Table of contents
- When is a 404 page output?
- Why is a 404 page important?
- How do you create a 404 error page?
- Examples of particularly good 404 error pages
- How do you publish a 404 error page?
- With which tools can you recognize 404 errors?
- Conclusion on creating 404 error pages
Mistakes happen. Even on your website. Luckily, they're usually quite harmless, like the display of a 404 error page. Just a tiny typo is enough and instead of the desired content, the error code 404 adorns the screen. As tiny and frequent the error is, it is annoying for your visitors.
You should therefore give some thought to the 404 page. After all, someone had an interest in your content and access to it was denied. So it's about damage limitation and a way to encourage users to stay.
In this article, we clarify the common causes of a 404 error and help you create a creative 404 page.
When is a 404 page output?
404 errors are displayed for different reasons, including:
- The page called up was deleted
- A visitor manually enters a link and makes a typo
- An outdated link is clicked via the search engine, a social media post or another external source
As a website operator, you have the task of doing everything to keep your links clean, set up timely redirects and limit 404 errors to a minimum. As just mentioned, unfortunately you can't control everything, so we'll now explain why 404 pages are important too.

Why is a 404 page important?
If a visitor made a typo on the way to you, it would be great if he or she would stay on your site anyway and maybe find what was being looked for. Therefore, it is important to suggest useful information in addition to displaying the 404 error, entertain visitors at best and thus form a positive experience out of the annoying situation.
These error pages are also important for the search engine and your SEO. Google & Co can only recognize that a link no longer exists in order to remove it from the search index.
We have also thought a lot about Google and SEO and gathered expert knowledge. Here are some relevant articles:
Also avoid redirecting faulty links to your homepage instead of a 404 page. This would be a technically simple solution, but from the perspective of your users it causes confusion and frustration.
How do you create a 404 error page?
Actually, 404 pages don't need to be created manually. Your servers usually output them on their own. But most of these pages are far from the design that you use for the website and also do not contain further information. So a pale standard is delivered, which pretty much scares off your visitors.
Therefore, a custom 404 page is needed.
Creating a 404 error page - the principles:
- Stick to the style and design of your website
- Explain what's going on, because not every visitor knows what a 404 page means.
- Be creative and use your humor to score points, even with an error page
- Consider the page as an additional service page for your conversion
Create a 404 error page - step by step:
1. First, you need to modify your .htaccess directory file, specifying which page (with which unique designation) should be called up in case of a 404 error.
2. As a next step, create a new page in your CMS and choose a unique name (designation) for it. 404 page or 404 error page are typical names. If you're working with themes or page builders, it's possible that such a page already exists and just needs to be activated.
3. Now you can start designing your 404 error page, or adapt existing pages individually. But always stick to the existing design of your website, it simply looks more professional.
Always make sure that the 404 page is part of your customer retention.
4. The following contents are a MUST:
- The designation 404 page as a well-visible text element (e.g. as the title of the page)
- An explanation why this 404 page appears
- Recognition of your website using complete elements (header/footer/menu)
- Sensible CTAs: A link to the homepage and contact options
5. Optionally, you can still equip the 404 page with the following contents:
- Further links or best-of pages
- Internal search function
- Graphic and entertaining elements
6. Once you've created all the content and checked the layout, you can activate or make the page visible. Done!
Examples of particularly good 404 error pages
Whenever something is to be great, it's helpful to look at outstanding examples. Therefore, we've picked out a few particularly good 404 pages for you:
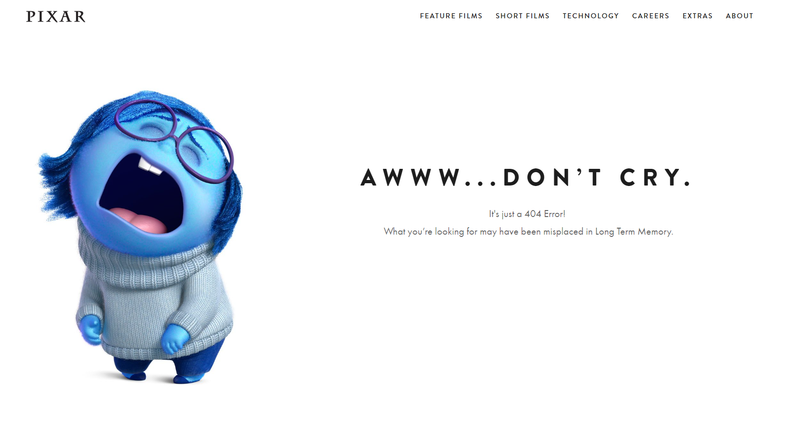
PIXAR

Pixar
Pixar tells us a story in just a few words. One that makes us smile and at the same time draws attention to a popular film from the house. The Error 404 is indeed displayed, but is played down very well.
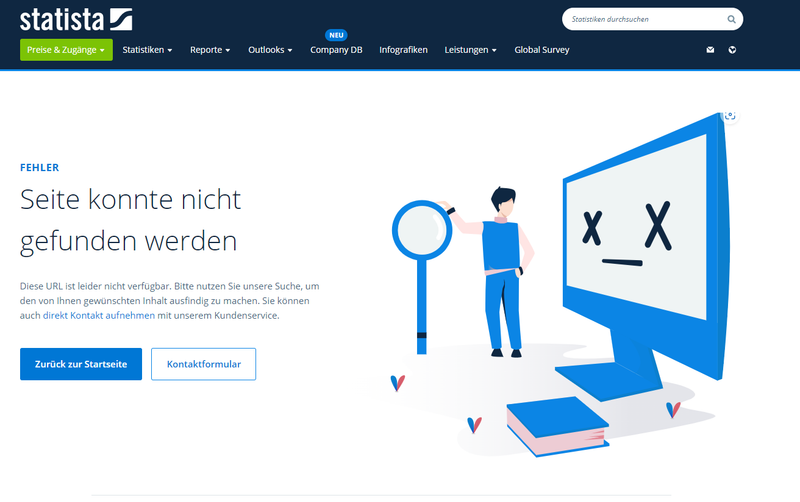
Statista

Statista
As usual very informative: A hint how to find the desired content and in addition a CTA to the homepage and to the contact form.
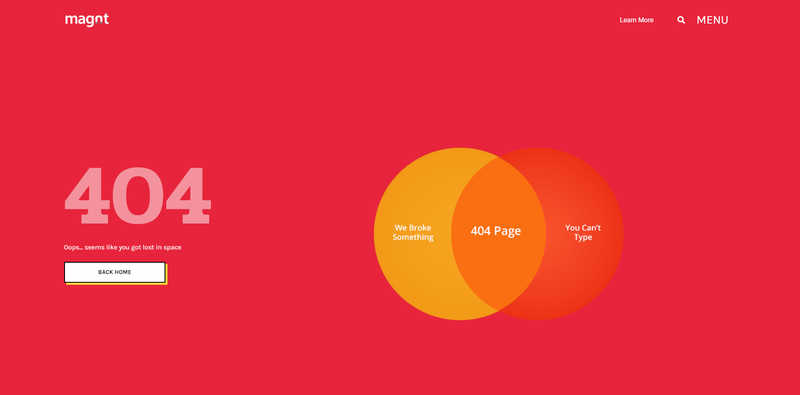
Magnt

Magnt
The manufacturer of the website builder Magnt very creatively answered the question of why. With one click you can also get back to the homepage.
Marvel

Marvel
Marvel refers to Hydra in the annoying matter - the fictional terrorist organization of the Marvel universe. This makes the matter more exciting, and moreover, suitable solution suggestions follow to avert the problem.
Netflix

Netflix
The streaming service also knows how the principle "Show, don't tell" works and on its 404 page combines text and image into informative advertising with a practical way out to the homepage.
Denkwerk

Denkwerk
The agency Denkwerk resolves the matter in a classical yet good way. An informative graphic and matching accompanying text. More is not necessary.
Starbucks

Starbucks
Starbucks does not make much fuss when it comes to a misguided page, but uses the opportunity to clarify the 404 error with a little text and offers helpful links.
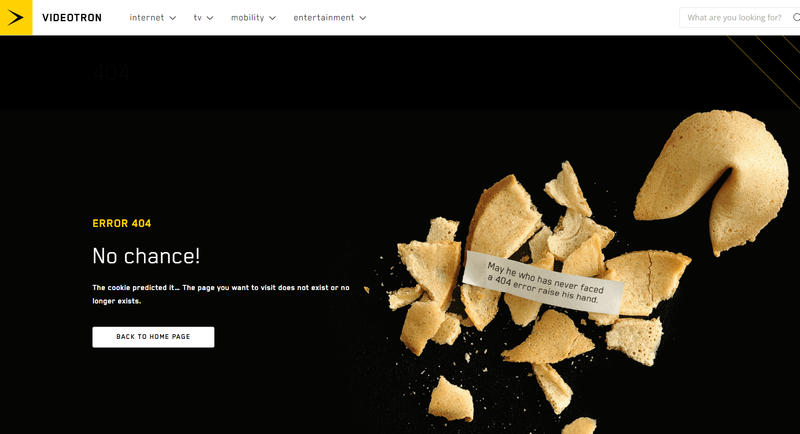
Videotron

Videotron
The Canadian telecommunications provider has also done a good job: The fortune cookie predicted it and at the same time smooths the waves. Search function, menu and home button also.
How do you publish a 404 error page?
To publish a 404 error page, proceed in the same way as with regular, new content, e.g. blog posts. Important is that you have placed the most important elements to provide added value even with the 404 page and set yourself apart from the pale mass.
Once you have created the individual 404 page, it can usually be published with one or a few clicks. Depending on the content management system, you click publish, make visible or publish now. The 404 error page is then active and can be called up at any time within your page view or adapted.
Fundamental explanations on the 404 page are also provided by the following video:
Recognizing and fixing 404 errors is nevertheless the most important point besides the implementation of such a page. As part of your SEO measures, it's also a regular task. Here are practical tools with which you can specifically fix 404 errors:
On OMR Reviews you will find a wealth of information about functionality, features and prices, as well as reviews from users who have already tested the tools thoroughly. Browsing and testing are worth it!
We can also recommend the following articles in the OMR Reviews ContentHub. They will help you master SEO tasks in general or provide practical insights into popular applications:
Conclusion on creating 404 error pages
404 errors are reality. Despite regular link audits, they cannot be completely excluded. Therefore, the correct handling of 404 messages, as well as the conscious construction of such an error page, is important. Just to not completely disappoint your users. In this article we have shown you what contents are essential and how you can even provide unexpected entertainment with creative tricks, which positively influences your conversion.
 Screaming Frog SEO Spider
Screaming Frog SEO Spider Google Search Console
Google Search Console Ryte
Ryte XOVI
XOVI Audisto
Audisto









