zu machen und so wiederum ein besseres Ranking innerhalb der SERPs zu erzielen.
Unser Tipp: Nehmt Euch ausreichend Zeit für Eure Webseiten-Navigation! Testet Veränderungen, hinterfragt regelmäßig, ob Eure Nutzer*innen die Navigationsstruktur verstehen und überprüft, ob alle relevanten Keywords abgedeckt sind.
Empfehlenswerte SEO Tools
Weitere empfehlenswerte SEO-Tools kannst du auf OMR Reviews finden und vergleichen. Insgesamt haben wir dort über 150 SEO-Tools (Stand: Dezember 2023) gelistet, die dir dabei helfen können, deinen organischen Traffic langfristig zu steigern. Also schau vorbei und vergleiche die Softwares mithilfe der verifizierten Nutzerbewertungen:


