HTTP-Statuscode 404
Nächster Glossar-Eintrag:HTTP-Statuscode 500Was der Statuscode 404 ist, wie Ihr ihn entdeckt und was Ihr gegen ihn tun könnt.
Der Statuscode 404 ist ein Meme im Netz. Millionen User wurden bereits mit humorvollen Fehlermeldungen unterhalten. Doch eigentlich steht ein HTTP 404 für das Gegenteil: Er zeigt an, dass eine Website nicht erreicht werden kann. Aus Sicht von SEO und Website-Admin ein Worstcase-Szenario, das schnellstmöglich aus der Welt geschaffen werden muss. Dennoch ist es nicht verkehrt, sich präoperativ auf einen 404-Fehler vorzubereiten, um Usern bei Laune zu halten, obwohl sie eine gewünschte URL nicht öffnen können.
Wie Ihr dabei am besten vorgeht, einen HTTP 404 schnell identifiziert, welche Ursachen der Fehler haben kann und wie Euch SEO-Tools helfen, verraten wir Euch in diesem Artikel.
Was ist ein HTTP 404?
HTTP 404 ist ein Statuscode im Hypertext Transfer Protocol (HTTP). Das wird dazu verwendet, um Websites und Onlineshops aus dem World Wide Web in einem Webbrowser sichtbar zu machen. Das Protokoll ist also Transporteur zwischen Server (Website) und Client (Browser). Kommen bei einem solchen Transport Probleme auf, kann es dazu kommen, dass eine Website nicht erreicht werden kann. In dem Moment wird dem Client vom Server mitgeteilt, dass ein 404-Error vorliegt und die User, die gewünschte Seite nicht einsehen kann.
Auf der angepeilten URL werden in solchen Fällen Meldungen wie „404 Not Found“ bzw. „404 Seite nicht gefunden“ angezeigt. Grundsätzlich gibt es zahlreiche Variationen dieser Meldung, die im Kern jedoch alle das Gleiche aussagen: URL wurde auf dem Server nicht erreicht!
Ursachen für diese Fehlerseite gibt es mehrere. Aber vor allem hat ein HTTP 404 Folgen für Website-Betreiber*innen und die Suchmaschinenoptimierung (SEO). Also besteht dringender Handlungsbedarf!

404-Beispiel-Screenshot = Die kreative Art, einen 404-Fehler zum Vorteil zu nutzen
Welche Folgen kann ein HTTP 404 für Website-Betreiber*innen haben?
Der Error 404 hat für Website-Admins die schwerwiegendsten Folgen eines HTTP-Fehlercodes. Denn er verhindert, was jeder möchte: viel Traffic und gute Rankings!
Alle Suchmaschinen, ob Google, Bing, Yahoo oder Ecosia, nutzen Crawler, um Eure Website bis ins kleinste Detail zu überprüfen. Gefällt den Engines, was sie sehen, schiebt sich Eure Website oder einzelne Seiten an anderen vorbei und ranked damit auf Spitzenplätze. Die Folge: Mehr User kommen auf Eure Website oder in Euren Onlineshop. Taucht jetzt ein HTTP 404 auf – die Ursachen behandeln wir gleich noch –, wird das Image Eurer Seite darunter leiden.
Merkt Ihr nämlich nicht, dass eine Eurer Seiten oder im Worstcase die ganze Website nicht erreichbar ist, missfällt das Google und Co. Tote Links führen unweigerlich zu schlechten Rankings. Umso mehr 404-Seiten Ihr habt, desto negativer wirkt es sich auf Euer SEO aus.
Die zweite wesentliche Folge einer oder mehrerer HTTP-404-Fehlercodes sind sich reduzierende Besucherzahlen. Wiederkehrende User, die Eurer Brand wegen auf Eure Seite kommen, stört es weniger, wenn sie auf eine 404-Seite stoßen – ausgenommen, die Fälle vervielfachen sich. Doch auf neue User kann eine solche Error-Site schnell negativ wirken. Sie verlassen in den meisten Fällen Eure Seite, ohne groß nach dem Fehler zu suchen. 404-Fehler wirken schnell unseriös!
Eine 404-Seite führt also zu schlechten Rankings und schwindenden Besucherzahlen. Daher solltet Ihr Eure Website immer im Blick behalten. Das schafft Ihr am effizientesten mit speziellen SEO-Tools, die Ihr auf OMR Reviews findet und die wir Euch weiter unten noch vorstellen.
Welche Ursachen hat ein HTTP 404?
Ein 404-Fehler kann viele Ursachen haben. Wir haben Euch einmal eine komplette Liste zusammengesammelt, die ebenfalls für Website-Besucher*innen relevant ist:
- Eine Seite wurde gelöscht und ist daher nicht mehr erreichbar.
- Eine URL hat sich geändert – entweder automatisch durch das verwendete Content-Management-System oder durch die Seiteninhaber*innen.
- Die URL wurde falsch eingegeben oder fehlerhaft kopiert und in die Browserzeile eingefügt.
- Der Cache des Browsers ist voll, den die User nutzen.
- Malware auf dem Rechner der Website-Besucher*innen kann ebenfalls eine Ursache sein.
- Der Server, auf dem die angefragte Website liegt, ist überlastet und daher vorübergehend nicht erreichbar.
- Ebenfalls kann der Server eine Störung aufweisen, die seitens Hardware entstanden ist.
- Die Domain kann nicht mehr erreicht werden, weil sie vorübergehend nicht als registriert gilt (Expired Domain) – das ist oft der Fall, wenn die Domain die*die Inhaber:in wechselt.
- Es wurden nicht alle toten Links auf anderen Seiten oder Websites entfernt, die noch auf einen bereits gelöschten Content verweisen.
- Veraltete Systeme (Treiber, Betriebssystem etc.) können verhindern, URLs aufzurufen.
- Wenn die Hardware der User nicht mitspielen, tauchen 404 ebenfalls gerne auf, obwohl mit dem Server alles in Ordnung ist. Oftmals ist die Ursache eine überfüllte und langsame Festplatte.
Die Ursachen sind zahlreich und können sowohl auf Server- als auch auf Client-Seite liegen. Als Website- oder Webshop-Betreiber*in könnt Ihr Euch natürlich nur um die eine Seite kümmern. Macht Ihr das, reduziert Ihr 404-Meldungen schon mal deutlich.
Dazu noch eine kleine Anmerkung, die Euch vielleicht beruhigt: 404-Errors werdet Ihr immer mal wieder haben, wie Ihr an den unterschiedlichen Ursachen bemerkt habt. Google rasiert Euch nicht sofort das Ranking, sobald ein solcher auftaucht. Folgen hat es nur, wenn tote Links tot bleiben und von Euch langfristig ignoriert werden – sich im schlimmsten Fall anhäufen!
Wie identifiziert Ihr einen HTTP 404 Fehler?
Kommen wir zum Kern des Artikels: Wie findet Ihr 404-Fehler auf Eurer Website? Noch besser: Wie verhindert Ihr 404-Fehler? Dafür gibt es genau drei Wege:
- Google Search Console
- SEO-Tools
- Online-Tools
Google Search Console: Da Google wie erwähnt Eure Website ständig crawlt, um anhand mehrere Faktoren zu überprüfen, wie hochwertig der Inhalt ist, könnt Ihr Euch die Ergebnisse zunutze machen. In der Google Search Console werden die vom Google-Crawler gefundenen 404-Errors aufgelistet. Habt Ihr den Fehler dahinter behoben, könnt Ihr die 404-Fehler sogar direkt als korrigiert kennzeichnen. Zusätzlich hält die Google Search Console noch weitere Features bereit, die Euch weitere Fehler im Code Eurer Website finden lassen.
SEO-Tools: Deutlich gründlicher und umfangreicher gehen SEO-Tools vor. Tools, die Euch in allen Bereichen der Suchmaschinenoptimierung umfangreich unterstützen. Jedoch ist nicht jede SEO-Software dafür geeignet, einen Fehlercode 404 zu finden. Dafür benötigt Ihr eine Crawler-Funktion, wie sie ebenso von den Suchmaschinen verwendet wird. Welche SEO-Tools sich eignen, verraten wir Euch weiter unten.
Website-Checker: Seiten wie Dead Link Checker oder Link Checker von W3C können konkrete URLs auf Fehler überprüfen. Hierbei stellt sich jedoch auch der Nachteil heraus: Es lassen sich nur einzelne URLs oder Domains prüfen, nicht eine ganze Website-Struktur. Daher ist Weg drei nur für spontane Check-ups (intern und extern) relevant, weniger für die laufende Überprüfung Eurer Website.
7 SEO-Tools, die Euch bei einem HTTP 404 helfen
Wir empfehlen Euch ein SEO-Tool zu verwenden, damit Ihr gleichzeitig mehrere Herausforderungen in der Suchmaschinenoptimierung meistern könnt. Dazu stellen wir Euch 7 SEO-Tools mit Crawler-Funktion vor, die Ihr beruhigt nutzen könnt:
Alle Infos zu den einzelnen Tools findet Ihr auf OMR Reviews. Dort könnt Ihr die Softwares anhand von Funktionen und Bewertungen verifizierter User vergleichen. Außerdem findet Ihr dort noch viele weitere SEO-Tools.

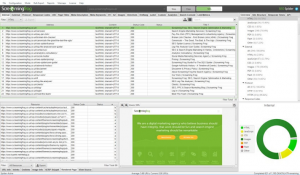
SEO-Tool-Screenshot = Screaming Frog SEO Spider identifiziert die Statuscodes Eurer Seiten und warnt bei 404-Fehlern.
Wie behebt Ihr einen HTTP 404 als User?
Liegt es am Client (Webbrowser wie Safari, Chrome, Firefox oder Ecosia) bzw. am Rechner des Users, muss dort nach der 404-Ursache gesucht werden. Wie bereits festgestellt, muss der Fehler nicht immer beim Server oder beim Website-Admin liegen. Wir verraten Euch 8 Tipps, wie Ihr einen HTTP 404 als Website-Besucher*in behebt.
Befolgt die Auflistung von oben nach unten, bis der Fehler behoben und die Seite erreichbar ist:
- Website neu laden – Manchmal ist es ganz einfach und ein Refreshen der Seite löst das Problem. Drückt dafür die F5-Taste auf der Tastatur oder klickt auf den populären „Neu laden-Button“ neben der URL-Zeile. Wenn dadurch das Problem aus der Welt geschaffen wurde, fragt nicht nach dem Warum, sondern freut Euch über das Ergebnis – manchmal ist es einfach so leicht!
- Cookies löschen – Der Klassiker bei der Fehlersuche. Leert Euren Browser-Cache. In den meisten Fällen findet Ihr ihn unter dem Reiter „Verlauf“ oder „Einstellungen“. Achtet darauf, den gesamten Verlauf plus aller anderen Daten zu löschen. Geht anschließend erneut auf die URL.
- Checkt die URL auf Schreibfehler – Kommt zwar selten noch vor, dass man händisch eine URL eingibt, doch wenn, können sich hier Schreibfehler einschleichen. Allerdings schlagen die Browser in den meisten Fällen bereits die korrekte URL vor. Schwieriger wird es, wenn Ihr bereits eine falsch geschriebene URL erhaltet. Dann müsst Ihr den Fehler finden oder erfragen.
- Checkt die URL auf Copy/Paste-Fehler – Habt Ihr eine URL, die nicht verlinkt ist und Ihr sie daher manuell in die Browserzeile kopieren müsst, können durch unterschiedliche Formatierungen oder Leerzeichen Fehler entstehen. Für Leerzeichen werden beispielsweise automatisch Sonderzeichen eingefügt. Meist ist das gut in einer URL zu erkennen und zu beheben.
- Suchfunktion der Website nutzen – Auf fast jeder Website ist ein Eingabefeld für die Suche vorhanden. Nutzt es, indem Ihr nach Keywords sucht, die mit der gewünschten Seite zu tun haben. Wurde die URL geändert oder der Inhalt verschoben, findet Ihr die Seite größtenteils auf diese Weise.
- Geht in der URL-Struktur zurück – Wenn die Website eine URL-Struktur verwendet – beispielsweise omr.com/de/reviews/contenthub/google-analytics-einrichten –, löscht zunächst den Part hinter dem letzten Slash (/). Auf der erscheinenden Seite (in dem Fall unser Contenthub auf OMR Reviews) könnt Ihr nach dem gewünschten Inhalt suchen. Hilft das auch nicht, geht Ihr in der URL-Struktur noch weiter zurück.
- Überprüft Euer Antiviren-Programm – Erstreckt sich die Leistung eines Antiviren-Programms auch auf Eure Internet-Tätigkeiten, checkt, ob sich Eure Software bezüglich eines Fehlers zu Wort gemeldet hat.
- Google & Co. haben Antworten – Hilft das alles nicht, sucht in Suchmaschinen nach Eurem Content. Dabei kombiniert Ihr den Namen der Website mit einzelnen Keywords, um die sich der Content dreht. Beispielsweise „OMR“ + „HTTP 404“.
Sollte die URL nach dem 8. Tipp noch immer mit 404-Error antworten, liegt das Problem aufseiten des Website-Betreibers. Informiert ihn oder sie, indem Ihr das Kontaktformular nutzt oder im Impressum nach einer Mail-Adresse stöbert, die Ihr anschreiben könnt.
Wie behebt Ihr einen HTTP 404 als Website-Admin?
Liegt es nicht am User, liegt es an der Website. In dem Fall bedarf es aber keiner wirklichen Liste, sondern lediglich derselben Vorgehensweise wie beim Identifizieren eines HTTP-404-Fehlers. Ihr verwendet die Google Search Console oder ein SEO-Tool mit Crawler-Funktion. Alle beide identifizieren Euch 404-Seiten und verraten Euch die Ursachen. Anschließend könnt Ihr den Fehler manuell beheben.
Am effizientesten seid Ihr mit einem geeigneten SEO-Tool wie Ryte oder SEO Spider. Sie geben Euch Reports aus, in denen die 404-Not-Found-Fehler mit allen Details aufgelistet sind: Quelle, URL, Statuscodes, erwarteter Inhalt und Link-Text. Damit könnt Ihr Euch an die Überprüfung machen. Oftmals hat sich durch eine kleine Änderung in der Headline nur die URL geändert, was untergegangen ist.
Welche 404-Seiten haben eine Daseinsberechtigung?
Es gibt aber auch gute Gründe, dass HTTP 404 ausgespielt werden. Beispiel: Ist in einem Webshop ein Produkt out of Stock und Ersatzprodukte sind in absehbarer Zeit nicht zu erwarten. In dem Fall solltet Ihr das Produkt löschen, aber User darauf hinweisen, dass das Produkt nicht mehr zu bestellen ist. Die URL ist also weiter zu erreichen, nur mit einer relevanten Info als Inhalt. Diesen bereitet Ihr mit einer individuellen 404-Seite auf.
Diese Vorgehensweise gilt grundsätzlich, wenn Content gelöscht wurde. Haben sich User diese Seite vormals als Lesezeichen oder anderweitig abgespeichert und besuchen die URL später noch einmal, finden aber nichts, wird die Wahrnehmung negativ sein. Erwartet sie eine kreative 404-Seite, die mindestens darüber informiert, dass der Content gelöscht oder verschoben wurde, wissen die User Bescheid und assoziieren kein zwangsläufig negatives Erlebnis mit Eurer Website.
Wie erstellt Ihr eine individuelle 404-Error-Seite?
Wie Ihr eingangs gelesen habt, sind 404-Seiten mittlerweile ein Meme im Internet. Weil sich Marken und Admins über die Jahrzehnte lustige Fehlermeldungen ausgedacht haben, sodass nicht nur „404 Not Found“ zu lesen ist. Kreative Fehlerseiten catchen die User oftmals trotz der Tatsache, dass sie Eure URL gerade nicht erreichen können. Das stärkt Euer Image und reduziert den Trafficverlust.
Eine 404-Fehlerseite könnt Ihr simpel mit Grafikprogrammen wie Canva oder Photoshop erstellen. Anschließend ladet Ihr sie im CMS hoch und setzt sie in den entsprechenden Code ein. Genauste Anleitungen dafür gibt es auf YouTube zur Genüge – vor allem für WordPress-Seiten. Manche Website-Baukästen bieten sogar einen separaten Upload-Bereich für 404-Seiten an.























